Профессия web-дизайнер
Содержание:
- Основные задачи UI-дизайнера
- Плюсы и минусы профессии
- ТОП-5 бесплатных онлайн-курсов по веб-дизайну от GeekBrains для новичков
- Уходите от «косметики» к задачам
- Перспективна ли профессия веб дизайнера
- Плюсы и минусы профессии
- Шаблоны в Google Web Designer
- С чего начать изучение?
- Формула дорогого дизайна
- Где учиться на веб-дизайнера
- Как стать веб дизайнером?
- Что такое Google Web Designer и как скачать
- Как много заработать на веб-дизайне
Основные задачи UI-дизайнера
Разбираемся подробнее, какие задачи и цели преследует UI-дизайнер, когда работает над внешним видом любого ресурса.
Интерактивность
Создание интерактивности (англ. interaction — взаимодействие) — главная задача UI-дизайнера.Допустим, вы нажимаете на кнопку и она изменяет состояние — показывает своим внешним видом, что её функция (например отправка сообщения) запущена. При клике у элемента может появиться тень или обводка, измениться цвет или размер. Эти и многие другие интерактивные изменения обеспечивает именно UI-дизайнер.

Пример, как кнопка реагирует на клик мыши
Брендинг
UI-дизайнер также помогает передать эмоции бренда и его продуктов. Разберём, что это такое, на примере продажи велосипедов.
Допустим, мы хотим донести до клиента образы скорости, новаторства, устремлённости в будущее. Эту задачу можно решить даже без текста — только за счёт дизайна.

Дизайн сайта для инновационного скоростного велосипеда
Если нужно продать ретровелосипеды, то это уже другие эмоции, потребности и выгоды, поэтому UI-дизайнер меняет формы, цвета и графические приёмы.

Пример дизайна сайта для ретровелосипеда
UI-дизайнера и художника роднит умение визуализировать эмоции, внутренние переживания и чувства.
Адаптивность
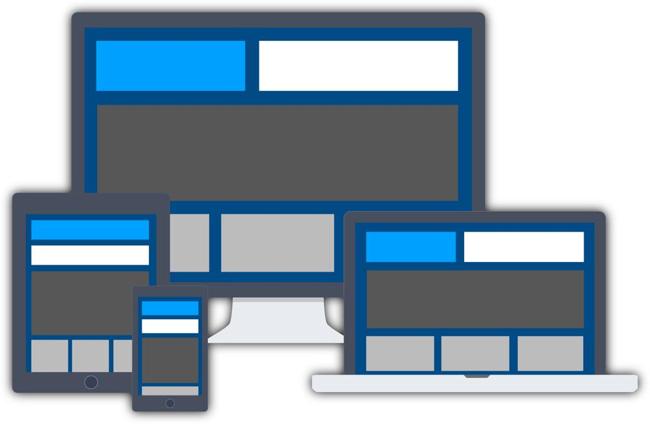
UI-дизайнер решает, как интерфейс цифрового продукта будет выглядеть на разных носителях, — то есть обеспечивает адаптивность.
Наверняка вы замечали, что сайт, открытый на настольном компьютере, выглядит иначе, чем на планшете или мобильном телефоне. Потому что на разных устройствах вы видите разные адаптивные решения интерфейса.

Адаптивный сайт подстраивается под разные экраны
Все элементы, нарисованные для каждого сценария взаимодействия и размера экрана, дизайнер складывает в UI-кит. Этот файл затем используется программистами, верстальщиками и другими дизайнерами.

Пример того, как выглядит UI-кит
Плюсы и минусы профессии
К плюсам можно отнести востребованность данной профессии. Возможность работы из любой точки мира, где есть интернет. Широкие возможности для раскрытия творческого потенциала. Если есть знание английского языка — возможность работы с иностранными заказчиками. Можно работать как на фрилансе, так и в студии удалённо. Можно совмещать работу на фрилансе с удалённой работой.
Высокая заработная плата. Стоимость создания хорошего качественного лендинга может составлять порядка шестидесяти, восьмидесяти тысяч рублей. Я видел предложения и за сто двадцать, и за сто сорок тысяч рублей. Грамотный специалист потратит на создание такого лендинга от семи до десяти дней.
К минусам я бы отнёс сложность профессии. Но это субъективное мнение. То есть я считаю её сложной для себя. Ещё к минусам относится вероятность общения с неадекватным заказчиком. Но данный минус, по моему мнению, сейчас можно отнести почти ко всем профессиям. И нужно уметь отличать неадекватного заказчика от заказчика требовательного. С последними есть возможность договориться.
ТОП-5 бесплатных онлайн-курсов по веб-дизайну от GeekBrains для новичков
① «Как сделать инфографику в PowerPoint из скучного отчета

Программа: вы создадите отчет-инфографику в PowerPoint, а кураторы подскажут, как переделать перегруженные отчетные слайды в PowerPoint. Изучите анализ и структурирование информации. Создадите акценты и напишите правильный текст.
Плюсы
Бесплатный онлайн-интенсив
Сделаете из сложного отчета красивую инфографику в PowerPoint
Ускорите работу в PowerPoint на 200% с помощью горячих клавиш
Видеозаписи всех онлайн-занятий останутся с вами
Выдаётся сертификат об окончании обучения
Преподаватель: Ким Воронин [] — Ex-Руководитель группы визуальных коммуникаций в Билайне и ВТБ.
Средние оценки тех, кто прошёл курс
Программа 4.9/5
Преподаватель (Ким Воронин) 4.9/5
Итого 4.9 Максимальная оценка 5 баллов

Программа: в данном бесплатном интенсиве по веб-дизайну, вас ожидает 1 урок. Главная цель этого курса, научиться созданию Landing page и понять основные направления в дизайнерском мире.
Плюсы
Бесплатный курс
Советы и рекомендации для дальнейшего развития
Выдача сертификата
Популярный курс (более 25 000 учеников закончили данный курс)
Минусы
Не обнаружены
Преподаватели интенсива: Алевтина Шаталова | Алиса Погарская | Наталья Курандина .
Средние оценки тех, кто прошёл курс
Программа 4.8/5
Преподаватель (Алевтина Шаталова) 4.8/5
Преподаватель (Алиса Погарская) 4.8/5
Преподаватель (Наталья Курандина) 4.6/5
Итого 4.8 Максимальная оценка 5 баллов
③ «Профессия 2D-художник: создание своего первого концепт-арта

Программа: в бесплатном онлайн-курсе всего 1 урок. Подойдёт как выпускникам технических вузов, так и художественных училищ. Вы создадите свой первый концепт-арт.
Плюсы
Бесплатный онлайн-курс
Выдача сертификата
Повысите свою квалификацию (если уже есть опыт)
Короткий, сжатый видеокурс без «воды»
Минусы
Не имеется
Преподаватель: Алексей Грибов — декан, художник.
Средние оценки тех, кто прошёл курс
Программа 4.7/5
Преподаватель (Алексей Грибов) 4.7/5
Итого 4.7 Максимальная оценка 5 баллов
④ «От теории к первому эскизу: дизайн жилых и общественных интерьеров

Программа: в данном курсе вас ожидает 4 урока в видеоформате. За это время, вас познакомят с профессией дизайнера интерьера и помогут создать первый эскиз интерьера. Узнаете типологию интерьеров, поработаете с пространством и стилистическими решениями. Так же, будет обязательная практика.
Плюсы
Бесплатный интенсив
Создадите эскиз интерьера для портфолио
Получите мастер-класс от ведущего специалиста
Практика от Mail.ru Group
Минусы
Нет выдачи сертификата
Преподаватель: Ирина Сафонова — архитектор и исследователь. Выпускница МАрхИ и Архитектурной Ассоциации в Лондоне (AA).
Средние оценки тех, кто прошёл курс
Программа 4.9/5
Преподаватель (Ирина Сафонова) 4.9/5
Итого 4.9 Максимальная оценка 5 баллов
⑤ «Интенсив по 3D-моделированию

Программа: в данном курсе вас ожидает 4 урока в видеоформате. В вводной части вы узнаете, что такое промышленный (предметный) дизайн и какое место в нём занимает 3D-моделирование с использованием 3ds Max. Данные занятия помогут вам освоить базовые навыки моделирования и начать работу с объемной композицией 3D-модели по технологическим правилам в программе 3ds Max.
Плюсы
Бесплатный интенсив
Опытный преподаватель
Насыщенная практика
Минусы
Отсутствие сертификата по окончанию онлайн курса
Преподаватель: Семён Нахаев — промышленный дизайнер. С 2016 года ведущий дизайнер-инженер компании «TryFit Technologies» в Технопарке Сколково.
Средние оценки тех, кто прошёл курс
Программа 4.8/5
Преподаватель (Семён Нахаев) 4.7/5
Итого 4.8 Максимальная оценка 5 баллов
Уходите от «косметики» к задачам
Основная ошибка начинающих дизайнеров — сводить общение с заказчиком к обсуждению косметических решений. Помните популярную правку «Давайте поиграем со шрифтами, что-то некрасиво»? Эта проблема появляется из-за неверного подхода к заказчику.
В большинстве случаев в веб-дизайне заказы выполняются так:
- Беседа с заказчиком сводится к трем составляющим. Дайте текст, покажите, что нравится, расскажите, зачем нужен сайт.
- Специалист уходит рисовать. Довольный готовит концепт.
- Сбрасывает заказчику макет на почту.
- Получает кучу правок.
- Приходит к выводу, что заказчик идиот.
- Уходит в бесконечный цикл «правки-макет-правки».
Проблема здесь в том, что дизайнер работает только с визуальной составляющей. Обсуждаются цвета, шрифты, тонкости палитры. Это неверное решение.

Это стильный, красивый дизайн. Только сразу непонятно, что продается — кухня, повар или что-то еще. Источник
Перспективна ли профессия веб дизайнера
Безусловно да, потому что любой крупный проект начинается с дизайна. Сфера IT продолжает развиваться и постоянно требуются талантливые веб дизайнеры. Но здесь я бы хотел сделать небольшую ремарку.
Веб дизайн (то есть работа ТОЛЬКО с сайтами) — потихоньку себя изживает. Его место занимает UX UI дизайн. Он включает в себя как работу с сайтами, так и работу с любыми другими интерфейсами (мобильные приложения, веб-приложения и другое).
Соответственно UX UI дизайнеры (дизайнеры интерфейсов) являются более востребованными специалистами, нежели обычные веб дизайнеры. Это тонкая грань и ее очень сложно понять (разницу), но она есть, хоть и минимальна.
Многие говорят, что всех дизайнеров скоро заменит искусственный интеллект. Но здесь я могу сказать следующее — если искусственный интеллект дойдет до такого уровня, то он заменит абсолютно все работы, а не только веб дизайнеров.
Раньше говорили, что конструкторы сайтов заменят веб дизайнеров, но этого не произошло. Поэтому все эти сплетни только в пользу бедных.
Плюсы и минусы профессии
Несмотря на высокую востребованность специалистов данной области, а также высокий уровень материального вознаграждения, следует отметить тот факт, что профессия, связанная с веб-дизайном, имеет не только положительные характеристики, но и отрицательные моменты
В связи с этим в процессе профессиональной ориентации и выбора конкретной профессии, очень важно оценить свои способности и готовность жертвовать теми или иными вещами, чтобы качественно выполнять свою профессиональную деятельность
Анализ профессии веб-дизайнера мы начнем с изучения преимуществ данной специальности.
Высокая оплата труда. Данная характеристика профессии привлекает многих. Ведь ни для кого не секрет, что большинство людей работают для того, чтобы обеспечивать себя и свою семью. Зарплата веб-дизайнера относится к категории «выше среднего», поэтому все усилия, которые вы потратите на обучение и получение необходимых для осуществления рабочей деятельности навыков, полностью окупятся.
Творческая составляющая. Ежедневная работа веб-дизайнера, на первый взгляд, может показаться рутинной и единообразной. Однако это совершенно не так. Так, для того чтобы быть успешным специалистом и пользоваться спросом среди работодателей, необходимо обладать развитым творческим мышлением и креативным характером.
Удаленный характер работы. При анализе вакансий веб-дизайнеров, которые размещаются на интернет-площадках, можно отметить тот факт, что большинство работодателей предлагают возможность удаленной или проектной работы. Это значит, что вам не придется тратить время на дорогу от работы до дома (и наоборот). Кроме того, вы можете устроиться в столичную компанию, при этом проживая в провинции, тем самым значительно увеличив свою заработную плату.
Карьерный рост. Очень часто веб-дизайнеры, даже несмотря на то, что они начинают свою карьеру как наемные работники, открывают собственные компании и становятся бизнесменами
В то же время при выборе профессии веб-дизайнера очень важно оценивать не только положительные стороны, но и негативные характеристики работы. Только в таком случае вы не будете разочарованы своей дальнейшей профессиональной деятельностью.

Итак, рассмотрим минусы профессии веб-дизайнера.
- Большая конкуренция на кадровом рынке. В связи с тем, что сама по себе профессия веб-дизайнера пользуется большой популярностью среди молодых людей, ежегодно большое количество школьников поступает по данному направлению подготовки в университеты и институты, также большое количество студентов выпускаются из вузов и находятся в поиске работы. Именно поэтому вам придется потратить большое количество усилий на то, чтобы выделиться среди общей массы соискателей. Для этого необходимо обладать не только ключевыми, но также и дополнительными знаниями, умениями и навыками.
- Высокий уровень стресса. В ходе своей профессиональной деятельности веб-дизайнер общается с большим количеством людей: коллеги, начальник, заказчики и т. д. При этом не секрет, что любая работа, связанная с непосредственным межличностным общением, сопровождается большим количеством стрессов: могут возникать конфликтные ситуации, ссоры, недопонимания и т. д.
- Ненормированный рабочий день. Этот недостаток по большей части будет доставлять неудобства тем специалистам, которые занимаются удаленным типом работы либо работают над отдельными проектами. Все дело в том, что часто заказчики требует немедленных изменений (вне зависимости от времени суток) – в связи с этим вам придется работать рано утром или поздно вечером, а также в праздники или в отпуске.

Шаблоны в Google Web Designer
Для того, чтобы ознакомиться со списком шаблонов и использовать их потребуется войти в программу.

После этого выбираем «Использовать шаблоны».

Перед пользователем появляется галерея шаблонов, которую он может использовать для работы. Сюда входят:
- Динамический ремаркетинг. Один из самых популярных шаблонов для показа сразу нескольких предложений (товаров или услуг). Например, можно показывать туры, недвижимость, автомобили, товары, авиабилеты и многое другое;
- App Install. Поможет при создании креатива для рекламы мобильного предложения;
- Banner for Display. Специальный формат, который может быть размещен на каждом сайте;
- Баннер для Google Ads и AdMob. Универсальный формат, легко продвигающийся среди мобильных устройств;
- Data Driven. Показывает по очереди преимущества бренда;
- Demostration. Баннер с интерактивными элементами, например, вывод текста при наведении;
- Expandable. Показывает один большой баннер и несколько маленьких, позволяя продвигать связные товары/услуги;
- Floathing. Редкий формат, показывающийся только на ПК;
- In-stream video. Показ видео вместо баннера, что становится достаточно популярным;
- Interstitial & in-app. Баннер для планшетов для продвижения мобильных приложений;
- Lightbox. Универсальный формат, способный использовать видео, карты и картинки для продвижения товаров и услуг;
- Parallax. Создает красивую иллюзию сразу нескольких слоев и обладает быстрой скоростью загрузки;
- Rising star. Редкий формат для компьютеров, создающий интерактивный эффект.
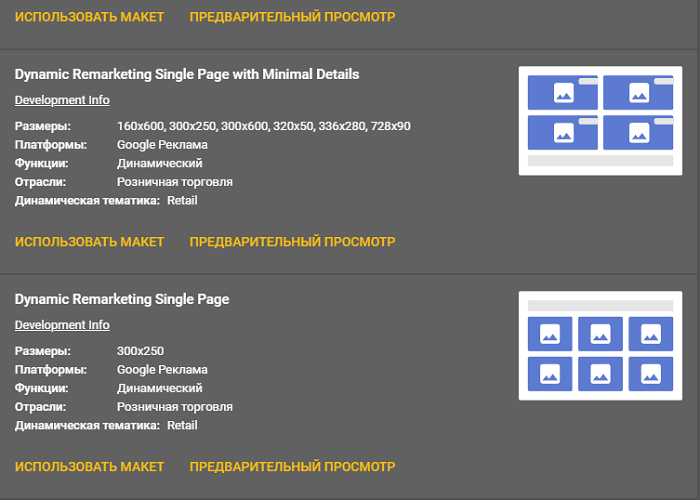
После того, как основной макет выбран, каждому пользователю предоставляется возможность выбрать из любого формата.

В этом случае пользователь сможет подготовить баннер под любые размеры, к тому же они будут указаны. Соответственно, мы получаем готовый список размеров, базовый шаблон, в который останется только установить собственные картинки/видео и тем самым реклама в Google Ads сможет собрать как можно больше показов при высоком значении CTR.
Заключение
Google Web Designer это новый и удобный способ начать создавать привлекательные креативы, а также позволяющий маркетологам и директологам без знаний Фотошопа и других графических программ быстро научиться рисовать анимированные HTML5.
Данный инструмент упростит жизнь любому специалисту, работающему с рекламой и позволит повысить показатели рекламных каналов, за счёт привлекательных креативов.
Большим преимуществом инструмента является возможность быстро освоить его за счёт простого интерфейса, базовых шаблонов, а также сторонних уроков.
С чего начать изучение?
Профессию можно начать осваивать с изучения бесплатных материалов. Это дает Вам преимущество, поскольку Вы сможете оценить, насколько Вам интересна работа.
В Интернете есть профильные форумы по теме, на которых Вы сможете узнать нюансы профессии. Вы можете побродить по сайтам и оценить их с точки зрения дизайна, сочетаемости цветов, удобства в использовании.
Развитие в профессии дает и чтение книг по Вашей теме, и посещение мастер-классов, и участие в конкурсах.
Придется освоить работу в нескольких графических программах. Но не стоит устраивать гонку и срочно пытаться запомнить все инструменты во всех редакторах. Изучение можно начать с Adobe Рhotoshop. В этой программе так много интересных функций, что учиться в ней можно много времени. Освоение программы продолжается после того, как Выокончили курсы и познакомились с основами. Кстати, саму программу Adobe Рhotoshop мы даем нашим ученикам абсолютно бесплатно. А обычно она стоит денег каждый месяц.
Создание работ в Adobe Рhotoshop может Вам принести много заказов, а также даже работая в этом редакторе, Вы уже будете готовы открыть свое ИП.
Формула дорогого дизайна
Хороший продукт — это небольшая часть, условно 15% успеха. Соглашайтесь работать с заказчиками, продукт которых вам действительно нравится. Это некое безусловное слагаемое, без которого нельзя обойтись. Взамен вы должны делать хороший, эффективный дизайн.
Правильные процессы — еще условные 30% успеха. Это в два раза важнее, чем просто делать качественный дизайн. Если делать хороший продукт, но забыть про организацию и управление, то вы рискуете постоянно затягивать сроки и вместо аккуратной структурированной работы получите хаос и отсутствие перспектив.
Правильная презентация продукта — 55%. Если ваша презентация — сбросить заказчику макет на почту, то будьте готовы к низким чекам. Без правильной презентации дизайнер рискует так и остаться на минимальном уровне профессионального развития.

Хороший макет — только основа. Для крупных заказов веб-дизайна этого мало
Где учиться на веб-дизайнера
Сейчас на рынке образования полно различных предложений. С самыми разными формами обучения. Есть учебные заведения с очной формой обучения и высшим образованием. Есть с удалённой формой обучения. Почти все такие предложения платные.
Здесь я должен сказать, что наличие диплома о высшем образовании конечно никому не повредит, но не является основным требованиям к соискателям на работу в студию. Более важными считаются реальные знания, навыки и умения. Наличие портфолио, опыт работы. Поэтому я бы выбирал такое заведение, где уже в процессе обучения можно выполнять реальные работы для заказчиков.
Специфика же моего блога заключается в предложениях бесплатного обучения. Поэтому я могу вам порекомендовать школу веб-дизайна Максима Солдаткина. Я сам прошёл в ней бесплатное обучение. После такого обучения вполне можно начать работать по данной специальности на фрилансе. Подробней узнать об этом обучении и записаться на него можно здесь.
А у меня на сегодня всё. Всем хорошего обучения и достойных заработков в Интернете! Удачи и до встречи!
Как стать веб дизайнером?
1. Изучить рисование.
Хотя рисование не является критичным для большей части работы веб-дизайнера, но веб дизайнер должен уметь представить свою работу своим коллегам и клиентам.
По его макетам, клиент должен понимать, как будет выглядеть его сайт, а верстальщики поймут, что и где на сайте должно быть.
Дизайнер должен иметь базовые навыки рисования простых фигур, затенения разделов, создания чернового меню, включения основных логотипов и многого другого в первоначальный процесс проектирования.

2. Изучить теорию веб дизайна.
Когда дело доходит до изучения новой профессии, важно сначала хорошо изучить её основы. Хорошо разработанные веб-сайты следуют строгим правилам UX-дизайна
Эти сайты визуально привлекательны и удобны для посетителей. Хороший дизайн, заставит посетителей оставаться на сайте и возвращаться на него снова.
Плохой дизайн, заставит их отправиться куда-то еще.
Самый первый шаг, чтобы стать веб дизайнером, это книга Стива Круга – Не заставляйте меня думать. Эта книга, настоящая библия для веб дизайнера. И хотя он выпустилась уже давно, но информация с этой книги не устарела, и думаю, ещё совсем не скоро устареет (ну разве что, законы физики изменятся)).

3. Изучить макетирование и проектирование.
Создание веб-сайта требует хорошего понимания макета. Веб дизайнер должен определить, не только внешний вид различных кнопок, но и само наличие различных элементов.
Помимо макета самой страницы, веб-дизайнер должен определять саму структуру сайта. Так, например, обычный блог будет иметь простую структуру, где будут просто категории и статьи.
Однако, у сайта интернет магазина структура будет сложнее. А если брать еще более специфичные сайты, к примеру сайт для сбора семантики, то здесь структура будет ещё сложнее и от её качества успех сайта в целом, будет зависеть ещё больше.
Кроме того, поскольку сейчас для серфинга в интернете применяются самые разные устройства, такие как компьютеры и телефоны, так и несколько необычные, такие как часы или смарт-телевизоры. И задача веб дизайнера, сделать сайт таким, чтобы на всех этих устройствах, сайт выглядел хорошо и узнаваемо.
Кроме внешнего вида, который доступен всем, у сайтов есть еще страницы «не для всех», то есть, различные служебные страницы, например админка. Всё это, также работа для веб дизайнеров.

4. Изучить UX дизайн.
Хороший UX дизайн (англ. user experience — опыт пользователя) заставит посетителей оставаться на вашем сайте. Плохой заставит их пойти к кому-то другому. Понимание принципов UX дизайна заставит ваш сайт вести себя так, как этого хотят и ожидают пользователи.
Дизайнеры должны убедиться, что страницы загружаются быстро и реагируют на различные устройства и размеры экрана компьютера.
Посетителям совсем не нравится заполнять все эти большие формы, им не нравится долго искать нужную информацию. Поэтому дизайнеры должны понимать, как создавать формы, которые не запрашивают информацию, которая уже есть на сайте, и как создавать упорядоченные процессы оформления заказа.
Хотя UX дизайнер, это обычно отдельная профессия, но тут нужно учитывать два аспекта:
1) В небольшой компании, может просто не быть второго специалиста. И тогда, и веб дизайн и UX дизайн, ложится на плечи одного сотрудника.
2) В большой компании, может быть отдельный специалист. Но нут возникает другой нюанс. Веб дизайнер и UX дизайнер, работают над одними вещами. И если веб дизайнер не знает хотя-бы основ UX дизайна, то он просто не сможет эффективно работать над сайтом.

5. Научится пользоваться инструментами для веб дизайна.
Веб дизайнеру приходится работать со многими инструментами. В первую очередь, это конечно Adobe Photoshop и Adobe Illustrator.
Кроме этих программ, нужно уметь пользоваться различными онлайн конструкторами сайтов, знать системы управления сайтами (в первую очередь WordPress).
Уметь пользоваться специфичным софтом для создания макетов страниц (Mockingbird, Gliffy, Creately, Sketch и тому подобные.)
Хорошо знать HTML и CSS. Хотя вёрстка сайта, это не работа веб дизайнера, но HTML и CSS знать обязательно, поскольку веб дизайнеру приходится тесно сотрудничать с верстальщиками сайта.
Что такое Google Web Designer и как скачать

Среди возможностей данного ПО:
Интерактивные баннеры. Данные креативы смогут не только двигаться, но и при наведении выдавать заранее продуманную информацию или же выполнять заданные инструкции;
Динамический ремаркетинг. Данная функция будет полезна сайтам с популярными предложениями, что позволит выдавать заранее подготовленные наборы продуктов с их ценами, названиями и изображениями. В этом случае можно будет создать несколько сегментов или аудиторий, посещающих разделы сайта и заранее возвращать их при помощи креативных баннеров и выгодных предложений;
Анимация. Позволяет объектам двигаться, например, реклама машины станет гораздо интересней, когда она едет по дорогам или можно имитировать движение букв, составляющих название бренда
Все это позволяет привлечь внимание и сделать баннер более привлекательным, обойдя конкурентов;
3D. Для тех, кто любит сложные задачи или хочет удивить своих клиентов подойдут 3D баннеры, которые можно не только пускать в рекламу, но и использовать у себя на сайте, например, в карточках ключевых товаров;
Простые баннеры
Позволит создать базовый баннер без знаний фотошопа, а благодаря установленным шаблонам можно будет легко подогнать каждый креатив под рекламу в Google Ads.
Как много заработать на веб-дизайне
Чтобы получать хорошие заказы с высокой оплатой, нужно понять: кроме самого «рисования», дизайнеру-фрилансеру придется фактически выполнять функции генерального директора студии.
Нужно заниматься не только созданием макетов, но и продажами, рекламой, позиционированием, собственным маркетингом. В идеале — нанимать людей и постепенно превращаться в студию.
Учитывайте все расходы и вкладывайте их в себестоимость проекта. Закладывайте в бюджет расходы на рекламу и маркетинг, добавляйте в стоимость оплату труда программистов и копирайтеров. Прочитайте нашу подробную статью об управлении веб-студией — там много полезного.
Избегайте прямой рекламы и холодных продаж
Основная аудитория, которая придет к вам после такого продвижения, — это малый бизнес с минимальным бюджетом. У них нет опыта в digital, они думают, что создать сайт — это очень просто.
Основные минусы клиентов, которых вам приносят холодные продажи:
- Хочет быстро, дешево и качественно. Желательно, как у Apple.
- Хочет волшебную таблетку — вложить в сайт 5 тысяч и получать миллионы.
- Хочет гарантии прибыли и продаж.
Где дизайнеру найти заказчиков, которые будут заинтересованы в продукте, решающем их задачи? Все немного сложнее.
Используйте контент-маркетинг
Смысл в совокупности маркетинговых приемов, основанных на создании и распространении полезной информации для вашей целевой аудитории. Вы должны продемонстрировать аудитории, что разбираетесь в нише. Вы профессионал, готовый не просто нарисовать картинку, а решить проблемы и помочь в продажах.
Плюсы этой механики продвижения — не является прямой рекламой и при качественной подаче вызывает доверие потенциального покупателя. Минус — приходится тратить больше времени и денег.
Это может быть сайт с блогом, публикации на сторонних площадках, которые читают ваши клиенты. Распространение пользы через социальные сети и видеохостинги. Практически любой канал, откуда пользователи получают информацию, может стать площадкой для вашего контент-маркетинга.

Skillbox Media — пример контент-маркетинга
Вы можете снимать интересные видеоролики, готовить электронные книги, запустить свое медиа, проводить вебинары и использовать еще массу форматов. Для начала попробуйте готовить кейсы — это прямая демонстрация вашей возможности решать задачи клиента.
Кейс — это некая типичная ситуация, в который бывает заказчик. Например, есть задача увеличить продажи с помощью сайта. Расскажите подробно, как вы интервьюировали заказчика, как пришли к решению, что получилось в итоге. Когда другой бизнесмен окажется в аналогичной ситуации, он увидит ваш кейс и подумает: этот дизайнер уже решал такую задачу, значит справится и с моей.
Готовьте полезный контент, размещайте его на разных площадках. Начните с блога на собственном сайте, добавьте соцсети. Опубликуйте собственные работы на Behance. Прочитайте нашу статью о контенте, который будет продавать.








