Тренды в дизайне ui и ux 2019
Содержание:
- Что важнее — UI или UX?
- Что такое UX
- Что еще полезно
- UX дизайнер
- Особенности профессии
- Что такое UX и UI
- Основные задачи UI-дизайнера
- Кто такой UX-дизайнер
- Ключевые принципы хорошего UX/UI-дизайна
- Основные задачи и функции
- Список курсов по UX/UI-дизайну
- UX-блоги и ресурсы
- Где научиться профессии?
- Какие задачи решает UI kit
- Заключение
- Заключение
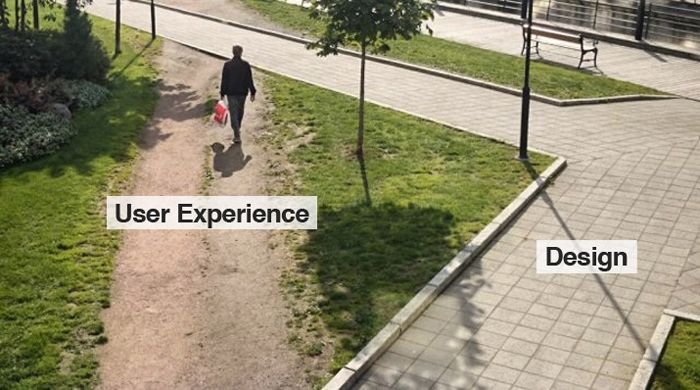
Что важнее — UI или UX?
Есть простая формулировка. То, что прекрасно выглядит, но тяжело в использовании — это хороший UI и плохой UX. То, что функционально и при этом ужасно выглядит — это хороший UX и плохой UI.
Наглядный пример роли UI и UX, в котором они предельно важны — это аналитические инструменты, панели, дашборды. В своей сквозной аналитике мы постарались выложиться на максимум и сделать этот сложный инструмент простым и доступным.
Сквозная аналитика
от 990 рублей в месяц
- Автоматически собирайте данные с рекламных площадок, сервисов и CRM в удобные отчеты
- Анализируйте воронку продаж от показов до ROI
- Настройте интеграции c CRM и другими сервисами: более 50 готовых решений
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Кастомизируйте таблицы, добавляйте свои метрики. Стройте отчеты моментально за любые периоды
Узнать подробнее
Как видите, обе категории предельно важны и составляют в числе прочего основу проектирования и реализации пользовательского опыта.
В то же время, до сих пор возникает большая путаница и недопонимание даже среди специалистов в области digital — что же такое UX и что такое UI.

Что такое UX

Ощущения и реакции, которые возникают у пользователя при взаимодействии с продуктом (в нашем случае это компьютерные программы, сайты, приложения и прочее), называются опытом взаимодействия (UX, user experience). UX — это то, что чувствует и запоминает пользователь в результате использования программы, приложения или сайта. UX учитывается при разработке UI, создании информационной архитектуры, юзабилити -тестировании. Определив целевую аудиторию и характеристики основного пользователя, можно составить список требований к проекту.
На первом шаге выясняется, какие ожидания и желания имеются у потенциальных пользователей и заказчика продукта (программы, сайта и т. п.). На втором шаге определяются функциональные возможности, доступные для пользователей. Следующий шаг — проектирование сайта (или другого продукта), разработка структуры и навигации, интуитивно понятной пользователям, а также продуманная компоновка всех элементов пользовательского интерфейса. Последний шаг — внешний вид, дизайн продукта, который будет удобен и приятен в использовании.
Выводы
Как видим, UI является частью UX. Цель обоих — улучшить, упростить, сделать удобнее. Но, хоть данные термины и тесно связаны, они отнюдь не синонимы. Вы можете иметь отличный UI, но ужасный UX, и наоборот. Дизайнеры, в основном, занимаются именно UI. Отрасль UX изучают другие специалисты — проектировщики, аналитики, маркетологи. Чтобы достичь максимального результата, необходима профессиональная работа специалистов обеих областей.
Что еще полезно
У меня есть дополнительный список полезностей:
- Взять уроки живописи и научиться рисовать пейзажи
- Подписаться на каналы в телеграмме про UX. Например, UX Horn — много UX материала и UX марафонов, No Flame No Game — интересные рассуждения по теме дизайна (на любителя), Кириллица.дизайн — вдохновение нестандартными сайтами.
- Подписаться в инстаграм на хэштег #UI и #UX
- Посещать все возможные встречи, заводить друзей по интересу, вступать в сообщества и общаться.
- Стать частым посетителем таких ссылок:
- nngroup.com
- uxbooth.com
- uxmastery.com
- ixda.org
- ui8.net (здесь много UI решений)
Совет. Когда почувствовали свои силы выйти в младшие дизайнеры, ищите место, где есть у кого учиться. Чтобы ваш начальник был вашим ментором у которого хочется и можно черпать знания. Если вам просто предлагают делать сайты/продукты, не говорят как, не помогают, а просто пинают, значит это не место для развития. Уходите и не терпите.

UX дизайнер
UX дизайнеры в первую очередь озабочены тем, как продукт взаимодействует с пользователем. У этого вопроса нет единственного правильного ответа. UX дизайнеры исследуют различные подходы к решению конкретной проблемы пользователя. Основная задача UX дизайнера заключается в том, чтобы убедиться, что продукт логически перетекает от одного шага к другому. Один из способов, которым UX дизайнер может это выяснить — провести пользовательские тесты лично и сделать выводы из своих ощущений. Выявляя вербальные и невербальные преткновения, он корректирует и итерирует, создавая тем самым «лучшее» восприятие для пользователя. В качестве примера — создание потрясающего онбординга для нового пользователя.
«Определять модели взаимодействия, поток задач пользователя и специфику интерфейса. Разрабатывать сценарии, end-to-end взаимодействия, модели взаимодействия, разработка графического интерфейса пользователя. Работа с нашим креативным директором и графическим дизайнером, чтобы оъединить визуальную сторону Twitter с его функциональными особенностями. Разрабатывать и поддерживать, вайрфреймы, мокапы и спецификации по мере необходимости».

Задача: Вайрфреймы экранов, раскадровки, план сайта
Инструменты: Photoshop, Sketch, Illustrator, Fireworks, InVision
Вы скорее всего слышали от него: «Страницу „Спасибо пользователь должен увидеть после окончания регистрации».
Особенности профессии
UI-дизайн должен соответствовать следующим правилам.
Структурированность
Все элементы интерфейса должны быть последовательны, логически связаны между собой и иметь единую структуру. Например, на сайте кинотеатра пользователь должен иметь возможность зайти в карточку фильма, посмотреть его описание и трейлер, выбрать день и время, а после подобрать ряд и место, совершить покупку и вернуться обратно к описанию фильма.
Группирование
Цветовое сочетание
Для этого нужно знать основы сочетания и иметь карту цветов. Если организация имеет свои корпоративные цвета, нужно по максимуму передать их насыщенность и глубину.
Единый стиль
Речь идет не только о цветовой гамме. Тут важна каждая мелочь: один и тот же шрифт на всех страницах, одинаковый размер блоков, общая эмоциональная подача.
Незаметность
UI-дизайн не должен отвлекать посетителей от их цели. Он не выпячивает себя, а помогает быстро решить задачу.
Привлекательность
Интерфейс должен быть приятным и не должен отталкивать. Каждый элемент выровнен, взгляд пользователя не цепляется за какую-либо погрешность.
Эмоциональность
Сайт должен нести за собой какие-то эмоции, транслировать ценности бренда, укреплять доверие.
Гибкость
Или же адаптивность. Внешний вид должен оставаться привлекательным и удобным в любой ситуации, на любой платформе и устройстве.
Узнаваемость
Даже если пользователь только познакомился с продуктом, ему должно быть интуитивно понятно, как с ним работать. Поэтому специалист может использовать уже известные и типичные методы работы.
Человек не должен ломать голову, чтобы что-то найти. Все иконки, навигация, цветовые ассоциации должны быть понятны. Не надо изобретать велосипед и вносить слишком много креатива, чтобы быть не как все. Так можно запутать пользователя.
Эффективность
Веб-продукт должен обеспечивать пользователю наиболее краткий и эффективный путь для выполнения его главного действия. Последовательность шагов должна сократиться, а интерфейс должен быть простым и функциональным.
Все это воплощает в жизнь UI-дизайнер (User Interface designer). Он работает над внешним оформлением веб-сервиса и интерактивностью, чтобы сайт или приложение были как красивыми, так и удобными для пользователей
Важность специалиста в том, что он может сделать из потенциального пользователя реального покупателя
UI-дизайнер отрисовывает кнопки, формы с полями для заполнения, иконки, подбирает шрифты и цвета, налаживает работу всплывающих подсказок и анимации, регулирует интерактивные кнопки, переключатели, переходы между экранами в приложениях, настраивает голосовой поиск или помощник, следит за иллюстрациями, фотографиями и видео, устанавливает слайдеры, меню и т. д. То есть он занимается визуализацией всего, что использует посетитель.
Цель UI-дизайнера – это сделать так, чтобы посетители легко и быстро находили нужное на сайте, в программе или приложении. Он должен максимально упростить пользование веб-продуктом.
Работа UI-дизайнера начинается сразу после UX-дизайнера, который создает макет проекта, то есть основу веб-продукта. Из этого следует, что UX-специалист занят логикой и проектированием, а UI-дизайнер – визуализацией и интерактивностью.
Что такое UX и UI

И UI, и UX, относятся к созданию пользовательского интерфейса в целом. Но UX-дизайнеры скорее выступают в роли аналитиков, выявляя потребности целевой аудитории, ее поведение и алгоритмы. А UI-дизайнеры именно создают окончательный вариант интерфейса, учитывая все исследования UX-специалистов и разрабатывая продукт на основе прототипа от них же. Обе задачи может выполнять один человек, являясь UX/UI-дизайнером.
Тем не менее, оба направления отличаются друг от друга. И лучший способ понять, чем отличается UX от UI — это объяснить каждый термин по отдельности (и подробно!).
UX
UX (user experience) — это проработка опыта пользователя где бы то ни было. Если рассматривать понимание в широком смысле, то это весь пользовательский опыт, который он получает при взаимодействии с продуктом работы. Продуктом может быть что-угодно: смартфон, диван, телевизор, рекламный баннер, и конечно же, сайты с приложениями.
UX это скорее не дизайн, а проектирование будущего дизайна. В случае с сайтами это проектирование интерфейса на основе поведения посетителей. В сферу ответственности UX входят функции продукта, его адаптивность и впечатление пользователя. Если UX сделан качественно и с учетом всевозможных аспектов, то любой посетитель ресурса сможет легко получить нужный результат и сделать то, зачем он посетил этот сайт/открыл приложение и т.д.
Несмотря на то, что о пользовательском опыте стали думать задолго до появления интернета, именно сайты, программы, компьютеры и различные устройства дали толчок направлению.
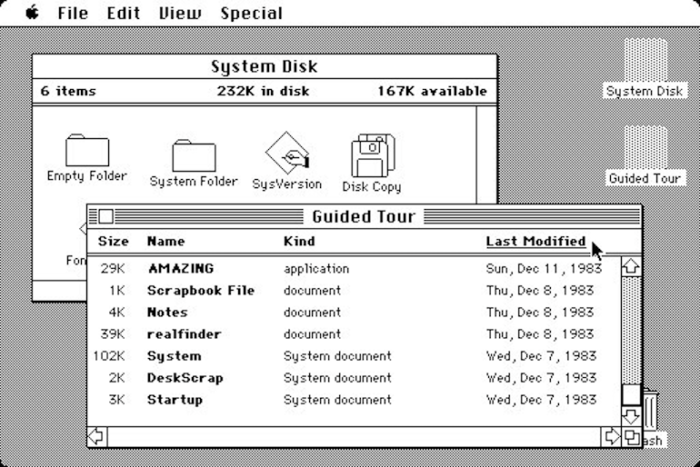
Вот великолепный пример UX:

Это интерфейс компьютера Macintosh, разработанный в 1984 году. В Apple решили использовать окна, отказавшись от гротескной командной строки. Такой шаг сделал интерфейс удобным и доступным, и мы по-прежнему используем окна спустя почти 40 лет после разработки Apple.
Не стоит думать, что UX относится только к приложениям и сайтам, а также исключительно к дизайну. О пользовательском опыте думают во всех сферах. Например, своевременный ответ службы поддержки — это хороший UX. А вот отсутствие нескольких языков на международном сайте — это плохой UX.
Из-за того, что само понятие впечатления пользователей довольно абстрактно и люди бывают разные, дизайнер UX должен:
- подробно изучать все поведенческие факторы;
- разрабатывать несколько прототипов;
- продумывать связи элементов в интерфейсе;
- составлять технические задания для UI-дизайнеров.
UI
UI (user interface) — это пользовательский интерфейс. Речь не только об интерфейсе приложения, сайта или программы (графический интерфейс), но и о тактильном, звуковом и других видах интерфейса. Но чаще всего дизайнеры работают именно над визуальным интерфейсом в вебе.
Дизайнер UI воплощает прототип, созданный UX-специалистом. Ведь сначала нужно создать основные элементы и примерный дизайн, основываясь на данных о пользовательском поведении и всевозможной аналитике, и уже затем делать непосредственный интерфейс по прототипу.
Сфера UI включает в себя работу с:
- анимациями;
- изображениями;
- иллюстрациями;
- кнопками;
- панелями;
- блоками;
- слайдерами;
- фотографиями;
- переходами;
- логотипами;
- иконками;
- символами;
- эффектами;
- шрифтами.
Даже при наличии подробного прототипа, UI-дизайнер должен продумать, где будут расположены визуальные элементы, как они будут взаимодействовать между собой, какая будет цветовая гамма, хорошо ли сайт отображается в мобильном браузере и многое другое. Стиль продукта зависит от его интерфейса, и чаще всего стиль должен оставаться единым, но в то же время разнообразным и последовательным.
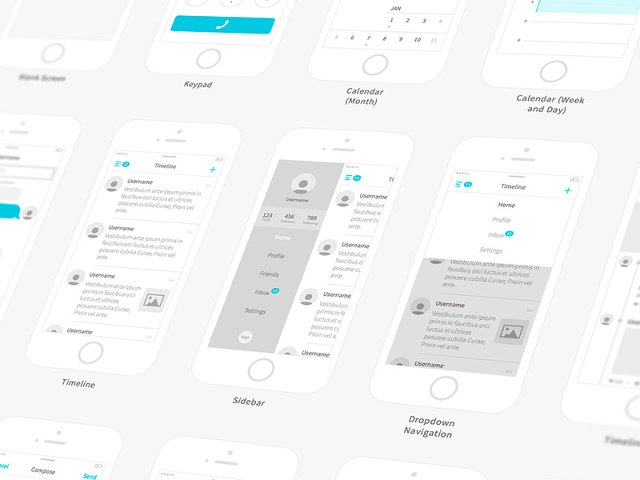
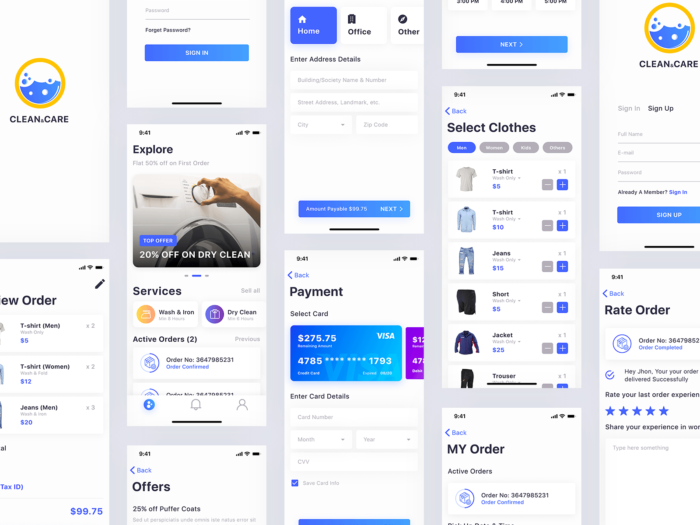
Пример разработки интерфейса приложения:

От работы UI-дизайнера зависит, насколько удобен и понятен сайт или другой продукт для конечного пользователя. Интерфейс существенно влияет на то, вернется ли клиент/посетитель на ресурс или нет.
Основные задачи UI-дизайнера
Разбираемся подробнее, какие задачи и цели преследует UI-дизайнер, когда работает над внешним видом любого ресурса.
Интерактивность
Создание интерактивности (англ. interaction — взаимодействие) — главная задача UI-дизайнера.Допустим, вы нажимаете на кнопку и она изменяет состояние — показывает своим внешним видом, что её функция (например отправка сообщения) запущена. При клике у элемента может появиться тень или обводка, измениться цвет или размер. Эти и многие другие интерактивные изменения обеспечивает именно UI-дизайнер.
Пример, как кнопка реагирует на клик мыши
Брендинг
UI-дизайнер также помогает передать эмоции бренда и его продуктов. Разберём, что это такое, на примере продажи велосипедов.
Допустим, мы хотим донести до клиента образы скорости, новаторства, устремлённости в будущее. Эту задачу можно решить даже без текста — только за счёт дизайна.
Дизайн сайта для инновационного скоростного велосипеда
Если нужно продать ретровелосипеды, то это уже другие эмоции, потребности и выгоды, поэтому UI-дизайнер меняет формы, цвета и графические приёмы.
Пример дизайна сайта для ретровелосипеда
UI-дизайнера и художника роднит умение визуализировать эмоции, внутренние переживания и чувства.
Адаптивность
UI-дизайнер решает, как интерфейс цифрового продукта будет выглядеть на разных носителях, — то есть обеспечивает адаптивность.
Наверняка вы замечали, что сайт, открытый на настольном компьютере, выглядит иначе, чем на планшете или мобильном телефоне. Потому что на разных устройствах вы видите разные адаптивные решения интерфейса.
Адаптивный сайт подстраивается под разные экраны
Все элементы, нарисованные для каждого сценария взаимодействия и размера экрана, дизайнер складывает в UI-кит. Этот файл затем используется программистами, верстальщиками и другими дизайнерами.
Пример того, как выглядит UI-кит
Кто такой UX-дизайнер
UX-дизайнер — это специалист, который решает задачи по взаимодействию пользователя с продуктом. Можно даже сказать, что он — аналитик или информационный архитектор. Задача UX-дизайнера — сделать взаимодействие с интерфейсом простым и интуитивно понятным, чтобы все было логично и последовательно. Дизайнер принимает участие во всех стадиях развития продукта, тестируя, оттачивая и совершенствуя его до тех пор, пока не обеспечит точки соприкосновения целей бизнеса и потребностей пользователя.
Обязанности
Определение и создание персон
Персона — это собирательный образ целевого клиента. Один микросегмент, воплощенный в образе конкретного человека.
Разработка структуры
Перед тем как начать работу с прототипами, дизайнер определяется со структурой сайта, количеством страниц, их назначением, взаимосвязями между ними.
Прототипирование
Когда структура готова, приходит время визуализировать идеи. UX-дизайнер занимается такой визуализацией — от создания вайрфрейма Вайрфрейм Детализированное изображение финального продукта.до интерактивных прототипов.
Тестирование
Тестирование интерфейса на реальных пользователях, с четким пониманием их потребностей.
Немного UI
Разработка концепции вместе с UI-дизайнером, координация и тесное взаимодействие на этапе разработки всех экранов интерфейса.
Этот пункт, скорее, носит рекомендательный характер — конечно, если вы чистый UX и не совмещаете в себе функции UX/UI-дизайнера.
Исследования, гипотезы, очередное тестирование
После запуска продукта необходимо проводить исследования поведения пользователей и оперативно реагировать на любые отклонения от целевого поведения. На этом этапе UX-дизайнер предлагает гипотезы и быстро их проверяет.
Какими знаниями, личными качествами и навыками должен обладать UX-дизайнер
Личные качества
Логическое мышление.
Аналитические способности.
Развитые коммуникативные навыки.
Умение принимать быстрые решения в условиях сжатых сроков.
Умение правильно расставить приоритеты.
Самостоятельность и организация рабочего процесса.
Умение уделять внимание деталям.
Способность доводить начатое до конца.
Знания
- Методики тестирования интерфейсов.
- Принципы юзабилити и умение применять их на практике.
- Тренды и последние направления в дизайне.
- Основы аналитики.
- Английский на уровне чтения технической литературы.
- Понимание принципов User Centered Design.
- Верстка и современные инструменты разработки.
- Понимание всех этапов создания продукта.
Навыки
- Создание понятных кликабельных прототипов в специализированных программах.
- Взаимодействие с UI-дизайнерами и веб-разработчиками.
- Умение понимать техническую документацию и требования к интерфейсам.
Какие инструменты UX-дизайнер использует в работе
Для разработки структуры
Если задача сложная, требует построения сложных логических связей и одним блокнотом не обойтись, используйте mindmap-сервисы — XMind, FlowMapp, MindMeister.
Для интерактивных прототипов
Для создания интерактивных прототипов можно использовать Figma, InVision, Axure, Adobe XD.
Если хотите проработать анимацию в интерфейсе, можно использовать Framer и UXPin.
Ключевые принципы хорошего UX/UI-дизайна
Требования к дизайну приложений и сервисов меняются относительно часто, хоть и неравномерно. Визуальные новшества появляются в индустрии чаще, чем глобальные корректировки в UX-дизайне, принимаемые как стандарт.
Но есть общие идеи, помогающие создавать хорошие проекты, не следуя трендам. О них и пойдет речь ниже.
Пользователь во главе угла
Интерфейс должен строиться вокруг пожеланий пользователя. Важнейшее правило хорошего интерфейса – он должен быть очевидным. Не должно быть элементов, назначение которых может трактоваться двусмысленно.
К примеру, у вас есть онлайн-магазин. Если вы используете на нем общепринятую иконку с корзиной, то будьте добры предоставить клиенту ожидаемую функциональность при клике по этой иконке. Если там вдруг окажется список избранных товаров или какой-то другой раздел, то клиент окажется в замешательстве.
Также стоит четко объяснить пользователям, на что можно нажимать, а на что нельзя. Никакого блеклого текста вместо полноценных кнопок
Это особенно важно при создании интерфейсов для мобильных устройств
Создать хороший интерфейс, построенный вокруг пожеланий пользователя, помогает масштабное бета-тестирование с участием живых людей. Изучение их привычек поможет упростить некоторые функции или изменить приоритеты в изначальной структуре интерфейса.
Хороший интерфейс строится на шаблонах
Сразу за очевидностью в списке важных принципов дизайна идет последовательность. Эклектика в интерфейсах воспринимается плохо. Не стоит путать потенциальных клиентов массой разных элементов, за которыми не удается проследить четкой логики.
Допустим, у вас есть онлайн-магазин с определенным подходом к дизайну. Сделайте его понятным без дополнительных пояснений и инструкций. Если кнопка зеленая, то пусть это будет положительное действие, если красная – отрицательное. Крестик что-то закрывает, а три горизонтальных полоски открывают меню. А если страница с каталогом курток содержит фильтры в левой боковой панели, то пусть они будут и в других каталогах. Предсказуемость пойдет интерфейсу на пользу.
Следовать трендам нужно обдуманно
Это больше касается UI-дизайнеров. Если вы следите за тем, как выглядят современные сайты и приложения, то наверняка замечаете, что они приобретают общие черты. Здесь, как и в случае с одеждой, появляются модные веяния, за которыми все спешат следовать.
Нередко это выливается в весьма посредственный вид сайта/приложения. Причиной тому служит схожесть с конкурентами или избыточное влияние современных тенденций. Так, к примеру, сторонники неоморфизма забывают о здравом смысле и превращают свои продукты в «физические объекты», с которыми становится сложно взаимодействовать.
Конечно, игнорировать тренды не получится, но слепо бежать за ними не стоит. Нужно вбирать в свой продукт только лучшее, а каждое решение осмыслять. А стоит ли оно того? А действительно это будет хорошо смотреться? Будет ли новый облик соответствовать общему образу бренда? Всему нужно четкое объяснение.
Важно соблюдать фундаментальные приниципы дизайна
Хороший UI-дизайн не про то, как сделать сайт симпатичным. Есть вещи поважнее. Причем вещи, обоснованные психологией, работой человеческого сознания и мозга. Они могут даже не слишком удачный выбор шрифтов сделать сносным.
- Контраст – элементы не должны смешиваться в кашу. Каждый должен занимать свое место, не мешая остальным.
- Иерархия – элементы должны отличаться друг от друга по приоритетности в зависимости от выполняемых задач.
- Дистанцирование – между элементами должны наблюдаться пустые пространства, улучшающие читаемость контента.
- Выравнивание – элементы должны быть выровнены относительно друг друга.
Это не такие строгие правила и не религиозный догмат. При создании особо креативных решений частью правил можно пожертвовать. Но только в том случае, если вы точно осознаете, что делаете.
Основные задачи и функции
Работа UI-дизайнера состоит из следующих этапов:
- Знакомство с проектом. Специалист получает техническое задание и изучает задачи, которые перед ним стоят.
- Планирование. UI-дизайнер выстраивает план работы, согласует детали с заказчиком, выслушивает пожелания и предлагает свои варианты.
- Создание продукта. Непосредственно должностные обязанности UI-специалиста: проработка всех элементов интерфейса, придание сайту удобства, эффективности и понятности.
- Презентация проекта и передача готового продукта заказчику. Клиент может попросить внести правки. После корректировки веб-сервис снова переходит в руки заказчика.
Конечной целью является воплощение в жизнь идеи заказчика и создание удобного, понятного, функционального и привлекательного интерфейса.
Для этого выполняются следующие задачи:
- Отрисовка и настройка элементов: иконок, кнопок, меню, слайдеров, блоков, переключателей. Редактирование текста, ссылок, вкладок и т. д.
- Разработка анимационных мокапов для элементов интерфейса.
- Работа в команде с UX-дизайнером, менеджером проекта, разработчиками и другими специалистами.
- Проектирование страниц и экранов, с которыми взаимодействует пользователь.
- Верстка.
Конкретные обязанности UI-дизайнера зависят от заказчика и компании, в которой работает специалист.
Во время выполнения своих задач UI-специалист не должен забывать о нюансах и соблюдать их:
Список курсов по UX/UI-дизайну
Сортировать по
Сортировать по
Платные
Старт в любое время
Нетология
(1)
Fullstack-дизайнер
154 дней
Начальный
Бесплатно
9 месяцев видеолекций и более 100 часов практики в работе над 3 проектами по вёрстке и дизайну. Курс позволит освоить профессию, объединяющую UX- и UI-дизайнера и верстальщика, и научиться создавать digital-проекты «под ключ». Обучение будет полезно веб-дизайнерам и программистам. Углубленное изучение HTML, CSS и дизайна интерфейсов в рамках 3 учебных модулей. Бонусом станут навыки построения Customer Journey Map. Выпускники…
(1 )
1538
1
1538
1
Бесплатно
Подробнее
Старт в любое время
Bang Bang Education
(1)
UX/UI: проектирование пользовательского интерфейса
90 дней
Начальный
Бесплатно
Объемный онлайн-курс по освоению проектирования пользовательского интерфейса от руководителя направления продуктового дизайна в Альфа-Банке для всех участников продуктовой команды. Длится 3 месяца. В программе – рассмотрение основных этапов работы дизайнера над цифровым сервисом. Студенты пройдут путь от понимания потребностей пользователей до создания полноценного макета. Работа над проектом в…
(1 )
708
2
1
708
2
1
Бесплатно
Подробнее
Старт в любое время
Нетология
Проектирование интерфейсов
74 дней
Начальный
Бесплатно
2 месяца погружения в создание интуитивно понятных и удобных интерфейсов. Наработка навыков качественной оценки аудитории и выявления потребностей пользователей. Курс адресован начинающим проектировщикам интерфейсов, веб-дизайнерам, менеджерам проектов. Разработка Customer Journey Map для исследования пользовательского опыта. Проектирование интерфейсов на Figma, анализ эффективности проекта. Выпускники…
(0 )
404
404
Бесплатно
Подробнее
Старт в любое время
LoftSchool (Лофт скул)
Прототипирование в axure
Начальный
Бесплатно
Для веб-дизайнеров предлагаемый курс «Прототипирование в AXURE» будет полезен в том смысле, что познакомит их с отличным средством для создания интерактивных прототипов. Посмотрев 4 видеоурока (50 минут), они получат базовые знания по основам работы с программой Axure. Научатся быстро и удобно размещать, копировать блоки, работать со страницами, виджетами и мастерами. Занятия построены на теоретических статьях….
(0 )
324
324
Бесплатно
Подробнее
Старт в любое время
Coursera (Курсера)
Пользовательский интерфейс
42 дней
Средний
Бесплатно
37 занятий для изучения инструментов по созданию пользовательского интерфейса от МФТИ, ФРОО и E-learning Курс длится 1,5 месяца и предполагает 8 часов занятий в неделю. Будет полезен программистам с начальным уровнем. В программе обучения: обзор основных компонентов интерфейса и их создание. Студенты научатся строить адаптивный интерфейс, подстраивающийся под разный контент и размеры экранов. Обратная связь по…
(0 )
341
341
Бесплатно
Подробнее
Старт в любое время
GeekBrains (Гик брейнс)
Experience design (UX)
90 дней
Сложный
Бесплатно
Продвинутый курс по освоению инструментов UX-дизайна. Содержит 19 уроков и длится 3 месяца. Подходит начинающим дизайнерам интерфейсов и способствует продвижению в их профессии. Сертифицированные выпускники освоят формы состояние контролов, акценты, интерактив, переходы, юзерфлоу и принципы работы в команде. Во время обучения они разработают дизайн интерфейса под руководством наставника и добавят его в…
(0 )
381
381
Бесплатно
Подробнее
UX-блоги и ресурсы

- Awwwards — здесь можно вдохновиться, поспорить, обменяться знаниями и опытом.
- UX Myths — собрание ошибочных представлений о пользовательском опыте и объяснений, почему они не верны.
- Designer News — все, связанное с UX/UI.
- Usability Geek — более широкий спектр тем: от пользовательского опыта до информационной архитектуры.
- Lukew — продакт-директор из Google делится своими взглядами на дизайн, юзабилити и многое другое.
- Design Talks — лекции для дизайнеров с UX/UI конференций по всему миру.
- Weeklypixels — рецензии на книги о дизайне, пользовательском опыте, UX-процессах.
- UX Booth — куча материалов по UX: аналитика, контент-стратегия, информационная архитектура, дизайн взаимодействия, философия, исследования.
- Smashing Magazine’s UX Design Category — кейсы, советы и идеи от лучших UX/UI экспертов.
- Design Shack — вдохновляющие примеры дизайна и статьи.
- Beautiful Pixels — лучшие примеры приложений для iOS и Android, а также дизайн пользовательского интерфейса для различных типов носителей.
- UX Movement — статьи, раскрывающие, как хороший и плохой интерфейс влияют на поведение пользователя.
- DesignModo UX — ресурс для начинающих и продвинутых дизайнеров, стремящихся прокачать свои таланты.
- Noupe — про адаптивный дизайн, UX/UI, вдохновение и многое другое.
- Six Revisions — статьи, руководства, учебники, новости и прочий контент для людей, которые проектируют и создают сайты и приложения.
- Designzzz — бесплатные инструменты и полезные статьи для дизайнеров и разработчиков.
- Boxes and Arrows — практики, нововведения и терки за дизайн.
- InspirationFeed — рекомендации, тематические исследования, советы, лайфхаки.
- Usabilla Blog — полезные статьи по UX.
- Dribbble — сообщество с работами пользователей, вы, наверняка, его знаете.
- Behance — творческое онлайн-портфолио профессионалов из разных отраслей.
- UX Archive — архив интерфейсов iOS-приложений. Можно посмотреть, как реализовали ту или иную задачу другие разработчики.
- Researchers.io — регулярно обновляемая подборка статей и инструментов.
Где научиться профессии?
Если есть базовое образование программиста, то освоить рофессию UX/UI-дизайнера можно попробовать самостоятельно, изучая специальную литературу и посещая бесплатные семинары и тренинги. Но для этого необходим четкий план занятий, который поможет добиться поставленной цели. Стопроцентный успех в освоении профессии обеспечат специальные курсы, которые можно пройти дистанционно, без отрыва от работы или учебы. Вот некоторые из таких программ:
1. «UX/UI-дизайнер» от Нетологии
Современный университет интернет-профессий Нетология предлагает освоить новые специальности с нуля или повысить квалификацию. Является участником проекта Сколково, на рынке онлайн-образования с 2011 года.
- Чему научитесь: разрабатывать дизайн продукта с нуля; делать веб-дизайн; освоите основы Adobe Photoshop; собирать и анализировать пользовательские данные; проектировать UX и заниматься прототипированием.
- Формат обучения: лекции, вебинары, практические задания.
- Преимущества: обучение с нуля; 4 готовых проекта в портфолио; диплом установленного образца; помощь в собеседовании.
- Длительность: 11 месяцев.
- Кому подойдет: новичкам и начинающим специалистам.
- Стоимость: 104 900 рублей или в рассрочку по 4 370 рублей на 24 месяца.

2. «Профессия UX/UI-дизайнер» от SkillBox
SkillBox — онлайн-университет современных профессий, участник проекта Сколково, обладатель премии Рунета за 2018 и 2019 годы в области образовательных программ дистанционного обучения.
- Чему научитесь: создавать веб-сайты; проектировать интерфейсы; проводить исследования.
- Формат обучения: практические видео уроки, домашние задания; помощь кураторов; защита дипломного проекта; воркшопы; всего 124 тематических модуля, в которые входят 386 уроков.
- Преимущества: помощь в трудоустройстве; бессрочный доступ к материалам курса.
- Длительность: 12 месяцев.
- Кому подойдет: новичкам, работающим дизайнерам, начинающим специалистам.
- Стоимость: по 5 760 рублей в месяц, или около 70 000 рублей единовременно.

3. «Профессия UX/UI-дизайнер» от Contented
Contented — образовательный онлайн-портал в сфере дизайна.
- Чему научитесь: основам дизайна; освоите методики проектирования интерфейсов и UX-исследования; создавать анимацию для мобильного приложения с помощью Principle и After Effects.
- Формат обучения: видео-уроки; домашние задания; вебинары.
- Преимущества: обучение с нуля; помощь наставника; удаленная стажировка.
- Длительность: 9 месяцев.
- Кому подойдет: новичкам и начинающим специалистам.
- Стоимость: 84 000 рублей за весь курс или в рассрочку по 7 000 рублей на 12 месяцев.

Какие задачи решает UI kit
Набор элементов стоит делать не для каждого проекта. Перечислим основные задачи, которые он решает.
Унификация для сложного проекта
Продукт, который планируют развивать, нуждается в системности — все последующие страницы должны гармонировать с уже готовыми. UI kit помогает придерживаться одной стилистики и одинаковых интерфейсных решений — это экономит время frontend-разработчиков.
Создание базы знаний
Когда над проектом работают сразу несколько дизайнеров и разработчиков, а в команду постоянно приходят новые люди, становится труднее передавать опыт. Специалисты знают, как должен выглядеть и работать элемент, а новичку нужны подсказки. Чтобы каждый раз не тратить время «старожилов» команды, тот может заглянуть в kit.
Ускорение работы
В UI kit содержатся исходные файлы элементов — то есть дизайнеру нужно реже отрисовывать что-то с нуля или искать такой же элемент по всем слоям макета. Он пользуется китом, как художник — палитрой, выбирая нужные элементы с одной страницы.
Заключение
UX и UI-дизайн — та составляющая продукта или бизнеса, важность которой трудно переоценить
С помощью правильно сформированной разработки можно не только привлечь внимание аудитории, но и удержать клиентов, сделать их лояльнее по отношению к компании. Люди ценят старание разработчиков по созданию простых и одновременно многофункциональных продуктов, а поэтому с большей охотой будут пользоваться новинками, которые им предлагают
Магазин умных предложений для вашего бизнеса
Перейти на сайт marketplace.callday.ru
По материалам https://careerfoundry.com и https://www.fastcompany.com/90247985/the-craziest-projects-from-a-conference-on-experimental-ui
Заключение
Что получается в итоге?
UX-дизайнер – это увлекательная, востребованная и нескучная профессия с высокой зарплатой и возможностью удаленной работы. Этот специалист делает интернет-пространство более комфортным и приятным для пользователей, учитывая их психологию и опыт взаимодействия с веб-сервисом.
Можно совмещать UX и UI, чтобы расширить для себя профессиональные горизонты, а также получать хорошую зарплату. Конечно, в работе не избежать минусов, как, впрочем, и в любой другой деятельности, но плюсов все же больше. Поэтому подберите для себя подходящий курс на сайте и начинайте осваивать новую профессию.
Читайте другие статьи блога iklife.ru и подписывайтесь на рассылку.
До новых встреч!








