Как в яндекс навигаторе указать несколько точек для маршрута
Содержание:
- Как поставить метку на карте?
- Способ 4: Метка в Моих Картах
- Виды карт на сайте Яндекс.Карт
- Как отметить несколько мест на Яндекс Карте
- Установить метки на карте
- Особенности использования Яндекс.Карт в режиме онлайн
- Получение кода для размещения
- Импортирование меток в конструктор из файла
- Способ 3: Сохранение места
- Как в Яндекс Навигаторе построить маршрут через несколько известных точек
- Как создать Google Карту: пошаговая инструкция
- Как проложить маршрут на карте
- Импортирование меток в конструктор из файла
- Создание собственной карты в конструкторе
- Выводы.
Как поставить метку на карте?
Чтобы указать ваш адрес на карте, установите на неё метку. В настройках метки вы можете указать адрес, заголовок и дополнительную информацию, например, режим работы офиса.

Вы можете добавить на карту до 50 меток при выборе Яндекс Карт и Google Карт.
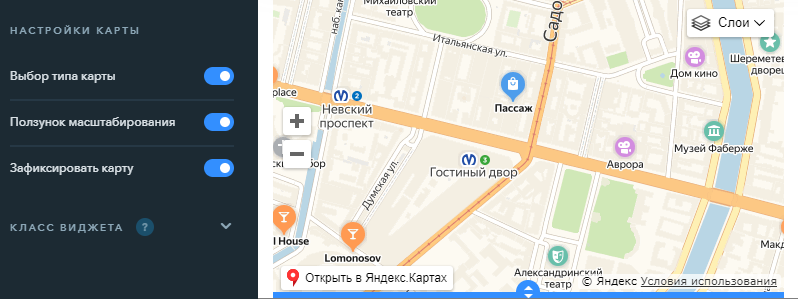
Также с помощью настроек карты вы можете включить или отключить следующие параметры:
- Выбор типа карты
- Ползунок масштабирования
- Фиксация карты

Для Google Карт есть возможность выбрать дизайн отображаемой карты.
Продолжаем изучать особенности API Яндекс.Карт версии 2.х начатый в предидущей заметке «Начинаем изучать API Яндекс.Карт 2.0».
И теперь мы рассмотрим как можно добавить метку на карту, изменять различные его параметры и использовать собственный значок для ее обозначения.
Рассмотрим простейший пример добавления метки.
Пример добавления метки на карту — JavaScript API Яндекс.Карт 2.0
Используя сервис «Яндекс.Карты» Вы можете создать интерактивную карту для своего сайта и установить на ней множество меток с индивидуальной информацией в каждой метке.
Видео: установка меток на Яндекс.Карте
Для работы с конструктором карт от Яндекс у вас должен быть предварительно создан аккаунт на Yandex.ru, который позволит добавлять и хранить карты в профиле для дальнейшей корректировки.
Создание новой карты
Авторизуйтесь в сервисе «Яндекс» и перейдите в конструктор карт по адресу: https://tech.yandex.ru/maps/tools/constructor/
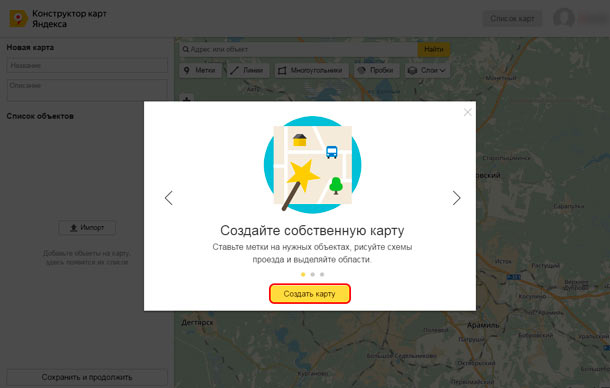
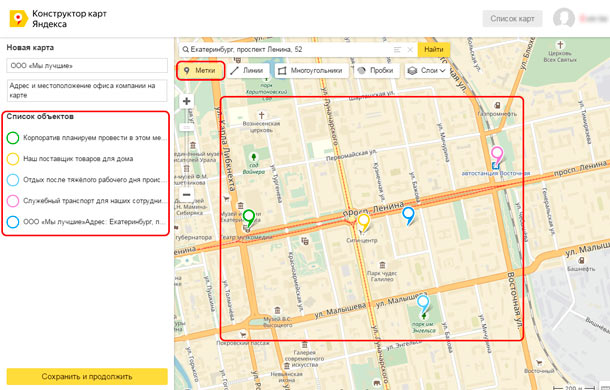
Во всплывающем окне, вам будет предложено создание новой карты. Нажмите — Создать карту .

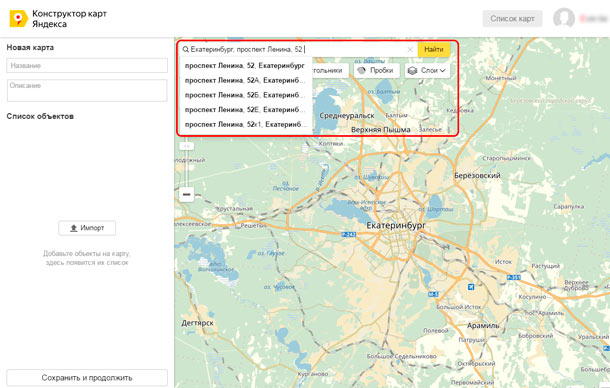
Далее, в строке поиска, введите адрес местоположения вашей компании, и нажмите кнопку — «Найти».

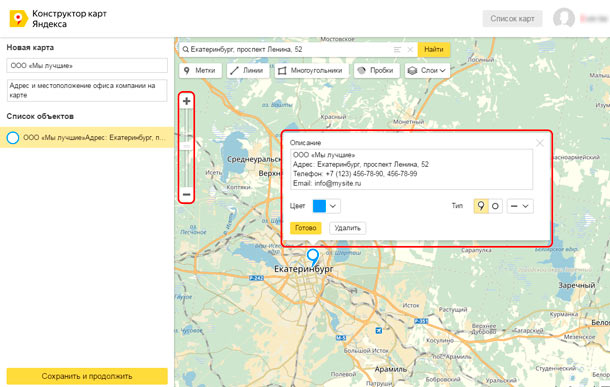
Используйте встроенные инструменты для подготовки карты:
- измените масштаб карты
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово»

Установка нескольких меток на карте
После внесения информации в описание, при необходимости, вы можете установить несколько маркеров на интерактивной карте. Для этого, перейдите во вкладку Метки, и приступайте к установке маркеров в необходимых областях карты, путём нажатия левой клавиши мыши.
Примечание: в каждой метке можно указать описание, цвет и тип для их различия.

По завершению всех меток, нажмите Сохранить и продолжить .
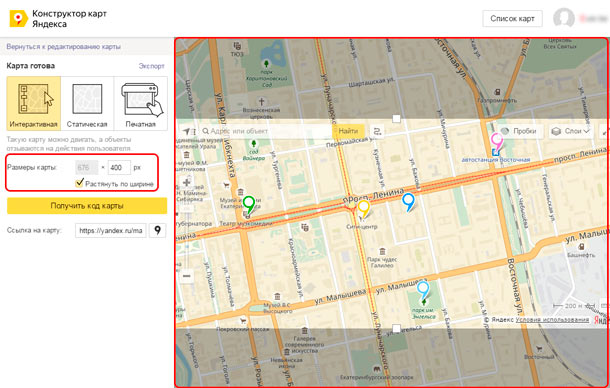
Настройка размера карты
На данном этапе, вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.
Вы можете указать любую ширину карты в пикселях или процентах, для того, чтобы карта выводилась в аккуратном виде, по всей ширине содержимого раздела, следует установить галочку Растянуть по ширине , а высоту при этом рекомендуем указать в пределах 300-350 пикселях.

Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
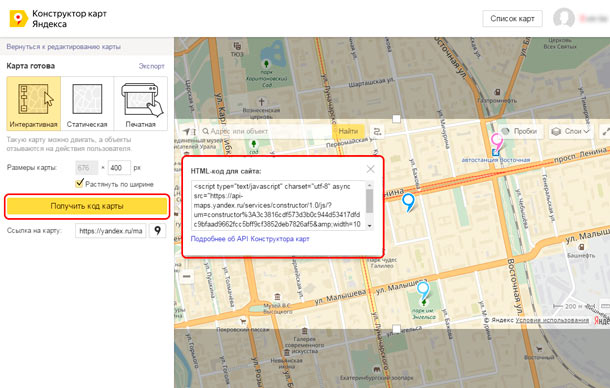
Размещение карты на странице сайта
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.
Для этого, нажмите на кнопку Получить код карты .

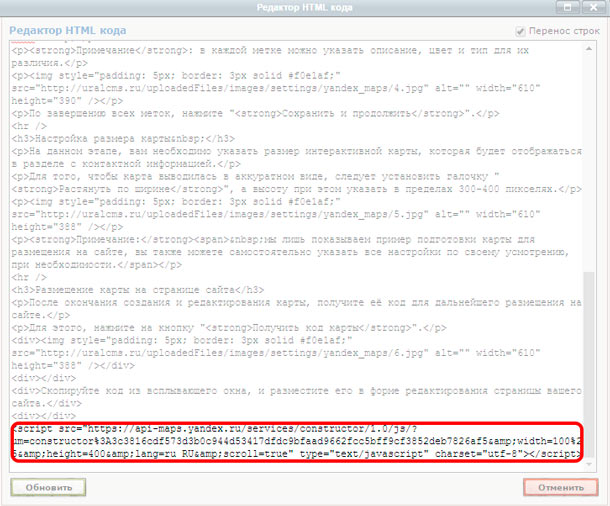
Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.

Во всплывающем окне, необходимо разместить код интерактивной карты.

Вставьте код карты в конец содержимого (место размещения карты указано для примера — вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
После проделанных действий, нажмите кнопку «Сохранить , и проверьте вывод карты на сайте.
Способ 4: Метка в Моих Картах
Кроме как в Google Maps, метки можно ставить и сохранять для быстрого доступа с помощью дополнительного сервиса Мои Карты. Данный способ имеет массу преимуществ над прочими, так как созданные наборы не ограничены одними лишь местами, а могут содержать измерения, маршруты и многую другую информацию.
- Перейдите на сайт сервиса, разверните главное меню в левом верхнем углу и перейдите в раздел «Мои места».

Кликните по вкладке «Карты» и воспользуйтесь кнопкой «Создать карту» в нижней части списка.
Оказавшись на отдельной странице, щелкните по блоку «Карта без названия» и впишите наименование на свое усмотрение.

Чтобы добавить метку, увеличьте масштаб, кликните по значку «Добавить маркер» на верхней панели инструментов и кликните левой кнопкой мыши в нужном месте.
Заполните представленные поля по желанию, добавьте дополнительную информацию вроде фотографий, и нажмите «Сохранить». В результате на экране появится новая точка.
Используя список в левом верхнем блоке сервиса, можно кастомизировать метки. К примеру, можете изменить цвет отдельных точек.

Завершив работу с выставлением меток и добавление дополнительной информации, закройте вкладку сервиса и обновите страницу Google Maps. После этого снова перейдите в «Мои места» через главное меню и откройте вкладку «Карты».
Чтобы отобразить метки на основной карте, щелкните по нужному варианту в представленном списке. В итоге отобразится подробная информация с указанием всех ваших объектов.

Представленный метод не ограничен ПК-версией, однако на телефоне для использования Моих Карт потребуется отдельное приложение, которое едва ли связано с Google Maps. Из-за этого варианты применения способа сильно ограничены.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Виды карт на сайте Яндекс.Карт
В сервисе используется несколько видов онлайн-карт. Изменить настройки отображения можно с помощью кнопки выбора слоев. На панели инструментов расположены инструменты: линейка, печать, отображение пробок, просмотр фото улиц и дорог, отображение движения маршрутного транспорта.
Расположение кнопок может изменяться. Яндекс.Карты постоянно обновляются, появляются новые возможности, исправляются ошибки.
На сайте можно выбрать следующие виды онлайн-карт:
- интерактивную;
- панорамную;
- спутниковую;
- гибридную.
Изменять настройки отображения карт можно бесплатно. Скорость загрузки изображений в панорамном режиме зависит от качества интернета.
Вариант 1: Интерактивная карта
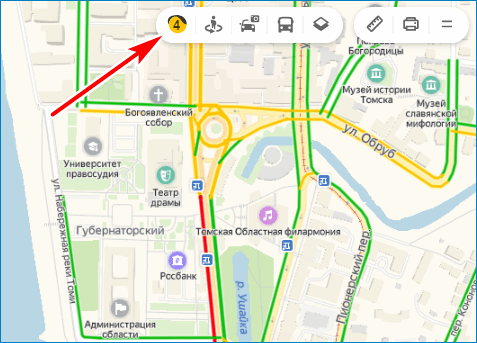
Интерактивная карта дорог Яндекс включается автоматически при входе на сайт. На экране отображаются дорожные события, заправочные станции, магазины, метро, пробки.
Зеленые линий обозначают участки без пробок. Оранжевым окрашиваются места с затрудненным движением, красным – пробки и заторы. Дорожная ситуация оценивается баллами по шкале от одного до десяти. Иконка с баллами находится вверху.

Интерактивная карта позволяет увидеть дорожные события, найти нужный объект, посмотреть ситуацию на дороге.
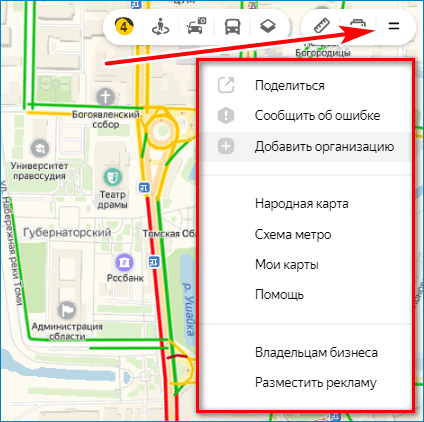
С помощью кнопки меню можно включить окно с опциями. В интерактивные карты можно добавить организацию, сообщить о неточностях, разместить рекламу. Чтобы добавлять собственные точки, придется зарегистрироваться в Yandex.

Вариант 2: Панорамная карта
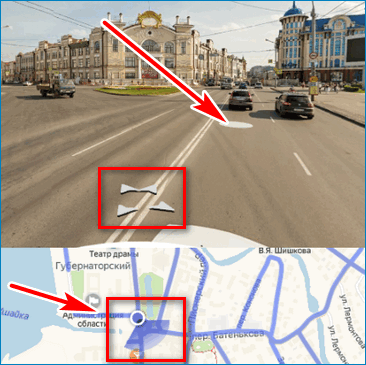
Переключиться на панорамные карты можно с помощью кнопки на панели инструментов . В этом режиме дороги окрашиваются в фиолетовый цвет. При выборе точки на экране отображаются реальные фотографии местности.
Как активировать и использовать панорамные карты:
- Нажмите на иконку в виде человечка.
- Дождитесь окрашивания дорог в фиолетовый цвет.
- Кликните по любой окрашенной точке.
- Фотография откроется через несколько секунд.
С помощью мышки можно поворачивать камеру. Кликните по кнопкам со стрелками, чтобы продвинуться вперед или назад. Информация о местоположении указывается на мини-карте внизу. Для быстрого перехода к точке наведите курсор на дорогу и нажмите не левую клавишу мыши.

Чтобы выйти из панорамного режима, кликните по иконке в виде крестика сверху справа.
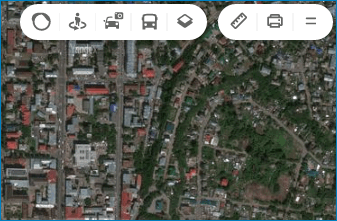
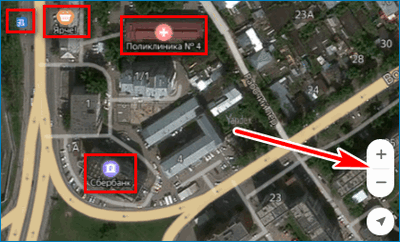
Вариант 3: Спутник
Карты с фотографиями местности со спутника можно включить за несколько секунд. С помощью спутниковых снимков можно увидеть реальное расположение объектов, растительность, цвет зданий.

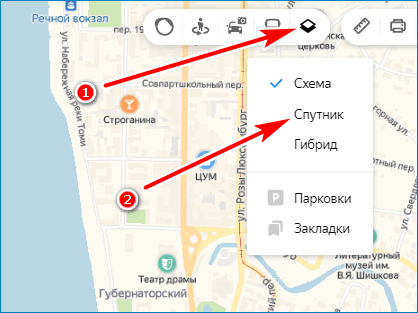
Чтобы переключиться в режим спутника найдите на панели с инструментами кнопку со слоями, нажмите на нее и выберите «Спутник».

Фотографии могут не соответствовать времени года. Снимки обновляются не реже одного раза в год.
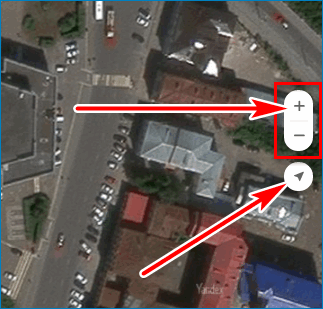
Для приближения объектов используйте кнопки справа. Чтобы найти себя, нажмите на клавишу с указателем.

Чтобы выйти из режима, нажмите на кнопку выбора слоя еще раз. Если спутниковые карты не работают, проверьте подключение к сети и обновите страницу в браузере.
Вариант 4: Гибридная карта
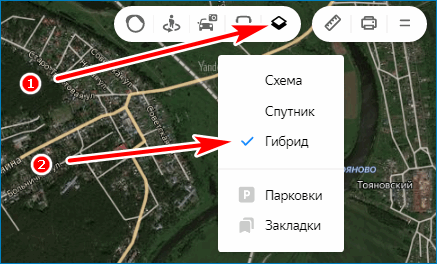
Яндекс.Карта России поддерживает гибридное отображение местности. В этом случае на экране показывается снимок со спутника, дороги, развязки и дворы обозначаются в виде схемы. Переключить режим можно с помощью кнопки выбора слоев.

В гибридном режиме отображаются магазины, заправки, больницы, стоянки и остановки. Направление движения по дорогам указываются стрелочками. Изменить масштаб можно с помощью колесика мышки или кнопок справа.

Для отображения спутниковых снимков требуется хороший сигнал интернета. Определить мое местоположение можно с помощью кнопки справа.
Как отметить несколько мест на Яндекс Карте
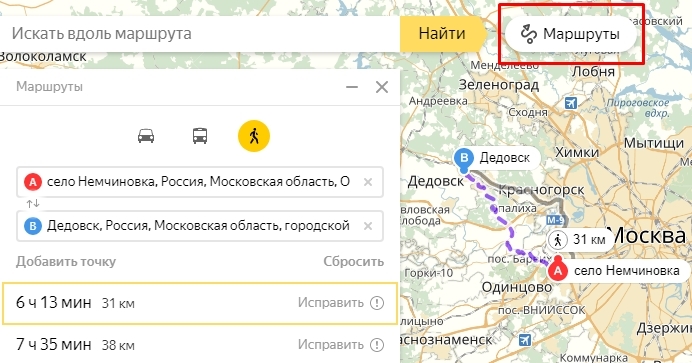
Иногда появляется необходимость быстро проложить маршрут, чтобы показать кому-то. Для этого надо кликнуть по кнопке «Маршруты»:

Отмечен маршрут между несколькими точками
Отмечаете необходимые точки или координаты, после чего сервис просчитает оптимальный маршрут движения, с расчётом расстояния и времени в пути, будь-то пешком, на машине или общественном транспорте. Чтобы поделится ссылкой на полученную карту, кликните по кнопке .
Как отметить свое местоположение?
Чтобы увидеть свои координаты и местонахождение на карте, необходимо Яндексу дать возможность отслеживать ваше координаты, для этого:
- Кликните на кнопку ;
- Браузер запросит разрешение на обработку персональных геоданных — разрешите ему.
- На карте появится метка , она и соответствует местоположению того устройства, через которое пользуетесь сервисом. Нажав на неё получите географические координаты (широта и долгота), а так же адрес.
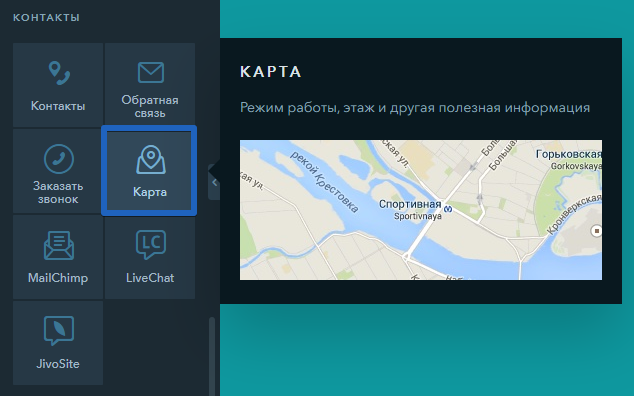
Установить метки на карте
Чтобы показать посетителям сайта местоположение вашего офиса на карте, режим работы и другую полезную информацию, используйте виджет «Карта».

Выберите один из следующих типов карт:
- Яндекс Карты
- Google Карты
- Google Embed Карты
При выборе Яндекс Карт и Google Карт для подключения вам потребуется получить API ключ и указать его в настройках виджета. Инструкцию по получению API ключа можно найти в отдельной статье для Google и для Яндекса.
При выборе Google Embed Карт вам не потребуется получение API ключа. Но для Google Embed Карт вы сможете установить только одну метку без дополнительных настроек.
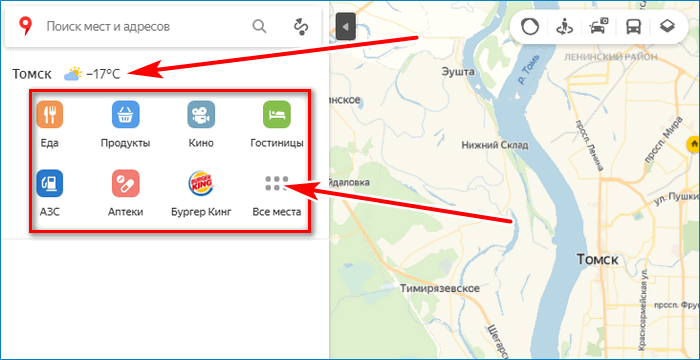
Особенности использования Яндекс.Карт в режиме онлайн
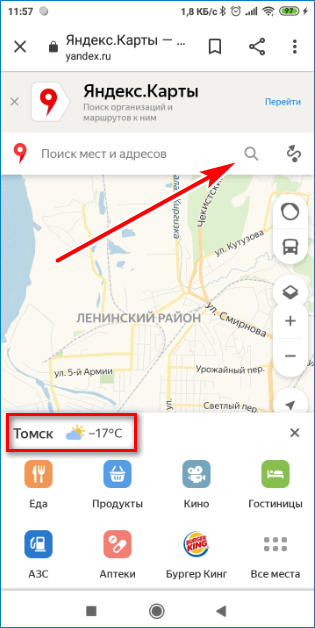
Открыть Яндекс.Карты можно в браузере мобильного телефона или компьютера . Сервис работает одинаково независимо от характеристик устройства и установленной операционной системы. Для использования не нужно проходить регистрацию, достаточно подключиться к интернету.
Мобильный телефон поддерживает онлайн-карты от Яндекс. При первом включении сервис автоматически определяет местоположение, показывает погоду и предлагает найти нужный адрес.

Онлайн-карту удобно использовать на компьютере. На большом дисплее видно больше дорог и развязок. Слева отображается название города, погода и популярные места.

Интерактивная карта Яндекс автоматически подстраивается под размер экрана, экономит трафик, показывает пробки, ДТП.
Получение кода для размещения
После того как вы смогли поставить метку на карте «Яндекс», можно приступать к размещению последней на сайте:
- Для этого необходимо получить код. Нажмите на соответствующую кнопку слева, откроется диалоговое окно.
- Данный код вставляется в нужное место на вашем сайте, и после обновления страницы интерактивная карта с расположенной на ней меткой, которая указывает на вашу организацию, начнет работать.

Обратите внимание, что в этом же окне можно выбрать вариант для распечатки карты на бумажном носителе, получить на нее активную ссылку, а также задать размер: фиксированный на ширину экрана. Если вы выбрали вариант для распечатывания, можно задать соответствующие параметры — формат, качество и размер
Сохранить файл рекомендуется на компьютере или на сервисе «Яндекс.Диск».
Вы можете в любой момент вернуться к редактированию полученной метки, нажав на кнопку в левом верхнем углу. Метки можно добавлять в любом количестве, перемещать, удалять и менять их оформление.
Импортирование меток в конструктор из файла
Все созданные объекты возможно импортировать и экспортировать во внешний файл. Импорт возможен из Excel файла, а так же KML, GPX или GeoJSON.
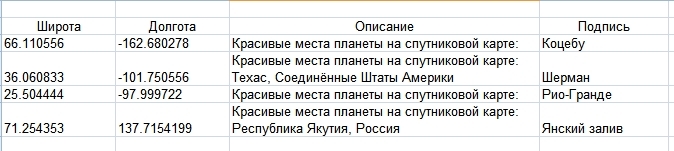
Пример готового для импорта файла в Excel:

Географические координаты как в Excel файле, так и строке поиска указываются в последовательности: широта, а затем долгота через пробел. Количество знаков после точки ограничена семью, это даёт возможность отметить точку на карте с точностью до одного сантиметра.
По умолчанию Яндекс воспринимает введённые координаты как северная широта и восточная долгота. Если координаты попадают под них, то буквенные указатели долготы и широты можно не использовать. Поддерживаются кириллические варианты запросы.
Пример запроса:
| Северная широта | N (N36.45) | С (С36.45) | Положительное число (36.45) |
| Южная широта | S (S36.45) | Ю (Ю36.45) | Отрицательное число (-36.45) |
| Восточная долгота | E (E42.56) | В (В42.56) | Положительное число (42.56) |
| Западная долгота | W (W42.56) | З (З42.56) | Отрицательное число (-42.56) |
Способ 3: Сохранение места
На Google Maps присутствуют специальные инструменты для быстрого сохранения собственных мест, которые впоследствии можно быстро просматривать и даже отправлять другим пользователям. Данный способ напрямую связан с первым описанным методом, но требует несколько большей действий, в то же время предоставляя возможность одновременного просмотра сразу нескольких точек.
Вариант 2: Мобильное приложение
-
Через мобильный клиент Google Maps также вполне можно сохранять собственные метки. Первым делом откройте приложение, установите маркер путем долгого зажатия точки и тапните по названию места на нижней панели.
Воспользуйтесь кнопкой «Ярлык» и на открывшейся странице укажите желаемое название. После этого на карте появится соответствующая метка синего цвета.

С куда большим комфортом можно воспользоваться и другим разделом приложения. Для этого через главное меню откройте вкладку «Сохранено» и перейдите на страницу «Списки».

Чтобы создать новый список, например, которым можно делиться, не беспокоясь о сохранении личных данных, нажмите «Создать список». Заполните представленные поля в соответствии с требованиями, выберите настройки приватности и нажмите «Сохранить» в правом верхнем углу.

Для добавления новых точек, откройте карту и зажмите место, чтобы произвести выборку. После этого коснитесь блока с названием региона в нижней части экрана.

Воспользуйтесь кнопкой «Сохранить», в представленном списке установите галочку рядом с нужным вариантом и нажмите «Готово» в углу страницы. Это действие можно повторять неограниченное количество раз с каждой из нужных меток.
Отправить список мест можно, открыв нужный раздел на странице «Сохранено» и нажав поделиться. При этом просто для просмотра меток будет достаточно нажать «Открыть карту» на том же экране.

Мобильное приложение в плане управления метками не сильно отличается от веб-сайта, но, как видно, предоставляет несколько более удобный интерфейс. Безусловно, какой бы из вариантов вы не выбрали, места сохраняются в обеих версия сервиса.
Как в Яндекс Навигаторе построить маршрут через несколько известных точек
Чтобы построить маршрут через несколько известных точек, нужно сделать следующее:
- Запустите приложение Яндекс Навигатор и укажите итоговую точку прибытия. Можно выбрать точку из закладок или путем указания ее адреса через поиск, разницы нет.
- Когда маршрут будет построен, нажмите “Поехали”.
- Далее необходимо снизу нажать на значок лупы.
- Появится меню поиска. Введите в строку название объекта, куда вам необходимо заехать. Например, номер школы.
- При помощи поиска найдите нужный объект и выберите его из выпадающего списка.
- Если объектов несколько, они выделятся все на карте. Нажмите на нужный.
- Далее выберите пункт “Заехать”, чтобы проложить маршрут до изначально установленной точки через это место.
- Далее выберите оптимальный для себя маршрут и нажмите “Поехали”, после чего Яндекс Навигатор поведет через указанную точку в конечную точку назначения.
- Если необходимо указать еще одну точку в маршруте, тоже найдите ее при помощи поиска, нажмите на точку и выберите “Заехать”.
Важно
Вторая, третья и последующие точки маршрута будут следовать друг за другом в том порядке, как их вы будете выбирать. То есть, если даже третья точка следования ближе второй, изначально Навигатор построит маршрут до второй точки, потом до третьей, а далее до финальной.
Как создать Google Карту: пошаговая инструкция
Есть 2 способа создать Гугл Карту с помощью кнопки «Поделиться» и сделать свою карту.
1 способ: через кнопку «Поделиться»
Сработает, если место уже есть на Гугл Картах. Например, вы арендуете офис в бизнес центре, и его уже добавили на карту до вас.
Заходим на сайт с картами — https://www.google.ru/maps/. Пишем адрес офиса, например, Москва, Пресненская набережная, Москва Сити.
Затем жмем кнопку «Поделиться».
Сервис предлагает две возможности поделиться — скопировать ссылку или скопировать код. Так как нам нужно разместить карту на сайте, выбираем «Встраивание карт».
Выбираем размер карты — средняя, маленькая, большая, свой размер, а затем копируем html-код, он нам понадобится для вставки на сайт. О добавлении карты на сайт через код написано ниже.
Важно: обратите внимание, если в Google есть карточка организации, то кроме точки на карте с адресом, можно посмотреть рейтинг, отзывы, номер телефона, часы работы и фотографии компании. Карточка организации помогает продвигать бизнес, содержит важную информацию для клиентов, повышает лояльность (они видят, что компания реально существует). Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес
Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес.
2 способ: создаем свою карту
Мы сначала создаем свою карту, а потом добавляем ее на сайт.
Заходим на сайт Google Maps — https://www.google.ru/maps/ и нажимаем на меню (3 горизонтальных полоски).
Нам нужен пункт «Мои места».
А в нем «Карты».
Пока здесь ничего нет, жмем «Создать карту».
Базовая карта не имеет названия. Чтобы назвать карту и добавить ей описание, жмем на строчку «Карта без названия».
Добавляем название и описание, после чего жмем «Сохранить».
Приближаем карту до нужного населенного пункта, а затем находим улицу и здание. Чтобы добавить точку на нужное здание, нажимаем на значок геолокации.
Нажимаем на здание. Точка добавлена, теперь нужно ее назвать и добавить описание. Нажимаем «Сохранить».
Точка содержит координаты. Они могут пригодиться клиентам, которые используют GPS навигатор. Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.
Цвет метки можно изменить, для этого нажимаем на инструмент заливки. Изначально она синего цвета, можно выбрать более яркий, например, красный или зеленый, чтобы ваша метка отличалась от окружающих. В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
Значки наглядно показывают, что находится в здании — где можно покушать, где переночевать, где совершить покупки. До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
Точку можно отредактировать или удалить — значки карандаша и корзины.
Чтобы открыть меню карты, жмем на 3 точки рядом с названием. Можно удалить карту, задать область просмотра по умолчанию, добавить на сайт, экспортировать и распечатать.
Также можно настроить совместный доступ и сделать карту видимой для всех, все это делается через кнопку «Поделиться». Особой необходимости в совместном доступе нет, достаточно создать карту один раз и добавить на сайт, но сама функция присутствует. Она нужна для более сложных проектов, например, для тех, кто разрабатывает маршрут для экскурсий.
Для простого добавления карты на сайт нужно один раз сделать ее видимой для всех с помощью вышеупомянутой функции «Поделиться». Созданную карту также можно будет добавить через html-код.
Это интересно: Продвижение YMYL-сайтов
Как проложить маршрут на карте
Для построения маршрута нужно выбрать пункт отправления и поставить точку назначения. Начать движение можно от автоматически определенного места или от заданной точки.
Как проложить маршрут:
- Установите точку на местности, нажмите на кнопку «Маршрут».
- Слева нажмите на строку «Укажите точку отправления».
- Выберите «Мое местоположение» или укажите точку отправления на карте.
- На схеме отобразятся все варианты маршрутов и примерно время прибытия.
Для использования Яндекс.Карт требуется соединение с интернетом и браузер. Если во время работы возникают ошибки, обратитесь в службу поддержки.
Какие карты лучше, Яндекс или Гугл? Оба сервиса удобно использовать на компьютере и мобильном телефоне. Попробуйте карты от Яндекса и Google самостоятельно и выберите вариант.
Импортирование меток в конструктор из файла
Все созданные объекты возможно импортировать и экспортировать во внешний файл. Импорт возможен из Excel файла, а так же KML, GPX или GeoJSON.
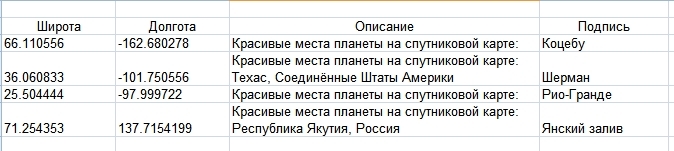
Пример готового для импорта файла в Excel:

Географические координаты как в Excel файле, так и строке поиска указываются в последовательности: широта, а затем долгота через пробел. Количество знаков после точки ограничена семью, это даёт возможность отметить точку на карте с точностью до одного сантиметра.
По умолчанию Яндекс воспринимает введённые координаты как северная широта и восточная долгота. Если координаты попадают под них, то буквенные указатели долготы и широты можно не использовать. Поддерживаются кириллические варианты запросы.
| Северная широта | N (N36.45) | С (С36.45) | Положительное число (36.45) |
| Южная широта | S (S36.45) | Ю (Ю36.45) | Отрицательное число (-36.45) |
| Восточная долгота | E (E42.56) | В (В42.56) | Положительное число (42.56) |
| Западная долгота | W (W42.56) | З (З42.56) | Отрицательное число (-42.56) |
Создание собственной карты в конструкторе
Пользоваться ресурсом могут только зарегистрированные пользователи, поэтому для работы понадобится аккаунт в Яндексе. Далее можно перейти к конструктору и выполнить монтаж.
Вариант 1: Как сделать схему проезда
Схема проезда — это удобное обозначение пути от одного объекта к другому. Здесь же можно указать самую короткую дорогу. Чтобы создать карту Яндекс с указанием условных обозначений:
- Авторизуетесь в Яндекс, затем перейдите к конструктору. Сразу дайте название карте и сделайте ее описание. Блок для заполнения находится в левой части экрана.
- Отыщите на карте свое местоположение. Для этого уменьшите ее масштаб, а затем найдите ближайшую станцию и место своей организации. Перейдите к инструменту «Линии».
- Теперь остается только проложить путь от одного пункта к другому. Делайте это с таким учетом, чтобы клиент смог добраться до места назначения на автомобиле. После прокладки пути нажмите на последнюю точку. Появится всплывающее меню. В нем нажмите «Завершить».
- В нижней части экрана появится блок. В его пустую графу введите описание объекта. Этот текст будет виден при клике на точку назначения на карте. Затем нажмите кнопку «Готово».
- В блоке слева будет обозначено расстояние от одной точки до другой.
- В нижнем левом углу нажмите кнопку «Сохранить и продолжить». Этим действием подтверждаются условия лицензионного соглашения.
- С помощью инструмента выберите необходимый масштаб. Раздвиньте углы прямоугольника так, чтобы был виден не только обозначенный путь, но и обе точки, от которых отмерялось расстояние.
- В левом блоке выберите действие, которое необходимо выполнить с картой: «Вставить на сайт» или «Распечатать». Здесь же можно получить код для вставки, ссылку на созданный объект или сменить тип карты.
- Если нужно экспортировать готовую схему проезда, нажмите кнопку «Экспорт».
- В новом окне следует выбрать тип файла для сохранения. Выберите удобный формат и нажмите кнопку «Скачать» или «Сохранить на Я.Диск».
- Дождитесь загрузки схематической карты, затем откройте скачанный файл. Теперь его можно использовать в своих целях. Документ считается авторским, поэтому подходит для вставки на коммерческие ресурсы.
Вариант 2: С несколькими точками
Если организация имеет два офиса или любые другие объекты, потребуется создание интерактивной карты с использованием нескольких точек. Чтобы нарисовать карту Яндекс:
- Входим в сервис, создаем карту и делаем к ней описание. Теперь переходим к инструменту «Метки».
- Устанавливаем объект в точном месте на карте. Для этого увеличьте ее так, чтобы были видны номера домов. Таким же образом отмечаем второй объект на карте.
- В появившемся окошке прописываем название метки и даем ее описание. Далее нажимаем «Сохранить и продолжить». Все остальные действия выполняем, как в предыдущей инструкции.
По возможности следует указывать несколько путей к объекту, особенно если организаций в городе несколько.
Выводы.
Данный механизм показа списка адресов на карте позволяет большие массивы (списки) адресов (например, из файла EXCEL) размещать и показывать на карте, при этом выводя все координаты привязанных точек в результирующий.
Механизм уникален, т.к. в Интернете нет подобного механизма по удобству и по возможностям обработки сразу больших массивов адресов из файла.
Механизм весьма востребован, т.к. мы неоднократно встречали в Интернете запросы на такой механизм – показать именно большой список адресов на карте.
Механизм имеет неоспоримое преимущество перед google и yandex – потому, что может сразу обрабатывать целые списки адресов, а google и yandex обрабатывают по одному адресу или требуют писать отдельную программу, с использованием своего интерфейса.
Очевидно, что пользователь не будет писать программу, если ему нужно просто показать свои большие списки адресов на карте, а просто воспользуется нашим сервисом.
Этот сервис можно искать по различным ключевым словам, например:
все адреса на карте;
список адресов на карте;
интернет сервис размещения на карте большого количества адресов точек;
отметить много адресов точек на карте;
отметить адреса на карте;
Санкт-Петербург Москва карта импорт адресов Excel;
показать адреса из базы на карте;
показать адреса из файла на карте;
поиск с указанием нескольких адресов на карте;
поиск с указанием многих адресов на карте;
множественный поиск адресов на карте;
одновременный поиск нескольких адресов на карте;
привязать много адресов к карте;
показать много адресов на карте;
показать много адресов из файла на карте.
Код статуса – трехзначное число, где:
Первая цифра (сотни): статус привязки к населенному пункту
Вторая цифра (десятки): статус привязки к улице
Третья цифра (единицы): статус привязки к номеру корпуса.
Привязка к нас.пункту:
0 – норма, нас.пункт был найден в адресе и он правильный.
1 – населенный пункт отсутствует в адресе, потребовалось подставить нас.пункт по умолчанию (например, для карты спбло таким нас.пунктом является Санкт-Петербург).
2 – населенный пункт был найден в адресе, однако он оказался неправильным (т.е. остальная часть адреса ему не соответствовала), либо населенный пункт отсутствовал в адресе и подставленный вместо него нас.пункт по умолчанию тоже не подошел – потребовалось изменить населенный пункт на произвольный, но такой, чтобы нашлось соответствие.
Привязка к улице
0 – норма, название улицы в адресе точно совпало с названием в адресной базе.
1 – название совпало после перестановки слов в названии (например, вместо «Малая Конюшенная» было указано «Конюшенная Малая»).
2 – название совпало после того, как было подставлено слово слева (например, вместо «ул. Генерала Карбышева» было указано просто «ул. Карбышева»).
3 – название совпало после того, как было подставлено слово справа.
4-8 – зарезервировано
9 – нет улицы, то есть поиск велся только по региону, без привязки к улице и дому
Привязка к корпусу
0 – норма, корпус был найден в адресе и он правильный; либо корпус был не найден в адресе, и в адресной базе есть дом без корпуса
1 – указанного в адресе корпуса нет, была проведена замена.
2 – указанного в адресе дома нет, был найден ближайший по номеру дом той же четности (отличающийся не более чем на 10).
3-8 – зарезервировано
9 – нет дома, то есть поиск велся только по региону, без привязки к улице и дому








