Как добавить карту google, яндекс и 2гис на сайт: просто по шагам
Содержание:
- Как создать Google Карту: пошаговая инструкция
- Как отметить несколько мест на Яндекс Карте
- Другие способы добраться домой
- Конструктор карт от «Яндекса»
- Создание пользовательских карт в конструкторе
- Способ 4: Создание пользовательской карты
- Импортирование меток в конструктор из файла
- Установить метки на карте
- 1.1 Простая карта с одной меткой
- Для чего нужна карта на сайте?
- Как настроить отложенную загрузку карты на сайте
- Как в Яндекс Навигаторе построить маршрут через неизвестные точки
- Способ 3: Сохранение места
- Сохранение и получение кода
- Пользуемся Яндекс.Картами
- Способ 1: Выбор места
- Как отметить несколько мест на Яндекс Карте
- Как проложить маршрут на карте
Как создать Google Карту: пошаговая инструкция
Есть 2 способа создать Гугл Карту с помощью кнопки «Поделиться» и сделать свою карту.
1 способ: через кнопку «Поделиться»
Сработает, если место уже есть на Гугл Картах. Например, вы арендуете офис в бизнес центре, и его уже добавили на карту до вас.
Заходим на сайт с картами — https://www.google.ru/maps/. Пишем адрес офиса, например, Москва, Пресненская набережная, Москва Сити.
Затем жмем кнопку «Поделиться».
Сервис предлагает две возможности поделиться — скопировать ссылку или скопировать код. Так как нам нужно разместить карту на сайте, выбираем «Встраивание карт».
Выбираем размер карты — средняя, маленькая, большая, свой размер, а затем копируем html-код, он нам понадобится для вставки на сайт. О добавлении карты на сайт через код написано ниже.
Важно: обратите внимание, если в Google есть карточка организации, то кроме точки на карте с адресом, можно посмотреть рейтинг, отзывы, номер телефона, часы работы и фотографии компании. Карточка организации помогает продвигать бизнес, содержит важную информацию для клиентов, повышает лояльность (они видят, что компания реально существует). Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес
Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес.
2 способ: создаем свою карту
Мы сначала создаем свою карту, а потом добавляем ее на сайт.
Заходим на сайт Google Maps — https://www.google.ru/maps/ и нажимаем на меню (3 горизонтальных полоски).
Нам нужен пункт «Мои места».
А в нем «Карты».
Пока здесь ничего нет, жмем «Создать карту».
Базовая карта не имеет названия. Чтобы назвать карту и добавить ей описание, жмем на строчку «Карта без названия».
Добавляем название и описание, после чего жмем «Сохранить».
Приближаем карту до нужного населенного пункта, а затем находим улицу и здание. Чтобы добавить точку на нужное здание, нажимаем на значок геолокации.
Нажимаем на здание. Точка добавлена, теперь нужно ее назвать и добавить описание. Нажимаем «Сохранить».
Точка содержит координаты. Они могут пригодиться клиентам, которые используют GPS навигатор. Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.
Цвет метки можно изменить, для этого нажимаем на инструмент заливки. Изначально она синего цвета, можно выбрать более яркий, например, красный или зеленый, чтобы ваша метка отличалась от окружающих. В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
Значки наглядно показывают, что находится в здании — где можно покушать, где переночевать, где совершить покупки. До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
Точку можно отредактировать или удалить — значки карандаша и корзины.
Чтобы открыть меню карты, жмем на 3 точки рядом с названием. Можно удалить карту, задать область просмотра по умолчанию, добавить на сайт, экспортировать и распечатать.
Также можно настроить совместный доступ и сделать карту видимой для всех, все это делается через кнопку «Поделиться». Особой необходимости в совместном доступе нет, достаточно создать карту один раз и добавить на сайт, но сама функция присутствует. Она нужна для более сложных проектов, например, для тех, кто разрабатывает маршрут для экскурсий.
Для простого добавления карты на сайт нужно один раз сделать ее видимой для всех с помощью вышеупомянутой функции «Поделиться». Созданную карту также можно будет добавить через html-код.
Это интересно: Продвижение YMYL-сайтов
Как отметить несколько мест на Яндекс Карте
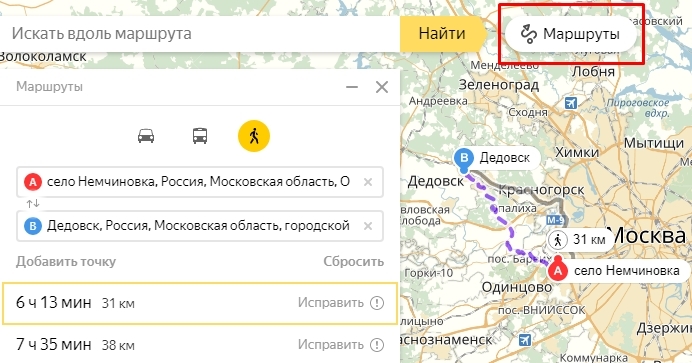
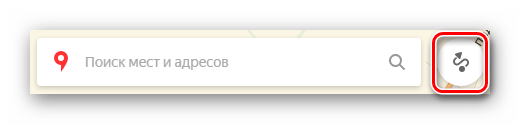
Иногда появляется необходимость быстро проложить маршрут, чтобы показать кому-то. Для этого надо кликнуть по кнопке «Маршруты»:

Отмечаете необходимые точки или координаты, после чего сервис просчитает оптимальный маршрут движения, с расчётом расстояния и времени в пути, будь-то пешком, на машине или общественном транспорте. Чтобы поделится ссылкой на полученную карту, кликните по кнопке .
Как отметить свое местоположение? Чтобы увидеть свои координаты и местонахождение на карте, необходимо Яндексу дать возможность отслеживать ваше координаты, для этого:
- Кликните на кнопку ;
- Браузер запросит разрешение на обработку персональных геоданных — разрешите ему.
- На карте появится метка , она и соответствует местоположению того устройства, через которое пользуетесь сервисом. Нажав на неё получите географические координаты (широта и долгота), а так же адрес.
Используя сервис «Яндекс.Карты» Вы можете создать интерактивную карту для своего сайта и установить на ней множество меток с индивидуальной информацией в каждой метке.
Видео: установка меток на Яндекс.Карте
Для работы с конструктором карт от Яндекс у вас должен быть предварительно создан аккаунт на Yandex.ru, который позволит добавлять и хранить карты в профиле для дальнейшей корректировки.
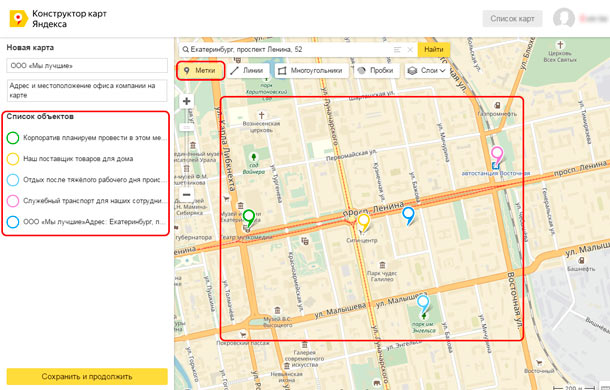
Создание новой карты
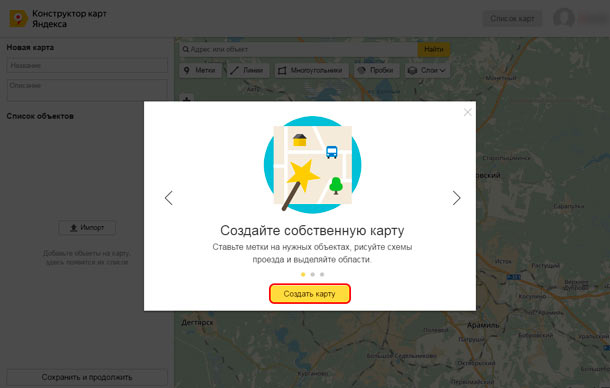
Авторизуйтесь в сервисе «Яндекс» и перейдите в конструктор карт по адресу: https://tech.yandex.ru/maps/tools/constructor/
Во всплывающем окне, вам будет предложено создание новой карты. Нажмите – Создать карту .

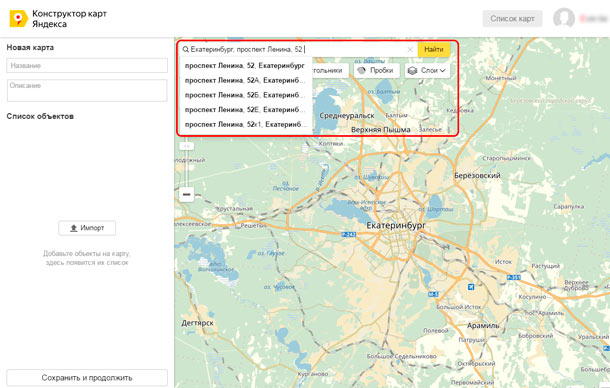
Далее, в строке поиска, введите адрес местоположения вашей компании, и нажмите кнопку – «Найти».

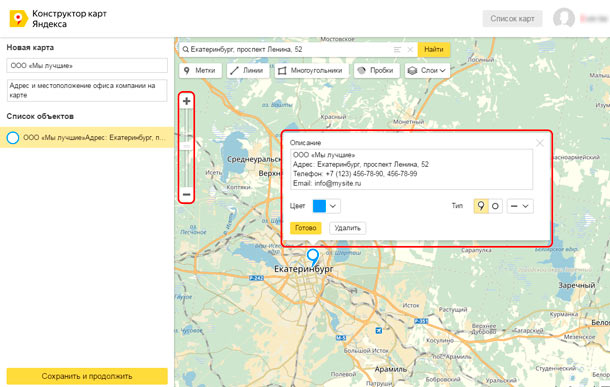
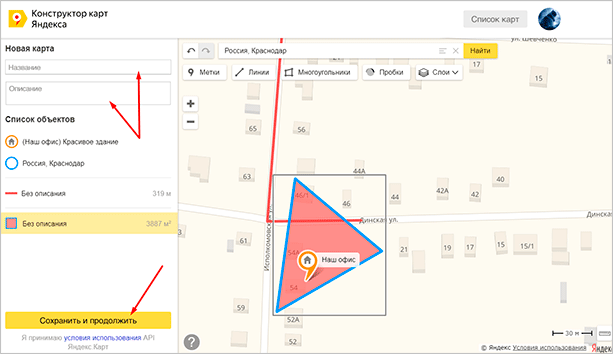
Используйте встроенные инструменты для подготовки карты:
- измените масштаб карты
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово»

Установка нескольких меток на карте
После внесения информации в описание, при необходимости, вы можете установить несколько маркеров на интерактивной карте. Для этого, перейдите во вкладку Метки, и приступайте к установке маркеров в необходимых областях карты, путём нажатия левой клавиши мыши.
Примечание: в каждой метке можно указать описание, цвет и тип для их различия.

По завершению всех меток, нажмите Сохранить и продолжить .
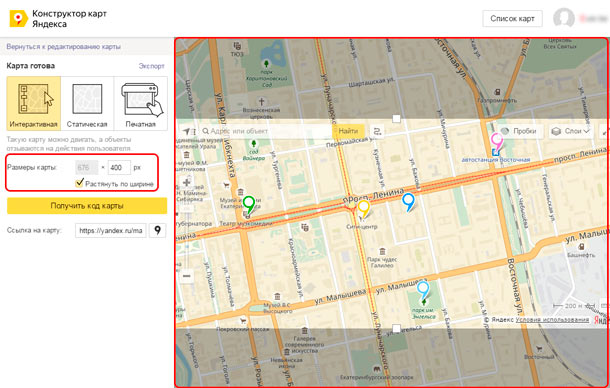
Настройка размера карты
На данном этапе, вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.
Вы можете указать любую ширину карты в пикселях или процентах, для того, чтобы карта выводилась в аккуратном виде, по всей ширине содержимого раздела, следует установить галочку Растянуть по ширине , а высоту при этом рекомендуем указать в пределах 300-350 пикселях.

Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
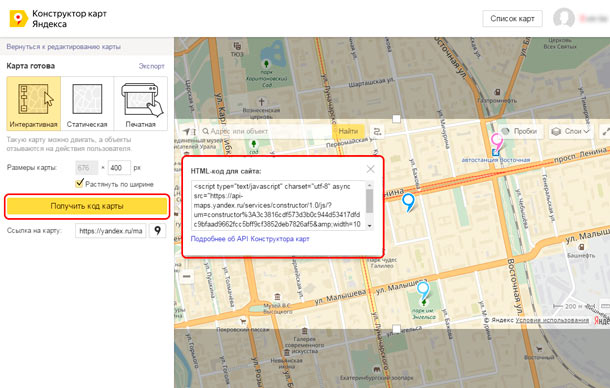
Размещение карты на странице сайта
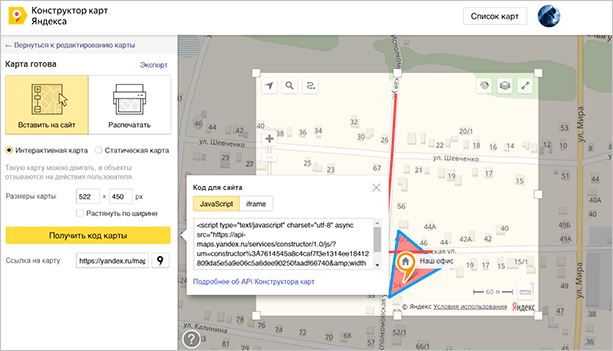
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.
Для этого, нажмите на кнопку Получить код карты .

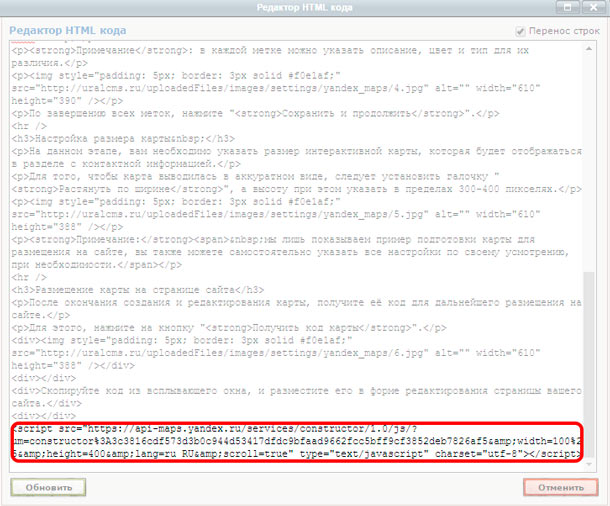
Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
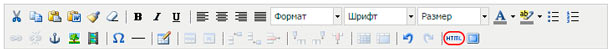
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.

Во всплывающем окне, необходимо разместить код интерактивной карты.

Вставьте код карты в конец содержимого (место размещения карты указано для примера – вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
После проделанных действий, нажмите кнопку «Сохранить , и проверьте вывод карты на сайте.
Другие способы добраться домой
Бывают случаи, когда отключается интернет и нет возможности посмотреть на сайте, как поставить точку дома в «Майнкрафте», а уже требуется немедленно возвращаться домой. К счастью, в «Майнкрафте» присутствует функция, которая позволяет прийти домой, но уже в таком случае придется идти пешком, а это существенно ограничивает возможности путешествия. Если вы играете на сервере, то смело можете прописывать команду «/help», которая поможет найти необходимую команду, а в случае, когда вы играете в одиночную игру, то вам потребуется сделать следующее:
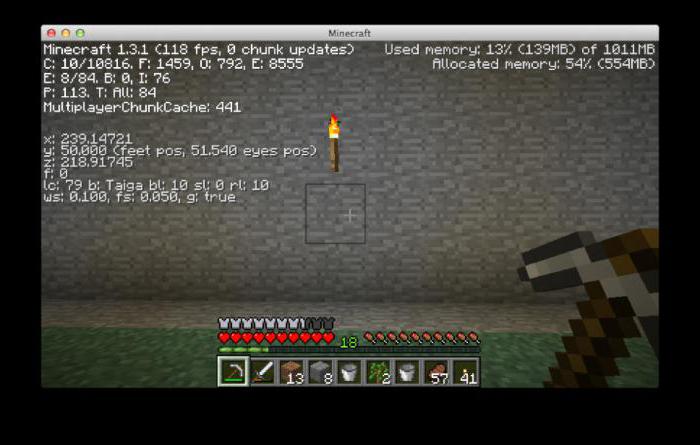
- Зайти в свой дом и найти на клавиатуре кнопку «F3», после чего на экране появятся символы, которые можно убрать той же кнопкой.
- Слева посередине вы увидите буквы «XYZ» и напротив них цифры, запишите их на листочке.

Эти цифры являются определением вашего местоположения на карте «Майнкрафта», где –z является движением на юг, а +z движением на север. Также и с Х, где +х является движением на восток, а –х на запад. Y – это определитель высоты, на которой вы стоите. Записав цифры, которые были дома, можно всегда к нему вернуться без особых усилий.
Надеемся, что мы ответили на ваш вопрос о том, как поставить точку дома в «Майнкрафте».
Конструктор карт от «Яндекса»
Самый простой способ того, как поставить метку на карте «Яндекс» — это воспользоваться конструктором карт, который можно найти на официальном сайте «Яндекса». Для того чтобы выложить на сайт карту с заданной отметкой, достаточно выполнить ряд несложных действий. Интерфейс интуитивно понятен для любого пользователя.
Все действия производятся в визуальном редакторе, где можно пошагово настроить расположение необходимой метки.
После того как карта с отметкой будет сгенерирована, достаточно скопировать код и вставить его в нужное место на странице, либо воспользоваться виджетом. Присутствует возможность получить файл для распечатки бумажного варианта карты.
Создание пользовательских карт в конструкторе
Всё по аналогии с Google Maps, если вы читали статью «Как отмечать места путешествий Google Maps», то легко разберетесь. На мой взгляд, тут даже как-то проще и интуитивно понятней.
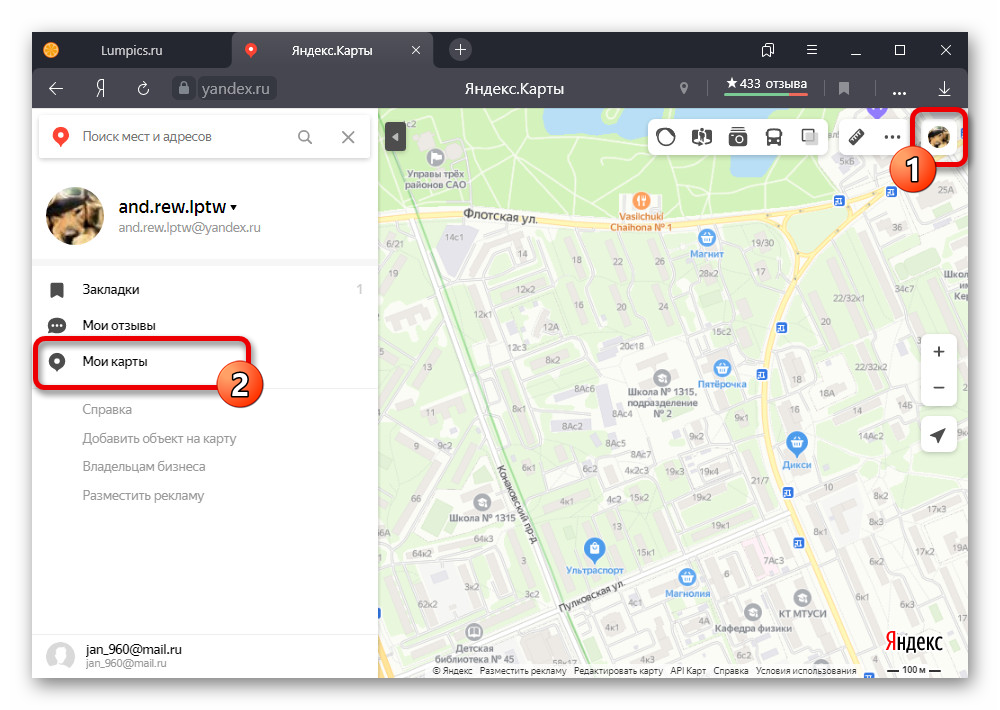
Чтобы попасть в конструктор, кликните по аватрке профиля (верхний правый угол) и в выпадающем меню зайдите «Мои карты».
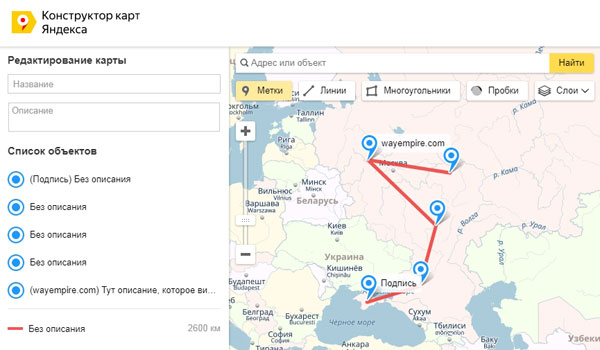
Откроется окно редактирования (скриншот кликабельный):

- Отметить несколько меток на карте, добавить текстовое описание к каждой, подробнее.
- Проложить между ними линию (к сожалению только прямую), с подсчётом общего расстояния.
- Выделить определённую область многоугольником и отметить области внутри него.
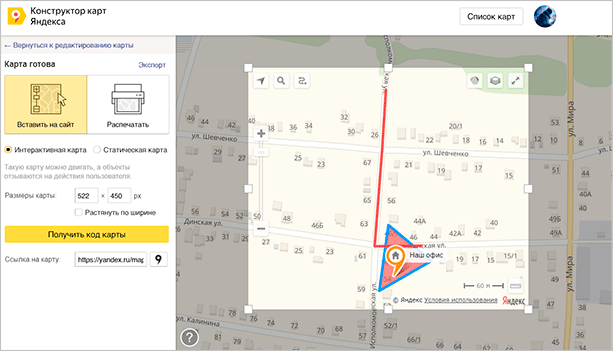
После того, как карта путешествия заполнена, нажимает «Сохранить и продолжить». На следующем шаге Яндекс предлагает либо получить ссылку на созданную карту, либо распечатать. Так же есть возможность добавления на сайте с помощью iframe.

Если сравнивать возможности печати, то Яндекс Карты опережают Google Maps — можно подобрать DPI (разрешение точек на дюйм), размер карты, формат сохраняемого файла.
Способ 4: Создание пользовательской карты
Одним из главных преимуществ полной версии Яндекс.Карт является пользовательский редактор, берущий за основу оригинальную карту и позволяющий добавлять собственные метки. Впоследствии каждый добавленный маркер можно с легкостью наложить поверх основной карты, а также по необходимости переслать другому пользователю.
- Для доступа к редактору откройте Яндекс.Карты, щелкните по фотографии профиля в правом верхнем углу и через главное меню перейдите в раздел «Мои карты».

Находясь на сайте указанного сервиса, нажмите по отмеченному значку с подписью «Рисовать метки» на панели инструментов. В качестве альтернативы можете использовать сочетание клавиш «ALT+P», одновременно выступающее способом включения и выключения нужного режима.

Кликните левой кнопкой по нужному месту на карте, чтобы создать новую метку. Здесь можно изменить название, добавить описание и выбрать один из нескольких цветов.
По необходимости можете изменить форму маркера в подразделе «Тип» и включить автоматическую привязку номеров. Сохранение изменений производится с помощью кнопки «Готово».
В качестве еще одной возможности на каждую метку можно нанести условное обозначение, к сожалению, фиксированного цвета. Для этого нажмите «Иконка» в блоке с описанием и выберите подходящий вариант.

Завершив выставление маркеров, в левой колонке заполните поле «Название» и по желанию «Описание». После этого щелкните «Сохранить и продолжить» в нижней части страницы.

На выбор доступна интеграция карты на сайт с возможностью выбора размеров и быстрая распечатка. Также можете выделить и скопировать содержимое строки «Ссылка на карту», чтобы получить доступ к меткам на другом устройстве.
При использовании указанного URL-адреса будет открыт основной сервис, но с наложением маркеров.

Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Импортирование меток в конструктор из файла
Все созданные объекты возможно импортировать и экспортировать во внешний файл. Импорт возможен из Excel файла, а так же KML, GPX или GeoJSON.
Пример готового для импорта файла в Excel:
Географические координаты как в Excel файле, так и строке поиска указываются в последовательности: широта, а затем долгота через пробел. Количество знаков после точки ограничена семью, это даёт возможность отметить точку на карте с точностью до одного сантиметра.
По умолчанию Яндекс воспринимает введённые координаты как северная широта и восточная долгота. Если координаты попадают под них, то буквенные указатели долготы и широты можно не использовать. Поддерживаются кириллические варианты запросы.
Пример запроса:
| Северная широта | N (N36.45) | С (С36.45) | Положительное число (36.45) |
| Южная широта | S (S36.45) | Ю (Ю36.45) | Отрицательное число (-36.45) |
| Восточная долгота | E (E42.56) | В (В42.56) | Положительное число (42.56) |
| Западная долгота | W (W42.56) | З (З42.56) | Отрицательное число (-42.56) |
Установить метки на карте
Чтобы показать посетителям сайта местоположение вашего офиса на карте, режим работы и другую полезную информацию, используйте виджет «Карта».
Выберите один из следующих типов карт:
- Яндекс Карты
- Google Карты
- Google Embed Карты
При выборе Яндекс Карт и Google Карт для подключения вам потребуется получить API ключ и указать его в настройках виджета. Инструкцию по получению API ключа можно найти в отдельной статье для Google и для Яндекса.
При выборе Google Embed Карт вам не потребуется получение API ключа. Но для Google Embed Карт вы сможете установить только одну метку без дополнительных настроек.
1.1 Простая карта с одной меткой
Чтобы создать Google карту с одной меткой — зайдите на страницу Google карт. Далее выполним следующие действия:
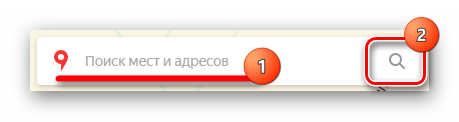
Шаг1. Указываем нужный нам адрес в поисковой строке и нажимаем на иконку лупы, чтобы перейти к нему

Шаг2. Нажмите на нужно место на карте, чтобы поставить там метку. Сначала она будет маленькой и серой.
Если вы поставили метку на место, которое уже известно Google картам, то метка станет сразу красной и для дальнейшей настройки можно переходить сразу к шагу 4.

Шаг3. После добавления метки, внизу карты появится адрес и координаты места, где она установлена. Нажмите на координаты метки, которые находятся под адресом

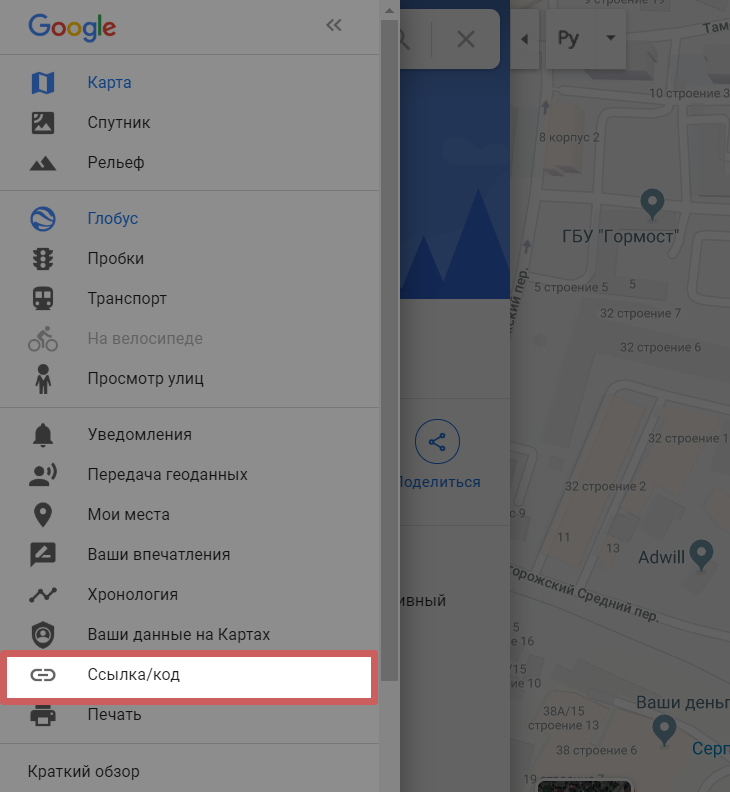
Шаг4. Метка станет большой и красной. Далее нажмите на иконку трех полос в панели управления слева, чтобы зайти в настройки карты

Шаг5. Нажимаем на функцию «Ссылка/код»

Шаг6. Выбираем вариант «Встраивание карт», выбираем размер карты, в котором хотим видеть ее на странице и нажимаем на кнопку «Копировать HTML»

Шаг7. Заходим в редактор и добавляем на страницу виджет «Вставка HTML кода».

Скопированный код карты добавляем в настройках этого виджета

На самой странице такой вариант Google карты отображается так:

Для чего нужна карта на сайте?
Вы, возможно, улыбнетесь, прочитав этот, казалось бы, риторический вопрос. «Карта нужна, чтобы посетители знали, где мы находимся», — это простой ответ слишком прост для понимания роли карты особенно для коммерческого сайта. Вот некоторые важные аспекты наличия карты на сайте:
Обратите особое внимание: наличие карты в значительной степени повышает степень доверия к вашей ресурсу. Визуальное отображение месторасположения компании, офиса, магазина, подсознательно раскрепощает потенциального клиента (избавляет от опасений, вроде: «а вдруг обманут и исчезнут?»), а значит увеличивает вероятность того, что посетитель сайта станет реальным вашим клиентом.
Наличие интерактивной карты (в отличие от карты-изображения) позволяет пользователю лучше сориентироваться на местности, посмотреть ближайшее метро, автомобилистам — проверить маршрут на дальних подступах к объекту
Кроме того, интерактивная карта позволяет посмотреть на местность из космоса.
Ну, и конечно же, карта на сайте нужна для того, чтобы посетители и клиенты сайта знали месторасположение вашего магазина, офиса, склада.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:
Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = «», когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.
Фрагмент проверки сайта
Как в Яндекс Навигаторе построить маршрут через неизвестные точки
Указанная выше инструкция актуальна в том случае, если вы знаете точное название мест, куда нужно заехать, или их точные адреса. Но бывает часто так, что доехать до финальной точки маршрута нужно через определенную зону на карте, но точное название этого места вы не знаете. Либо требуется проехать через определенную улицу, поскольку поездка по ней более комфортна.
Чтобы таким образом построить маршрут через несколько точек, сначала задайте финальную точку поездки и нажмите “Поехали”.
После этого найдите на карте то место, которое нужно включить маршрут. Сделать это можно перемещение по карте, приближением и удалением. Зажмите палец на том месте, которое должно быть в маршруте.
Появится меню. В нем нужно выбрать пункт “Через”.
Обратите внимание
После появления меню указатель можно перемещать для установки более точной точки на карте.
Теперь маршрут построен через нужную точку.
Важно
Когда маршрут устанавливается таким образом, путь из начальной точки в финальную будет лежать по всем выбранным точкам по оптимальному маршруту, а не последовательно друг за другом, как в первом варианте.
Способ 3: Сохранение места
На Google Maps присутствуют специальные инструменты для быстрого сохранения собственных мест, которые впоследствии можно быстро просматривать и даже отправлять другим пользователям. Данный способ напрямую связан с первым описанным методом, но требует несколько большей действий, в то же время предоставляя возможность одновременного просмотра сразу нескольких точек.
Вариант 2: Мобильное приложение
-
Через мобильный клиент Google Maps также вполне можно сохранять собственные метки. Первым делом откройте приложение, установите маркер путем долгого зажатия точки и тапните по названию места на нижней панели.
Воспользуйтесь кнопкой «Ярлык» и на открывшейся странице укажите желаемое название. После этого на карте появится соответствующая метка синего цвета.
С куда большим комфортом можно воспользоваться и другим разделом приложения. Для этого через главное меню откройте вкладку «Сохранено» и перейдите на страницу «Списки».
Чтобы создать новый список, например, которым можно делиться, не беспокоясь о сохранении личных данных, нажмите «Создать список». Заполните представленные поля в соответствии с требованиями, выберите настройки приватности и нажмите «Сохранить» в правом верхнем углу.
Для добавления новых точек, откройте карту и зажмите место, чтобы произвести выборку. После этого коснитесь блока с названием региона в нижней части экрана.
Воспользуйтесь кнопкой «Сохранить», в представленном списке установите галочку рядом с нужным вариантом и нажмите «Готово» в углу страницы. Это действие можно повторять неограниченное количество раз с каждой из нужных меток.
Отправить список мест можно, открыв нужный раздел на странице «Сохранено» и нажав поделиться. При этом просто для просмотра меток будет достаточно нажать «Открыть карту» на том же экране.
Мобильное приложение в плане управления метками не сильно отличается от веб-сайта, но, как видно, предоставляет несколько более удобный интерфейс. Безусловно, какой бы из вариантов вы не выбрали, места сохраняются в обеих версия сервиса.
Сохранение и получение кода
После редактирования карты вы можете сохранить ее. Для этого нужно нажать на соответствующую кнопку внизу, но не забывайте ввести название и описание.

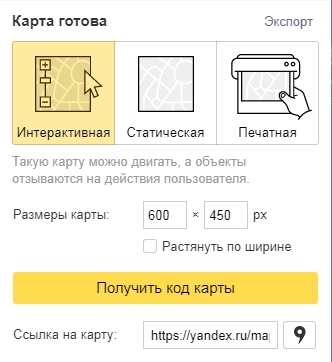
Но это еще не все. После этого конструктор предложит нам выбрать размер карты и ее тип. Есть интерактивный, когда пользователь может менять масштаб или прокручивать карту при помощи мыши, или статичный, когда он видит простую картинку в формате PNG.

С помощью боковой панели или интерактивных уголков (можно перетаскивать) выбираем размеры. С помощью курсора ее можно масштабировать. Эти функции пригодятся вам, если в предыдущем шаге вы переборщили с размером и элементы вылезли за края.
Нажимаем “Получить код карты”, после чего нам предлагается выбрать вариант кода: JavaScript или iframe.

Код на JavaScript имеет больше возможностей. Пользователи смогут менять масштаб, вид (слои), отмечать пробки и т. д. Если же вы выберете iframe, то функционал будет урезан, посетители смогут посмотреть пробки и больше ничего.
Пользуемся Яндекс.Картами
Чтобы узнать о возможностях Яндекс.Карт, ознакомьтесь с дальнейшими инструкциями. Для перехода к сервису на главной странице Яндекс кликните по строке «Карты» возле строки поиска либо напрямую перейдите по указанной ниже ссылке.

Поиск адреса или организации
Для того чтобы найти интересующее вас место, в левом верхнем углу, введите в соответствующее поле его название или адрес, затем нажмите на значок лупы.

После ввода названия населенного пункта или конкретного адреса откроется расположение этого объекта на карте. Если указать, например, какой-либо магазин, появятся точки тех мест, где он присутствует. Слева вы увидите панель с подробной информацией, включающей фотографии, комментарии посетителей и адреса во всех городах, где он присутствует.

Так что с помощью поиска можно не только найти определенный адрес или место на карте, но и узнать подробную информацию о них.
Прокладка маршрута
Для определения передвижения от одного места к другому воспользуйтесь значком, расположенным рядом с поиском адреса или места.

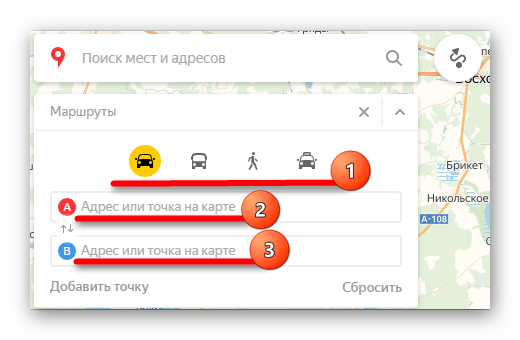
Под строкой поиска отобразится меню построения маршрута, где в первую очередь выберите, каким образом вы будете передвигаться — на автомобиле, городском транспорте, такси либо пешим ходом. Следом, в строке А, укажите адрес или место, откуда собираетесь начать движение, в строке В – конечную точку. Также, чтобы не вводить адреса вручную, проставить отметки на карте возможно курсором мыши. Кнопка «Добавить точку» позволит отмечать дополнительные локации, где необходимо останавливаться по мере движения.

После того как маршрут будет проложен, на экране появится информационное табло с данными о времени передвижения до места назначения на том транспорте, который вы выбрали.

Перейдем к следующему пункту пользования картами, который стоит учитывать при построении маршрута.
Пробки
Если вам необходимо ознакомиться с обстановкой на дорогах, кликните по значку в виде светофора.

После этого схемы автодорог окрасятся разноцветными линиями, которые и обозначают степень загруженности движения. Также в этом режиме будут отмечены места, где произошло ДТП или идут какие-либо дорожные работы. Слева, под поиском появится табличка, в которой вы увидите насыщенность пробок в баллах по версии Яндекс и их прогноз на несколько часов вперед.

Чтобы выключить режим, вновь кликните по значку светофора.
Панорамы улиц и фотографии
Данная функция позволяет вам поприсутствовать на улицах городов, где проезжал автомобиль от Яндекс и делал панорамную съемку.
- Кликните по значку человечка на панели инструментов в правом углу сверху, чтобы перейти в этот режим.

После этого все дороги, на которых велась съемка, покроются синим цветом.

Нажмите на то место, где хотите оказаться, и вместо карты появится панорама. Для передвижения по дорогам перемещайте курсором белый круг и кликайте левой кнопкой мыши, чтобы переместиться, либо нажимайте на стрелки внизу фотографии. Сверху, если это необходимо, вы можете выбрать год съемки. Для выхода из панорамы в правом верхнем углу присутствует кнопка в виде крестика.

Возврат в исходное состояние осуществляется повторным нажатием на кнопку со значком в виде человечка.
Парковки
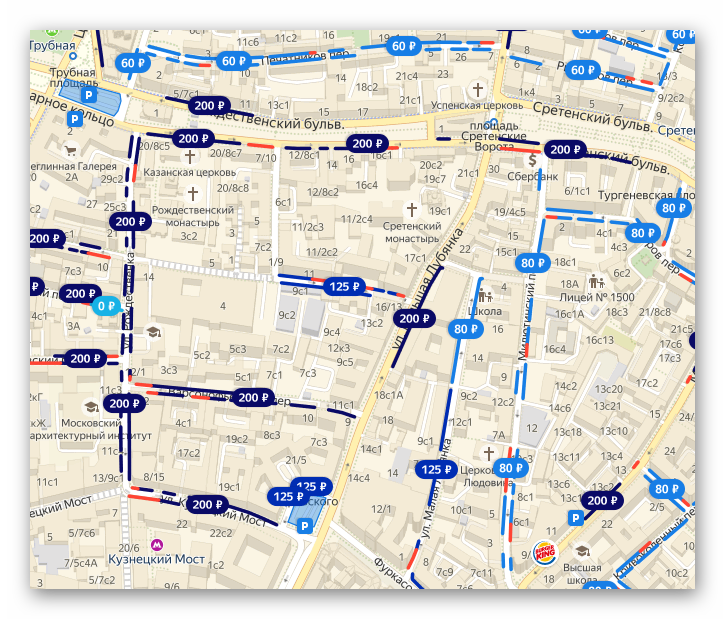
В этом разделе будут выделены все парковки города, как бесплатные, так и с фиксированной стоимостью за стоянку. Для того чтобы увидеть их расположение, кликните по знаку в виде буквы «Р» в круге.

На карте появятся все места, где разрешена и возможна парковка с указанными ценами. Красным цветом выделены участки дорог, на которых запрещено парковаться.

Повторный клик по знаку парковки закрывает этот режим.
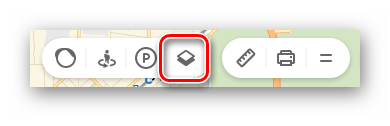
Слои карты
Вы можете установить один из трех режимов отображения карт: схема, спутник и их гибрид. Для этого на панели инструментов есть соответствующая кнопка-переключатель.

Здесь настроек никаких нет, просто выберите наиболее подходящий вам вид.
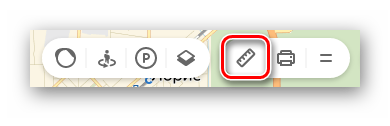
Линейка
С помощью этой функции можно измерить расстояние от одного места до другого. Значок линейки расположен на дополнительном меню в правом верхнем углу.

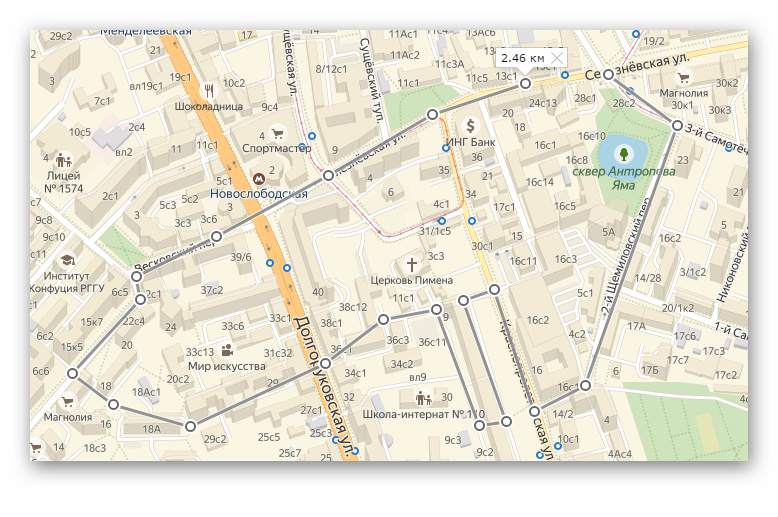
Чтобы осуществить замер, достаточно проставить правой кнопкой мыши точки на пути вашего следования и линейка автоматически будет показывать цифру пройденного расстояния у последней локации.

Других действий в режиме линейки произвести невозможно.
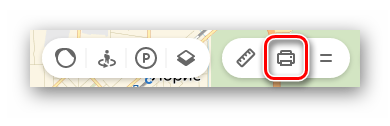
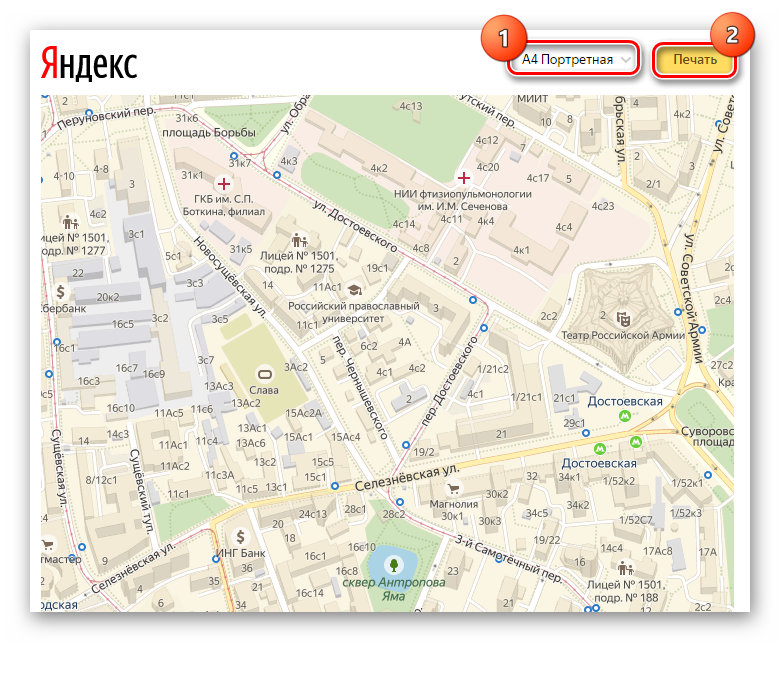
Печать
при необходимости вы можете распечатать определенный участок, перенеся его на бумагу. Для начала работы необходимо нажать по значку принтера на панели инструментов.

После этого откроется страница в новой вкладке, где вам останется выделить место на карте, выбрать ориентацию, в которой нужна картинка, и нажать «Печать».

На этом работа с основными функциями Яндекс.Карт заканчивается. Далее рассмотрим несколько дополнительных возможностей.
Способ 1: Выбор места
При необходимости выбрать какое-либо место на Google Картах и установить метку можно воспользоваться стандартными инструментами, доступными каждому пользователю. Для этих целей в равной степени подойдет официальный веб-сайт и мобильное приложение, и при этом установленная метка вполне может быть отправлена другому пользователю независимо от используемой платформы.
Вариант 2: Мобильное приложение
- Официальный мобильный клиент Google Maps для Android и iOS также позволяет устанавливать метки с помощью стандартных инструментов. Для этих целей откройте программу, попросту коснитесь нужной точки и удерживайте несколько секунд до появления маркера.

После этого в нижней части экрана появится информация о выбранном месте. Если вы хотите отправить данные о положении метки, используйте кнопку «Поделиться», выбрав один из доступных вариантов.
В случае необходимости вполне можете коснуться строки с координатами, чтобы перейти к подробной информации. За счет этого можно получить куда больше данных или выполнить какие-то особые действия вроде создания ярлыков.

И хотя мы не будем рассматривать мобильную версию онлайн-сервиса Google Maps, стоит знать, что данный вариант также предоставляет возможность установки метки. По большей части в этом случае инструкция будет аналогичной веб-сайту.
Как отметить несколько мест на Яндекс Карте
Иногда появляется необходимость быстро проложить маршрут, чтобы показать кому-то. Для этого надо кликнуть по кнопке «Маршруты»:
Отмечен маршрут между несколькими точками
Отмечаете необходимые точки или координаты, после чего сервис просчитает оптимальный маршрут движения, с расчётом расстояния и времени в пути, будь-то пешком, на машине или общественном транспорте. Чтобы поделится ссылкой на полученную карту, кликните по кнопке .
Как отметить свое местоположение?
Чтобы увидеть свои координаты и местонахождение на карте, необходимо Яндексу дать возможность отслеживать ваше координаты, для этого:
- Кликните на кнопку ;
- Браузер запросит разрешение на обработку персональных геоданных — разрешите ему.
- На карте появится метка , она и соответствует местоположению того устройства, через которое пользуетесь сервисом. Нажав на неё получите географические координаты (широта и долгота), а так же адрес.
Как проложить маршрут на карте
Для построения маршрута нужно выбрать пункт отправления и поставить точку назначения. Начать движение можно от автоматически определенного места или от заданной точки.
Как проложить маршрут:
- Установите точку на местности, нажмите на кнопку «Маршрут».
- Слева нажмите на строку «Укажите точку отправления».
- Выберите «Мое местоположение» или укажите точку отправления на карте.
- На схеме отобразятся все варианты маршрутов и примерно время прибытия.
Для использования Яндекс.Карт требуется соединение с интернетом и браузер. Если во время работы возникают ошибки, обратитесь в службу поддержки.
Какие карты лучше, Яндекс или Гугл? Оба сервиса удобно использовать на компьютере и мобильном телефоне. Попробуйте карты от Яндекса и Google самостоятельно и выберите вариант.








