Как сделать карту в конструкторе яндекса и разместить ее
Содержание:
- Построители карт[править | править код]
- Режим редактирования
- Orbit Mind
- Советы и рекомендации
- Как добавить Google Карту на сайт
- Примечания
- Animaps
- Яндекс.Карты, Google Maps и другие конструкторы
- Как вставить Google карту на сайт
- Консультация по определению совместимости
- Saving and loading your map
- Как создать карту Яндекс для сайта
- Создание собственной карты в конструкторе
- Разработка сайта через конструктор Wix.com
Построители карт[править | править код]
| Имя | Описание | Дата | Версия | Платформы | Ссылки | Последняя совместимая версия | Исходный код | Язык програм-мирования | Автор |
|---|---|---|---|---|---|---|---|---|---|
| Командная строка. Переписанный Cartograph. Официально поддерживаются Windows- и Linux- сборки, также работает на Mac, но требуется компиляция. | 26 мая 2011 г. | 1.9 | Да, BSD | C++ | udoprog (John-John Tedro) | ||||
|
u10i |
GUI для c10t, включает в себя одиночную и пакетную обработку данных. | 8 июля 2011 г. | 1.0 | Нет | C# | conker87 (Simon Fletcher) | |||
| Другая версия Cartograph. Поддерживаются самые последние обновления и некоторые фиксы ошибок Cartograph’а. Добавлены новые возможности, не исключаю GUI и поддержку модов. | 20 ноября 2011 г. | 2011_11_20 | Ещё нет | C++ (Рендерер), VB (Интерфейс) | Gameslinder | ||||
| Отображение карты в реальном времени в игре или в браузере. Режимы дневной свет, лунный свет, пещеры, Нижний мир, и Край. Показывает монстров и игроков, находящихся рядом. Серверные и одиночные миры, не требуется серверный плагин. | 12 апреля 2013 г. | 2.5.0 | Нет | Java, DHTML | techbrew (Mark Woodman) | ||||
| Командная строка + Windows GUI. Mcmap Live доступна для Mac GUI. Создаёт JPG или PNG картинку на выбор. | 15 ноября 2013 г. | 2.4.2b | Да | C++ | Zahl | ||||
| 16 августа 2012 г. | 0.48 | (при замене mcmap.exe из поставки на актуальный) | Да | Python/C# | NotTarts/Zahl | ||||
|
MCMap Live |
Интерактивный GUI, Xray — карты, и поддержка биомов. | 28 марта 2012 г. | 1.5.1 | Да | Objective-C++ | Donkey Kong | |||
| 13 декабря 2013 г. | 0.11.53 | Да, GPL | Python/C | ||||||
| MinecraftWorldMap.com — это веб-приложение, которое позволяет размещать миры с друзьями или обществом. Просто загрузите мир и карта автоматически построится для Вас! | 29 марта 2011 г. | 1.00 | Нет | perl | skeight | ||||
|
Minetographer |
Интуитивный интерфейс для создания детализированной, зумируемая карта вашего мира. Рабоает на Tectonicus, Minetographer быстр и прост в использовании. | 27 октября 2011 г. | 0.7.7 | Ещё нет | Java | jakester2 | |||
| Быстрый рендер, предусмотренный для больших миров. Поддерживаемые платформы Linux и Cygwin. Нет бинарных файлов; может быть построен из исходников. | 29 марта 2012 г. | 1.1.2 | Да, GPL | C++ | equalpants | ||||
|
Рендерит высококачественные, зумируемые версии карт, просматривается с помощью Карт Google. Только коммандная строка. Для GUI см. Minetographer. |
15 апреля 2012 г. | 2.08 | Да | Java | OrangyTang | ||||
| Простой и быстрый инструмент визуализации карт, предназначенный для эффективного обновления очень больших карт «плитками». | 19 июля 2012 г. | 2011-07-19 | Да | Java | TOGoS |
Режим редактирования
На вкладке «Инструменты» можно переключатся между разными режимами редактирования. Каждый из режимов предоставляет свои инструменты и способы редактирования карты. Для очистки курсора во всех режимах используется клавиша Q, как в обычной игре. Установка объектов/клеток/декораций осуществляется ЛКМ, а удаление — ПКМ. Размер кисти и спрея увеличивается или уменьшается Numpad + и Numpad - соответственно.
None
Режим по умолчанию, устанавливается при открытии редактора. Этот режим, очень похожий на обычную игру, позволяет устанавливать чертежи, сносить и обновлять их, помимо этого, можно создавать бесконечное количество любых предметов, даже если соответствующая технология еще не исследована. Аналогично, в машинах могут устанавливаться любые рецепты. Выше упомянутые возможности доступны только в режимах none, поверхностей и времени.
Декоративные элементы
Режим декоративных элементов позволяет устанавливать и удалять декоративные элементы. Кисть позволяет за раз располагать элементы на большой площади, в то время как курсор устанавливает их по одному элементу.
В этом режиме, можно увидеть границы декоративного элемента, когда на него наведен пустой курсор. Графическое отображение элемента меняется в зависимости от места на карте и не может быть изменено игроком.
Объекты
В этом режиме возможно массово устанавливать большое количество игровых объектов и объектов не связанных с каким-либо предметом.
Опция «сторона для создаваемых объектов» позволяет выбрать к какой стороне будет принадлежать объект. С помощью кисти и спрейя за раз можно установить несколько предметов.
Стороны
В этом режиме можно создавать и удалять стороны (враги, союзники). Более того, можно выбрать несколько объектов и изменить их сторону. Красный флаг изменяет место появления стороны.
Ресурсы
Режим «Ресурсы» позволяет создавать и удалять месторождения ресурсов. Различие между кистью и спреем, заключается в том, что кисть не будет добавлять больше ресурсов без дополнительного щелчка мыши. Опция «интенсивность» определяет на сколько богато месторождение. У ползунка есть ограничение, однако текстовое поле позволяет преодолеть его.
Поверхности
В этом режиме можно создавать и удалять поверхности, а также переключаться между ними. Более того, здесь можно удалить все объекты с поверхности, изменить настройки генерации карты поверхности, удалить пустые чанки и другое. Помимо этого, можно импортировать другие сохранения. Эта операция создает новую поверхность с картой из импортированного файла.
Клетки
В этом режиме возможно устанавливать любые виды клеток в любом месте. Используя кисть и заливку можно легко и быстро разместить любой вид клетки. Для размещения клеток за пределами карты необходимо удерживать SHIFT. Вкладка «Разновидности» позволяет рандомизировать графическое отображение поверхности. Каждый вид клетки представлен 16 разными вариантами.
Клонировать
Этот режим позволяет клонировать не только отдельные объекты, но и целые области карты, включая декоративные элементы и клетки. Для снятия выделения с области/объекта или установки объекта в качестве исходного, используйте Q.
Области и позиции
В этом режиме можно создавать области и позиции на карте и давать им названия. В последствии, к этим областям можно будет легко получить доступ в скрипте.
Время
В этом режиме можно ставить игру на паузу и наоборот, запускать игру на определенный промежуток времени, уменьшать и увеличивать скорость игры. Более того, здесь можно управлять суточным циклом.
Скалы
В этом режиме можно создавать скалы. Они размещаются в линию при удержании и перетаскивании мыши или по отдельности. Используя R и SHIFT + R при размещении одной скалы, можно ее вращать во все стороны.
Orbit Mind
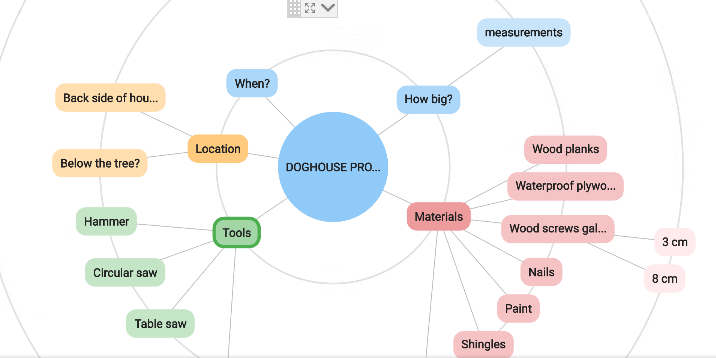
Простой минималистичный инструмент для быстрого создания интеллект-карт. Подойдёт всем, кому неудобно устанавливать программы на компьютер или работать в браузере.

То, что нужно для мозгового штурма «на коленке». Минимальный набор функций
Платформы: мобильное приложение (Android).
Возможности:
- Настройка цвета каждого элемента и ветви.
- Добавление примечаний.
- Автоматическое расположение ветвей и сохранение изменений.
- Группировка по орбиталям.
- Полноэкранный режим.
- Экспорт в виде списка, изображения (PNG, SVG), в форматах PDF и OPML.
- Нет ограничений на количество карт или размер документа.
Советы и рекомендации
Тщательно выбираем масштаб (именно он будет виден в карте по умолчанию, если масштаб будет слишком мелким – то клиент не увидит здания и не поймет куда заходить, а если слишком крупный – то наоборот, будут одни здания, но человек не сориентируется в местности и в любой случае ему придется скроллить. Для застроенного города обычно лучше подойдет крупный масштаб, для объекта за городом – мелкий.
Расположите ваш объект точно в центре карты
Иначе при масштабировании он будет смещаться и его придется «ловить» по всей карте.
Рекомендую, чтобы в карте проезда для города были видны названия соседних больших улиц или проспектов, а не только ваш «бетонный проезд», по знакомым улицам будет проще всего сориентироваться.
Для загородных объектов также важно, чтобы «в кадр» попали какие-то ключевые ориентиры – граница МКАД, главные автотрассы и т.п.
Убедитесь, что карта не масштабируется при скроллинге страницы вниз или вверх, это реально бесит
Примеры карт Яндекса
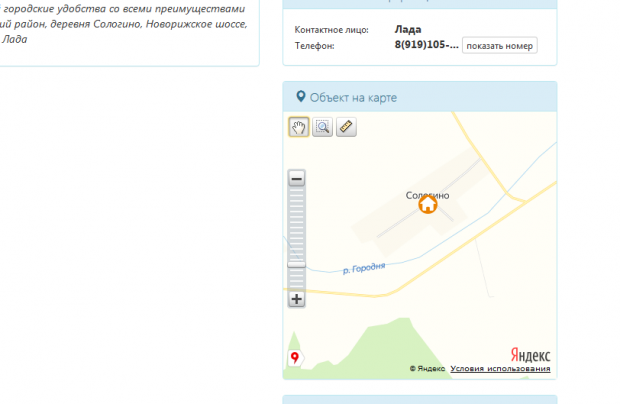
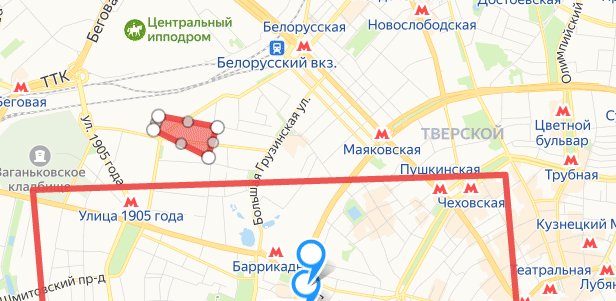
Посмотрите не самый удачный реальный пример карты на сайте, который я случайно увидел, когда готовил статью:

Никаких ориентиров, масштаб слишком крупный — это ж за городом находится, нет схемы проезда и подписей. Сама карта слишком мелкая и находится в сайдбаре, что там разглядишь-то на 300 точек?
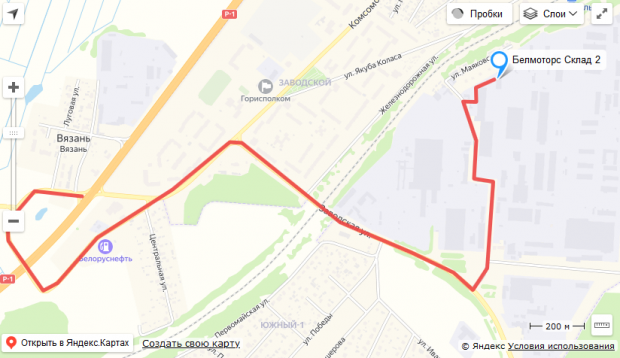
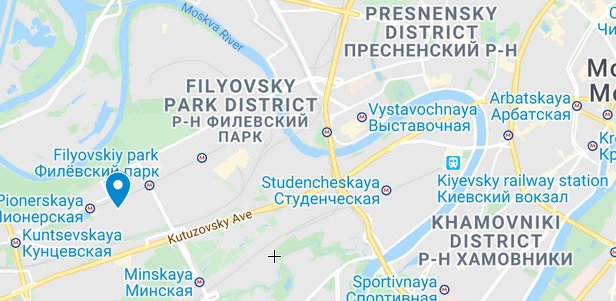
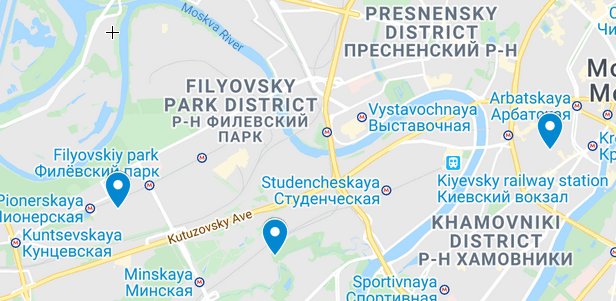
А вот уже получше:

Несмотря на то, что сам объект находится сбоку, отлично показана схема проезда до него, клиент сразу сориентируется, откуда нужно съезжать и куда заезжать.
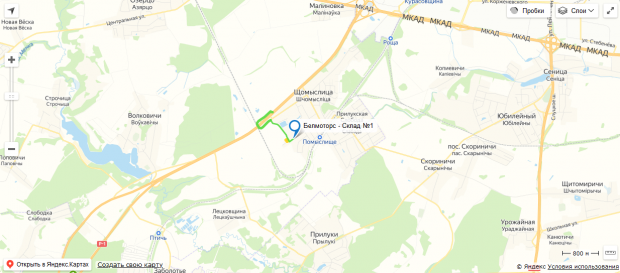
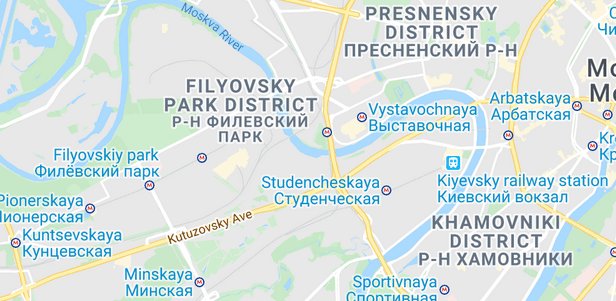
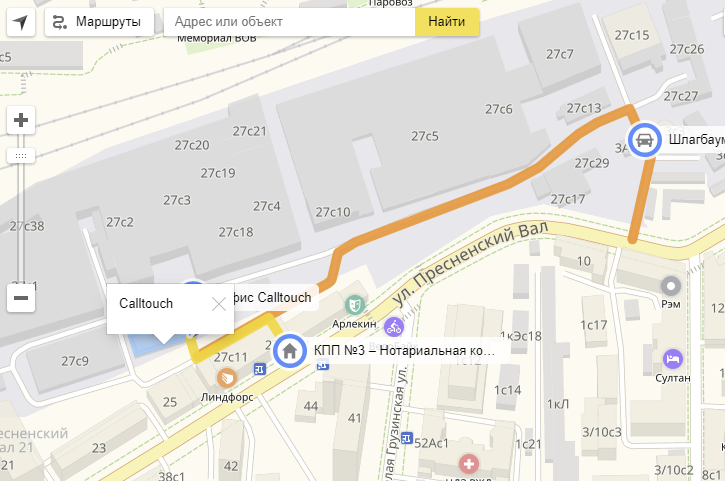
Также вполне подойдет такой пример для размещения карты на сайт:

На нем изначально виден регион, где располагается склад (мол, где-то на юге от МКАД) и видно что недалеко. Пару уточняющих приближений и станет понятно где сворачивать и куда ехать.
Конструктор карт Яндекс для сайта — штука простая, понятная и удобная.
Мог бы быть еще лучше?
Наверное мог бы, но и этих возможностей по созданию карты проезда для сайта более чем хватает, чтобы сделать всё самому.
Встроить карту на сайт за денежку!
Лениво возиться, нет времени и желания? Вам с удовольствием сделают эту работу всего за 500₽ на — вот прямая ссылка на исполнителей.
Как добавить Google Карту на сайт
Через код (HTML)
Выше мы уже написали, что Google Карты можно добавлять на сайт при помощи html-кода, хотя это не единственный способ. Код нужен, если вы добавляете карту на самописный сайт или на сайт, сделанный на конструкторе. Да по сути, на любой, где есть доступ к html-коду, даже на Вордпресс, если вы, например, не хотите загружать его сторонними плагинами.
Показываем на примере конструктора Wix. Если собираетесь делать сайт на конструкторе, но не знаете, какой выбрать — читайте наш сравнительный обзор.
Нажимаем на добавление элементов (+), затем «Вставка» — «Вставка кода» — HTML iframe.

На странице появляется блок, добавляем в него код и нажимаем кнопку «Применить» .

Получается вот такая карта на странице.

Карту обычно добавляют в нижнюю часть страницы или в футер сайта. Для футера выбирайте маленький размер карты.
С помощью плагина (для WordPress и других CMS)
Если ваш сайт создан на CMS, и вы не умеете работать с кодом, проще установить плагин. Для WordPress создано несколько плагинов карт, но чаще всего используют WP Google Maps — у него более 400 000 активных скачиваний.
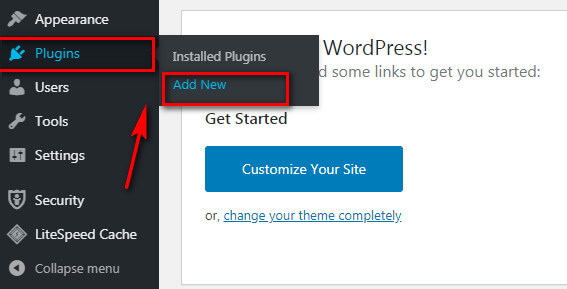
В админке сайта заходим в плагины — добавить новый.

Пишем WP Google Maps или просто Google Maps, если хотите посмотреть, какие еще плагины есть.

Нажимаем «Установить» и «Активировать».
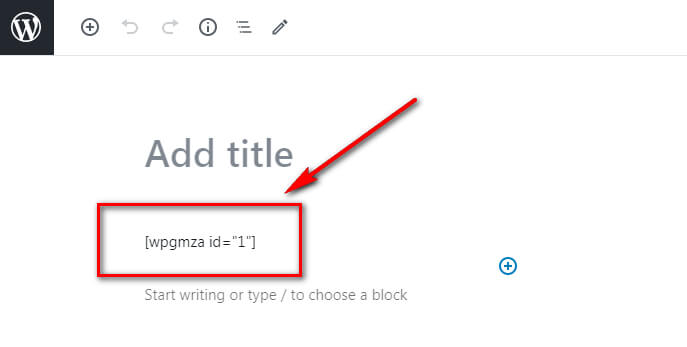
В этом плагине нужно создавать карту с нуля. Нажимаем «Создать карту» или «Create map» и создается первая карта, которой сразу присваивается шорткод — его потом нужно будет добавить в нужную часть страницы. Нажимаем «Редактировать» или «Edit».

Плагин предлагает 2 инструмента для создания карт, один не использует Api key, второй (Google Maps) использует.

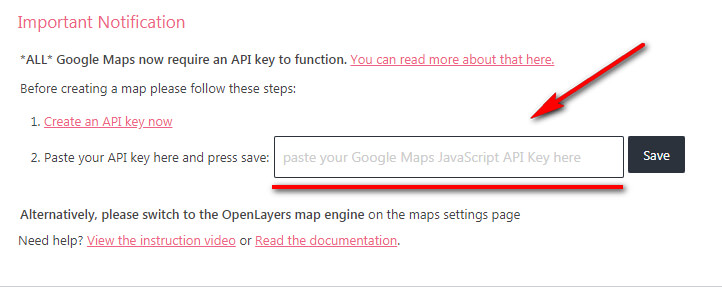
В разделе Markers указываем адрес точки, можно добавить анимацию. Справа нужно масштабировать карту до нужного размера, например, увеличить до конкретных улиц. Сохраняем точку «Save Marker» и указываем Api Key (справа окно, где написано Please ensure you enter a Google Maps API key to continue using Google Maps), нужно нажать на ссылку.

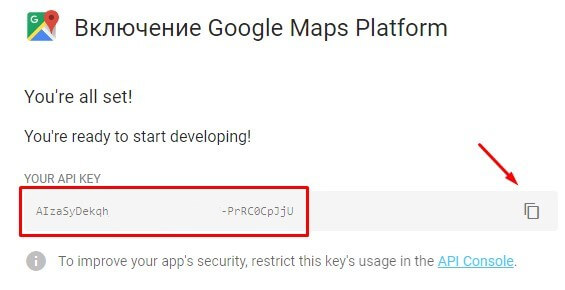
Ключ вставляется в соответствующее окно.

Для его получения нужно зарегистрироваться на сайте https://cloud.google.com/maps-platform/. Использование ключа платное — от 2 $ в месяц и выше. Есть бесплатный тариф, но с ограничениями. Если не хочется возиться с ключом — тогда выбирайте плагин, где не нужен API key или добавляйте через html-код, про который мы писали выше. Также на Google Maps Platform есть функции для кастомизации Google Карт.
Мы не будем подробно останавливаться на процессе регистрации — просто нужно будет заполнить несколько форм и оплатить тариф, после чего, вы получаете готовый ключ, который останется вставить в поле плагина.

Чтобы карта начала отображаться на странице, в нужную часть вставляем шорткод и сохраняем страницу.

Заключение
Google Карта на сайте, помогает клиентам понять, где вы находитесь. Ее актуально использовать владельцам оффлайн бизнеса — торговых точек, кафе, офисов. Можно взять готовую карту и добавить ее на сайт или создать свою с нуля. На сайт карта добавляется при помощи html-кода или плагина. В некоторых случаях может понадобиться API key.
Полезные ссылки:
- Как добавить организацию в Дубль Гис
- Как добавить компанию в Яндекс.Справочник
- Реклама в Яндекс.Район
Примечания
- Блог сотрудника Kuzur’ы на Вики Сообщества
| Служебные страницы | |
|---|---|
| Отчёты технического обслуживания | Двойные перенаправления • Длинные страницы • Защищённые названия • Защищённые страницы • Короткие страницы • Неиспользуемые видеофайлы • Неиспользуемые категории • Неиспользуемые файлы • Неиспользуемые шаблоны • Некатегоризованные категории • Некатегоризованные страницы • Некатегоризованные файлы • Некатегоризованные шаблоны • Отчёт о метках • Разорванные перенаправления • Статьи по дате последнего редактирования • Страницы без изображений • Страницы без межъязыковых ссылок • Страницы с наименьшим количеством версий • Страницы, за которыми никто не следит • Страницы-сироты • Требуемые категории • Требуемые страницы • Требуемые файлы • Требуемые шаблоны • Тупиковые страницы |
| Списки страниц | Все страницы • Все страницы, начинающиеся с • Дерево категорий • Категории • Список перенаправлений • Страницы, ссылающиеся на страницы разрешения неоднозначности |
| Участники и права | |
| Свежие правки и журналы | |
| Отчёты о медиаматериалах и загрузка | |
| Викиданные и инструменты | |
| Перенаправляющие служебные страницы | Поиск внешних ссылок • Случайная страница • Случайная страница категории • Случайное перенаправление |
| Интенсивно используемые страницы | Категории, на которые больше всего ссылок • Наиболее часто редактировавшиеся страницы • Самые используемые файлы • Самые используемые файлы в пространствах имён с содержанием • Самые используемые шаблоны • Самые популярные категории • Страницы, включённые в большое количество категорий • Страницы, на которые больше всего ссылок |
| Инструменты для страниц | Восстановление удалённых страниц • Создать новую страницу • Сравнение страниц • Ссылки сюда • Экспорт • Импорт |
| Страницы ФЭНДОМА | |
| Карты | Редактор карт |
| Достижения | Доска лидеров • Настроить значки |
| Прочее | Источники книг • † DMCARequest • HealthCheck • Пустая страница |
| См. также: устройство и технологии участников, википроектов и языки разметки и программирования |
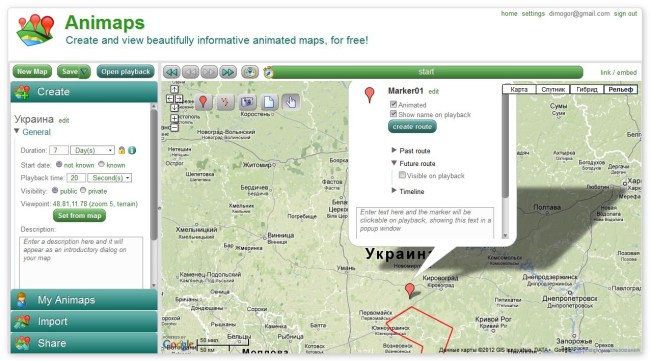
Animaps
Как нам намекают создатели сервиса в его названии, он служит для создания анимационных карт. С его помощью можно создать настоящую мультимедийную презентацию, где по заданному вами сценарию будут прорисовываться маршруты, появляться и исчезать маркеры, демонстрироваться в нужных точках фотографии и даже видео. Чтобы оценить возможности сервиса, лучше всего посмотреть одну из карт, созданных его силами.

Главная особенность этого сервиса состоит в том, что вы можете с его помощью довольно точно отобразить не только события, произошедшие с вами в пути, но и временную динамику путешествия. Таким образом, Animaps является, вероятно, самым подходящим сервисом для создания интерактивного отчета, посмотрев который, каждый получит исчерпывающую информацию о вашем путешествии.
Яндекс.Карты, Google Maps и другие конструкторы
Конструкторов карт действительно очень много, они немного различаются своим функционалом и интерфейсом, поэтому давайте поговорим только о самых популярных из них.
Yandex.Maps
Конструктор карт Яндекса – один из самых удобных, простых в использовании и популярных в России конструкторов карт.
С помощью данного конструктора Вы сможете создать полноценную карту для любой необходимой задачи, будь это “Как добраться друзьям до Вашего дома”, заканчивая “Как найти Ваш магазин”.
На карте вы сможете нарисовать:
- метки — подъезды, пункты встречи и т. д.
- линии — улицы, маршруты, границы и т. д.
- многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Также, существует три типа карт, которые Вы сможете создать с помощью этого конструктора – статический, интерактивный и печатный. Каждый из них несет за собой конкретную задачу.
Статический – карта, которую можно сохранить в виде изображения, ее Вы сможете разместить ее на своем сайте или делиться ею с друзьями или клиентами, чтобы они могли найти конечную цель.
Интерактивный – карта, которую Вы сможете поместить на сайт или интегрировать в любое приложение(в том числе и мобильное). Любой пользователь может с ней активно взаимодействовать, подбирать для себя удобный маршрут или ближайшую к нему точку среди предоставленных Вами.
Печатный – карта, которая представляет собой печатный вариант карты, Вы сможете ее сохранить и распечатать на бумаге.

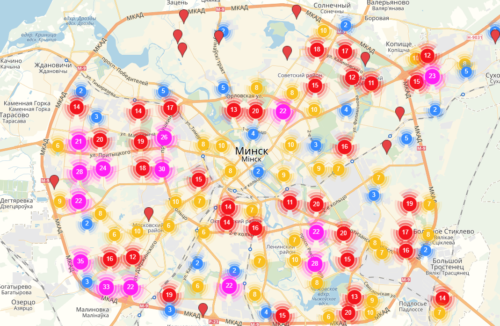
Если вы хотите использовать более сложные элементы, то вам нужны навыки программирования и умение работать с API Yandex Maps.Вот пример того, чего не может конструктор. Кластеризация данных:

Подробнее о кластеризации можно прочитать здесь
Goolge Maps
Конструктор карт Google Maps – почти те же самые функции, что и конструктора от Яндекса, но главным отличием здесь является то, что Вы на сайт добавляете карту Google.
Данный конструктор позволяет добавить Вам:
до 10 000 линий, фигур или мест;
до 50 000 точек (в линиях и фигурах);
до 20 000 ячеек таблицы данных.
Также на любую карту Вы сможете добавить свои места, такие как рестораны, гостиницы, музеи и другие общественные места для удобства пользования ею.
С помощью этого конструктора Вы точно также, как и с Яндексом, сможете на свой сайт добавить интерактивную карту Google Map, которой очень удобно будет пользоваться любому потенциальному покупателю или Вашему знакомому, которому Вы ее направите.

Mapbox
Конструктор карт Mapbox – отлично подойдет для тех, кто хочет добавить интерактивную карту на свой сайт не в России и хорошо знает английский язык. У него тоже есть свои преимущества и недостатки, о которых пришлось бы писать отдельную статью, но в первую очередь простота использования и создания данной карты. Создателями карты и самого конструктора созданы подробные туториалы по каждому из действий.
Если Вы живете в США или любой другой англоязычной стране, этот конструктор подойдет идеально для интеграции в Ваш сайт или приложение. Он очень удобен в использовании, эстетично выглядит и имеет широкий функционал, чтобы любой желающий смог очень легко найти пункт своего назначения и создать оптимальный маршрут всего в несколько кликов.
Если Вам не подошел ни один из этих конструкторов или Вы просто хотите узнать информацию о других конструкторах карт стоящих Вашего внимания, оставляем их названия.
Zeemaps
Zeemaps – профессиональный картографический сервис, который позволяет Вам легко создавать, публиковать и делиться интерактивными картами. Также на английском языке.
Maps.Me
Map Me – сервис с хорошими отзывами.
Голосов
(10)
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)
p.s. Если статья была полезной и вас переполняет чувство благодарности, можете поддержать меня долларом на патреоне
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:
 Карта с меткой организации из Google Maps
Карта с меткой организации из Google Maps
-
Найдите компанию на картах, нажмите на «Поделиться».
-
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
-
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Создайте метку в Google Картах:
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.
 Карта с меткой компании
Карта с меткой компании
Пошаговое создание метки на Google картах:
-
Введите адрес или название компании.
-
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
-
Созданную карту вы можете посмотреть в Предпросмотре. Нажмите кнопку с тремя вертикальными точками и выберите «Добавить на сайт».
-
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Консультация по определению совместимости

Очень часто влюблённые и семейные пары в процессе построения отношений сталкиваются с самыми различными проблемами, такими как недостаток взаимопонимания, измены, конфликты. К сожалению, подобные ситуации часто заканчиваются расставанием, хотя этого вполне можно было бы избежать, если вовремя обратиться за помощью к опытному консультанту.
Прогноз на совместимость может рассказать вам:
- есть ли перспектива у ваших любовных отношений;
- насколько вы совместимы с партнёром по разным параметрам (сексуально, эмоционально, духовно, интеллектуально);
- в чем может быть причина конфликтов, возникающих между вами и вашим любимым человеком;
- какие есть сильные стороны у вашего союза, которые можно использовать для его сохранения;
- какие есть у ваших отношений слабые стороны, и как можно их откорректировать.
Ни один гороскоп совместимости не поведает вам о следующих моментах:
- расстанетесь вы с любимым человеком или останетесь вместе;
- насколько сильно он вас любит;
- изменяет вам партнёр, или же хранит верность.
Следует понимать, что степень совместимости — это изначальный потенциал ваших отношений. Но то, как вы и ваш любимый человеко воспользуетесь им, зависит исключительно от вас обоих, и предсказать это невозможно. Разумеется, высокая совместимость многократно повышает шансы на счастливый и длительный брак, но гарантировать вам никто ничего не может.
Как делается прогноз на совместимость
Прогноз на совместимость может быть нескольких видов:
- Астрологический. Для составления гороскопа совместимости (синастрии) мне необходимо знать дату, точное время и место рождения ваше и вашего партнёра. Если неизвестно точное время, то я использую среднее — 12 часов дня. Ректификацию не делаю, так как, по мнению большинства ведущих астрологов, возможность ошибки составляет более 30%.
- Прогноз по Картам Судьбы (Любви).
- Нумерологический. Такой гороскоп составляется по датам рождения мужчины и женщины.
- По Дизайну Человека. Этот прогноз на совместимость требует знания даты, точного времени и места рождения двух людей.
- Таро. Для того, чтобы сделать прогноз на картах Таро, мне нужно видеть фото — ваше и вашего партнёра. Это необходимо для настройки на ваши биополя.
Saving and loading your map
It’s possible to save your map and get back to it later, you can do so by simply clicking the ‘save map’ button. This will save the map with all the pieces, including draggable pieces, locally in your browser. This only works if you don’t use incognito mode and only if you use a modern browser (so no IE7 for example). You can close your browser after you’ve clicked save, it’ll still be there when you open it again.toggle
When you want to load your map you simply click ‘load map’ and it’ll input all the map pieces back into their original positions. Do note that if you changed the map size you will have to change it again before loading the map.
Как создать карту Яндекс для сайта
Для начала необходимо авторизоваться в Яндексе. Если у вас уже есть ранее созданные карты, вы увидите их список. В нём можно выбрать существующую карту для редактирования, копирования и шеринга или же создать новую. Также карты можно импортировать из файла.

Создание объектов
В интерфейсе предлагается создание нескольких видов объектов на карте:
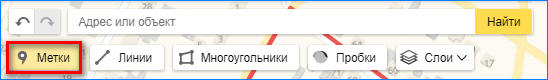
Метки
С их помощью ставятся точечные отметки на карте, которые обозначают конкретные локации — пункт назначения или промежуточный пункт на пути. Это может быть магазин, центральный офис, филиал, место для посадки в транспорт и другие места.
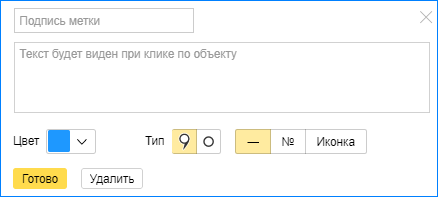
Для меток может быть задана особая иконка, цвет и название.
Линии
С помощью линий легко строить маршруты. Если к точке ведут несколько путей, их можно обозначить несколькими линиями, к каждой из которых также опционально добавляется описание. Также настраивается толщина линий и прозрачность.

Многоугольники
Этим способом обозначаются здания или территории. Если офис расположен в промзоне из множества строений, среди которых легко запутаться, вы можете отметить своё здание многоугольником. К нему также может быть добавлена подсказка по клику.
Помните: на карте может содержаться не более 10 000 объектов, включая вышеперечисленные. Также если обстоятельства вынуждают вас отметить на карте невероятно сложный объект, постарайтесь уместить количество вершин в 1 000, так как больше сервис поставить не позволит.
Для автоматизации процесса при клике левой кнопкой на любую вершину многоугольника выберите пункт Упростить контур. То же действие применимо и к линиям.

Отображение
Пользователь может выбрать и отображение карты:
- Схема — всем знакомый отрисованный план местности с условными обозначениями.
- Спутник — фотографическая карта из космических снимков.
- Гибрид — спутниковые снимки, которые снабжены обозначениями инфраструктуры, топонимами и т.д.
Если вашим гостям важна обстановка на дорогах, то на карте включается отображение пробок.
Сохранение
По завершении создания карты дайте ей название и сохраните. Система предложит три варианта формата карты — интерактивная, статическая и печатная. Именно здесь можно экспортировать карту в файл (KML, CSV, GPX или GeoJSON). Получите код карты для её размещения на своём ресурсе и добавьте его в исходный код сайта.
Публикация
Для публикации карты лучше передать код программистам или, если вы сами занимаетесь сайтом, расположите код на соответствующей страницы. Карта ограничена по ширине и высоте, но от вас потребуется заключить её в подходящий контейнер.
CMS и конструкторы сайтов имеют функцию вставки карты. Например, в Tilda это один из блоков в боковом меню.
Сквозная аналитика
от 990 рублей в месяц
- Автоматически собирайте данные с рекламных площадок, сервисов и CRM в удобные отчеты
- Анализируйте воронку продаж от показов до ROI
- Настройте интеграции c CRM и другими сервисами: более 50 готовых решений
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Кастомизируйте таблицы, добавляйте свои метрики. Стройте отчеты моментально за любые периоды
Узнать подробнее
Создание собственной карты в конструкторе
Пользоваться ресурсом могут только зарегистрированные пользователи, поэтому для работы понадобится аккаунт в Яндексе. Далее можно перейти к конструктору и выполнить монтаж.
Вариант 1: Как сделать схему проезда
Схема проезда — это удобное обозначение пути от одного объекта к другому. Здесь же можно указать самую короткую дорогу. Чтобы создать карту Яндекс с указанием условных обозначений:
- Авторизуетесь в Яндекс, затем перейдите к конструктору. Сразу дайте название карте и сделайте ее описание. Блок для заполнения находится в левой части экрана.
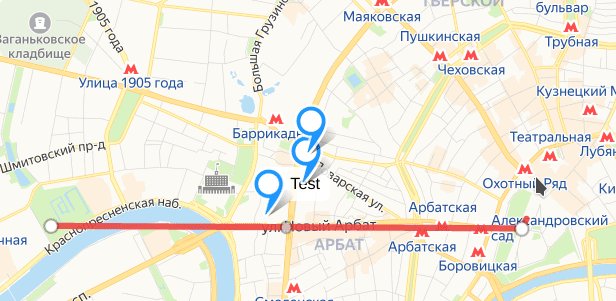
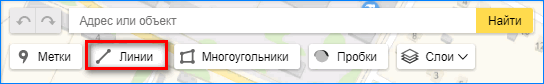
- Отыщите на карте свое местоположение. Для этого уменьшите ее масштаб, а затем найдите ближайшую станцию и место своей организации. Перейдите к инструменту «Линии».

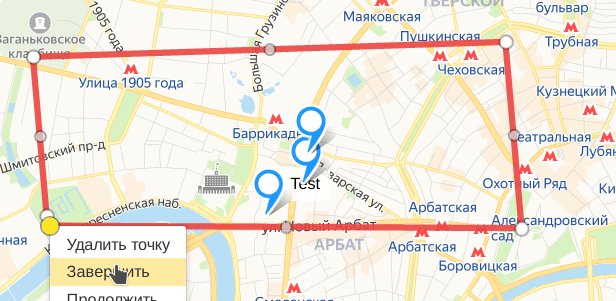
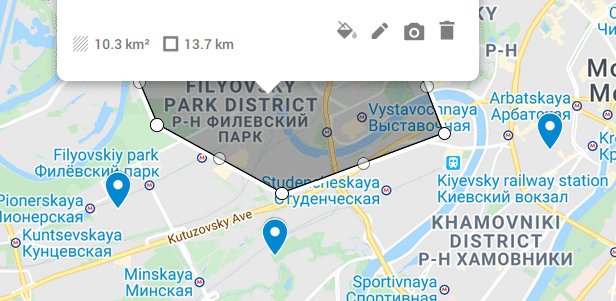
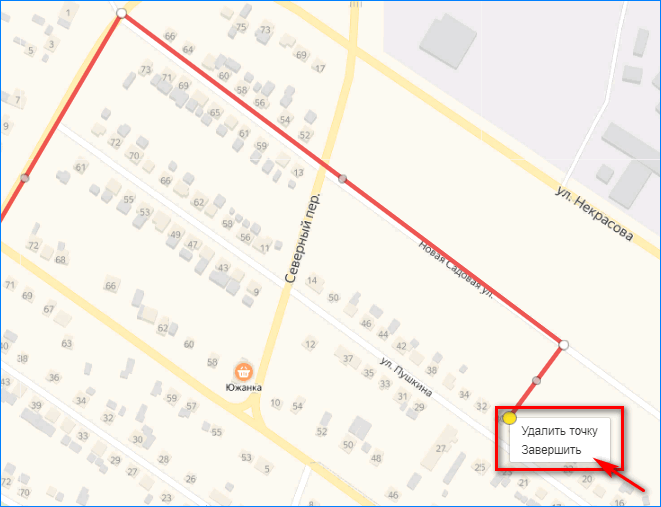
- Теперь остается только проложить путь от одного пункта к другому. Делайте это с таким учетом, чтобы клиент смог добраться до места назначения на автомобиле. После прокладки пути нажмите на последнюю точку. Появится всплывающее меню. В нем нажмите «Завершить».

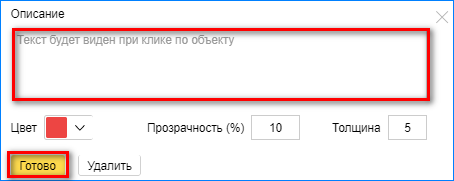
- В нижней части экрана появится блок. В его пустую графу введите описание объекта. Этот текст будет виден при клике на точку назначения на карте. Затем нажмите кнопку «Готово».

- В блоке слева будет обозначено расстояние от одной точки до другой.
- В нижнем левом углу нажмите кнопку «Сохранить и продолжить». Этим действием подтверждаются условия лицензионного соглашения.
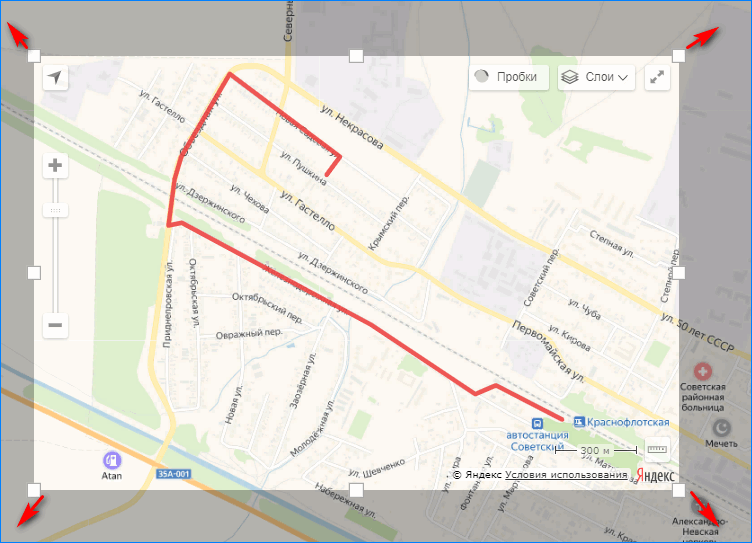
- С помощью инструмента выберите необходимый масштаб. Раздвиньте углы прямоугольника так, чтобы был виден не только обозначенный путь, но и обе точки, от которых отмерялось расстояние.

- В левом блоке выберите действие, которое необходимо выполнить с картой: «Вставить на сайт» или «Распечатать». Здесь же можно получить код для вставки, ссылку на созданный объект или сменить тип карты.
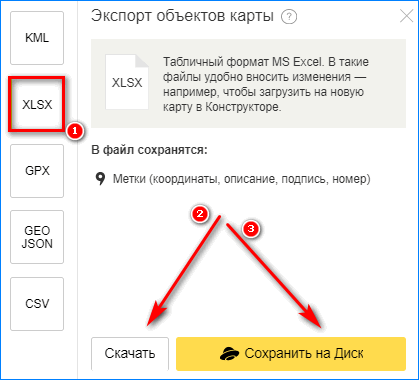
- Если нужно экспортировать готовую схему проезда, нажмите кнопку «Экспорт».
- В новом окне следует выбрать тип файла для сохранения. Выберите удобный формат и нажмите кнопку «Скачать» или «Сохранить на Я.Диск».

- Дождитесь загрузки схематической карты, затем откройте скачанный файл. Теперь его можно использовать в своих целях. Документ считается авторским, поэтому подходит для вставки на коммерческие ресурсы.
Вариант 2: С несколькими точками
Если организация имеет два офиса или любые другие объекты, потребуется создание интерактивной карты с использованием нескольких точек. Чтобы нарисовать карту Яндекс:
- Входим в сервис, создаем карту и делаем к ней описание. Теперь переходим к инструменту «Метки».

- Устанавливаем объект в точном месте на карте. Для этого увеличьте ее так, чтобы были видны номера домов. Таким же образом отмечаем второй объект на карте.
- В появившемся окошке прописываем название метки и даем ее описание. Далее нажимаем «Сохранить и продолжить». Все остальные действия выполняем, как в предыдущей инструкции.

По возможности следует указывать несколько путей к объекту, особенно если организаций в городе несколько.
Разработка сайта через конструктор Wix.com
Вводим в поиске «викс конструктор» и заходим в данный сервис, после чего кликаем начать сейчас.
Конструктор сайтов Wix https://ru.wix.com/

Конструктор сайт викс скрин с поиска
Мы попали на страницу регистрации. После её прохождения, сервис предлагает создать сайт. Так и поступим.

Скрин главный экран викс
На следующей странице Wix просит выбрать нас сферу деятельности сайта, выбираем и переходим на страницу выбора способа создания

Создаем сайт на викс
Выбираем «Автоматический», нажимая «создать сайт».

Выбираем создать сайт автоматически
Далее сервис проси нас выбрать сферу деятельности нашего магазина

Выбираем сферу деятельности
После этого мы попадаем на страницу, где конструктор рекомендует нам добавить больше функций, например: Ленту Инстаграм и Чат с посетителями. Нажимаем «Вперед»

Добавляем функционал к сайту на Wix
Далее Вы можете импортировать Ваш контент вставив ссылку на существующий сайт или место из гугл карт. После этого нажимаем «Вперед

Импортируем контент сайта
Мы почти завершили создание сайта, осталось выбрать дизайн:

Выбираем дизайн Wix
Ваш сайт готов. В редакторе вы так же можете изменить дизайн, добавлять блоки и всю необходимую информацию:

Редактор Wix








