(93 шт) примеры сайтов на wordpress
Содержание:
- Удобство WordPress
- Установка WordPress
- Как добавлять контент на сайт
- Что такое WordPress
- Как установить вордпресс на хостинг
- Как работает WordPress?
- Как создать сайт на wordpress
- Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
- WordPress консоль (админка)
- Как создать сайт WordPress на хостинге Бегет [Beget]
- Плагины для WordPress: какие выбрать
- Этап: создание базы данных
- Как создать сайт на WordPress: подводя итог
Удобство WordPress
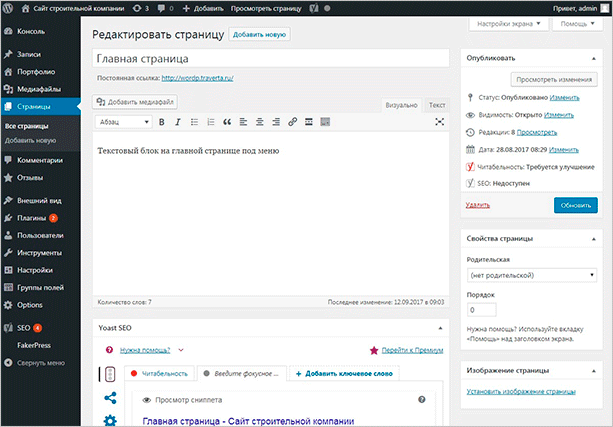
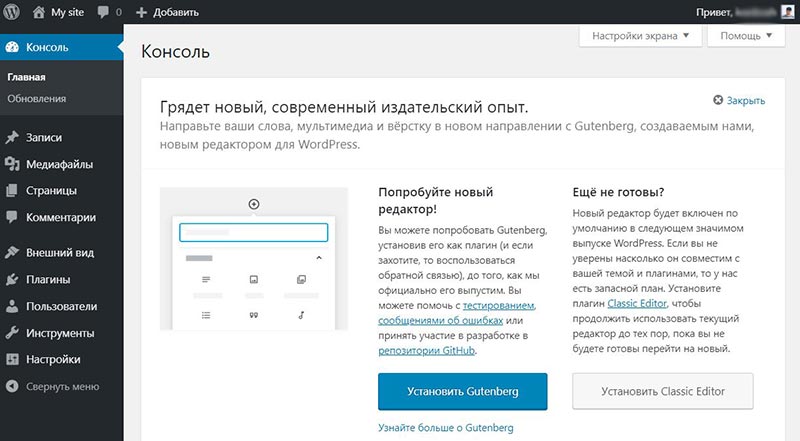
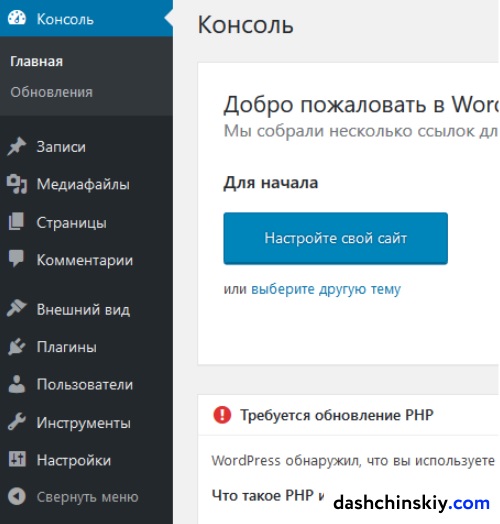
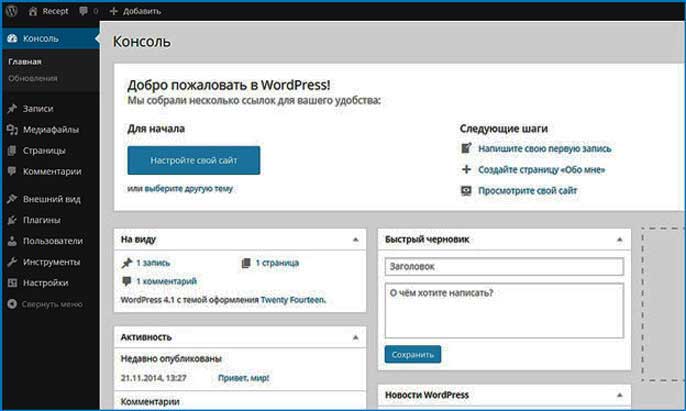
Помимо того, что основной свой функционал платформа предоставляет бесплатно, а также имеет открытый доступ к коду, она остается одной из самых удобных в использовании. Это тоже немаловажный фактор. Именно благодаря удобству и простоте использования буквально любой человек, никогда не работавший с сайтами ранее, сможет освоить ее и создать пусть и простенький, но свой собственный ресурс. Это удобство во многом обуславливается качественной организацией панели администратора, которая постоянно модифицировалась на протяжении долгих лет. Выглядит она следующим образом:

Из скриншота видно, что слева находится основное меню, где можно создавать и редактировать записи, загружать медиафайлы, управлять страницами, комментариями, внешним видом сайта и т. д. Справа – рабочее пространство.
Даже неопытный пользователь сможет разобраться на интуитивном уровне. А, если при работе с WordPress возникают какие-либо сложности, Google всегда поможет. В сети можно найти большое количество различного материала, инструкций, видеоинструкций и т. д., где подробно описана работа с различными инструментами.
Установка WordPress
Находясь в панели управления, выберите вкладку «Каталог CMS», а затем нажмите на WordPress в списке слева.
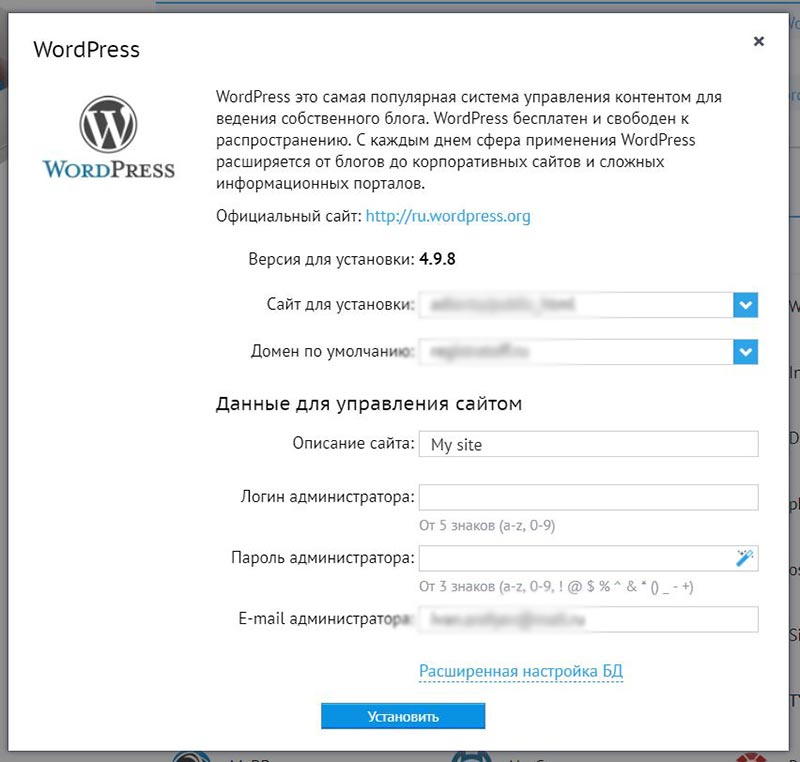
 Далее нажмите «Установить приложение». В появившемся окошке вы можете выбрать, к какому сайту привязать WordPress – это может быть тестовый домен либо домен, который вы зарегистрировали ранее (для выбора откройте меню со списком доменов).
Далее нажмите «Установить приложение». В появившемся окошке вы можете выбрать, к какому сайту привязать WordPress – это может быть тестовый домен либо домен, который вы зарегистрировали ранее (для выбора откройте меню со списком доменов).
 После того как вы выбрали нужный домен, нажмите кнопку «Начать установку». Затем на экране появится окно успешной установки WordPress, а также данные для входа в административную панель сайта. Логин и пароль также будут высланы вам на почту, на которую вы регистрировали аккаунт Timeweb.
После того как вы выбрали нужный домен, нажмите кнопку «Начать установку». Затем на экране появится окно успешной установки WordPress, а также данные для входа в административную панель сайта. Логин и пароль также будут высланы вам на почту, на которую вы регистрировали аккаунт Timeweb.
 Теперь вы можете либо перейти к сайту (тогда вы окажетесь на главной странице только что созданного веб-ресурса), либо перейти к приложению – в этом случае вы будете перенаправлены на страницу входа в административную панель WordPress, где нужно будет ввести сгенерированные ранее логин и пароль.
Теперь вы можете либо перейти к сайту (тогда вы окажетесь на главной странице только что созданного веб-ресурса), либо перейти к приложению – в этом случае вы будете перенаправлены на страницу входа в административную панель WordPress, где нужно будет ввести сгенерированные ранее логин и пароль.
Как добавлять контент на сайт
WordPress поставляется с двумя типами записей по умолчанию: записями и страницами.
Записи являются частью блога и отображаются в обратном хронологическом порядке (сначала отображаются новые).
Страницы предназначены для статического типа контента, например: главная страница, страница контактов, политика конфиденциальности и т.д.
WordPress показывает ваши сообщения в блоге на главной странице сайта. Вы можете изменить это и сделать любую страницу WordPress в качестве главной (мы покажем вам, как это сделать).
Для начала нужно создать несколько страниц.
Не переживайте, если у вас не хватает контента для их заполнения — вы всегда сможете отредактировать и обновить страницу.
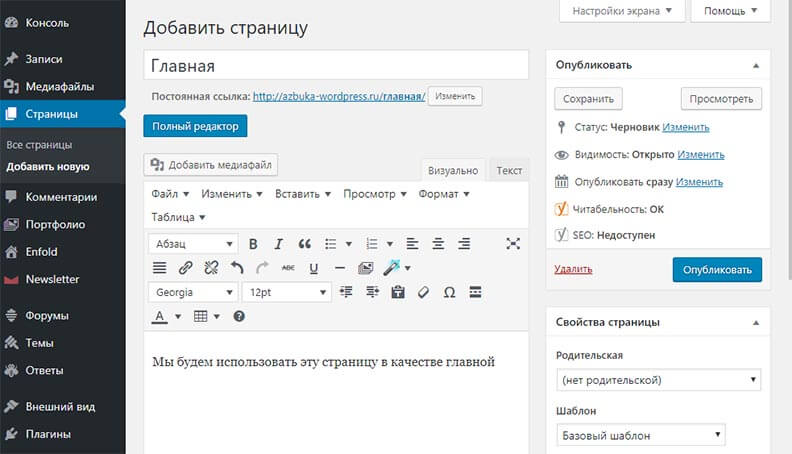
В панели управления перейдите в пункт меню «Страницы» — «Добавить новую». На экране появится новое окно редактора:

Сначала вам нужно задать заголовок для своей страницы. Давайте назовем ее «Главная».
После этого вам нужно добавить контент в текстовый редактор: текст, ссылки, изображения, видео, аудио и т.д. Чтобы созданная вами страница появилась на сайте, нажмите кнопку «Опубликовать».
Таким же образом вы можете создать и другие страницы сайта — о нас, услуги, галерея, контакты и т.д.
Давайте добавим несколько записей в блог.
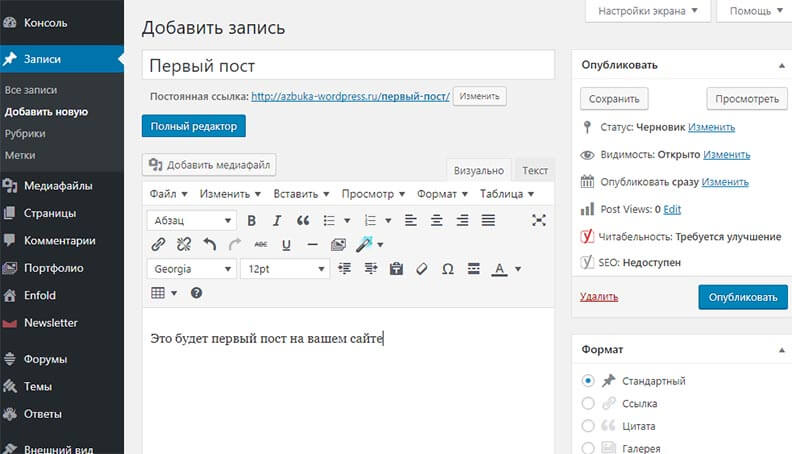
В панели управления перейдите в пункт меню «Записи» — «Добавить новую». На экране появится такое же окно, как и в случае с добавлением страницы:

Добавьте заголовок записи, а затем контент. Справа от окна редактора вы заметите некоторые дополнительные параметры: форматы записи, а также рубрики и метки.
Что такое рубрики и метки?
Это таксономия. У нас есть отдельная статья о таксономии WordPress.
Вы можете нажать кнопку «Сохранить», чтобы оставить запись в виде черновика или нажать на кнопку публикации, чтобы она появилась на сайте.
Более подробные инструкции по использованию всех этих параметров смотрите в статье «Как добавить новую запись».
Настройка сайта
Сначала создадим статическую главную страницу.
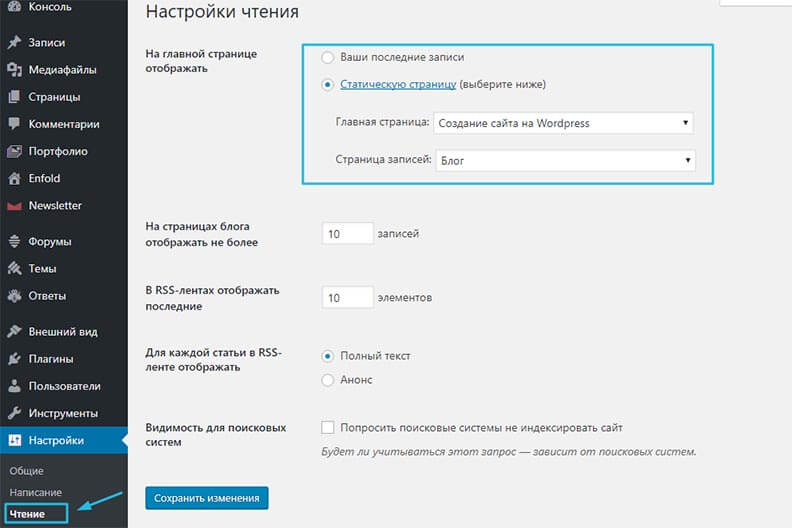
В панели администратора выберите меню «Настройки» — «Чтение».
В разделе «На главной странице отображать» выберите статическую страницу, а затем выберите «Страницы», которые вы создали ранее для главной страницы и страниц блога.

Не забудьте нажать кнопку «Сохранить изменения» в нижней части страницы.
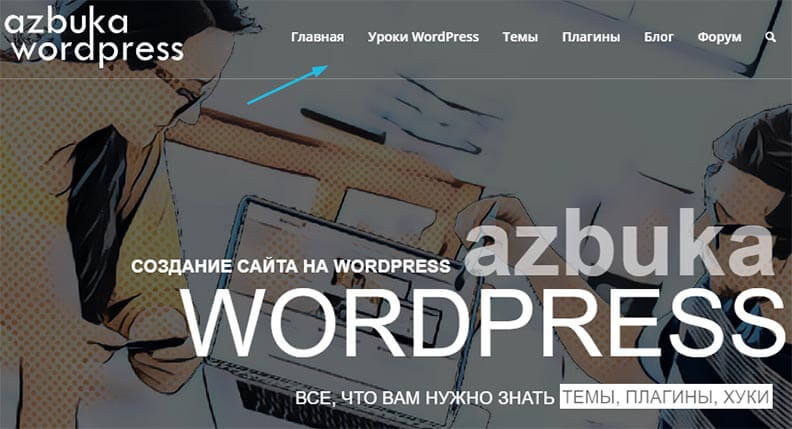
Теперь в качестве главной страницы сайта WordPress будет отображать страницу под названием «Главная». А страницу «Блог» — как страницу с вашими записями.
На примере сайта Azbuka WordPress «Главная» — это страница «Создание сайта на WordPress».
Изменение названия сайта и ссылки
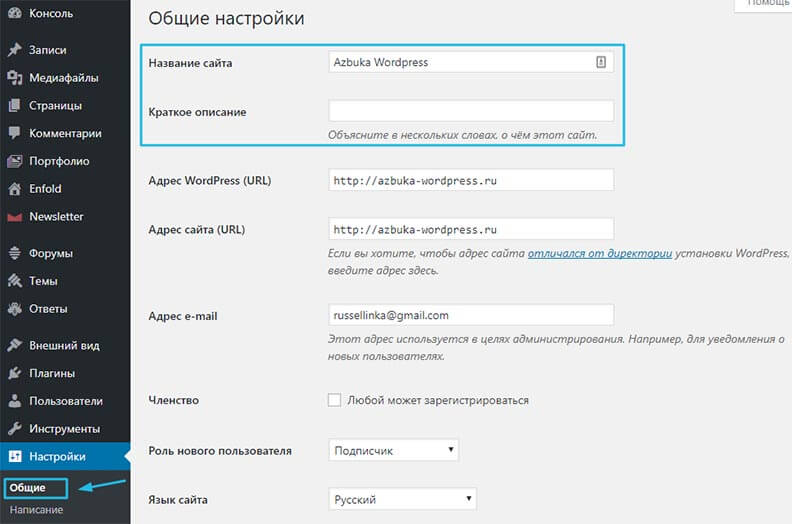
В панели администратора в пункте меню «Настройки» — «Общие» вы можете задать название своего сайта. WordPress автоматически добавляет краткое описание сайта: «Еще один сайт WordPress».
И название сайта, и описание можно изменить в любое время.

Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить все настройки.
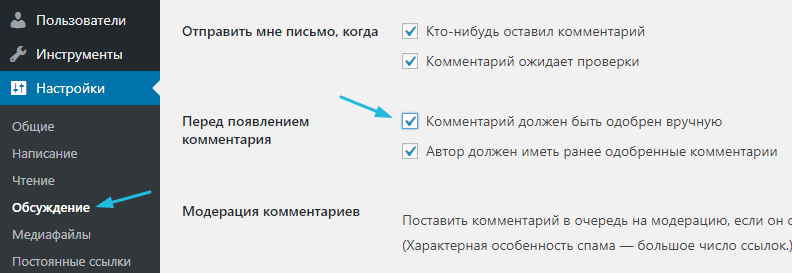
Настройка параметров комментариев
В WordPress есть встроенная система комментариев, позволяющая пользователям оставлять комментарии к вашим записям. Это отлично подходит для взаимодействия с пользователями, но не исключает появления спам комментариев.
Чтобы не допустить этого, вам нужно включить модератор комментариев на вашем сайте.
В панели администратора перейдите в пункт меню «Настройки» — «Обсуждение» и прокрутите вниз до пункта «Перед появлением комментария». Установите флажок рядом с параметром «Комментарий должен быть одобрен вручную».

Нажмите кнопку «Сохранить изменения», чтобы сохранить все настройки.
Создание навигационного меню
Навигационные меню позволяют пользователям просматривать различные страницы или разделы вашего сайта. Платформа WordPress поставляется с мощной навигационной системой меню, которая также имеется и в вашей теме.

Давайте добавим навигационное меню на ваш сайт.
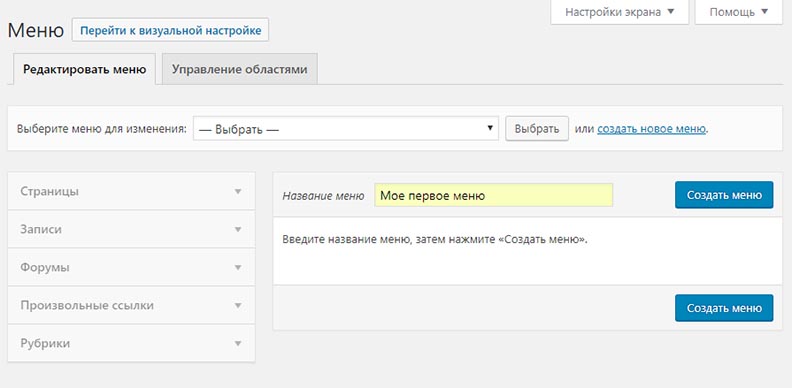
Во-первых, в панели администратора выберите пункт меню «Внешний вид» — «Меню». Введите имя для нового меню навигации и нажмите кнопку «Создать меню».

WordPress создаст новое навигационное меню, которое нужно будет заполнить.
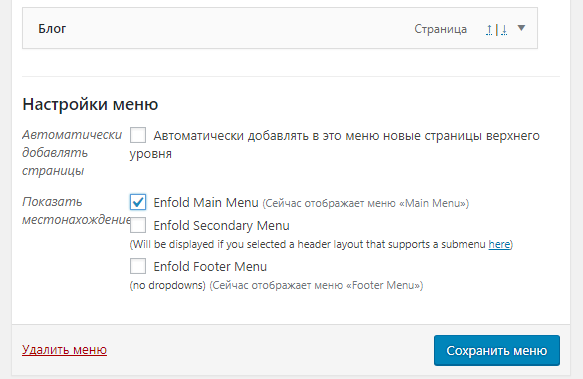
Выберите страницы, которые вы хотите отобразить в меню и нажмите кнопку «Добавить в меню».

Вы заметите, что выбранные вами страницы заполняют пустую область вашего меню навигации. Вы можете перемещать их вверх и вниз, чтобы изменить их положение в меню.

Далее вам нужно выбрать местоположение отображения.
Эти местоположения определяются вашей темой WordPress. Обычно в большинстве тем есть главное меню, которое отображается сверху.
Подробнее о создании меню читайте в нашей статье о навигационном меню.
Что такое WordPress
Сам WordPress написан на языке программирования PHP и имеет открытую модель распространения. Это значит, что вы можете использовать платформу абсолютно бесплатно, а если у вас есть навыки и опыт в программировании на PHP, можно, вообще, изменять код и дорабатывать платформу под себя и свои нужды.
Если бы не было CMS – этих самых систем управления контентом, то сайт бы пришлось редактировать вручную. А чтобы вы понимали, сайт представляет собой сборник из большого количества файлов с кодом, картинками и информацией.
Администрировать такое вручную было бы просто нелогично и неудобно. Именно поэтому люди и придумали CMS – это очень сильно упрощает задачу.

В WordPress есть собственная панель управления, с помощью которой вы сможете добавлять статьи и страницы, менять их содержимое, устанавливать шаблоны оформления и плагины, которые расширяют функционал платформы. То есть в этой панели управления сконцентрирована вся работа сайта, именно с ней мы будем работать в процессе развития нашего ресурса.
Как и я сказал ранее, изначально WordPress разрабатывался именно для создания информационных сайтов и блогов. Однако из-за того, что сама CMS была с открытым исходным кодом, некоторые умельцы начали выпускать дополнения.
Популярность этой платформы тоже сыграла свою роль. Заниматься разработкой плагинов и премиум-шаблонов стало выгодно. Поэтому к процессу подключились крупные и мелкие компании. Теперь люди могут покупать платные премиум-расширения, еще больше улучшать свой сайт и повышать эффективность его работы.
В силу того, что работать над движком начали серьезные разработчики, сама платформа также вышла на новый уровень. Авторы проекта хотели соответствовать определенному уровню, поэтому они точно так же начали разрабатывать платные и бесплатные расширения для своей же платформы.
Сейчас WordPress занимает просто огромную долю рынка всех сайтов в мире. Создать сайт на этой платформе можно буквально в пару кликов. При этом сайт на WP не будет выглядеть “непрофессионально”, как в случае, если бы речь шла о конструкторах или SaaS-системах вроде Ucoz.

Если мы говорим про информационные проекты, то WordPress становится чуть ли не единственным адекватным выбором. Платформа очень проста в установке и эксплуатации, поэтому ее могут использовать как новички, так и профессиональные вебмастеры. Последние могут всячески дорабатывать функционал движка с помощью плагинов или шаблонов.
Кстати говоря, огромная доля плагинов и шаблонов доступна для установки абсолютно бесплатно. Нельзя забывать, что мы имеем дело с открытым исходным кодом. Многие начинающие разработчики специально поддерживают свои бесплатные продукты, чтобы пользователи и какие-то крупные компании могли заметить их потенциал.
Дальше они смогут заниматься разработкой платных расширений для WordPress. Их, к слову, тоже очень много. Из-за бешеной популярности этой платформы начали появляться отдельные веб-студии, которые работают исключительно с WordPress.
Они понимают, что доля рынка WordPress постоянно растет, появляются клиенты с хорошими бюджетами и вебмастеры, которые могут приводить к ним огромные толпы трафика. WordPress сейчас на пике своей популярности. Она продолжает расти, поэтому создание сайта именно на этой платформе будет хорошим выбором.
Как установить вордпресс на хостинг
После того, как ваш домен успешно зарегистрирован и выбран хостинг вы можете установить WordPress. Вы можете сделать это на бегет несколькими супер простыми шагами.
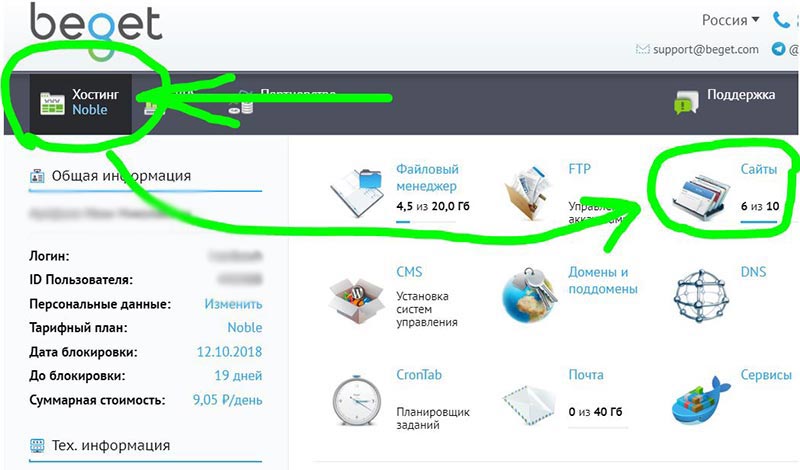
Шаг 1. Перейдите на вкладку «Хостинг», а затем в раздел «Сайты».

Шаг 2. В разделе сайты создайте новый сайт, в качестве имени укажите ваш домен.

Шаг 3. Далее необходимо прикрепить ваш новый домен к вашему только что созданному новому сайту.


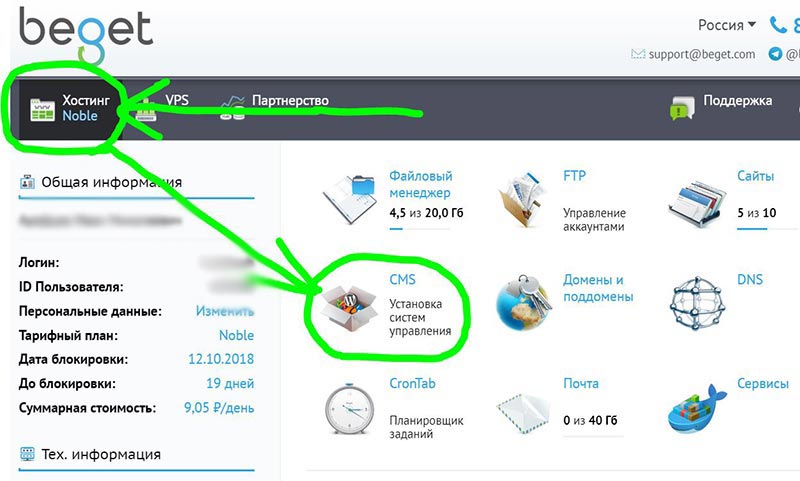
Шаг 4. Перейдите на вкладку «Хостинг», а затем в раздел «CMS»:

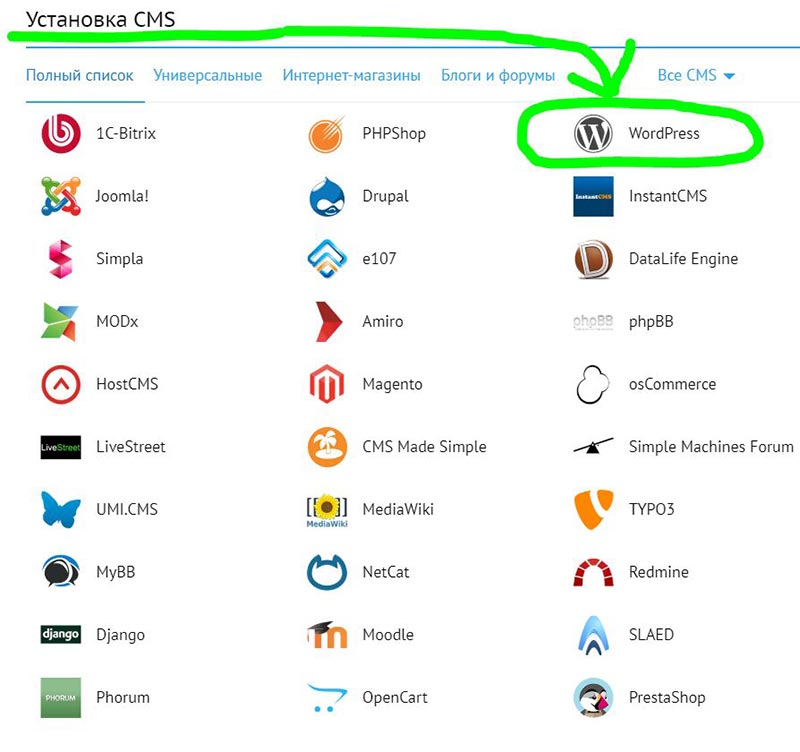
Шаг 5. Перед вами откроется список всех самых популярных CMS, найдите среди них установщик WordPress и щелкните по нему.

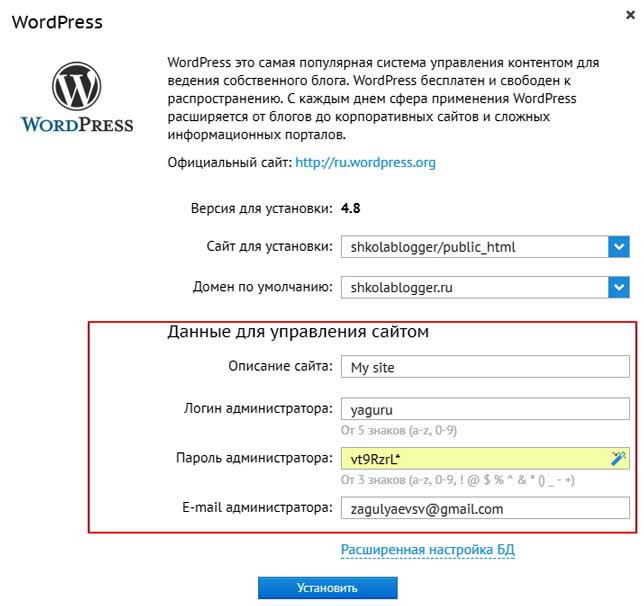
Шаг 6. Заполните все необходимое поля и щелкните по кнопке «Установить».

После установки вы можете открыть окно, в котором будут все данные, а также логин и пароль для входа в административную панель только что созданного сайта.


Если для вас задача установки сайта на хостинг кажется сложной, то вы можете за небольшую сумму удаленно обратиться к специалистам для настройки хостинга на бирже фриланс услуг Kwork.
Как работает WordPress?
WordPressWordPressтекст, изображения, видео и т.д.
Главная особенность WordPress заключается в том, что вы можете легко добавлять контент без изменения структуры ядра
Вы можете расширять, удалять или редактировать контент без необходимости изменять функционал. Можно изменить внешний вид сайта (то есть тему WordPress) без потери контента и без изменения структуры.
Последний «большой» компонент любого сайта на WordPress — это плагины. Эти части кода, которые вы можете добавить (или подключить) на свой сайт, чтобы реализовать дополнительный функционал. Представьте себе свой мобильный телефон — некоторые функции, такие как телефонные звонки или адресная книга, включены как часть стандартного программного обеспечения.
Если вы хотите расширить его возможности (воспроизведение музыки с Pandora, например), вы устанавливаете приложение. Плагины — это как приложения для вашего сайта на WordPress.
Как создать сайт на wordpress
 Возможности wordpress com
Возможности wordpress com
Прежде всего зайдите на русскоязычный сервис и осмотритесь. Информацию изучите и смело приступайте, нажав кнопку — Приступайте. И я заодно, вместе с вами, буду создавать новый бложик для себя.
 Наилучшие возможности WordPress ждут вас здесь
Наилучшие возможности WordPress ждут вас здесь
Для регистрации и создания сайта, заполните форму или используйте свой аккаунт Google:
 Создание учётной записи
Создание учётной записи
Как я уже сказал, поддерживается русский язык. Поэтому подробно объяснять, что к чему, лишнее. Просто заполняйте форму:
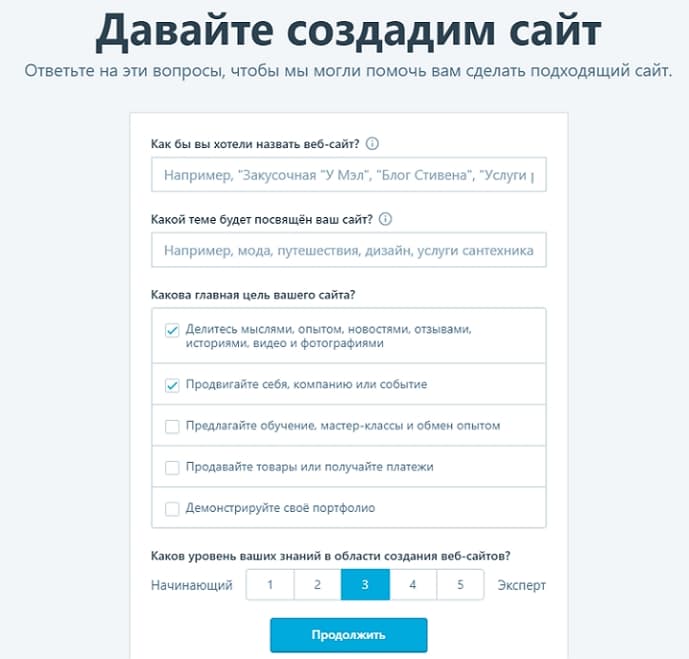
 Давайте создадим сайт
Давайте создадим сайт
Скажу вам только, что я вместе с вами создаю ещё один блог на бесплатном хостинге. Выбрал адрес блога такой: seohobbyblog.wordpress.com. Так как, у меня есть новый сайт https://seohobby.com/, бесплатный, с похожим названием, буду использовать для продвижения основного. Контент будет конечно отличаться.
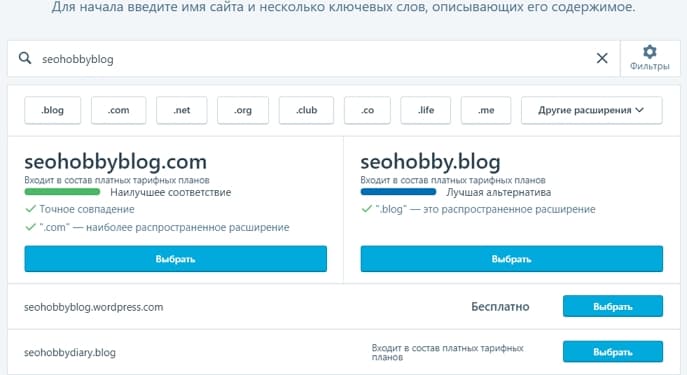
При выборе имени домена подойдите к этому более взвешено. Всё занято, нужно постараться найти свободное имя:
 Выберите адрес для вашего сайта
Выберите адрес для вашего сайта
Затем, выберите тарифный план для себя — кнопка «Начните бесплатно». Пару минут подождите и опаньки — ваш сайт готов. В честь вас даже салют запустили. Поздравляю:
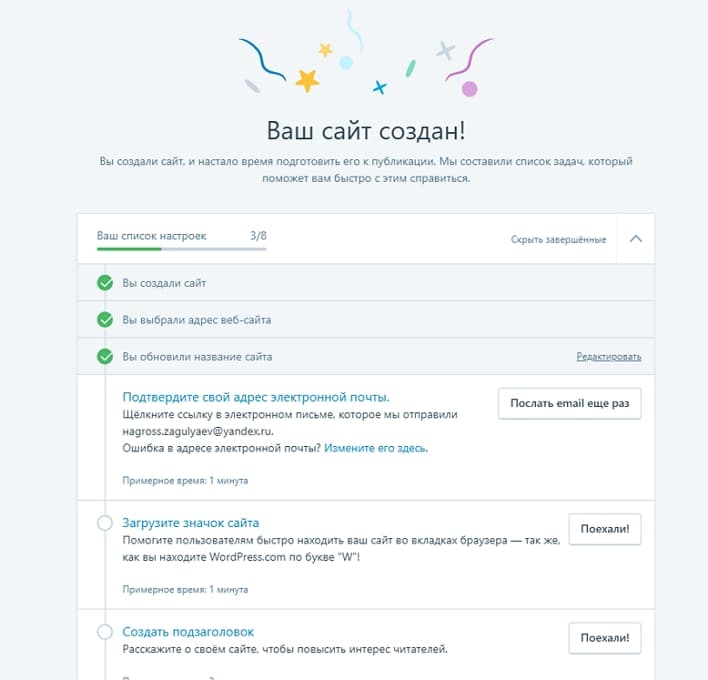
 Вы создали сайт, и настало время подготовить его к публикации
Вы создали сайт, и настало время подготовить его к публикации
Следующий шаг, настройте свой блог. Название, описание, язык публикации и так далее. Хотя это можно сделать позже. Сначала (если хотите) зайдите на свою почту которую Вы указали при регистрации, для её подтверждения.
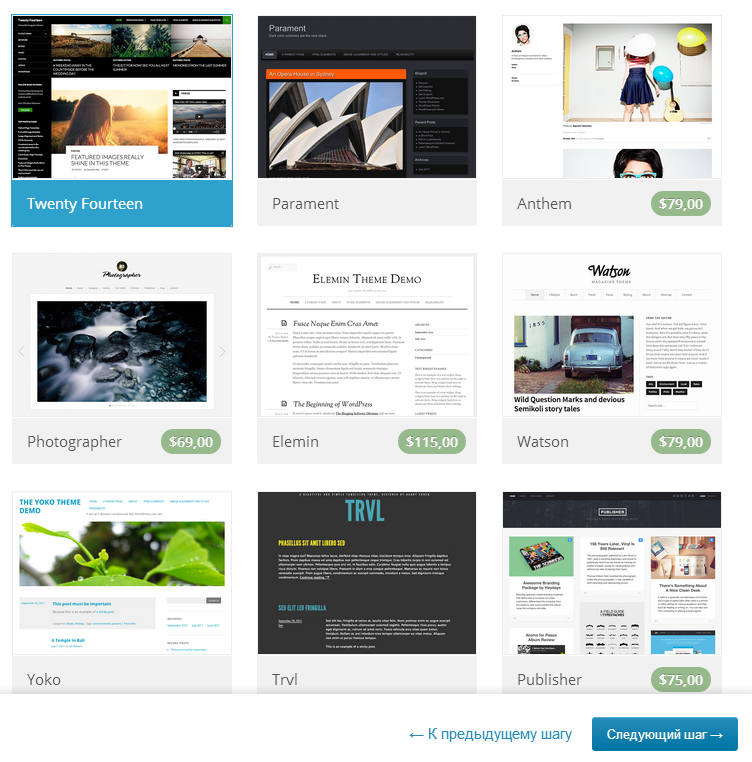
Продолжаем, выберите бесплатную тему (на платных указана цена) для блога. Не стоит долго думать, поскольку Вы всегда можете сменить тему позже. Нажмите на пиктограмму:
 Выберите бесплатную тему
Выберите бесплатную тему
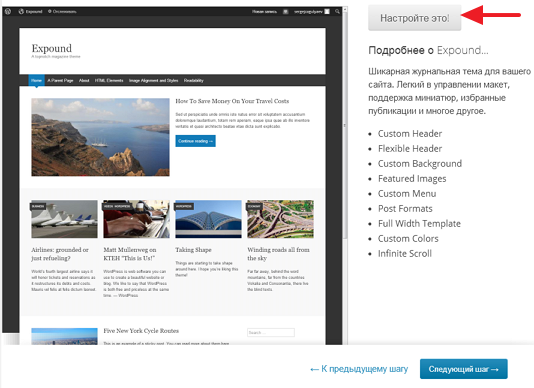
Далее, сейчас Вы можете настроить выбранную тему, чтобы она выглядела так, как вам этого хочется. Прочитайте описание темы wordpress. Если вы передумаете и захотите выбрать другую тему, воспользуйтесь ссылкой “Назад к предыдущему шагу” ниже:
 Тема Expound для wordpress
Тема Expound для wordpress
С правой стороны будет панель с определенными настройками для вашего блога:
Настройка блога Бренды мира
Затем вам предложат автопостинг в социальные сети Facebook или Twitter. Свяжите свои учетные записи, чтобы при публикации записей в блоге они автоматически появлялись в Facebook или Twitter. Благодаря этому популярность записей блога, количество комментариев и просмотров возрастут на 50%. Вот в принципе и все. Создайте первую запись в вашем блоге. О чем вы хотите написать?
 О чем вы хотите написать?
О чем вы хотите написать?
Консоль блога (админка) на русском могучем языке. Так как плагины нельзя устанавливать здесь, предусмотрено для этого очень много различных виджетов. Чтобы активировать нужный виджет, перетащите его на боковую панель блога (сайдбар):
Виджеты для блога
И ещё важно, есть приложения для мобильных устройств и ПК. Обновляйте свой сайт из любой точки с помощью приложений для ПК и мобильных устройств на базе iOS, Android, Mac, Windows и Linux
 Приложения wordpress com для ПК
Приложения wordpress com для ПК
Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Когда вы узнали как сделать сайт, то выбор доменного имени является самым интересным аспектом всего процесса.
В конце концов, у вас есть полная свобода в этом действии. Вы можете выбрать буквально любое имя для своего сайта.
Тем не менее! Есть еще момент, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети есть почти 2 миллиарда (!) Веб-сайтов (на момент написания статьи). То есть стать оригинальным может быть довольно сложно.
Это действительно хорошая идея — создать доменное имя вашему веб-сайту соответствующее названию вашей организации (наиболее очевидный подход) или фразы, которая связана с нишей, в которой вы желаете войти, но с некоторыми добавленными словами для лучшего звучания.
Короче говоря, хорошее доменное имя должно быть:
- Брендовое — уникальное, как ничто другое, что есть на рынке
- легко запоминающееся
- легко набрать и не трудно перепутать — вы же не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- содержать свяь с нишей (ключевое слово). Например, если вы делаете что-нибудь связанное с пиццей, было бы здорово иметь «пиццу» где-то в названии сайта. То же самое работает и в отраслях, не связанных с пиццей.
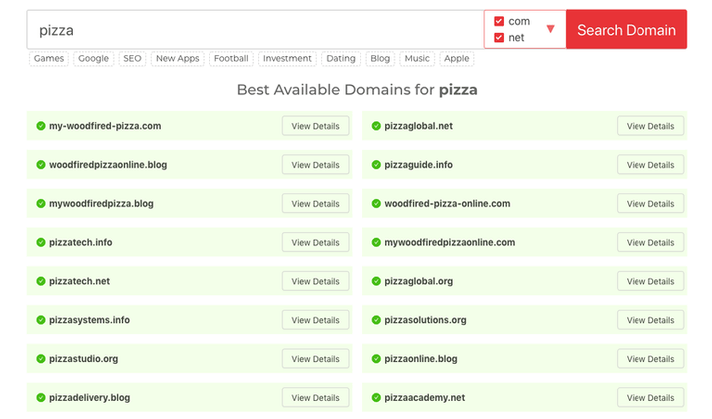
При поиске доменного имени может показаться слишком сложно. Вы можете упростить работу, можете перейти непосредственно к генератору — Доменному имени и посмотреть, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.

Генератор вернет некоторые варианты своего предложения. Вы можете сузить круг поиска чтобы найти идеальное доменное имя.
Следующий шаг, когда вы выбрали доменное имя — это зарегистрировать его, а также купить пакет хостинга. Давайте подробно разберем это:
а) Покупка вашего доменного имени и хостинга
Есть десятки, если даже не сотни различных компаний, которые могут зарегистрировать новое доменное имя для вас. И есть также много компаний, которые могут предоставить вам место на хостинге…
Но давайте не будем усложнять ситуацию для себя, и получим все из одной компании — и сразу.
Мы собираемся использовать Beget . Вот почему:
- Beget — это авторитетный веб-хостинг, оптимизированный для WordPress и обеспечивающий бесперебойную работу вашего сайта.
- это одна из немногих компаний, рекомендованная на официальном сайте WordPress.org
- это дешево (от $ 3,5 / месяц)
- он прост в использовании и удобен для начинающих
- вы получаете
Выполним пошаговое создание сайта на WordPress вместе:
- Посетим Beget и выберем план хостинга для сайта.
- Зарегистрируем доменное имя в Beget (домен бесплатный).
- Мы расскажем как в Beget установить и настроить чистую версию WordPress на нашем новом хостинге.
- В итоге получим 100% работающий сайт WordPress!
Во-первых, нажмите здесь, чтобы перейти к Beget . На странице нажмите кнопку «Виртуальный хостинг».
В большинстве случаев, если вы запускаете новый сайт, вам будет достаточно самого дешевого плана под названием Blog. Это всего $ 2,5 / месяц.

На следующем шаге введите личные данные:

Прежде чем продолжить, хорошо проверьте и подтвердите параметры вводимые вами. Их можно найти в разделе «Настройка аккаунта». В разделе «Домены» зарегистрируйте свое выбранное доменное имя.

Вы получите самую низкую цену и бонусный домен, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ПРОДОЛЖИТЬ» и завершить покупку.
б) Используйте Beget, чтобы установить WordPress
Поскольку теперь вы зарегистрированы в Beget и готовы приступить к настройке хостинга, единственным отсутствующим элементом является WordPress.
Хотя технически вы можете установить WordPress вручную, но зачем вам это, если вы можете воспользоватся услугами хостинга бесплатно в разделе CMS (Установка систем управления)!
В процессе установки и регистрации в Beget, вы должны ввести и сохранить данные как войти в свой профиль клиента и начать работу на вашем сайте. Это имя пользователя / пароль, которые вы хотите использовать при управлении WordPress. В этом поможет вам простой в использовании мастер установки, который проведет вас через процесс установки WordPress на ваш хостинг.
Кроме того, вы также можете установить WordPress, перейдя в раздел «Файловый менеджер» и закачать архив с файлами WordPress в корневую папку вашего сайта.
После того, как вы завершили работу с мастером установки, ваш сайт установлен и готов к работе!
WordPress консоль (админка)
Рассмотрим меню консоли и какие разделы за что отвечают:
- записи. В этом разделе можно добавлять записи. По сути, применимо что-то вроде блога, новостей и статей, которые можно распределить в различные категории и подкатегории;
- страницы. В этом разделе идет что то вроде записей, но роль чуть другая. В общем — это простые страницы (примеры: страница «Контакты» или страница «О компании»);
- плагины. Здесь можно установить дополнительные плагины для сайта (пример: плагины для SEO-оптимизации, формы, улучшения скорости сайта и т.д.). Очень много дополнений, которые можно установить.

Я перечислил основные разделы. Далее рекомендую полазить по сайту и админке, изучить и попробовать добавить страницы, настроить шаблон под себя.
Главное не бойтесь что-то делать. Если что то вдруг сломаете, вы всегда сможете заново установить WordPress на хостинг.
Как создать сайт WordPress на хостинге Бегет [Beget]
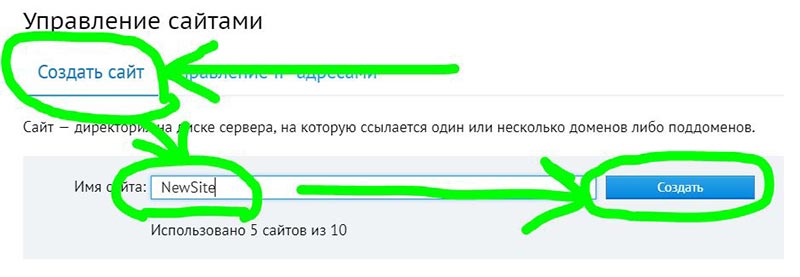
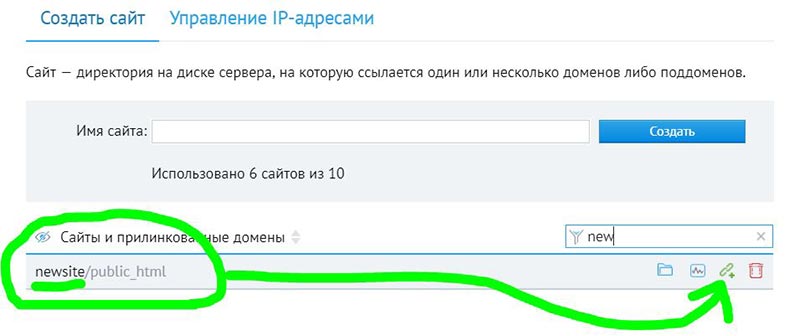
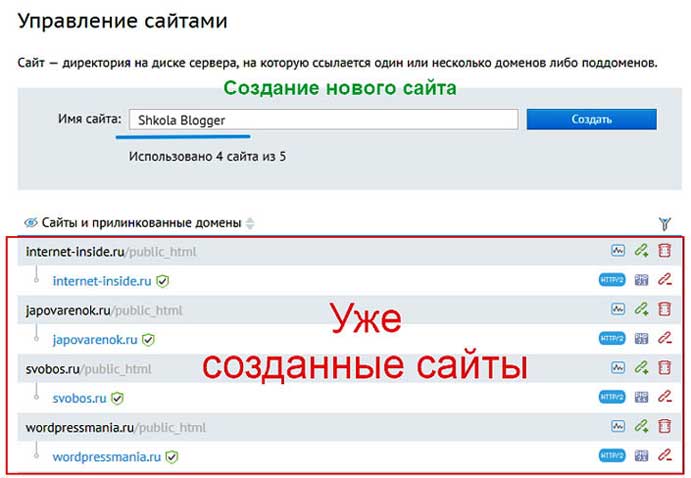
Заходите в раздел Сайты и вписываете название сайта, как правило это имя зарегистрированного домена. В нашем случае — shkolablogger. Нажимаем создать:
 Для создания сайта вам необходимо ввести Имя сайта и нажать кнопку Создать
Для создания сайта вам необходимо ввести Имя сайта и нажать кнопку Создать
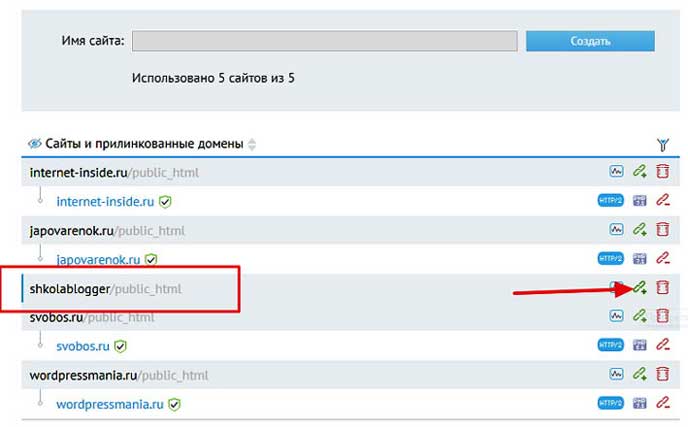
При этом будет создана директория с именем сайта, в ней будет создана директория public_html, в которую и будут загружаться файлы. Затем, напротив созданного нового сайта нажимаем на значок Прикрепить домен:
 Прикрепить домен к сайту
Прикрепить домен к сайту
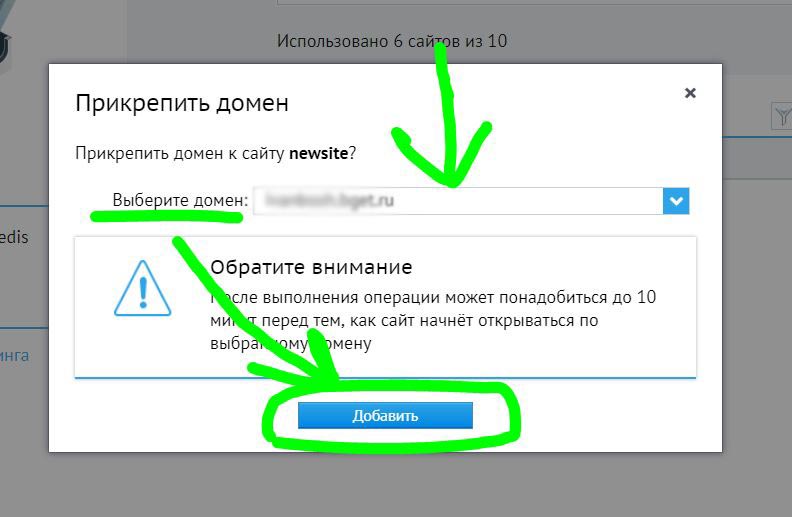
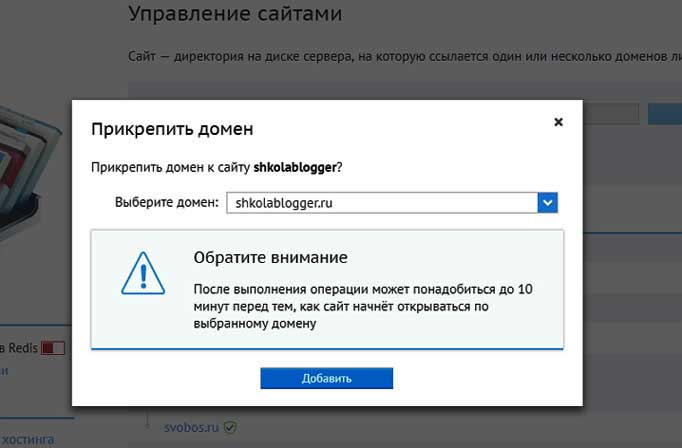
После этого, выбираете ваш свободный зарегистрированный домен, по которому будет открываться этот сайт:
 Прикрепить домен к сайту
Прикрепить домен к сайту
Незабываем нажать кнопку Добавить. Почти всё, новый сайт создан. Осталось установить для него движок. Можно устанавливать любую популярную CMS автоматически. В нашем случае будем использовать ВордПресс.
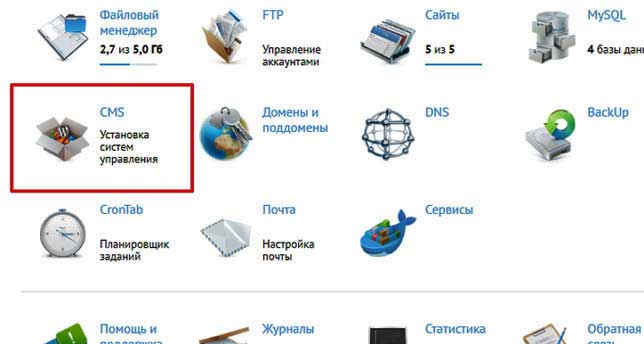
Как установить WordPress на хостинг Beget
Для этого, зайдите в вашей панели управления — Установка систем управления. Раздел CMS позволит быстро установить любую из более чем 30 популярных CMS (Content Managment System — Система Управления Контентом).
 Раздел CMS — установка систем управления
Раздел CMS — установка систем управления
Список установленных CMS у вас будет пустой. Вам надо выбрать, какую платформу вы хотите использовать. Из бесплатных, лучше выбрать самую популярную и удобную — ВордПресс. Начните с WordPress! Более 60 миллионов людей выбрали WordPress для своего «дома» в сети — присоединяйтесь к семье.
Почему WordPress?
 Выбор CMS для сайта
Выбор CMS для сайта
 Данные для управления сайтом WordPress
Данные для управления сайтом WordPress
Жмите установить.
 CMS устанавливается
CMS устанавливается
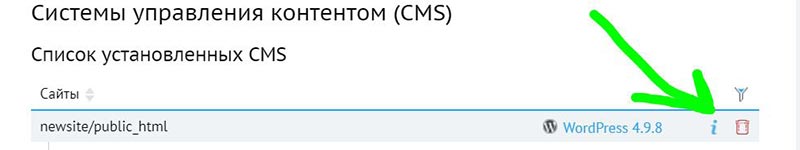
Установка происходит быстро. Можете спокойно закрыть окошко и минут через 5 у вас появится список установленных CMS, где вам надо кликнуть значок Информация:
 Информация для вашего сайта WordPress
Информация для вашего сайта WordPress
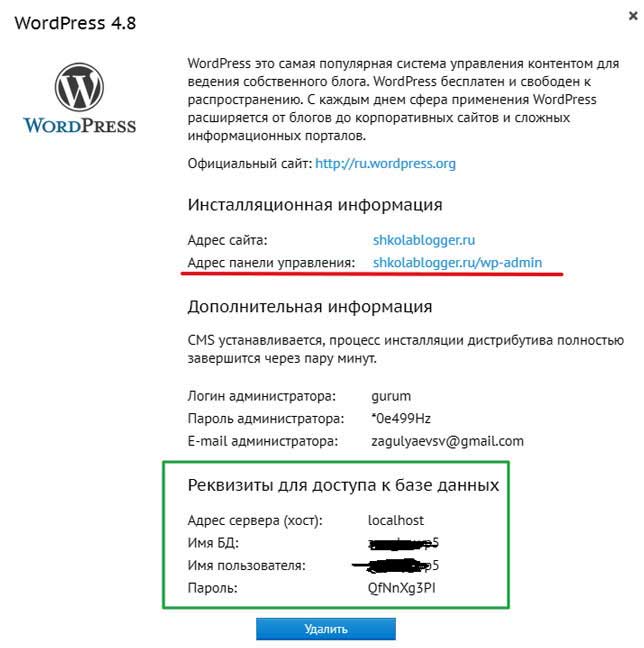
Здесь, вся информация о созданном сайте WordPress:
 Информация о сайте
Информация о сайте
Подчеркнуто красным — это ссылка на вход в панель управления вашим сайтом. База данных создаётся автоматически при установке CMS. Реквизиты для доступа к базе данных тоже будут созданы автоматически.
Сейчас это происходит автоматом, вписываются реквизиты без вашего участия. А то раньше появлялась такая запись.
Ошибка установки соединения с базой данных (Error Establishing Database Connection)
Вот и все! Вы выполнили все шаги и теперь ваш сайт уже должен начать работать на хостинге. Не забывайте, что свеже зарегистрированный домен заработает не сразу, равно как и домен, у которого изменялись DNS-записи.
Обычно нужно подождать несколько часов. Но совсем скоро блог/сайт начнет открываться по своему имени и вы сможете начать принимать на нем первых посетителей.
Для входа в панель управления вашего только, что созданного сайта WordPess нажмите ссылку (информация сайта) «ваш сайт.ru/wp-admin». Введите свои данные. Логин и пароль:
 Вход в панель управления сайтом
Вход в панель управления сайтом
Войдите и вы в панели управления вашим ВордПресс сайтом:
 Админпанель управления WP
Админпанель управления WP
Итак, друзья, мы создали сайт на WordPress самостоятельно — ура!
В заключение
Оказывается создать свой сайт на WordPress не так и сложно. Далее, нам предстоит выбрать тему/шаблон (в зависимости от тематики вашего сайта), установить обязательные/важные плагины, наполнить ресурс уникальным контентом, а после нужно подумать о продвижении вашего веб-ресурса в топ поисковых систем.
Через админпанель / консоль вы можете управлять своим сайтом, наполнять контентом, устанавливать нужные плагины, темы (шаблоны) для сайта WordPress и многое другое. После того, как вы наполните сайт статьями, обязательно расскажите о нём поисковикам — Как добавить сайт в поисковые системы — читайте тут.
А для того, чтобы вам было легче разбираться, что к чему, данный блог для начинающих осваивать WordPress — к вашем услугам. Спрашивайте, если чего не поняли, я всегда вам помогу.
Вот, пример моего нового блога созданный недавно на WordPress — https://wpmania.ru/.
Плагины для WordPress: какие выбрать

Плагин – это особое программное обеспечение. Правильнее даже говорить – дополнение. Посредством плагинов повышается функциональность сайта. Существует большое количество плагинов, но это не значит, что вы должны использовать их все.
Подумайте, какие функциональные возможности должны быть у вашего сайта. Исходя из этого добавляйте соответствующие плагины. Расскажу о наиболее популярных и необходимых.
Akismet
WordPress SEO от Yoast
Этот плагин необходим для обеспечения самостоятельного продвижения сайта в поисковых системах. У него есть бесплатная версия, имеющая все основные функции для продвижения.
Пользоваться плагином – легко. Он интуитивно понятный. И позволяет решить все основные задачи и вопросы, возникающие при продвижении сайта.
Чтобы не возникло проблем с использованием плагина, внимательно прочитайте руководство пользователя, представленное на сайте разработчиков.
RusToLat
Еще один важный и необходимый плагин, который существенно упростит вам жизнь. Он проводит автоматическое изменение URL-адреса, транслитерируя кириллицу в латиницу
Это крайне важно для нормальной работы и эффективного продвижения сайта
Пожалуй, его нужно устанавливать вторым после Akismet.
Anti-XSS attack
Плагин, необходим для повышения уровня безопасности сайта. Он защитит от XSS-атак.
WP no external links
Все ссылки, которые будут публиковаться на вашем сайте, автоматически закрываются от индексации поисковыми системами. Они помещаются в специальный тег теги noindex с добавлением атрибута rel со значением nofollow. Благодаря этому вы не будете передавать «вес» своего ресурса сайтам, на которые стоят ссылки. Что благоприятно скажется на продвижении.
Disable WordPress Updates
Отключает постоянный поиск обновлений, как самого движка, так и уже установленных плагинов. Это положительно отражается на скорости работы, загрузки сайта.
Hyper Cache
Плагин создает кэширование, что снижает общий уровень нагрузки на сервер, а это в свою очередь приводит к более быстрой работе самого сайта.
Нужный плагин! Он отображает похожие по тематике статьи под читаемым материалом. В итоге, это повышает удобство пользования сайтом – к тому же, вовлекает пользователя в просмотр все новых и новых страниц. В итоге, пользователь остается на сайте дольше времени, пересматривает больше статей.
Кстати, благодаря этому плагину создается перелинковка, что весьма полезно для продвижения сайта.
Video Embedder
Если вы собираетесь добавлять на свой сайт видео-ролики, обязательно используйте данное расширение. Оно дает возможность добавлять ролики с наиболее просматриваемых видео-ресурсов.
Плагин простой в использовании. Даже если вы никогда не работали с расширениями, проблем у вас не возникнет.
WordPress Audio Player
Отличный плагин для публикации музыки, прочих ауди-файлов. Плеер имеет большое количество опций, без проблем подстраивается под внешнее оформление сайта.
Advertising Manager
Отличное расширение, упрощающее добавление рекламных блоков. Важный инструмент, если вы всерьез рассчитываете получать прибыль со своего веб-ресурса.
Использование плагина позволит вам помещать рекламные блоки фактически в любых частях сайта:
- в шаблоне;
- в статьях;
- и т.д.
Он помогает в размещении любых блоков. Даже от сервиса Google Adsense – все будет выполняться быстро и просто.
Кнопки социальных сетей
Насколько важно иметь на своем сайте кнопки социальных сетей, наверное, даже не стоит говорить. Ведь их наличие существенно упрощает процесс взаимодействия пользователя с вашими материалами

Если будет достаточно одного клика, чтобы поделиться статьей в социальной сети, пользователь обязательно это сделает. Если же нужно копировать ссылку, открывать соцсеть, публиковать ее – то вероятность того, что пользователь поделиться материалом, крайне низка.
Существует целый ряд плагинов, позволяющих установить кнопки социальных сетей. В целом, они все схожи. Основное отличие – внешний вид кнопок.
После установки понравившегося вам плагина вы сможете:
- выбрать кнопки определенных сетей;
- выбрать их размер;
- выбрать их месторасположение на сайте.
Этап: создание базы данных
Для WordPress нужна база данных MySQL. Базу данных можно создать разными способами, зависит от того каким сервером вы пользуетесь.
Если вы пользуетесь услугами хостниг-провайдера, то уточните у провайдера, возможно база данных уже создана для вас.
Если базу нужно создавать самостоятельно, то общий принцип действий для всех хостинг провайдеров такой:
-
Заходите в панель управления хостингом (ссылку на панель вы получили при регистрации у хостера).
-
Находите где-то в меню раздел «Базы данных» или «MySQL»
-
Создаете в этом разделе базу данных. Для базы данных нужно указать её название, а также для базы данных указывается её пользователь. Если пользователя нет, то его нужно создать. Для пользователя указываете имя и пароль.
- Все данные нужно сохранить: название базы данных, имя пользователя, пароль пользователя. Эти данные будут использоваться в файле при установке WordPress.
Чтобы посмотреть на примерах как создается база данных, ниже несколько видео уроков по этому теме:
Создание базы данных в Plesk:
Если у вашего хостинг провайдера другая панель, то делается все по аналогии… В крайнем случае, если ничего непонятно, пишите в тех поддержку хостинга, создать базу данных вам там помогут или сделают это за вас.
Создание базы данных в phpMyAdmin
Если на хостинге нет панели-управления или она есть, но там нельзя создать базу данных, то на всех серверах установлен phpMyAdmin и базу данных можно создать там.
Вот подробное видео как это делать:
Работа с консолью MySQL
Если у вас есть shell доступ к веб-серверу и вы умеете пользоваться командной строкой, а ваш MySQL пользователь имеет права для создания других MySQL пользователей и баз данных, тогда используйте нижеприведенную инструкцию, чтобы создать пользователя и базу данных для WordPress.
$ mysql -u adminusername -p Enter password: Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 5340 to server version: 3.23.54 Type 'help;' or '\h' for help. Type '\c' to clear the buffer. mysql> CREATE DATABASE databasename; Query OK, 1 row affected (0.00 sec) mysql> GRANT ALL PRIVILEGES ON databasename.* TO "wordpressusername"@"hostname" -> IDENTIFIED BY "password"; Query OK, 0 rows affected (0.00 sec) mysql> FLUSH PRIVILEGES; Query OK, 0 rows affected (0.01 sec) mysql> EXIT Bye $
Вам нужно вписать ваши значение в следующие переменные:
- чаще всего имеет значение root, в том случае, если у вас нет иного аккаунта с более высокими привилегиями.
- или — подходящие названия для вашей базы данных databasename.
- подхдящее название для имени пользователя wordpressusername.
- чаще всего имеет значение localhost. Если вы не знаете значения данной переменной, советуем вам узнать ее у вашего системного администратора.
- пароль — желательно, если он будет включать в себя символы, представленные в верхнем и нижнем регистре, спец. символы, цифры и буквы.
Как создать сайт на WordPress: подводя итог
Я подробно рассказал вам о 7-и этапах, как создать сайт на WordPress бесплатно! После поэтапного прохождения всех пунктов у вас будет полноценный сайт с высокой функциональностью – удобный и интересный для среднестатистического пользователя. Если же вы хотите получить обратную связь по вашему сайту или научиться его продвигать, то приходите на бесплатный курс по сайтам. Там вы получите индивидуальную консультацию по вашему проекты и инструкции по его дальнейшему продвижению.
После этого вам нужно будет засучить рукава и приложить усилия для его наполнения и продвижения. Если вы настроены серьезно, все у вас обязательно получится.
Конечно, в дальнейшем вы сможете вносить изменения в функционал и работу сайта – это уже будет зависеть от ваших потребностей и запросов.








