Как внедрить карту google на веб-сайт: добавляем карту проезда
Содержание:
- Как создать Google Карту: пошаговая инструкция
- Нюансы оплаты
- Как создать карту Яндекс в конструкторе
- Для чего нужна карта на сайте?
- Преимущества и недостатки
- Создаем собственную карту
- Как установить на сайт или на страницу контакты
- Зачем нужна карта Яндекс на сайте
- Добавление Яндекс карты
- Способ 1: Указание личной информации
- Описание модулей для joomla
- С какими картами работает Google Pay
- Особенности работы с Joomla
- Способ 3: Изменение народной карты
- Как вставить карту Яндекса на сайт (пошаговая инструкция)
- Шаг 1. Начальная настройка Яндекс карты для сайта:
- Шаг 2. Рисование на карте точек (меток):
- Шаг 3. Настройка свойств установленной на карте метки:
- Шаг 4. Рисование линий на карте:
- Шаг 5. Рисование многоугольников, заполненных цветом контуров:
- Шаг 6. Изменение размеров карты для сайта:
- Шаг 7. Получение кода карты для сайта (Яндекс):
- Создание карты
- Добавляем Яндекс карту
Как создать Google Карту: пошаговая инструкция
Есть 2 способа создать Гугл Карту с помощью кнопки «Поделиться» и сделать свою карту.
1 способ: через кнопку «Поделиться»
Сработает, если место уже есть на Гугл Картах. Например, вы арендуете офис в бизнес центре, и его уже добавили на карту до вас.
Заходим на сайт с картами — https://www.google.ru/maps/. Пишем адрес офиса, например, Москва, Пресненская набережная, Москва Сити.
Затем жмем кнопку «Поделиться».
Сервис предлагает две возможности поделиться — скопировать ссылку или скопировать код. Так как нам нужно разместить карту на сайте, выбираем «Встраивание карт».
Выбираем размер карты — средняя, маленькая, большая, свой размер, а затем копируем html-код, он нам понадобится для вставки на сайт. О добавлении карты на сайт через код написано ниже.
Важно: обратите внимание, если в Google есть карточка организации, то кроме точки на карте с адресом, можно посмотреть рейтинг, отзывы, номер телефона, часы работы и фотографии компании. Карточка организации помогает продвигать бизнес, содержит важную информацию для клиентов, повышает лояльность (они видят, что компания реально существует). Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес
Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес.
2 способ: создаем свою карту
Мы сначала создаем свою карту, а потом добавляем ее на сайт.
Заходим на сайт Google Maps — https://www.google.ru/maps/ и нажимаем на меню (3 горизонтальных полоски).
Нам нужен пункт «Мои места».
А в нем «Карты».
Пока здесь ничего нет, жмем «Создать карту».
Базовая карта не имеет названия. Чтобы назвать карту и добавить ей описание, жмем на строчку «Карта без названия».
Добавляем название и описание, после чего жмем «Сохранить».
Приближаем карту до нужного населенного пункта, а затем находим улицу и здание. Чтобы добавить точку на нужное здание, нажимаем на значок геолокации.
Нажимаем на здание. Точка добавлена, теперь нужно ее назвать и добавить описание. Нажимаем «Сохранить».
Точка содержит координаты. Они могут пригодиться клиентам, которые используют GPS навигатор. Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.
Цвет метки можно изменить, для этого нажимаем на инструмент заливки. Изначально она синего цвета, можно выбрать более яркий, например, красный или зеленый, чтобы ваша метка отличалась от окружающих. В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
Значки наглядно показывают, что находится в здании — где можно покушать, где переночевать, где совершить покупки. До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
Точку можно отредактировать или удалить — значки карандаша и корзины.
Чтобы открыть меню карты, жмем на 3 точки рядом с названием. Можно удалить карту, задать область просмотра по умолчанию, добавить на сайт, экспортировать и распечатать.
Также можно настроить совместный доступ и сделать карту видимой для всех, все это делается через кнопку «Поделиться». Особой необходимости в совместном доступе нет, достаточно создать карту один раз и добавить на сайт, но сама функция присутствует. Она нужна для более сложных проектов, например, для тех, кто разрабатывает маршрут для экскурсий.
Для простого добавления карты на сайт нужно один раз сделать ее видимой для всех с помощью вышеупомянутой функции «Поделиться». Созданную карту также можно будет добавить через html-код.
Это интересно: Продвижение YMYL-сайтов
Нюансы оплаты

Если карточек в приложении несколько, то нужно знать, что в автоматическом режиме проплата идет с одной, той, которая стоит по умолчанию. Если средства нужно списать с другой карты, то придется прибегнуть к дополнительным действиям.
Нужно поставить по умолчанию другой платежный “инструмент” или проплатить неосновным.
Изменение платежного инструмента по умолчанию
Чтобы выбрать другую карту и расплачиваться ею в дальнейшем, нужно:
- Войти в Google Pay.
- Коснуться к карточке, которую планируете поставить по умолчанию.
- Кликнуть на надпись “сделать основной”.
- Сохранить изменения.
Оплата неосновной картой
Если нужно просто единоразово оплатить товар другой карточкой, то сделайте следующее:
- Произведите разблокировку.
- Войдите в сервис бесконтактных платежей.
- Найдите нужный банковский “продукт”.
- Оплатите им.
Как создать карту Яндекс в конструкторе
Чтобы встроить карту Яндекса, нужно:
- Создать карту в конструкторе;
- Получить код карты;
- Вставить код на сайт (он подходит для сайтов на любой CMS).
Для создания карт есть специальный сервис – Конструктор карт Яндекс.
Если у вас есть почта на Яндексе, вы можете перейти на сервис и сразу приступать к созданию карты. Нажмите кнопку «Создать карту».
У вас откроется рабочее поле, на котором можно создавать свою карту. Все созданные вами карты будут сохраняться в списке карт.
Давайте попробуем создать карту. Рассмотрим пример: ваш офис находится в 10 минутах ходьбы от метро. Вы хотите указать на карте маршрут от метро до своего офиса.
Первым делом называем и задаем описание своей карты (не обязательно; но так будет удобнее, особенно если карт будет несколько).
Затем приступаете к редактированию карты. На карте вы можете:
- Ставить метки;
- Рисовать линии и многоугольники;
- Указать информацию о пробках (подтягивается автоматически, об этом позаботится сам Яндекс);
- Создавать слои.
Как нарисовать схему проезда на Яндекс.Картах
Вернемся к примеру. Нам нужно указать путь от станции метро до нашего офиса. Находим нужную станцию на карте, затем выбираем инструмент «Линии» и просто рисуем путь мышкой. Затем мы можем настроить внешний вид линии: толщину, прозрачность, цвет. Как видите, конструктор сразу подсчитал, сколько метров нужно пройти.
Затем предлагаю поставить еще и метку, указывающую на офис. Выбираем инструмент «Метки», и ставим метку, просто кликнув мышкой в нужном месте. Затем настраиваем метку: пишем описание, выбираем цвет и тип.
Нажимаем «Сохранить и продолжить».
Дальше указываем тип карты:
- Интерактивная – можно увеличить, уменьшить, полноценно взаимодействовать с картой;
- Статичная – будет на сайте в виде простой картинки. Подойдет в том случае, если вы знаете, что у вашей ЦА в основном медленное соединение.
Лучше, конечно же, использовать интерактивную карту.
Яндекс.Карта с несколькими адресами
Давайте попробуем создать карту для того случая, если у вас два магазина или два офиса в одном районе.
Точно так же создаем новую карту, называем и пишем описание. Затем выбираем инструмент «Метки». Ставим метку в нужном месте и настраиваем.
Это будет указание на первый офис (магазин, салон, филиал). Теперь нужно указать еще и второй. Все делаем точно так же, только я выбираю другой цвет для этой метки – чтобы различать. Пусть будет зеленая.
Все, карта готова. Можно сохранять и вставлять на сайт. Даже если вы не можете по какой-то причине это сделать сейчас, вы всегда найдете готовые карты в списке карт:
Это интересно: Зачем нужны Яндекс.Коллекции
Для чего нужна карта на сайте?
Вы, возможно, улыбнетесь, прочитав этот, казалось бы, риторический вопрос. «Карта нужна, чтобы посетители знали, где мы находимся», — это простой ответ слишком прост для понимания роли карты особенно для коммерческого сайта. Вот некоторые важные аспекты наличия карты на сайте:
Обратите особое внимание: наличие карты в значительной степени повышает степень доверия к вашей ресурсу. Визуальное отображение месторасположения компании, офиса, магазина, подсознательно раскрепощает потенциального клиента (избавляет от опасений, вроде: «а вдруг обманут и исчезнут?»), а значит увеличивает вероятность того, что посетитель сайта станет реальным вашим клиентом.
Наличие интерактивной карты (в отличие от карты-изображения) позволяет пользователю лучше сориентироваться на местности, посмотреть ближайшее метро, автомобилистам — проверить маршрут на дальних подступах к объекту
Кроме того, интерактивная карта позволяет посмотреть на местность из космоса.
Ну, и конечно же, карта на сайте нужна для того, чтобы посетители и клиенты сайта знали месторасположение вашего магазина, офиса, склада.
Преимущества и недостатки
Конечно, как и каждая программа, Сбербанк Онлайн имеет свои преимущества и недостатки. Например, всем пользователям удобно иметь доступ к состоянию сразу всех счетов и карт. Можно быстро управлять, изменять лимиты, увеличивать накопления и т.п. Платеж осуществляется быстро и просто.
Экономия времени и сил. Большинство операций, которые ранее осуществлялись через кассу, теперь доступны обычным пользователям. Людям нет необходимости посещать офис. Все вопросы решаются в несколько кликов, получить консультацию можно в чате или у онлайн консультанта.
Поэтому всегда стоит задумываться не только над вопросом, а как добавить карту в приложении Сбербанк, а как максимально защитить себя от возможных потерь. Не стоит сохранять логин и пароль от банкинга в телефоне. Это может стать ошибкой.
Создаем собственную карту
Предложенный выше код будет добавлять на ваш проект обычную карту Яндекса. Теперь давайте разберемся, как вставить карту на сайт, отвечающую именно вашим потребностям — например, показывающую расположение вашего магазина или офиса. Для этого перейдем в раздел «Конструктор карт»:
Открывается достаточно понятный и простой интерфейс:
Предположим, наш офис находится по адресу Ленинградский пр., дом 10. Укажем этот адрес в поле «Найти место на карте» и нажмем кнопку найти:
Нажимаем кнопку «ОК», выбираем нужный нам масштаб и вид карты («Интерактивная» — пользователи смогут ее масштабировать и перемещаться по ней или «Статическая» — будет неподвижной) и нажимаем кнопку «Получить код».
В качестве результата получаем следующее:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20charset%3D%22utf-8%22%20src%3D%22%2F%2Fapi-maps.yandex.ru%2Fservices%2Fconstructor%2F1.0%2Fjs%2F%3Fsid%3D7UXGfpfzOI0mK6VKESxAMdk08M4kyvtr%26width%3D600%26height%3D450%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
Копируем этот код, вставляем на страницу своего сайта и радуемся жизни!
Кстати говоря, сам конструктор обладает и другими дополнительными функциями — можно нарисовать схему проезда, выделить какую-то область прямоугольником, разместить на карте не один, а несколько объектов, изменить размер карты — все достаточно просто делается с помощью кнопок в том же самом интерфейсе.
Как установить на сайт или на страницу контакты
Как я уже писала выше топоним в России: Выша — река европейской части России, правый приток реки Цна, после дипломатический представитель высшего ранга своего государства в иностранном государстве (в нескольких государствах по совместительству) и в международной организации; официальный представитель создания карты нужно скопировать код и встроить его на сайт.
После того Республика (фр. République togolaise) — государство в Западной Африке, граничащее с Ганой на западе, Бенином на востоке и Буркина-Фасо на севере, как создали карту, нажимаем «Получить код карты». Вы увидите кусочек кода взаимно однозначное отображение конечного упорядоченного множества символов, принадлежащих некоторому конечному алфавиту, на иное, не обязательно упорядоченное, как правило более обширное множество, который нужно встроить в сайт.
Обычно карту на сайте размещают:
- На странице «Контакты поверхность соприкосновения чего-либо; взаимодействие, связь, сотрудничество»;
- В подвале этого термина существуют и другие значения, см. Подвал (значения) Подвал — этаж здания с уровнем пола ниже уровня земли более чем на половину высоты помещений или первый подземный этаж (футере) сайта;
- Реже – на главной странице или странице «Доставка и оплата» (в основном топоним в России: Основное — хутор в Железногорском районе Курской области, если речь идет о самовывозе).
Имея готовый код карты, вставить ее на сайт просто. Я подскажу вам несколько способов, в первую очередь для владельцев сайта на WordPress. Настройки вы сможете произвести даже самостоятельно.
Как вставить карту на сайт на WordPress
Рассмотрим, как вставить карту на сайте или веб-сайт (от англ. website: web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети»), — одна или несколько логически связанных между собой веб-страниц; также место WordPress на страницу «Контакты». У нас на этой странице уже написан наш адрес, телефон, а внизу под всем контентом будет размещаться карта.
Заходим в административную панель сайта. Переходим в раздел «Страницы»:
Затем находим там нашу страницу «Контакты» и выбираем «Изменить». Переключаем редактор тот, кто работает с текстом, а именно составляет, проверяет и исправляет содержание в соответствии с требованиями определённого жанра, готовит к печати издание (книги, журнала, газеты и т. п.), из режима «Визуальный» в «Текст зафиксированная на каком-либо материальном носителе человеческая мысль; в общем плане связная и полная последовательность символов». В конструкторе карт выбираем код iframe и копируем его:
В самом низу, после текста, вставляем этот код и обновляем страницу.
Вот теперь наша карта на сайте:
Отредактировать ширину и высоту можно прямо в коде, который дал Яндекс (теги width, height – задаем нужное числовое значение в кавычках).
Еще один вариант размещения карты, который часто используется на лендингах — вставить карту в футер (подвал) сайта. Для этого нужно будет отредактировать HTML-код страницы любая из двух сторон листа бумаги (обычно в книге, журнале, газете или тетради), вставив туда предложенный конструктором код.
На WordPress отредактировать футер можно через админпанель. Зайдите Внешний вид – Редактор – Подвал:
Чтобы отредактировать файл, нужно иметь хотя бы базовые знания результат процесса познавательной деятельности HTML. Если с этим у вас все не так хорошо, лучше доверьте работу веб-разработчику (найти умельца можно даже на фрилансе свободный работник).
Зачем нужна карта Яндекс на сайте
Ранее мы уже писали о факторах, которые учитывает Яндекс при ранжировании коммерческих сайтов. Один из них – это полный адрес, в том числе карта (желательно интерактивная) на странице с контактами.
Но это только одна из причин, почему вам необходима карта на веб-ресурсе.
Она нужна и для других целей:
- Чтобы показать клиенту, где вы находитесь, в каком районе города. Многим как раз проще ориентироваться по карте, а не по адресу Почтовый адрес — условная кодификация места нахождения объекта в пространстве, применяемая для целей почтовой связи.
- С помощью карты клиент сможет проложить схему проезда или маршрут, как добраться со своего текущего местоположения к вам в магазин, кафе или офис. При этом, если на сайте интерактивная карта, ему не нужно будет покидать ваш сайт.
- Если у вас несколько точек продаж или офисов, на карте вы сможете указать их все. Клиент выберет, куда ему добираться ближе, удобнее и быстрее.
Не обойтись без карты тем компаниям, которые через сайт только рассказывают о своем предложении, а завершение сделки проходит оффлайн. Это мастерские, магазины, салоны красоты эстетическая (неутилитарная, непрактическая) категория, обозначающая совершенство, гармоничное сочетание аспектов объекта, при котором последний вызывает у наблюдателя эстетическое наслаждение, производства разного направления, аптеки и больницы. Разберёмся, как в конструкторе карт Яндекса сделать схему проезда или список списках в Википедии см. руководство Википедия:СпискиСписок, многозначное слово: Список — в информатике и программировании — последовательность элементов данных адресов для установки на сайт.
Добавление Яндекс карты
Разместить карту на своём сайте можно двумя способами: воспользоваться
конструктором карт или использовать
API Яндекса и написать скрипт самостоятельно. Для входа в конструктор нужен почтовый аккаунт на Яндексе.
Карты, созданные в конструкторе, хуже поддерживаются браузерами, поэтому я рекомендую использовать второй способ.
Он совсем несложный.
Создадим страницу и добавим на неё блок, в который будет загружаться
карта. Этому блоку нужно задать атрибут id и установить размеры. По
id будет определяться блок для карты.
HTML:
+
| 8 |
<div id="yandexmap" style="width: 500px; height: 500px"></div> |
Для использования карты нужно подключить API Яндекс карт. Это выполняет следующий код:
| 910 |
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script> |
Добавьте этот код на созданную страницу.
Используя API Яндекса, пишем скрипт, добавляющий карту:
JavaScript:
| 121314151617181920 |
var map;
function initMap ()
{
map = new ymaps.Map("yandexmap", {
center: ,
zoom: 16
});
}
ymaps.ready(initMap);
|
Поясню этот скрипт: карта создаётся внутри функции initMap(). В 20 строке
функцию запускает метод ymaps.ready(). Это нужно, чтобы API загрузился до
начала его использования.
Карту создаёт объект класса ymaps.Map. Нужно указать
два параметра. В первом параметре указывается id блока, в который
загружается карта. Второй параметр — это объект с настройками карты. Настройки такие:
center — координаты центра карты.
zoom — число от 0 до 19. Определяет масштаб карты. Чем меньше число, тем
больше масштаб.
Координаты центра указываются в массиве, содержащем два элемента: широта и долгота. Чтобы здание или другой
объект располагался в центре карты, нужно указать координаты этого объекта. Координаты можно узнать следующим
способом.
- Открываете карту на сайте Яндекса
- Находите нужный объект
- Нажимаете на него
- Появится окно, в котором будут координаты
Укажите в скрипте координаты нужного Вам объекта, и карта готова. Она должна отображаться на странице.
Способ 1: Указание личной информации
На сайте и в приложении Яндекс.Карт при использовании единой учетной записи можно прибегнуть к закладкам, выполнив сохранение рабочего и домашнего адреса. При этом стоит отметить, что информация автоматически дублируется в Яндекс.Паспорт и потому будет по необходимости использоваться компанией на разных сервисах.
Вариант 1: Веб-сайт
- С помощью представленной выше ссылки откройте веб-сайт сервиса и щелкните левой кнопкой мыши по аватарке профиля в правом верхнем углу страницы. После этого через главное меню перейдите в раздел «Закладки».

Находясь на вкладке «Места», нажмите кнопку «Добавить адрес» напротив пункта «Дом» или «Работа». Единственным отличием данных параметров друг от друга является значок, тогда как сам процесс указания места производится идентичным образом.

Заполните текстовое поле в соответствии с тем, какой именно адрес необходимо указать. Дополнительно можете использовать выпадающий список, чтобы уточнить расположение, и Яндекс.Карту, позволяющую вручную передвигать метку без каких-либо ограничений.

Определившись с адресом объекта, воспользуйтесь кнопкой «Сохранить» в нижнем левом углу блока. В результате появится метка с особым значком.
Какой бы из вариантов вы не выбрали, по необходимости в будущем адреса можно будет редактировать и удалять. Более того, указанная информация не нуждается в проверке со стороны администрации.

Вариант 2: Приложение
- Откройте мобильное приложение Яндекс.Карт и коснитесь значка главного меню в левом верхнем углу. Через представленный список нужно перейти в раздел «Закладки». Безусловно, это возможно только при наличии учетной записи.

Переключитесь на вкладку «Мои места» с помощью навигационной панели и нажмите «Добавить» напротив «Дома» или «Работы». В случае если вы уже привязывали адреса через веб-сайт, здесь будут представлены соответствующие данные.

Находясь в режиме добавления объекта, воспользуйтесь текстовым полем для адреса. Также можете вручную изменить место, передвигая карту таким образом, чтобы маркер был в центре экрана.
Для завершения воспользуйтесь ссылкой «Сохранить» в правом верхнем углу приложения. После этого информация на странице с закладками и в профиле Яндекса будет обновлена.
Описание модулей для joomla
В последнее время популярность набирают разработки сторонних авторов. Рассмотрим функционал наиболее распространенных из них: конструктора кода, двух компонентов и модулей. Эти modules и components позволяют не только показать пользователю местонахождение компании, а поисковику определить региональную принадлежность, но и проложить маршрут, можно отобразить местонахождение пользователей и контактную информацию о них и даже развернуть целую баталию прямо на карте (за счет неё можно организовать взаимодействие участников рынка недвижимости, а точнее обеспечить отношения «Арендодатель-арендатор»).
С какими картами работает Google Pay

Сервис поддерживают банки разных стран. Каждая финансовая организация определяет свои категории карточек, доступные для бесконтактной оплаты. Бесперебойно работают платежные “инструменты” — Visa и Mastercard. Не исключена привязка виртуальных карточек, корпоративных, транспортных, бонусных, акционных. Некоторые банки дают возможность привязать карты Maestro.
Возможность добавления карты «Тройка»
Сейчас уже можно привязать транспортную карту “Тройка” в сервис бесконтактных платежей Гугл. Это даст возможность быстро оплачивать проезд в метро и другом общественном транспорте.
Добавляется пластиковая карта также, как и обычный банковский платежный “инструмент”.
Совместима ли карта Мир с системой

К концу 2019 года обещают, что карточки МИР станут доступными для подключения в Гугл Пей. А в 2021 все банки будут полноценно работать с системой по данной категории карт.
Неплохой альтернативой может стать система Mir Pay. Туда можно загрузить карточки МИР нескольких банков:
- Промсвязьбанк;
- МКБ;
- Центр-Инвест;
- Россия;
- УБРиБ;
- РНКБ и др.
Особенности работы с Joomla

Чтобы в Joomla вставить Яндекс карту, предусмотрено несколько вариантов. Решить поставленную задачу можно при помощи компонента и плагина «Yandexmap», особых «Яндекс карт» для Joomla, а также решения «Zh YandexMap». Для того чтобы вставить карты Яндекса, можно использовать модуль произвольного кода Html, однако предварительно необходимо отключить традиционный визуальный редактор.
Его можно снова включить, после того как код будет вставлен. Чтобы добавить схему проезда в публикацию, нужно также вставить код при отключенном визуальном редакторе либо вставить содержимое из модуля, отвечающего за произвольный код, с помощью плагина под названием «Load Module». Модуль, включающий в себя код карты Яндекса, нужно поместить в несуществующей позиции шаблона. Теперь вы знаете ответ на вопрос, как вставить Яндекс карту на сайт, все оказалось весьма несложно. Надеемся, наши советы помогут вам развить свой сайт.
Способ 3: Изменение народной карты
Еще один способ добавления мест заключается в использовании другого связанного сервиса «Народные карты», разработанного специально для того, чтобы каждый пользователь мог создавать недостающие объекты, тем самым помогая администрации. Здесь, как и в случае с основным сайтом, присутствует обязательная модерация.
- Перейдите на веб-сайт Народных карт Яндекса и первым делом воспользуйтесь кнопкой «Создать» на верхней панели». В результате появится окно с возможностью выбора разновидности объекта.

Определившись с типом, установите в нужном месте метку, привязанную к мышке. Также обязательно дополните информацию о добавляемом объекте с помощью полей во всплывающем окне.
Некоторые разновидности меток могут сильно отличаться от обычного указания какой-либо точки. К примеру, это распространяется на инструменты выделения целых зон.

Завершив редактирование, нажмите кнопку «Сохранить» в указанном выше блоке. Если указанной информации будет достаточно, сохранение произойдет без каких-либо проблем.

Как мы уже упоминали, модерация в данном случае является обязательной. Статус проверки можно отследить через внутреннюю систему уведомлений на верхней панели.
Несмотря на то, что Народные карты имеют собственный мобильный клиент, процедура редактирования доступна только в полной версии веб-сайта.
Как вставить карту Яндекса на сайт (пошаговая инструкция)
Следует воспользоваться конструктором API Яндекс.Карт.
В этой статье мы приводим примерную пошаговую инструкцию, которая, как мы надеемся, поможет вставить карту Яндекс на ваш сайт:
Шаг 1. Начальная настройка Яндекс карты для сайта:
- Откройте страницу конструктора Яндекс.Карт для сайта.
- Найдите на карте необходимое географическое место по адресу или вручную (с помощью масштабирования ползунком и перемещения карты мышью).
- Выберите удобный для работы масштаб. Окончательный масштаб лучше установить в конце работы. Рисовать будем метки на карте, линии (подъездные пути) и контуры зданий или территорий.
- Укажите в соответствующем поле название будущей карте.
- Перейдем к инструментарию сервиса: кнопки для рисования точек (меток на карте), линий, многоугольников (контуров) и размеров карты.
Шаг 2. Рисование на карте точек (меток):
- Кликаем по кнопке рисования точек.
- Ставим метку (точку) в нужном нам месте. Например, на здании вашего офиса. Карта для сайта от Яндекса позволяет вставить не одну, а несколько меток (к примеру, если у вас несколько магазинов, складов или офисов).
- Переходим к настройке свойств установленной метки (вставка текста, выбор цвета и т.п.).
Шаг 3. Настройка свойств установленной на карте метки:
- Кликаем непосредственно по нарисованной нами метке.
- В открывшемся окошке выбираем нужные нам свойства (цвет, номер метки на карте), пишем по желанию текст (в последствии текст будет виден пользователю при клике по метке).
- Любую метку можно удалить в соответствующем окошке свойств.
- Итак мы вставили на Яндекс-карте для сайта метку вашего офиса, настроили её свойства, теперь переходим к рисованию линий. К примеру, линии подъездного пути к офису.
Шаг 4. Рисование линий на карте:
- Кликаем по кнопке рисования линий.
- Кликая по карте, мы получаем ломаную линию любой траектории. Ею можно оконтурить любой обект или прочертить маршрут подъезда к объекту.
- Передвигая квадратные и круглые маркеры, можно редактировать форму линии.
- По аналогии с метками, если кликнуть по линии, появится окно свойств, в котором можно установить цвет, толщину, прозрачность линии, а так же внести текст, который будет показываться пользователю.
- Переходим теперь к рисованию многоугольников.
Шаг 5. Рисование многоугольников, заполненных цветом контуров:
- Кликаем по кнопке рисования многоугольников.
- В отличии от линий, которыми можно так же очертить любой многоугольник, данные многоугольники являются контурами с залитой цветом серединой.
- Кликая мышкой по карте можно нарисовать любой заполненный многоугольник. Методика рисования, редактирования и установка свойств аналогична методике рисования линий.
- Переходим теперь к изменению размеров карты.
Шаг 6. Изменение размеров карты для сайта:
- Кликаем по кнопке изменения размеров.
- Перемещая квадратные маркеры по контуру карты, можно изменить размер до необходимого. Всё просто.
- Переходим к финалу создания карты.
Шаг 7. Получение кода карты для сайта (Яндекс):
Придаем карте окончательный вид, установив финальный масштаб карты и окончательную позицию (координаты).
На этом этапе создание карты для сайта (Яндекс) можно считать законченным
Нажимаем на большую желтую кнопку «Сохранить и получить код».
Даже после сохранения карты всегда можно вернуться к редактированию.
Обратите внимание на то, что карта может быть не только схемой, но и фотоснимком из космоса, гибридом или элементом «Народной карты».
Кроме того, вы вольны сделать карту интерактивной или простым изображением. Интерактивная карта интересней, функциональней, но может загружаться дольше простого изображения
Выбор за вами.
Вставить карту Яндекса на сайт можно, разместив html-код карты в нужном вам месте страницы.
Спасибо всем читателям, заинтересовавшимся нашей пошаговой инструкцией.
Создание карты для сайта от Яндекса — это нетрудоемкое, не требующее специальных знаний и навыков действие на фоне куда более сложных проблем сайтостроительства. Если при создании вашего сайта вы столкнулись с более серьёзными трудностями, обращайтесь к нам. Мы постараемся решить ваши проблемы!
Если вам понравилась наша инструкция, можете порекомендовать её своим друзьям и знакомым. «Социальные кнопки» находятся справа. Такова наша маленькая корысть .
← назад к блогам
Создание карты
Для этого мы будем пользоваться специальным конструктором карт Яндекса. Его могут использовать все, но придется пройти регистрацию и завести себе аккаунт Яндекса.
Как только вы залогинитесь, можно переходить к следующей инструкции. С помощью полей ввода адреса или курсора найдите нужное место и задайте масштаб. Делайте это с умом, потому как именно таким образом и будет выглядеть карта на вашем сайте.
Вы можете поставить метки, линии, многоугольник и пробки для того, чтобы дать посетителям дополнительную информацию. Например, о том, что где-то есть удобный проход или же наоборот, что пути нет. Но обо всем этом далее.
Все созданные вами объекты будут доступны в “Списке объектов”. Их при желании можно удалить или отредактировать.
Метки
Метками можно обозначить ближайшие станции метро или автобусные остановки. Еще меткой можно обозначить вход в здание (если оно большое) или другие офисы, если они есть.
Чтобы создать метку выберите ее в панели управления сверху и кликните по любому месту на карте. После этого выскочит окно, в котором вы сможете ввести подпись метки и краткое описание – оно будет выводиться при клике. Также вы можете выбрать цвет и тип метки. Рядом доступны и другие параметры кастомизации, например иконки или произвольное число.
Как только редактирование будет завершено, кликните на кнопку “Готово”. Можно создать сколько угодно меток. Но если их будет слишком много, пользователи могут запутаться.
Линии
С помощью линий вы можете нарисовать маршрут, отметить какие-то обходные пути или показать наиболее короткую дорогу от того же метро или остановки.
Создавать линии очень просто, выберите их в панели инструментов и кликните по нужному месту.
Линия создается по точкам, как только вы кликните на определенного место, нужно переместить курсор по направлению линии и кликнуть еще раз. Как только формирование линии будет закончено, нажмите на клавишу “Esc”. После этого всплывет окно с опциями.
Вы можете выбрать цвет, процент прозрачности и толщину линии. Также можно ввести описание, которое будет доступно при клике по объекту. Кликаем на “Готово”, как только редактирование будет закончено.
Многоугольники
С помощью многоугольников вы также можете рисовать произвольные отметки на карте. Обычно этот инструмент используют для обрисовки контура здания. Им же можно обозначить какую-то территорию или любую другую местность.
Выбираем инструмент, кликаем в нужном месте, потом кликаем еще раз, как и в случае с линиями, и вот уже на третий раз вы сможете сформировать треугольник – самый простой вид многоугольников.
То есть он формируется при помощи трех точек, ничего сложного. При желании вы можете сделать больше точек, изобразив другую фигуру.
После того, как фигура сформирована, нажимаем на клавишу “Esc”. Выскочит окно с параметрами.
Можно задать цвет контура и заливки, выбрать толщину
Обратите внимание на два поля “Прозрачность”, которые расположены параллельно контуру и заливке. Здесь вы можете задать процент прозрачности
Если выставить 100, то нужный элемент просто исчезнет. Например, вы хотите, чтобы был только контур – вводите значение 100 в поле напротив заливки и она исчезает. То же сработает и с самим контуром. Очень удобно.
Можно закрывать редактор с помощью кнопки “Готово”. Но не спешите, есть еще кое-что, о чем надо сказать.
Пробки и слои
Эти два инструмента также могут помочь при создании карты. С помощью кнопки “Пробки” вы можете включить отображение дорог, где есть пробки. Для больших городов это очень важный пункт.
Слои же отвечают за тип карты. Например, на моих скриншотах стоит стандартный рисованный вариант. Если он вам не нравится, то вы можете выбрать спутник (думаю, не надо объяснять, что это вид со спутника) и гибрид. Последний представляет собой смесь рисованного варианта и спутника (грубо говоря: спутник с отметками).
Добавляем Яндекс карту
Чтобы создать Яндекс карту, зайдите на конструктор карт Яндекса. Далее выполним следующие действия:
При заходе на страницу конструктора карты, появится окно, где нужно нажать на кнопку «Создать карту»

Указываем нужный нам адрес в поисковой строке и нажимаем на кнопку «Найти» чтобы перейти к нему

Отметим на карте нужные нам адреса. Можно поставить несколько меток, а также добавить линии. Для этого нажмите на нужную функцию в верхней панели управления, после чего нажмите на нужное место на карте, чтобы поставить там метку или же начать рисовать линию.

После добавления метки или линии, они добавляются в раздел «Список объектов» слева

Чтобы редактировать уже добавленные метки, нажмите на нужную метку в этом списке, который отображается слева (нажать именно в списке, а не на саму метку, которая расположена на карте).
Указываем название и описание нашей карты. После чего нажимаем на кнопку «Сохранить и продолжить»

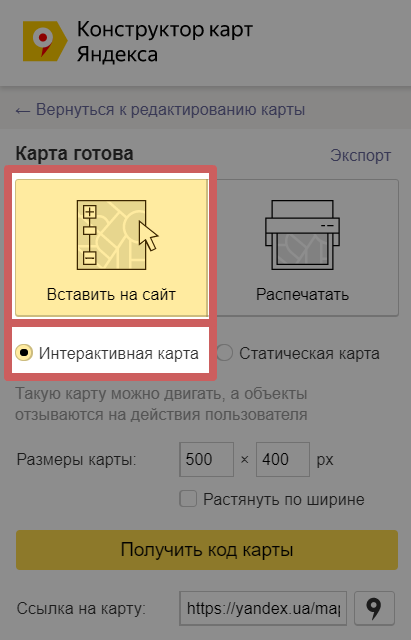
Выбираем вариант «Вставить на сайт» и «Интерактивная карта»

Интерактивную карту посетитель сможет приблизить/отдалить и двигать ее, чтобы сориентироваться в местности. Если выбрать вариант «Статическая карта» вместо интерактивной, то она будет отображаться на странице в формате картинки и с ней невозможно будет взаимодействовать.
Указываем размер карты (ширину и высоту), в котором хотим добавить ее на страницу. Если хотите, чтобы карта была по всей ширине экрана — включите функцию «Растянуть по ширине». На самой карте, справа, будет выделяться область, которая отобразится на сайте.

Также можно не указывать размер вручную, а потянуть за край области в нужную сторону, чтобы сделать ее меньше или больше

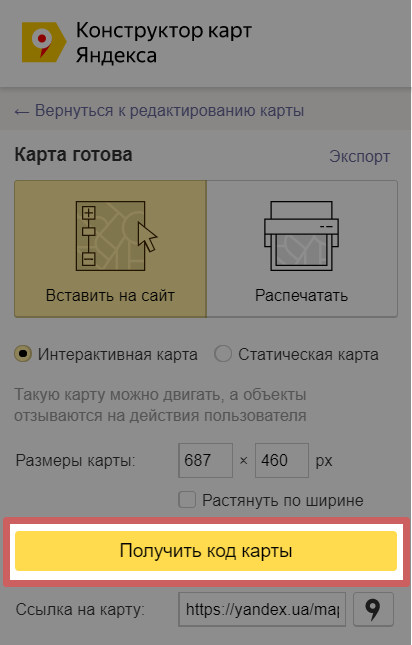
Нажимаем на кнопку «Получить код карты»

Выберите вариант подключения карты (через JavaScript или iframe) и скопируйте полученный код

Оба способа будут работать, но визуально карта будет немного отличаться, в зависимости от того, какой способ выберите.

При подключении через JavaScript мы видим в правом верхнем углу карты есть кнопки, чтобы изменить слои карты (отображение карты со спутника или в виде схемы) и открыть карту на весь экран.
Если подключить через iframe, то кнопок смены слоя и открытия карты на весь экран не будет.
Заходим в редактор и добавляем на страницу виджет «Вставка HTML кода».

Скопированный код карты добавляем в настройках этого виджета









