Тайтл — это что?
Содержание:
- Почему title важен
- Пример составления с семантическим ядром и структурой
- Что такое TITLE
- Стоп слова и стоп символы в Title
- Значение МЕТА-тега Title
- Optimize your title tags and SEO with WebFX
- Зачем нужен тег title?
- Как создать идеальный title
- Why are title tags important to SEO?
- Как проанализировать эффективность title
- Зачем нужен дескрипшн?
- Что такое тег «TITLE» и что он значит
- Что такое Тайтл?
- Не перестараться с ключами
- Как тестировать title
- Title в HTML-коде страницы
- How Long Should Your Title be?
- What is the role of a title tag?
- HTML Tags
Почему title важен
Этот тег важен по двум основным причинам.
- Как элемент ранжирования. Как один из 200 факторов ранжирования, title влияет на то, будет ли страница показана в топе поисковой выдаче по нужному ключевому слову или нет. Вклад тайтла зависит от того, включает он в себя ключевое слово или нет. Лучше если включает и лучше, если это слово будет вначале.
- Как элемент конверсии. Здесь вклад тайтла можно оценить по среднему CTR (коэффициет кликабельности) вашей страницы. Эту метрику мы получим, если выведим среднее CTR из всех источников: органический поиск, социальные сети, табы браузера, мессенджеры и т.д. Перемещаясь по сети, пользователи принимает массу решений. Каждый раз перед посещением страницы, он отвечает себе на вопросы: “это то что мне нужно сейчас?” и “почему именно эта страница, а не другая?”. И если ваш title скучный, не информативный, слишком длинный или слишком короткий, то и переходов будет соответственно меньше.
Пример составления с семантическим ядром и структурой
Второй вариант составления title, более привычный многим. Сначала составляется семантическое ядро сайта целиком и кластеризируем его по группам. Каждая группа ключей — одна статья.
На основе этих ключей составляется структура статьи. Наиболее частотный ключ, в нашем случае «Как правильно написать title», входит в заголовок h1 и в сам тег title.
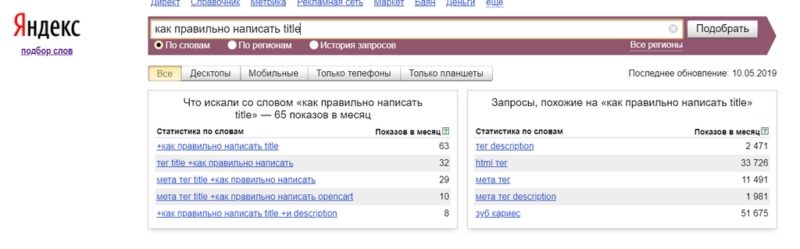
Например, обратимся в Яндекс.Вордстат для сбора статистики по нашему ключу:

Видно, что для полноценной структуры статьи ключей мало, поэтому опять анализируем конкурентов и расширяем семантику, включая в контент необходимые разделы.
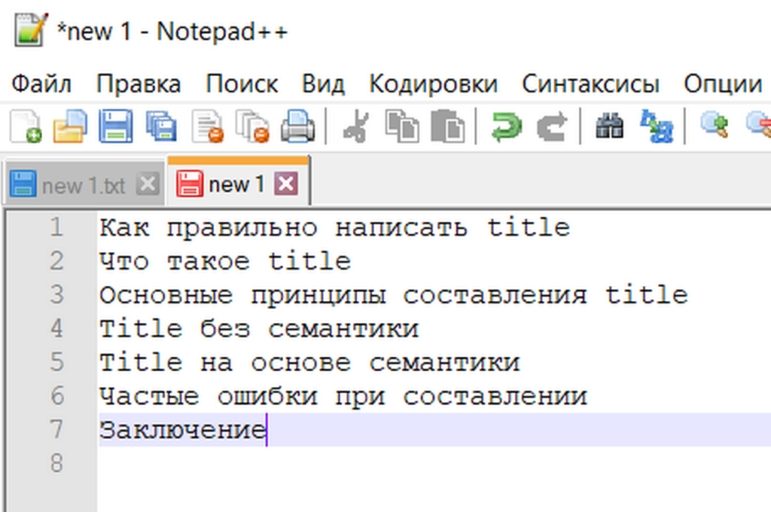
Например, у нас получилась следующая структура статьи:

Можно составить следующий title: «Title: что это, как правильно написать, примеры составления».
Что такое TITLE
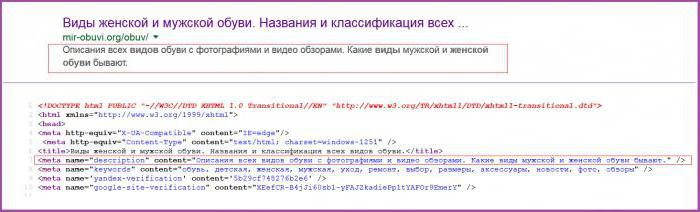
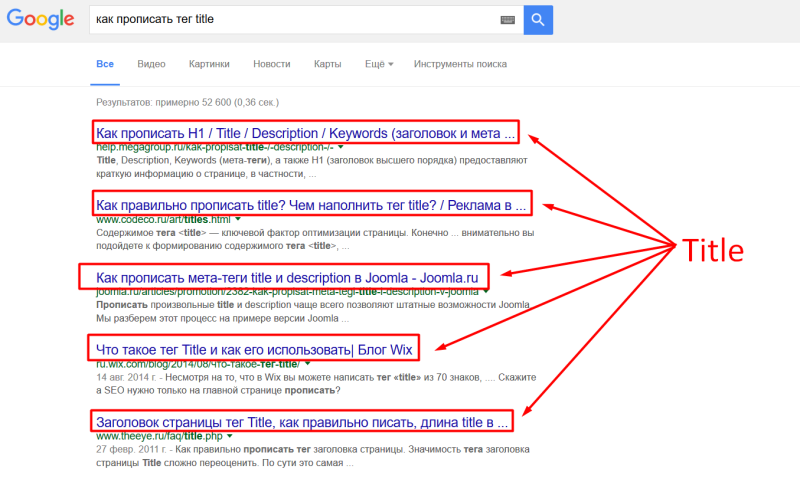
Итак, что такое тег TITLE. Это тег с метаинформацией о заголовке страницы, который будет отображен в браузере. Например, в названии вкладки. Более того, данный тег определяет внешний вид строки в выдаче поисковика. Это именно те строки, которые мы видим в списке результатов поиска — все это TITLE найденных сайтов.
Как следует из вышесказанного, данный тег имеет большую важность и соответственно собственные правила оформления. Так как мы разбираем не HTML верстку, а правила написания содержания этого тега, то не будем рассматривать технические стороны кода, а сразу перейдем к нашему вопросу
Как правильно пишется TITLE для сайта
В данный тег, как правило, вписывают название статьи и какую-то дополнительную информацию, а также уникальный идентификатор сайта (например, название компании).
С тем, что такое TITLE сайта мы разобрались, рассмотрим подробнее как, влияет этот метатег на внешний вид строки в поисковой выдаче.
Подытожим правила написания TITLE:
- Заголовок должен быть уникальным;
- Заголовок должен точно отражать суть страницы;
- В заголовке, должно быть, около 70 символов;
- Заголовок страницы и название статьи на ней — это не одно и то же.
На различных биржах копирайтинга или при индивидуальных заданиях, заказчик иногда требует вписать метатеги, в том числе и TITLE. Теперь узнав, что такое meta TITLE вы сможете корректно это сделать.
Пример TITLE
Пример содержимого метатега Тайтл для страницы услуги ЧОП г. Тольятти:
В некоторых случаях в метатеге TITLE могут располагаться ключевые слова, но с этим нужно быть очень аккуратным и не перенасыщать его запросами.
Стоп слова и стоп символы в Title
Что касается стоп-символов, можно предположить, что среди них могут оказаться такие символы: В нашем случае под стоп-символами необходимо подразумевать те знаки препинания, которые разбивают пассажи.
Что такое пассаж? Пассаж – это последовательность слов на странице. Пассажи отделяются друг от друга знаками препинания или html-тегами. Мы, люди, воспринимаем текст как последовательность слов в предложениях. А поисковик воспринимает текст, как последовательность слов в пассажах. По идее, эти восприятия должны совпадать, но часто это не так.
Давайте узнаем, какие символы или знаки препинания разбивают пассажи. Из перечисленного списка символов, пассажи разделяют только точка, восклицательный и вопросительный знаки . При этом после знака препинания должно идти новое предложение (пассаж) обязательно с большой буквы и только после пробела. «Вася пошел гулять. На улицу» — два пассажа. «Куда Вася пошел гулять? На улицу» — два пассажа. «Вася гуляет!На улице» — один пассаж, т.к. нет пробела между восклицательным знаком и следующим словом.
Таким образом, приходим к выводу, что точка и знаки вопроса и восклицания являются стоп-символами, и в Title их использовать не следует. Что касается других спецсимволов, то пассажи они не «бьют», но я бы все равно их не использовал. Всегда хватает запятых и тире, чтобы составить хороший заголовок, намного реже используются двоеточие и скобки. Кстати, если необходимо можете использовать кавычки-ёлочки, они так же ничего не нарушат в нашей конструкции.
Про html-теги в рамках разговора о Title можно было бы и не упоминать, так как в заголовках они не должны встречаться, но, предсказуемо, «бьющими» являются: перенос строки , абзац , блок . Это просто к сведению.
Поговорим о стоп-словах. Давайте в этом вопросе обратимся сразу к Яндексу. Вот :
Перечислять стоп-слова нет никакого смысла, но если вам сильно надо, то, например, спросите у Википедии, что такое предлог. Яндекс говорит, что стоп-слова по умолчанию не ищутся, тем не менее, выдача по запросу, содержащему предлог, и выдача по тому же запросу, но без предлога, разная.
Это все формальности, на самом же деле об этом даже задумываться не стоит. Кто сказал, что стоп-слова в заголовках что-то портят? Это миф! Ну нельзя просто так из запроса выкинуть предлог или частицу, если она там должна быть, точно как и добавить какое-то совершенно «левое» местоимение в запрос тоже нельзя. Просто забудьте о существовании стоп-слов при составлении Title.
Значение МЕТА-тега Title
Можно много нахваливать этот тег и говорить, насколько необходима его оптимизация, но в первую очередь нужно дать понимание, почему он важен.
Title в результатах поиска. Пожалуй, самая очевидная и наиболее важная задача правильно составленного Title заключается в том, что именно его будет видеть пользователь, задавая поисковику вопрос. Для составления заголовка необходимо правильно подобрать ключевой запрос для контекстной рекламы Директ, это позволит привлечь на сайт теплых клиентов, заинтересованных в решении определённой проблемы или задачи. Title должен дать понять человеку, решение, которое он ищет находиться именно у вас.

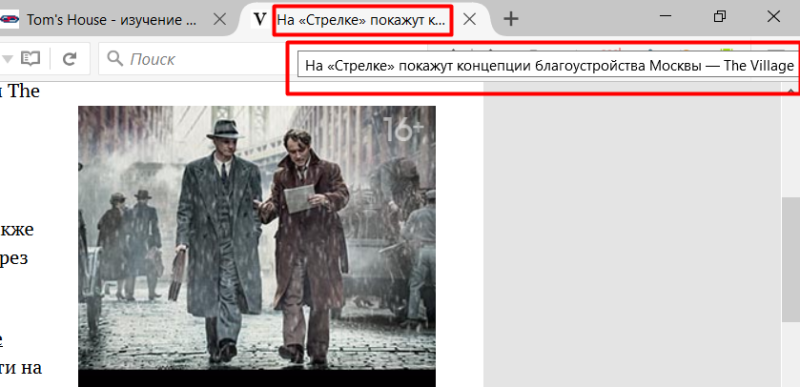
Тайтл информирует людей о содержании страницы. Поиск информации в интернете редко ограничивается посещением одного сайта, люди зачастую открывают несколько вкладок, и надпись на этой самой вкладке будет надписью Title. Это позволяет посетителю понять, что находиться на этой странице или сайте в целом. Если заголовок составлен неправильно или текст вообще отсутствует, пользователь вероятнее всего закроет вкладку, даже не заглянув внутрь.

Title и добавление сайта в избранное. Все популярные браузеры уже давно имеют такую функцию как возможность сохранить сайт в избранное, что прекрасно влияет на контент-маркетинг и продвижение с его помощью. Люди находят полезные страницы, делятся ими с друзьями и сохраняют, чтобы не потерять. За название вкладки в сохранённом виде отвечает опять же Title.

Оптимизация тега Title
Главное что нужно учитывать при составлении заголовка для страницы сайта, он не должен превышать 60-100 символов. Это необходимо для того, чтобы заголовок хорошо выглядел в поисковой выдаче
Представьте, что вы составили красивый и броский заголовок, он должен привлекать внимание, а поисковик просто обрезал его, сделав нелепым и не информативным. Сделайте заголовок коротким, вложите в него исключительно суть, и пусть содержание страницы сделает всё остальное.
Информативность и полезность заголовка сайта, подразумевает ещё тот факт, что в нём следует избегать различных символов, таких как (!?=/+|_»:;). Попытка «украсить» ими заголовок даст обратный эффект и понизит его в выдаче. Так же краткость заголовка учитывает то, что в нём нужно обойтись без вводных фраз и приветствий, только суть, только полезная информация.
Хорошим тоном при составлении заголовков для сайта будет наличия у них общего характерного стиля и построения фраз. Люди, занимающиеся SEO продвижением сайта в поисковиках, используют высокочастотные ключевые запросы ближе к началу заголовка, а низкочастотные, наоборот, в конце названия страницы. Это в значительной мере повышает сайт в выдаче поисковиков, главное, что нужно учитывать – целевой запрос обязан соответствовать содержанию страницы.
Итог
Тег Title можно назвать своего рода визиткой сайта, он должен быть кратким, информативным и говорить о том, что решение проблемы пользователя находиться именно здесь. Title имеет огромное значение для любого вида продвижения от SEO до контент-маркетинга, за счёт того, что люди видят его в поисковой выдаче, и при сохранении сайта в избранное. Title не нужно пытаться украшать лишними символами такими как (!?=/+|_»:;), и самое главное, он должен полностью соответствовать содержанию страницы.
Optimizing your title tags is a positive step in creating an SEO-friendly page that ranks at the top of search results. A brief explanation about your page can grab users’ attention and generate exposure for your products, resources, and services.
When you optimize your site, services from a leading SEO agency are indispensable.
WebFX is a top SEO company with 20+ years of experience designing and implementing successful SEO strategies. From keyword research to content creation, we formulate an effective campaign to bring in revenue and qualified traffic.
Our team of 300+ brings expertise to your campaign, and we’ll create a customized strategy for your unique business and needs. Contact us online or call us at 888-601-5359 today to speak to an expert.
Зачем нужен тег title?
Заголовок web-страницы, или ее название – это как лицо сайта, его входные двери. По сути, этот элемент первым встречает интернет-пользователя. Его содержание должно быть максимально простым и, в то же время, информативным, чтобы заинтересовать человека и «заставить» его нажать на ссылку и перейти на страницу, а не пролистать дальше.
Правильное написание заголовка документа важно не только для привлечения трафика, но и для поисковых машин, которые по названию страницы анализируют сайт и определяют ее релевантность конкретным запросам пользователей в поисковых системах. Тег title в качестве названия страницы важен для:
Как создать идеальный title
2. Длина
Оптимальная длина тайтла от 60 – 120 символов, но пользователь не увидит больше 60 символов на странице поисковой выдачи, поэтому лучше создавать заголовки, которые не превышают этот лимит.

3. Релевантность
Title должен отражать содержание страницы, и демонстрировать, как страница поможет удовлетворить запрос пользователя. Иначе, поисковые системы могут сформировать свой тайтл. Подробнее об этом будет ниже.
4. Использование ключевого слова
Здесь два правила. Лучше когда тайтл включает ключевое слово. Лучше когда ключевое слово стоит в самом начале. Кстати, этот пункт может помочь вам провести анализ топа по запросу. Посмотрите конкурентов в выдаче по вашему ключу. Если большинство тайтлов начинается с одной и той же фразы, вероятно что она самая высокочастотная или ценная с точки зрения продаж.
6. Нет дубликатов на сайте
Если можете, лучше создавать уникальный тайтл для каждой страницы. Самый простой способ проверить уникальность своих заголовков – введите текст вашего тайтла в Google и оцените сколько страниц вашего сайта имеют похожий тайтл. Для более детального иcследования, используйте наш краулер.
Найдите дублирующиеся title на сайте
Запустите аудит сайта и получите полный список страниц с дублирующимися тегами title
7. Привлекательность
Meta title выводится в виде заголовка на странице поисковой выдачи. Кликнут ли на вашу страницу зависит от нескольких факторов:
- насколько точно ваш заголовок обещает удовлетворить запрос пользователя;
- выделяется ли ваш заголовок и весь сниппет среди конкурентов;
- на каком месте в выдаче находится ваша страница
- насколько известен ваш сайт и бренд.
For on-page SEO, title tags are a considerable factor. So, what is a title tag used for in SEO?
Google’s algorithm recognizes the title as a major sign of the page’s purpose and relevance. In the structure of the page, the title is the highest level of the hierarchy, meaning it carries more weight for communicating the main idea of your content than subheadings.
Primarily, the title carries the desired keywords for rankings, and if the <title> tag isn’t tailored for queries, it’s a lost opportunity to reel in traffic and drive conversions. To climb higher in search results, your HTML title tag has to remain clear for search engine algorithms and enhance the user experience.
With the level of optimization for the title, the click-through rate (CTR) differs. Since you’re trying to attract real people to your page, you want to represent your page well and set it up as a useful resource.
The correlation between a good SEO title tag and the CTR comes down to producing a line of text that shows your brand’s distinct benefits in an inviting way. Dressing up your title tag with catchy phrases or effective call-to-actions (CTAs) can amplify your CTR and offer a surge of qualified traffic.
Как проанализировать эффективность title
Эффективность конкретного заголовка нельзя отследить напрямую через какой-либо инструмент. Когда вы наблюдаете за динамикой посещений через счётчики или оцениваете эффективность каналов коммуникации через сквозную аналитику, то наблюдаете результат работы всех элементов кампании продвижения в комплексе.
В этом случае, как и в аналогичных, в которых речь идёт об оценке эффективности отдельного компонента, применяется A/B тестирование.
Создайте группу объявлений, если это рекламная кампания, или несколько страниц, если речь идёт об обычном SEO, с разными тайтлами, которые вы считаете конкурентоспособными.
Через 2-3 недели измерений можно будет говорить о разнице в эффективности отдельных title.
Сквозная аналитика
от 990 рублей в месяц
- Автоматически собирайте данные с рекламных площадок, сервисов и CRM в удобные отчеты
- Анализируйте воронку продаж от показов до ROI
- Настройте интеграции c CRM и другими сервисами: более 50 готовых решений
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Кастомизируйте таблицы, добавляйте свои метрики. Стройте отчеты моментально за любые периоды
Узнать подробнее
Зачем нужен дескрипшн?
В результатах поиска отображаются сниппеты – краткие блоки с информацией о странице.
Откуда берется описание? Возможны два варианта:

- Поисковая машина выбирает отдельный фрагмент контента, который считает наиболее релевантным.
- Оптимизатор прописывает его в специальном теге.

Текст, находящийся внутри тега, не участвует в ранжировании. Иными словами, мы пишем описание только для людей. Помните, что пользователь увидит сниппет до того, как зайдет на сайт. Если тайтл – это своего рода визитная карточка проекта, то небольшое описание поможет пользователю определиться, заходить сюда или нет.
Как повысить кликабельность дескрипшена?
Краткий. Ориентируйтесь на 150 символов. Слишком длинный дескрипшн машина оборвет. Да и люди обычно плохо воспринимают такие описания.
Привлекательный и интригующий. Забудьте о конструкциях «Из этой статьи вы узнаете…», «Данная статья расскажет вам о…». Пишите так, чтобы «зацепить» человека. Оставьте канцеляризмы и сложные обороты – используйте только живой язык.
Информативный. Не переусердствуйте с интригующей формулировкой. Загадочные и размытые описания приведут к тому, что пользователь просто не поймет, о чем идет речь в статье. Он ищет решение проблемы – и хочет получить прямой ответ на свой вопрос.
Грамотный. И снова правила русского языка: запятые, прописные буквы, правописание. Потенциальный посетитель должен понять, что над сайтом работают серьезные люди.
Уникальный. Да, велик соблазн написать одинаковое описание для всех страниц одного сайта. Однако дескрипшн должны быть разными. Можете писать их шаблонно, но не копируйте без изменений. Уникальность в пределах Сети – само собой разумеющаяся вещь.
Описываем страницу, а не сайт. В результатах поиска человек видит отдельные страницы, содержание которых отвечает на его запрос. Только если контент ему понравился, он, скорее всего, захочет ознакомиться с остальными разделами сайта
Поэтому ваша задача – привлечь его внимание к отдельным страницам. К примеру, пользователь хочет прибрести плюшевого мишку
Не нужно рассказывать ему, что у вас отличный сайт, на котором он найдет всевозможные мягкие игрушки. Лучше укажите, что на данной странице представлен каталог плюшевых мишек разных цветов и размеров. Мы даем конкретную информацию, а не общую.
Ключевые слова. Используйте основные ключи, под которые вы оптимизировали статью. Можете комбинировать их в одном предложении или расставить в разных частях текста. Но делайте это без ущерба для читабельности и грамотности. Если дескрипшн не участвует в ранжировании, какова цель ключевых слов? Если они совпадают с запросом пользователя, то подсвечиваются полужирным, привлекая его внимание. А это, в свою очередь, увеличивает кликабельность. Используйте прямое вхождение ключей.
Что такое тег «TITLE» и что он значит
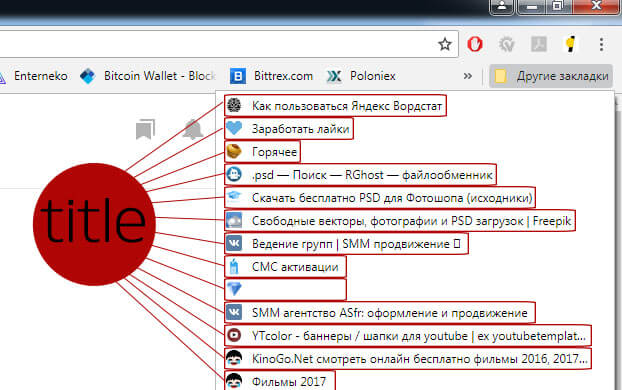
TITLE — это тег, отвечающий за название/заголовок страницы сайта, которые отображается в браузере. Чтобы узнать <title> любой страницы, откройте её в новой вкладке и наведите указатель мыши на саму вкладку. Выглядит это примерно так:

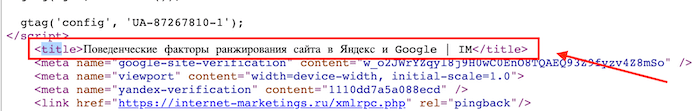
В коде. Найти тег <title> можно в HTML-коде страницы. Для этого кликните правой кнопкой мыши на странице в браузере и выберите «Посмотреть код страницы». Откроется новая вкладка с кодом, <title> находится между тегами <head></head> в самом начале.

В поиске. Кроме того, тайтл страницы, отображается в сниппете при показе сайта в результатах поисковой выдачи:

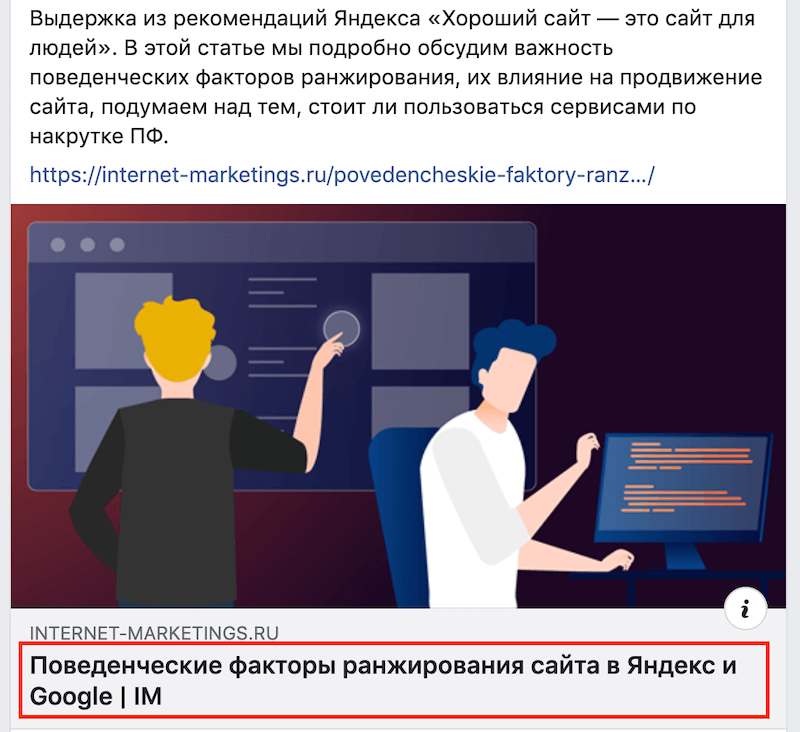
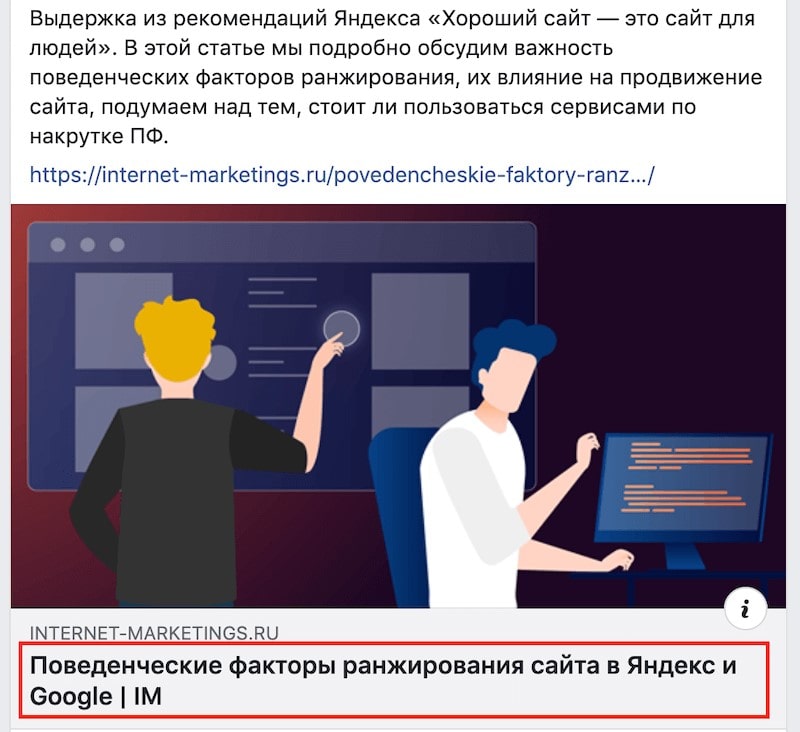
В соцсетях. При публикации ссылки в Фейсбуке или ВК, вы также видите заголовок страницы сайта в превью.

С точки зрения SEO-продвижения, TITLE это первое, на что обращает поисковый работ при обходе страниц сайта при индексации. Также, тайтл учитывается и при ранжировании.
Если у страницы не прописан <title>, то ничего не выводится, либо подгружается содержание тега <h1>.
Статья в тему: Делать H1 и TITLE разными или одинаковыми?
Что такое Тайтл?
Тег Title — это мета-тег, содержащий заголовок страницы. Он представляет собой часть документа html и входит в конструкцию блока <head>. По сути, это альтернативный заголовок страницы, который виден только в открытой вкладке браузера. Больше нигде на странице тайтл не отображается.
Если визуально, то Тайтл это вот что:

Часто поисковики используют именно его, а не H1, выдавая ссылку на сайт при поисковой выдаче. От привлекательности заголовков title для пользователя зависит и посещаемость ресурса. В совокупности с description тег позволит поисковикам лучше представлять документ в выдаче, что хорошо влияет на ранжирование страницы.

Не перестараться с ключами
В погоне за ранжированием и индексацией создатели сайтов нередко злоупотребляют переоптимизацией — чрезмерным количеством ключевых запросов в текстах на сайте. Этой проблеме подвержены и заголовки. Нередко в Title пытаются втиснуть четыре–пять ключей, жертвуя при этом читабельностью, длиной метатега и здравым смыслом. Долгое время поисковые системы не умели бороться с любителями «всего и побольше», но разработчики в Яндексе научили поисковик отделять такие запросы. И красноречиво назвали это «Баден-Баден».
Если раньше допустимым и даже рекомендуемым было употребление в заголовке двух одинаковых ключей — в прямом и непрямом вхождении, то теперь за такое можно нажить проблем. Популярным становится метод выталкивания конкурентов с топовых позиций при помощи «ябедничества» в техподдержку Яндекса. Если кто-то заметит, что на значительной части страниц ключи в Title прописаны по два раза, это станет поводом для бана.
Пример для наглядности. Нужно продвинуть сайт, рекламирующий курсы вождения в Москве. До того, как славный немецкий город стал инструментом команды Яндекса, Title Автошкола в Москве. Цена, курсы и уроки в автошколе был приемлем. Однако теперь он попадает в зону риска из-за повторяющейся «автошколы», и даже разные склонения не спасают ситуацию. Лишнее нужно убирать, чтобы не доводить конкурентов до греха.

Как тестировать title
Не стоит публиковать контент и пускать его продвижение на самотек. Обязательно нужно контролировать позиции страницы в выдаче после индексации.
Поэтому, тестировать Title (изменять после индексации) можно и даже нужно. Конечно, если вы получили желаемый результат и занимаете первые позиции в поисковой выдаче, то такого желания у вас не возникнет.
Способы тестирования:
- Запустить контекстную рекламу и посмотреть какой заголовок имеет большей CTR, значит и на выдаче он будет иметь лучшую кликабельность.
- Провести A/B тест, например с помощью бесплатного Google Optimize
Изменяя неудачно составленный title, пытайтесь улучшить его, а не просто отредактировать.
Так же анализируйте конкурентов, при необходимости расширяйте структуру своей статьи и добавляйте в title релевантные словоформы и отслеживайте изменения позиций, как правило первые подвижки видны в течении двух недель.
На заметку. Не стоит полагать, что результат в виде изменения позиций будет моментальным. Главное, что он будет, если делать все правильно.
Title в HTML-коде страницы

Title — HTML-элемент, который прописывают в блоке <head> HTML-кода страницы сайта. Его можно увидеть при одновременном нажатии клавиш Ctrl + U или выборе опции «Просмотр кода страницы» в контекстном меню правой кнопки мыши. Тег Title создается отдельно для каждой страницы.
Пользователю не нужно прописывать тайтл в HTML-коде страницы с нуля, так как в большинстве конструкторов и систем управления контентом сайта (CMS), теги добавляются автоматически. Достаточно поставить сайт на движок WordPress и подключить многофункциональный плагин для публикаций (Frontend Publishing Pro, Yoast Seo, WP User Frontend и др.). Тайтл задает заголовок документа в поисковой выдаче, вкладках браузеров (полностью открывается при наведении мыши), постах в соцсетях.


How Long Should Your Title be?
There are technically no character limits to your title tag, but search engines can only display 60 characters so much of your title before cutting it off.
If your SEO title tags are too long, Google may cut the end of the title off with an ellipsis (…), which could potentially prevent site visitors from seeing important information about the page.

According to Moz’s research, Google usually displays the first 50-60 characters (including spaces) of a title tag, but the more accurate limit would be 600px. This is because some characters (like M, W, etc.) take up more space than others.
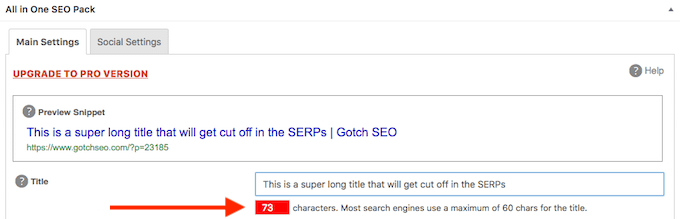
Staying under 60 characters is a good rule of thumb, but you can also use many title tag preview SEO tools like this one just to be sure.
If you’re on WordPress, Yoast and All-in-One SEO pack will do the job.

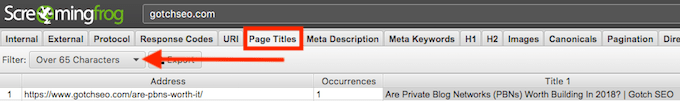
If you want to find title tags that are too long at scale, then I recommend using Screaming Frog.
Open up Screaming Frog, enter your target domain, click on the “Page Titles” tab, and select “Over 65 Characters” from the filter:

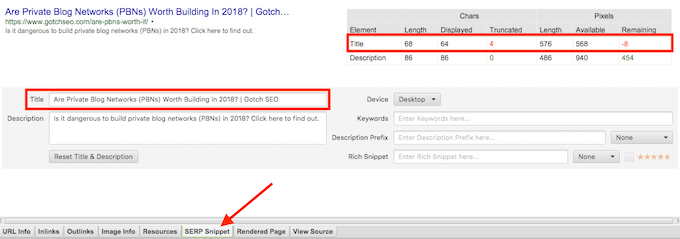
You can click on each individual URL and preview what the title tag looks in the SERPs. Just click “SERP Snippet” at the bottom:

Can Your Title Tag and H1 be the Same?
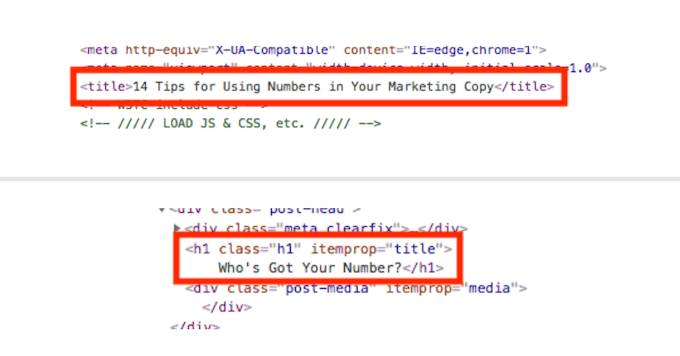
The short answer is, yes. You should try to keep your H1 tag consistent with your title tag, but that doesn’t mean it has to be an exact match. For example, this page has a different title tag and H1 tag:

One method you can use is to vary your H1 from your title tag to rank for more long-tail keyword variations. I prefer keeping my H1 nearly identical to the title, but it’s elements to test for sure.
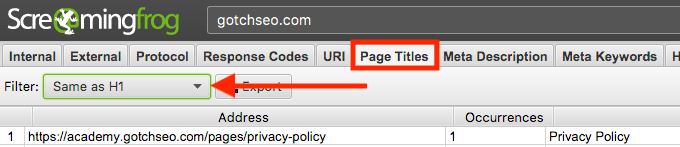
You can use Screaming Frog to find all titles that are the same as your H1 tags.
Open up Screaming Frog, enter your target domain, click on the “Page Titles” tab, and select “Same as H1” from the filter:

With some of those important title tag questions out of way, let me show you:
What is the role of a title tag?
Your title tag, or meta title tag, serves as a headline to summarize your page’s content. If your title is eye-catching and informative, it stands out from similar titles across the SERP.
In this example, “25 Backyard Decorating Ideas – Good Housekeeping” is the title, and it helps you know what to expect once you click the result.
What is a title tag used for after searchers leave the SERPS? Because title tags appear at the top of browser tabs, they continue to show what your page is about throughout a user’s session.
Whether they have multiple tabs up or they’re rummaging through their search history, it’s handy to see the titles so they can find their way back to your site.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>








