Как создать свой сайт самостоятельно и бесплатно
Содержание:
- Запускаем
- Поэтапное создание сайтов бесплатно самостоятельно!
- Doctype, теги meta и CSS
- МЕНЮ
- Из чего состоит сайт
- Как создать свой сайт в Интернете, чтобы потом заработать на нём от 200$
- Что такое сайт и как в этом поможет шаблон сайта
- Семантические элементы
- Основные тренды продаж в интернете на ближайший год.
- Шаг 3 – работаем со стилями CSS
- Шаг 1: Выбор платформы
- ИЗОБРАЖЕНИЯ
- Специальный блокнот для веб-разработчика
- С чего нужно начинать работу над созданием сайтов
- ШАГ #1: Выбор платформы
Запускаем
Запустить сайт — это разместить его в интернете на вашем хостинге и домене. Или нажать в конструкторе кнопку «Опубликовать».
На этапе запуска не забудьте позаботиться о статистике. Подключите и настройте Яндекс.Метрику и Google Analytics, чтобы анализировать поведение посетителей сайта.
А теперь самое интересное — это еще не конец, а только начало пути. Пока у вас есть сайт, его надо постоянно улучшать: делать более удобным, красивым и понятным для пользователей. Кроме того, надо регулярно обновлять контент (постить новые кейсы или статьи в блог, размещать новые товары). Поэтому разберитесь, как работать с сайтом в конструкторе или CMS и кто будет этим заниматься на постоянной основе.
Поэтапное создание сайтов бесплатно самостоятельно!
Для создания собственного сайта или отдельной веб-страницы, вам будет нужно выполнить всего лишь три шага:
Вот все не хитрые три действия, которые мы с вами прямо сейчас выполним и получим на уникальный веб-сайт, который будет работать и приносить нам не только радость, но и прибыль!
Скачайте заготовленные мной для Вас исходные файлы сайта здесь. А теперь разархивируйте скачанный файл. В нем будет три файла: файл – index.html, папка – images и папка – css.
Первый шаг: Создание сайтов бесплатно самостоятельно – Создание шаблона сайта:
Эти действия мы с вами будем выполнять в самом удобном и популярном графическом редакторе – Photoshop CS6. Если у Вас его еще нет, то найти и скачать рабочую версию на русском языке Вы сможете вот здесь: СКАЧАТЬ Photoshop CS6
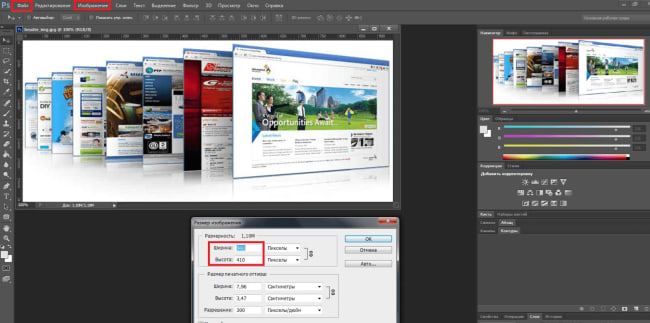
Теперь открываем свой Photoshop CS6 и создаем новые картинки для вашего нового сайта. В папке – images лежат три картинки: 1 – header_img, 2 – content_img и 3 – logo. Теперь по очереди замените каждую картинку своей, но учитывая при этом их размер и расширение. Вот пример на скриншоте, как изменить картинку:
 как изменить картинку
как изменить картинку
Все просто! Поместите в свой Photoshop CS6 картинку и посмотрите ее параметры, нажав на вкладки “Изображение” и затем “Размер изображения“. Затем создайте новый документ с аналогичными размерами и поместите туда свою картинку. Теперь сохраните ее с расширением JPG и аналогичным этой картинке названием. Проделайте такие же действия со всеми картинками из папки images.
Теперь замените картинке в скачанной папке images на созданные вами картинки. Первый шаг – создание сайтов бесплатно самостоятельно Вы прошли!
Второй шаг: Создание сайтов бесплатно самостоятельно – Так называемая верстка:
Откройте скачанный файл – index.html в текстовом редакторе Notepad++ и замените текст на свой. Также не забудьте изменить ссылки на свои и поменяйте путь к файлу со стилями на свой. Также Вы можете в папке CSS в файле style.css изменить цвета фона, текста и т.д. На этом наша верстка закончена.
Третий шаг: – Закачиваем сайт на хостинг.
Полученные файла вам нужно заархивировать в формат zip и отправить на ваш хостинг в заготовленную заранее папку. Теперь разархивируйте его и удалите архив. Все, теперь ваш новый сайт будет доступен по назначенному вами адресу!
Вот на этом все на сегодня! Пишите свои комментарии! Если что-то не получилось или возникли какие-либо другие трудности, то я постараюсь вам обязательно помочь!
Кстати, Вы можете вот на этой странице глянуть, как создать одностраничник новичку с помощью специальной программы. Здесь все подробно описано и прилагается программа для скачивания!
Жду ваших сообщений!
Doctype, теги meta и CSS
Doctype должен определять страницу как документ HTML5:
<!DOCTYPE html>
Тег meta должен определять набор символов как UTF-8:
<meta charset=»UTF-8″>
Тег meta видового экрана должен заставить веб-сайт работать на всех устройствах и разрешениях экрана:
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
W3.CSS должен позаботиться обо всех наших потребностях в стилизации и всех различиях между устройствами и браузерами:
<link rel=»stylesheet» href=»https://schoolsw3.com/w3css/3/w3.css»>
Чтобы узнать больше о стилизации с помощью W3.CSS, пожалуйста, посетите наш W3.CSS Учебник.
Наша первая пустая веб-страница будет выглядеть примерно так:
<!DOCTYPE html><html><meta charset=»UTF-8″><meta name=»viewport» content=»width=device-width, initial-scale=1″><link rel=»stylesheet» href=»https://schoolsw3.com/w3css/3/w3.css»><body><!— Контент будет здесь —></body></html>
Примечание: Если вы хотите создать сайт с нуля, без помощи CSS фреймворка, ознакомьтесь с нашим Как сделать сайт Учебник.
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Из чего состоит сайт
Абсолютно любой сайт, каким бы простым или сложным он ни был, можно разделить на две половины: техническую и пользовательскую.
Техническая часть
Эту часть также называют back-end, то есть то, что обеспечивает работу сайта, но не видно пользователю. Серверная часть состоит из файлов, написанных на различных языках программирования. Их общая функция – работа с пользовательскими данными. Также с их помощью могут генерироваться динамические страницы сайта.
Суть «невидимой» технической части заключается в обеспечении работы сайта. Обычный пользователь этого не видит и может наблюдать только результаты работы бэк-энда.
Что нужно знать для создания технической части? Прежде всего, необходимо уметь программировать на самом популярном среди веб-разработчиков языке программирования – PHP. Среди других языков можно выделить Python, Ruby или даже C.
Front-end
Вторую половину сайта, фронт-энд, также называют клиентской частью. К ней можно отнести абсолютно все элементы, которые мы видим на экране при открытии сайта, то есть то, с чем непосредственно взаимодействует пользователь. Соответственно, сюда же относятся и технологии, без которых не обходится создание сайта: HTML, CSS и JavaScript (JS). Рассмотрим их подробнее.
HTML
Несмотря на то, что интернет полнится вопросами: «Как создать сайт на HTML?» — не стоит думать, что он является полноценным языком программирования. Вовсе нет. Его главные функции – задание расположения всех элементов страницы, указание их типа (заголовок, абзац, список) и расстановка ссылок для связи страниц сайта.
CSS
Изменить стиль и размер элементов и вообще сделать их «красивыми» призваны стили CSS. В них указываются параметры каждого элемента, содержащегося на странице. Пользователь сайта видит текст, заголовки и прочие элементы страницы именно такими, какими они прописаны в таблице CSS.
JavaScript
Для создания относительно простого фронт-энда знания HTML и CSS достаточно, но если взглянуть на современные сайты, можно заметить множество движущихся элементов: плавно выпадающие меню, сменяющие друг друга изображения в фотогалерее и другое. За их наличие и «поведение» отвечает полноценный язык программирования – JavaScript.
Это лишь самые основные технологии, применяющиеся в веб-разработке. На самом деле их достаточно много, и они очень разнообразны, что создает дополнительные проблемы для разработчиков клиентской части. Им необходимо тщательно тестировать ее и учитывать множество мелочей, чтобы сайт не «поехал» и выглядел так, как было задумано в любом браузере на любом устройстве.
Если вы начали читать эту статью в надежде освоить создание сайта на HTML, сожалеем – это попросту невозможно. Но мы можем предложить вам отличную альтернативу, которая позволит создать полноценный сайт с современным дизайном, при этом, не требуя от вас знаний всех вышеперечисленных технологий.
Как создать свой сайт в Интернете, чтобы потом заработать на нём от 200$
Ниже рассмотрим, как создать свой сайт, на примере популярной CMS WordPress. В принципе, в других сервисах последовательность действий будет похожей.
Пошаговая инструкция, как создать сайт с нуля самостоятельно
Определив, какой сайт лучше создать для заработка, переходите к технической части. Создать сайт на WordPress в принципе несложно, на Ютубе есть много видео об этом, вот одно из них. Обязательно посмотрите, если планируете этим заняться.
А описанная нами пошаговая инструкция облегчит вам задачу. О других вариантах создания сайтов я писал здесь, в отдельной статье.
Шаг 1. Выберите хостинг и домен
Если сайт вы собираетесь создать сайт для заработка денег, сразу переходите на платный хостинг. Многие разработчики рекомендуют американский Bluehost, так как его сервера хорошо оптимизированы под требования WordPress. На старте вам хватит бюджетного тарифа (2,95$ в месяц).
Домен 2-го уровня идёт в подарок на 1 год. При желании вы также можете создать и зарегистрировать свой домен на портале reg.ru и привязать к хостингу. Стоимость – от 200 руб. в год.
Шаг 2. Установите WordPress
Если в вашем тарифном плане не предусмотрена предустановленная CMS, скачайте дистрибутив с официального сайта. Далее выполните следующие действия:
- Распакуйте архив.
- Перейдите в панель управления хостингом в раздел баз данных. Создайте новую базу данных. Сохраните логин и пароль.
- Вернитесь к распакованным файлам. Переименуйте «wp-config-sample.php.» в «wp-config.php». Откройте файл в текстовом редакторе.
- Найдите раздел «Параметры MySQL». Внесите туда учётные данные базы данных, которую вы только что создали в панели хостинга.
- Откройте FTP-клиент (например, программу FileZilla). Вверху заполните учётные данные и нажмите «Быстрое соединение».
- Перетащите файлы WordPress (но не саму папку) в корневой каталог веб-сервера.
- Откройте ссылку на сайт в браузере. Заполните информацию для подключения к базе данных.
Если вы всё же столкнётесь с трудностями при установке WordPress, то можете обратиться за помощью к специалисту. Например, на бирже Kwork такая услуга стоит 500 руб.
Шаг 3. Создайте дизайн проекта
При выборе шаблона учитываются тематика и формат проекта. На WordPress есть платные и бесплатные темы. Веб-дизайн последних не отличается оригинальностью, но для первого раза – сойдёт.
Главное, чтобы пользователям было удобно просматривать контент и перемещаться по страницам. И старайтесь не выбирать слишком устаревшие шаблоны из начала 2000-х.
Найдите в административной панели WordPress раздел «Внешний вид – Темы». Для установки понравившегося шаблона нажмите «Активировать тему». Далее вы сможете настраивать меню, убирать и добавлять новые блоки, редактировать шрифты.
Шаг 4. Начните продвигать сайт в поисковиках
Созданные сайты позволяют заработать онлайн в том случае, если занимают верхние строчки поисковиков. Продвижение веб-ресурса – это отдельная сложная тема.
Но если говорить кратко, оно состоит из следующих основных этапов:
- Составление сематического ядра – совокупности ключевых фраз и слов, отражающих тематику. Для их подбора можно использовать сервис «Яндекс Вордстат».
- Регулярное (хотя бы 2 раза в неделю) наполнение сайта оптимизированным контентом.
- Закупка внешних ссылок на биржах вроде Miralinks.
- Внутренняя перелинковка. Внутри страниц нужно создать ссылки, которые будут вести на другие страницы этого же сайта.
Если вы хотите заработать на своём сайте уже через 6-8 месяцев, заказывайте услуги у SEO-специалистов. При самостоятельной работе над проектом придётся дольше добиваться высокой посещаемости.
Заказать разработку сайта у профессионалов
Если вы собираетесь зарабатывать на сайте серьёзные суммы (от 60 тыс. руб. в месяц), делайте разработку и продвижение у профессионалов. Особенно если планируете заниматься продажами.
Таблица 1 «Сколько средств надо вложить в создание и раскрутку сайта»
В общем, если у вас периодически возникает мысль о собственном сайте, то это хороший вариант, куда можно инвестировать небольшую сумму и в будущем получать стабильную прибыль.
Что такое сайт и как в этом поможет шаблон сайта
Создание сайта с нуля
Прежде чем сайт появится в сети, нужно создать его индивидуальный макет. Для людей с хорошим бюджетом — это правильный выбор. Всё визуальное представление, расположение элементов, тексты, графика, фотографии готовятся только для этого сайта. Программная начинка тоже пишется с учетом требований заказчика. Это дорогостоящий вариант не для начинающих, поэтому в рамках данной статьи не рассматривается.
Создание сайта на основе шаблона
Наиболее быстрым и дешевым вариантом создания вашего представительства в сети интернет является сайт на основе шаблона. Сайт-шаблон — это НЕ значит, что он будет выглядеть дешево и несовременно! Последние шаблоны сайтов (website templates) поддерживают все современные стандарты и функции, а их дизайн немногим отличается от их дорогих собратьев.Посмотрите прекрасный образец готового сайта под ключ Bakery – Cakery HTML5 Template
Нажмите на фото для просмотра сайта
А вот как выглядит пустой шаблон этого же сайта:
Пустой шаблон сайта Vanila cakery bakery просмотр. Нажмите на фото для просмотра сайта
Теперь его можно наполнить своим контентом. И хорошая новость для начинающих: большое количество шаблонов бесплатны или становятся бесплатными на короткое время по акции, а платные стоят от $10. Лично я не занимаюсь продажей или перепродажей шаблонов, а беру деньги только за наполнение вашим контентом и настройку.Ещё пример “пустого” адаптивного шаблона и его практическое применение с измененным контентом:
Шаблон сайта Паралло. Parallo Templates. Нажмите на фото для просмотра сайтаНажмите на фото для просмотра сайта
Внимание! Переход на действующий сайт с аффилированными ссылками
Семантические элементы
HTML5 ввел несколько новых семантических элементов. Семантические элементы важны для использования, поскольку они определяют структуру веб-страниц и помогают читателям экрана и поисковым системам правильно читать страницу.
Это некоторые из наиболее распространенных семантических элементов HTML:
Элемент <section> может использоваться для определения части веб-сайта с соответствующим контентом.
Элемент <article> может использоваться для определения отдельного элемента контента.
Элемент <header> может использоваться для определения заголовка (в документе, разделе или статье).
Элемент <footer> может использоваться для определения нижнего колонтитула (в документе, разделе или статье).
Элемент <nav> может использоваться для определения контейнера навигационных ссылок.
В этом уроке мы будем использовать семантические элементы.
Однако, это зависит от вас, если вы хотите использовать вместо этих элементов элементы <div>.
Основные тренды продаж в интернете на ближайший год.
Большое количество людей отмечают удобство покупок онлайн и удаленной работы. Многие покупатели всё реже будут ходить по магазинам, а большая часть продавцов не вернется к обычной торговле, и именно бизнесу в новой современной реальности необходимо создание сайтов. При активной разработке сайтов и их продвижения бизнес глобально стремиться уйти в онлайн. В интернет готовы уйти даже те, кто до сих пор были привязаны к оффлайну, и, чтобы быть конкурентно способными, стараются не просто создавать сайты, но и заниматься SEO продвижением. Профит получат компании, которые вкладывают в развитие сайта, продвижение, запускают онлайн-филиалы в других регионах.
Шаг 3 – работаем со стилями CSS
Допустим, вы добавили какой-то текст в параграфы, теперь нужно придать им стилистику – выбрать шрифты, фон, отступы, ширину области страницы и т. д. Это может выглядеть вот так:
- body {
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- }
- h1{
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- }
- p{
- font:italic;
- }
В примере вы видите цвет фона (background) и значение этого атрибута (#F2F2F2), ширину страницы (900 пикселей), отступы, цвет заголовка, отступы от основного текста и границ страницы (padding и margin), а также цветную границу нижней части сайта в 2 пикселя (border-bottom). Вся страница в сборе с разметкой, контентом и стилями будет выглядеть так:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
- <title>Топовый сайт новичка</title>
- <style>
- body {
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- }
- h1{
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- }
- p{
- font:italic;
- }
- </style>
- </head>
- <body>
- <h1>Это тег заголовка первого уровня для содержимого страницы</h1>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т. д.</p>
- </body>
- </html>

Как видите, свойства CSS мы добавили между тегами <style></style>. После завершения всех операций сохраните результат. Теперь, если вы попытаетесь открыть полученную страницу, то она автоматически запустится в браузере. Поздравляем, вы создали свой первый простенький сайт в блокноте.
Шаг 1: Выбор платформы
Прежде чем переходить к обзору популярных платформ для веб-разработки, стоит понимать, из чего вообще состоит сайт и как делаются те страницы, которые мы видим в интернете. Не будем углубляться в сложные аспекты, поговорим лишь о главных компонентах сайта:
- HTML – язык разметки, определяющий содержание и структуру веб-сайта. Благодаря ему мы видим все содержимое страницы. Технически это простой файл с расширением .html, который самостоятельно создается пользователем. Основные элементы «кода» – теги и атрибуты.
- CSS – текстовый файл в формате .css, в котором содержатся правила описания HTML-страницы. Данный компонент позволяет нам визуально кастомизировать язык разметки HTML. Например, изменить цвет фона, увеличить шрифт, добавить изображение или прописать эффекты к различным элементам.
- JavaScript – скриптовый язык программирования. Его основная идея – улучшить возможности сайта, например, добавить функцию «лайка», загрузить новые посты в ленту, запустить анимацию и так далее.
Обратите внимание на то, что CSS и JavaScript – необязательные компоненты, и вы вполне можете сделать сайт без них. Однако если без JavaScript прожить еще можно, то без CSS создать полноценный сайт почти нереально
На практике, конечно, можно, но выглядеть он будет как веб-ресурс из 2000-х.

Как только на локальном компьютере будет создан HTML-файл с привязанной таблицей стилей (CSS), сайт готов, т.е. его можно выгружать в интернет. Но не все так просто просто – такой подход «немного» устарел. Сейчас чаще всего можно встретить взаимосвязь этих компонентов с системой управления контентом – CMS. Это двигатель сайта, который обладает широким функционалом и позволяет создать мощный ресурс без знания программирования.
То есть вы можете самостоятельно создать сайт на HTML и CSS, а затем внедрить его в одну из CMS. Либо вы можете установить CMS на сервер и сделать сайт с помощью шаблонов. Естественно, что шаблон никогда не сможет заменить сайт, созданный с нуля, но это отличный способ для тех, кто не знает языка разметки и не умеет программировать.
Топ-5 лучших CMS для запуска сайта в 2021 году:
- WordPress
- Joomla!
- Drupal
- Typo3
- Serendipity
Первый в списке – WordPress, и возглавляет топ он не просто так. WP – это самая популярная система управления контентом в мире. На ней было создано множество популярных сайтов: Mercedes-benz.com, Thewaltdisneycompany.com, Lifehacker.ru и многие другие. Кроме того, WordPress славится своими шаблонными решениями.
Несмотря на то, что WordPress очень популярен, для работы с ним нужны определенные навыки. Вдобавок самостоятельно создать уникальный и продающий сайт без подключения программиста будет довольно проблематично. Решением проблемы может стать использование конструктора сайтов. В нем вы можете создавать сайт простым перетаскиванием визуальных блоков.
Список 5 популярных конструкторов сайтов в 2021 году:
- Tilda Publishing
- LPgenerator
- WIX
- uKit
- uCoz
Подождите убегать, это не такая большая сумма, и сейчас вы в этом убедитесь. Дело в том, что на Тильде уже встроен хостинг и бесплатно подключается защищенный протокол HTTPS. Единственная дополнительная трата – это оплата доменного имени. На обычном же сайте, например, на WordPress, потребуется оплатить хостинг, а также подключить SSL-сертификат за отдельную стоимость. Поэтому 750 рублей в месяц это не такая большая сумма, особенно если сайт приносит большой поток клиентов.
Итак, мы обсудили базовое строение сайта и рассмотрели лучшие платформы для его создания.Теперь можно переходить к выбору хостинга и доменного имени.
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Специальный блокнот для веб-разработчика
Но все же мы больше не будем пользоваться этим доисторическим средством, так как для разработчиков есть более удобный и навороченный блокнот, причем абсолютно бесплатный. Скачайте его отсюда и установите самым обычным способом.
В дальнейшем я буду работать именно через редактор Notepad++. Установите его и вы поймете, почему это удобно. Настроек там премудрых нет, но если вдруг вы установили английскую версию, то зайдите в меню «Preference» и в графе «Localization» выберите Русский.
Да, и еще зайдите в меню «Кодировка» и выберите «UTF-8». Ну и сразу сохраните этот файл в формат html. Для этого выберите меню «Файл» — «Сохранить как» и обзовите документ index, выбрав из из выпадающего списка формат «html». Это делается для того, чтобы программа поняла, что мы делаем и подсвечивала нам нужные теги и команды.

А почему я вообще называю страницу index? Дело в том, что когда вы заходите на любой сайт, то по умолчанию он ищет страницу index.html или index.php. Именно эти файлы общеприняты как главные, но вообще это можно и изменить на сервере.
Конечно, если вы хотите всё изучить побыстрее, то рекомендую вам посмотреть недавно вышедший курс по HTML5 и CSS3. Там все подробно рассказывается и показывается на живом примере, кроме того вы научитесь делать несколько видов сайтов. В общем очень интересные и информативные уроки.
Ну а вам я рекомендую подписаться на обновления моего блога, чтобы не пропустить следующих уроков, а также других интересностей. Кроме того обязательно посмотрите и другие статьи моего блога. Я уверен, что многие из них окажутся для вас полезными. В общем желаю вам удачи. Увидимся в других статьях. Пока-пока!
С чего нужно начинать работу над созданием сайтов
Безусловно, создание своего первого сайта это очень важный процесс, но с другой стороны – это только один из этапов на пути к заработку
Чтобы потом не столкнуться с разочарованием, то прежде, чем перейти непосредственно к разработке веб-ресурса, важно понять, зачем вам сайт вообще
Вот вам 3 конкретные шага, обязательных к исполнению ещё до начала создания сайта.
Шаг 1. Продумать идею
Не важно, какой направленности будет сайт, хоть это новостной сервис или лендинг, если идея окажется провальной, то и сайт будет таким же. Любой бизнес начинается с постановки идеи, если она интересна вам и пользователям, а так же является полезной, то успех гарантирован
Иначе вы просто очень быстро потеряете интерес, мотивацию и денежные средства.
Вам нужно следующее.
- Грамотное позиционироваться. Продумайте КТО вы (как себя представить), ЧТО вы хотите донести (тематика, ценность) и КОМУ (определить свою целевую аудиторию).
- Отстоится от конкурентов. Проанализируйте своих конкурентов и подумайте, как сделать лучше.
Определите нишу вашего сайта, другими словами выберите тему, под которую и будет заточен весь сайт, как и визуально, так и в плане контента. Так же стоит подумать и над бюджетом, сколько вы готовы потратить на старт, дальнейшую поддержку и продвижение проекта. Но об этом мы в подробностях поговорим ниже.
Если бизнес уже существует, а сайт создаётся как дополнение к нему – то общая идея у вас уже есть, нужно только правильно донести её через сайт пользователям.
Шаг 2. Прописать цели
Любой сайт нужен для чего-то. Ваш сайт, даже еще в состоянии проектирования, не является исключением. Существует общий концепт:
Ну и самое важное, это подумать над этим список и дополнить его, опираясь на вашу первоначальную задумку, чтобы составить основополагающий план для создания ваших первых страниц. Шаг 3
Выбрать правильное название сайта
Шаг 3. Выбрать правильное название сайта
Когда идея продуманна вдоль и поперек, то наступает не менее важный шаг – придумать название. Желательно чтобы его было легко запомнить, и оно было уникальным. Напомню, что тематика сайта должна быть близкой, а еще лучше, если вы в ней как рыба в воде, и готовы еще долгое время работать в этом направлении.
ШАГ #1: Выбор платформы
Прежде всего, необходимо решить, на какой платформе вы будете делать свой сайт. Этот вопрос требует к себе повышенного внимания. Существует большой выбор систем управления контентом. Будет досадно, если спустя некоторое время вы поймете, что выбранная вами система совершенно не подходит для вас и вашего сайта.
Сделать сайт с полным функционалом и красивым дизайном под силу каждому, даже новичку со скромными знаниями о компьютерах и всем, что с ними связано. Но имейте в виду, что неправильный выбор платформы может обернуться большими проблемами.
Использование некоторых платформ требует знания основ HTML / CSS или других языков кодирования, поэтому вам следует здраво оценить свои способности в этой области. Для новичков идеально подойдет платформа WordPress.
WordPress, Drupal и Joomla представляют собой три основные платформы, на которых базируется большинство вебсайтов. Ниже приведена статистика использования самых популярных платформ в 2020 году:
- WORDPRESS — 50% вебсайтов
- DRUPAL — 18% вебсайтов
- JOOMLA — 7% вебсайтов
Как следует из диаграммы, почти половина вебсайтов разрабатывается на платформе WordPress.
Почему WordPress, а не конструкторы сайтов (Wix, Ucoz)?
Потому что на данный момент WordPress это самый простой способ создания вебсайта. Но есть и более важные причины:
1. Платформа WordPress БЕСПЛАТНАЯ и предлагает большой выбор тем.Загрузить и установить WordPress можно совершенно бесплатно. Более того, сообщество разработчиков WordPress потрудилось на славу, создав множество красивых тем и шаблонов. Таким образом, вы сможете подобрать уникальное оформление и запустить свой сайт намного быстрее, чем ожидалось.
2. Идеальный вариант для новичков.Если вы умеете пользоваться Microsoft Word, у вас не возникнет проблем с добавлением контента. Вы можете добавить любые бесплатные плагины на свой сайт, превратив его в одностраничный сайт визитку или сделав его похожей на страницу в социальной сети. Плагины позволяют вам добавлять формы обратной связи, формы для оформления подписки, галереи изображений и многое другое.
3. WordPress подходит как для больших, так и для маленьких сайтов.Обычный блог, красивый коммерческий сайт, онлайн-магазин…Платформа WordPress отлично подойдет для практического любого вебсайта. Эту платформу используют такие онлайн-гиганты, как eBay, Mozilla, Reuters, CNN, Google Ventures и даже NASA.
4. Ваш сайт будет «отзывчивым», то есть работать на любых мобильных устройствах.Ваш вебсайт будет отлично смотреться и работать на любом мобильном устройстве, включая смартфон и планшет. Вам даже не потребуется специально нанимать веб-дизайнера.
5. Хорошая техническая поддержка и большое сообщество разработчиков, готовых помочь.Поскольку платформой пользуется огромное количество людей (вебмастеров, блогеров, разработчиков тем и плагинов), БЫСТРО найти ответ на интересующий вас вопрос становится намного проще. Более того, WordPress предлагает множество бесплатных ресурсов, расположенных на Youtube и форуме технической поддержки платформы.
Существуют и другие конструкторы вебсайтов и системы управления контентом.
Drupal это многофункциональная платформа, которая особенно популярна среди веб-разработчиков и опытных кодировщиков. Однако для новичков это не лучший выбор, поскольку работа с платформой требует специальных знаний.
Платформа Joomla похожа на WordPress и отлично подходит для самых разных сайтов. Но чтобы заточить платформу под свои нужды, вы должны уметь кодировать (хотя бы немного).
Почему конструктор сайтов?
Конструктор сайтов является самым простым и быстрым способом создания сайта. Доступен каждому, не требует знаний программирования, html, css и т.д. Как правило, хостинг уже включен в стоимость. Еще одна отличительная черта — безопасность. В отличие от CMS, хакеры не смогут взломать ваш сайт. Ведущим российским конструктором сайтов является Nethouse. Он имеет выгодные цены (от 1 рубля в месяц), множество удобных интеграций с другими популярными сервисами. Кроме того, работающие на нем ресурсы отлично индексируются в поисковых системах.








