Создаем свой сайт бесплатно
Содержание:
- WIX – конструктор сайтов #1 в мире (SaaS)
- Бесплатные конструкторы сайтов
- Что такое конструктор одностраничных сайтов бесплатный?
- FrontPage — визуальный софт для создания сайтов от Microsoft
- Почему выбирают бесплатные веб-шаблоны HTML
- Начало разработки сайта
- Тематическое и функциональное использование
- Шаг 6: Подготовка контента сайта
- Веб-сайт совершенно бесплатно
- Сделать сайт на базе готовых шаблонов Bitrix (коммерческая CMS)
- Бесплатные шаблоны HTML-сайтов: часто задаваемые вопросы
- Блокнот – простейший редактор для создания сайтов
- Пошаговый план действий для создания сайта на конструкторе
- Техническая составляющая создания сайта самостоятельно
- Вывод
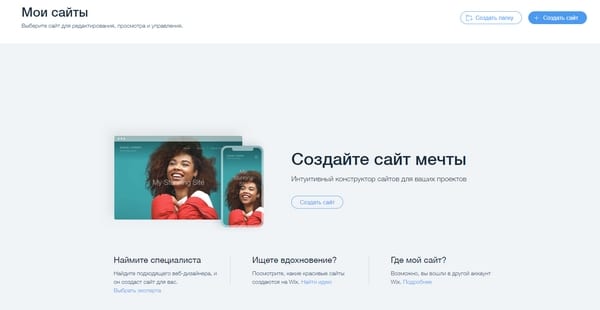
WIX – конструктор сайтов #1 в мире (SaaS)
Wix – это крупный международный сервис по созданию сайтов, самый популярный в своей нише. С помощью встроенного конструктора можно «собрать» страницу любой сложности. Это может быть как красивый лендинг, так и функциональный многостраничный сайт (блог, форум, онлайн-магазин и т.п.).
Оффлайн с WIX работать не получится, редактор требует постоянного подключения к серверам. Выгрузить код страниц тоже нельзя. Зато ничего устанавливать на ПК не надо, софт всегда в актуальном состоянии (за обновлениями следить не нужно), но главное – открываются очень широкие возможности редактирования страниц, такой набор инструментов не может предложить ни одна CMS-система или оффлайн-конструкторы.
Достоинства. Продуманный, удобный интерфейс. Все его элементы переведены на множество языков мира, поддержка русского – 100%. Есть подробная документация с наглядными примерами, своё сложившееся сообщество, в случае проблем можно обратиться в техподдержку. На выбор доступно огромное множество готовых шаблонов.
Киллер-фича – возможность привлечения искусственного интеллекта для создания уникального дизайна. Вы просто указываете свои предпочтения, а специальный сервис подстраивается под ваши интересы и предлагает сразу несколько вариантов оформления. Остаётся только выбрать и применить. В качестве бонуса вы получаете осмысленное тематическое наполнение, так что на правку текстовой части придётся потратить минимум времени.

Помимо непосредственно редактора вы получаете полный перечень дополнительных инструментов: от интеграции со сторонними сервисами до встроенной CRM и системы рассылок. Есть даже редактор логотипов.
Недостатки. Несмотря на то, что для работы редактору требуется только браузер (не нужна установка софта на компьютер), он не может работать без постоянного подключения к интернету. Очень многие инструменты платформы доступны бесплатно, но для полноценного сайта без рекламы и на своём домене придётся перейти на платную подписку.
Стоимость. На базовом тарифе, не требующем оплаты, можно работать любое время. Из ограничений: небольшое дисковое пространство на сервере (500 Мб), лимитированный трафик (1 Гб) и отсутствие возможности привязки своего доменного имени. Платные тарифы – от 80 руб./месяц. Если нужно полное отсутствие рекламы – от 125 руб./месяц. Безлимит – от 200 руб./месяц. Функционал для онлайн-торговли – от 350 руб.
К основной подписке могут добавиться дополнительные – в зависимости от используемых приложений/вспомогательных инструментов.
- В бесплатный тариф будут включены: простая защита от атак, мониторинг доступности, автопубликация в соцсети и др.
- Платные тарифы обойдутся от 200 до 1750 руб./месяц. Здесь появляются дополнительные возможности, например, резервное копирование «на лету», продвинутая проверка на вирусы, доступ к монетизации сайта, приём платежей и т.д.
- Отдельными пакетами можно докупить доступ к нужным сервисам: резервное копирование, сканирование на вирусы и поиск содержимого.
Бесплатные конструкторы сайтов
Если говорить начистоту, то возможности на бесплатных тарифах совершенно не подходят для нормального функционирования сайта. Если такой и имеется, в этом случае платформа урезает выделяемые мощности для созданного ресурса, добавляет туда рекламу, сильно ограничивает функционал, не позволяет привязать сайт к собственному домену и другое. Если цель поиска бесплатного тарифа — это желание протестировать сайт до его покупки, можете не беспокоится пробный период (обычно около 14 дней), существует практически у каждого конструктора и он чаще всего не имеет никаких ограничений.
И все же, у каких конструкторов сайтов есть бесплатный тариф:
- Tilda
- Wix
- uCoz
- Nethouse
- 1C-UMI
- Setup
- Ucraft
- Mozello
- A5
- foRU
- Weblium
Что такое конструктор одностраничных сайтов бесплатный?
Конструктор сайтов это специальный набор инструментов, представленный чаще всего в виде веб-ресурса предназначенный для создания сайтов онлайн а также их администрирования без каких-либо профессиональных знаний. В таких конструкторах сайты можно создавать из определённых готовых блоков. Нередко они обладают достаточно широким функционалом и целым рядом возможностей, которые позволяют создавать с их помощью очень неплохие сайты.
Для того чтобы начать создавать сайты на таких конструкторах нет надобности долгие годы изучать программирование. Это позволяет использовать такие конструкторы практически всем. Конечно же, слишком сложные сайты с каким-то особенных функционалом на таких конструкторах создать достаточно сложно. Однако, что касается сайтов для малого и среднего бизнеса то в этом плане конструкторы во многих случаях являются очень хорошим решением, так как обладают всеми необходимыми инструментами.
Кроме того не стоит забывать что помимо создания самого сайта конструкторы предоставляют очень удобные инструменты для его администрирования, то есть для внесения поправок в сайт не нужно знать язык программирования, всё делается через специальные окна и редакторы. Поэтому с данной задачей справиться практически каждый, что делает конструкторы более лучшим решением, чем допустим многие веб-студии, которые требуют деньги за внесение даже самых незначительных поправок.
FrontPage — визуальный софт для создания сайтов от Microsoft
FrontPage – это устаревший и более не поддерживаемый WYSIWYG-редактор HTML-страниц, который ранее поставлялся как один из компонентов пакета Microsoft Office (последний релиз был представлен в версии Office 2007, но позже редактор в том же пакете был заменён на Office SharePoint Designer, который тоже больше не поддерживается).
С помощью FrontPage в настоящее время можно создать разве что простые HTML-страницы, которые будут гарантировано совместимы только с устаревшим браузером Internet Explorer (на движке Trident, сейчас практически все браузеры работают на движке WebKit).
Достоинства. Несмотря на свой преклонный возраст и отсутствие поддержки, программа FrontPage была и остаётся примером того, каким функционалом должен обладать конструктор сайтов для новичков. Пользователям доступны готовые варианты шаблонов страниц, доступ к исходному коду, визуальный редактор, позволяющий размещать текстовый и медийный контент при помощи вставки из буфера обмена, а также выгрузка результата на сервер (требуется правильная настройка).
Недостатки. Этот инструмент уже морально устарел и пригодится разве что для обучения новичков, которые не имеют представления об устройстве сайтов. Многие шаблоны предполагали статичный контент и фиксированную ширину страниц. Адаптивные версии страниц и «динамику» здесь будет сложно создать. Редактор больше нельзя скачать с официального сайта Microsoft.
Стоимость. В данном случае говорить о стоимости продукта некорректно. На момент, когда была возможность приобрести официальный пакет Office 2003, в состав которого входил данный редактор, речь шла о ценах в 400-500 долларов США. Сейчас FrontPage можно разве что скачать с неофициальных сайтов, и то – «взломанную» версию.
Почему выбирают бесплатные веб-шаблоны HTML
Все наши бесплатные веб-шаблоны HTML — это красивые и универсальные решения с минимумом сложных элементов. Дизайн при этом очень простой, но выглядит довольно современно и презентабельно. В шаблонах также есть множество функций, в том числе кнопки для социальных сетей. Они помогут вам создать свой сайт и оформить его так, как вы хотите. Их основная цель — продвижение вашей работы. Если вы в первую очередь цените удобство и комфорт, эти шаблоны идеально подойдут вам. Они мощные, элегантные и интуитивно понятные. Эти бесплатные веб-шаблоны HTML, основанные на CSS3 и HTML5, помогут вам создать подходящую среду для современных интернет-проектов. Шаблоны могут упростить и ускорить процесс разработки веб-сайта. В их основе лежит принцип адаптивности. Сегодня веб-сайты HTML5 широко используются в сети.
Начало разработки сайта
Начало разработки сайта, как и любого дела является ключевым в дальнейшем успехе. На этот этап надо отвезти немало времени. Если Вы создаете сайт впервые, то у Вас будет множество вопросов и ничего страшного в этом нет. Вся информация доступна бесплатно для любого вебмастера.
1.1. Выбрать тематику сайта
Про что будет Ваш сайт? Обязательно четко сформируйте этот ответ.
Больше всего ценятся узконаправленные сайты. Они полностью раскрывают тему в конкретной нише. Например, не «блог про автомобили», а «блог про спортивные авто» или «тюнинг авто» и т.д.
Проблема любого общетематического сайта в том, что они охватывают слишком широкий круг вопросов. Информация на таких ресурсах, как правило, представлена поверхностно, темы не раскрыты полностью, поэтому ценность таких сайтов заметно ниже.
В интернете полно крупных порталов на тему «обо всем», которые отвечают на все вопросы, но вспомните сами: часто ли Вы находили них ответы? Чаще всего информация на них представлена лишь частично. В итоге приходиться посещать другие сайты, чтобы получить развернутый ответ. Также сильно страдает и монетизация таких сайтов, поскольку не понятно для какой аудитории размещается реклама. Средняя цена клика на таких сайтов самая низкая.
Выбор тематики тесно связан с созданием семантического ядра. Поэтому в процессе создания семантики сайта (этот шаг мы рассмотрим чуть ниже) возможно Вы немного скорректируете тематику сайта.
На какую тему сделать сайт
1.2. Выбор домена
Домен — это название сайта в интернете (по другому его еще называют URL). Например: yandex.ru, vk.com.
Поскольку адрес сайта обычно создается один раз и навсегда, то его лучше делать сразу идеальным. Если у Вас компания, то название домена обычно полностью копирует название сайта. Если сайт не коммерческий, то для имени домена есть более широкий круг вариантов. Здесь можно использовать жаргоны и интересные словосочетания.
Требования к домену:
- Легко писать
- Запоминающийся
- Не длинный (до 12 символов)
- Не содержит тире (тире в домене считается плохим тоном)
- Доменная зона .ru. В крайнем случае .com, .net. Вопрос с выбором доменной зоны это отдельная большая тема. Например, если компания чисто московская, то можно взять .moscow.
- Домен обязательно второго уровня вложенности (domen.ru, а не site.domen.ru)
Выбор доменной зоны очень важен. Для русскоязычного сегмента рекомендуется всегда выбирать домены .ru. В будущем в спорных моментах в поисковой выдаче это может сыграть в вашу пользу. Также за эти домены требуется не такая большая ежегодная оплата.
Все хорошие имена уже заняты
Часто можно услышать, что все хорошие доменные имена заняты. Я с Вами полностью соглашусь. В этом случае рекомендую изучить рынок уже занятых доменов и попытаться приобрести уже купленный домен за деньги. Поверьте, что пару тысяч рублей стоит потратить на красивое имя. Тем более, что делается это всего один раз.
Домен регистрируется через посредников или же официально на сайте регистратора. Через посредников стоимость регистрации будет дешевле, а домен будет абсолютно таким же как и в случае работы напрямую с регистратором. Если у Вас большое число доменов, то имеет смысл задуматься. Сумма переплаты обычно равна х3..х4 за каждый домен. Если у посредника стоимость 155 рублей, то у регистратора 650 рублей в год.
Более подробно про выбор и регистрацию доменов читайте в статьях:
- Как зарегистрировать домен дешево
- Как выбрать хороший домен
- Как проверить историю домена
- Стоит ли регистрировать домен второго уровня
1.3. Выбор хостинга для сайта
Хостинг — это интернет-сервис, который предоставляет возможность разместить файлы сайты за небольшую плату (это место, где размещается Ваш сайт). Также он гарантирует стабильность работы 24 часа в сутки. На данный момент в интернете хостеров очень много, поэтому есть из чего выбрать.
От хостинга зависит следующее:
- Скорость загрузки сайта
- Стабильность работы сайта
Эти два параметра очень важны при продвижении сайта, несмотря на то, что относятся к техническим моментам. Рекомендую пользоваться следующими надежными хостингами:
Прежде всего перед заказом хостинга читайте отзывы о нем. Это главный критерии оценки работы сервиса.
Стоимость хостинга не такая дорогая, поэтому не стоит сильно экономить. У выше описанных сервисов стоимость 1 месяца находится в пределах от 100 до 200 рублей.
Рекомендую ознакомиться со следующей статьей:
Как выбрать хостинг для сайта
Тематическое и функциональное использование
При создании шаблонов просматривайте различные функциональные и тематические категории, такие как веб-сайт начальной загрузки, креативное агентство, дизайн интерьера, онлайн-образование, создание видео, звук музыки, личный блог, стоковое видео, здоровье мебели, веб-сайт электронной коммерции, WordPress для бизнеса, строительная компания, даже для админских шаблонов. Вам нужно начать продавать свои продукты в Интернете или представить свое цифровое агентство или магазин модной одежды с помощью адаптивной woocommerce. Предположим, вы фанат Instagram, новичок или профессиональный фотограф. В этом случае вы можете создать веб-сайт с недавно созданной коллекцией для своего бизнеса или стартапа, или другие малые предприятия будут идеально подходить, для чего вы можете создать творческий блог, даже если у настраиваемого домена есть варианты макета для запуска веб-сайта. Быстрее. Различные варианты макета, созданные аналогично elementor builder, подходят для студии, реализующей идеи веб-сайтов html5.
Шаг 6: Подготовка контента сайта
Дизайн сайта – это хорошо, но он никогда не будет работать без грамотно продуманного продающего текста, офферных конструкций и призывов к действию. Последнее используется в основном на лендингах, а вот текстовая составляющая важна везде.
Современные компании обычно прорабатывают прототип сайта: прописывается весь текст, а затем диктуется расположение элементов на веб-странице. Такой подход минимизирует ошибки. Кроме того, с действующим прототипом легко работать и вносить в него изменения.
- Главный экран – это то, что пользователь видит самым первым при посещении веб-страницы. Он должен отвечать на вопросы «Что здесь продают?» и «Как и какую пользу я от этого получу?». Это формируется с помощью офферной конструкции (заголовок+подзоголовок), включающей в себя акционное предложение и кнопку. В шапке указывается номер телефона, кнопка обратной связи, адрес и так далее.
- Последующие блоки должны взаимодействовать с болями клиента. Например, для курсов английского языка стоит подумать, почему клиенты идут изучать язык, и в последующем использовать эту информацию в блоках. Таким образом, к последнему блоку клиент должен получить доверие к компании и закрыть все свои боли.
- Форма заявки. Обязательный блок – с его помощью юзеры смогут оставить заявку, а администратор получить конверсию веб-сайта.
- Контакты. Важный блок, который влияет на конверсию.
Даже если учитывать все вышеупомянутые пункты, то все равно нельзя говорить об успешности веб-сайта. Вы можете создать красивую обертку с продающим текстом, но работать на 100% это не будет, потому что в первую очередь нужна поддержка маркетолога.
Веб-сайт совершенно бесплатно
Корпорация Microsoft открыла для себя новую сферу деятельности – разработчик ОС Windows, игровых приставок Xbox и других продуктов занялся созданием веб-сайтов. Для этого Microsoft запустила онлайн-конструктор сайтов по шаблонам в рамках своего проекта Digital Marketing Center, пишет Gizmodo.
Другими словами, теперь Microsoft – это конкурент сервисов Wix и Squarespace, а также менее известных конструкторов и даже веб-студий.
Главное конкурентное преимущество нового детища софтверного гиганта – это возможность пользоваться им на полностью бесплатной основе.
Сайты, созданные в конструкторе Microsoft
«Свыше 36% предприятий малого бизнеса не имеют веб-сайтов. Это проблема для них, поскольку 80% потенциальных клиентов изучают информацию о компаниях в Сети прежде, чем посетить офис их или приобрести у них тот товар, что они предлагают. Без веб-сайта малый бизнес рискует потерять этих клиентов», – говорится в заявлении Microsoft.
Сделать сайт на базе готовых шаблонов Bitrix (коммерческая CMS)
Хочу рассмотреть еще один вариант реализации готовых решений от битрикс.Битрикс — платный движок, надо будет покупать лицензию. Эта платформа очень удобная, в ней уже многое предусмотрено.
Стоимость лицензий битрикса:
- Старт: 5 400 руб.
- Стандарт: 15 900 руб.
- Малый бизнес: 35 900 руб.
- Бизнес: 72 900 руб.
То есть, чтобы использовать готовое решение на базе битрикса, вам надо будет также купить для начала лицензию.
У битрикса много плюсов: интеграции с 1С и CRM системой, складской учет, интеграция с Битрикс24 и другие различные дополнительные функции в зависимости от лицензии.


Достаточно много разработчиков, у которых вы можете подобрать себе вариант под свой бизнес. Шаблоны реализованы хорошо, а по функционалу уже все страницы предусмотрены. Выбираете вариант и смотрите демо сайты, где можно заказать доступ к админке демо версии.

Мы рассмотрим готовое решение от компании АСПРО. Вы можете найти их решение в магазине битрикса и у них на сайте.
Шаблон для создания сайта на Bitrix от АСПРО

На сайте АСПРО вы найдете и другие варианты шаблонов.
Они разные по стоимости и функционалу:
Основные плюсы компании АСПРО:
- при заказе шаблона и лицензии у них будет скидка (небольшая, но приятно);
- бесплатная установка битрикса и их шаблона на хостинг (могут установить на ваш хостинг или помогут с выбором хостинга и установкой на него битрикса);
- очень хорошая техническая поддержка: все вопросы по работе сайта, наполнению решаются достаточно быстро.
Шаблоны от АСПРО полностью готовы к работе.
Основные задачи для запуска проекта:
- необходимо убрать страницы, которые вам не нужны;
- заменить баннеры и иконки (можно заказать на фрилансе);
- заменить тексты (также фриланс или сами).
В остальном весь функционал предусмотрен:
- страницы (отзывы, сотрудники, услуги, проекты и т.д.);
- админка легка в управлении;
- редактор страниц как на сайте, так и через админку.
В общем, можно за пару недель запустить спокойно коммерческий проект на их готовом решении. Ниже записал небольшое видео про готовое решение от АСПРО.
 Watch this video on YouTube
Watch this video on YouTube
Бесплатные шаблоны HTML-сайтов: часто задаваемые вопросы
Где я могу получить бесплатные шаблоны HTML-сайтов?
Вы можете просмотреть всю коллекцию наших бесплатных веб-шаблонов HTML в этой коллекции. Их здесь 160+. Если вас не устраивает эта коллекция, вы можете поискать на нашем сайте больше.
Могу ли я использовать бесплатные шаблоны для сайта в HTML?
Конечно вы можете. Вот почему мы разработали наши шаблоны. Они отлично подойдут для личной странички или если у вас небольшой бизнес. Предположим, вам нужен шаблон корпоративного сайта для крупного бизнеса. В этом случае вы можете поискать на нашем веб-сайте некоторые решения премиум-класса.
Блокнот – простейший редактор для создания сайтов
Блокнот – это штатное программное обеспечение, которое всегда присутствует в операционной системе для ПК. Конечно, когда говорят ПК – подразумевают ОС семейства Windows. Но аналогичный софт имеется и в Linux-дистрибутивах, и в MacOS. Иными словами, блокнот – это инструмент, который всегда под рукой. Вместо системного блокнота можно скачать и установить альтернативные программы с расширенным функционалом для разработчиков, например, с подсветкой синтаксиса HTML, JS, CSS и других языков программирования.
Блокнот Windows недавно был кардинально переработан, начиная со сборок Windows 10 Redstone 5. Теперь он по умолчанию использует кодировку UTF-8 (именно с ней работают популярные web-серверы Apache и Nginx) и умеет искать выбранные фразы в Bing.
Достоинства. Блокнот всегда имеется в операционной системе. С его помощью можно редактировать или создавать с нуля свои HTML-страницы, достаточно знать и правильно применять HTML-разметку. Для улучшения визуальной составляющей лучше дополнительно изучить и использовать каскадные таблицы стилей CSS и скрипты на JavaScript.
Блокнот, предустановленный в актуальных сборках Windows, подходит для редактирования файлов в UTF-кодировке (используется на большинстве сайтов). Есть быстрый вызов нужных функций при нажатии комбинации клавиш (поиск, замена, переход к строке и т.д.).
Недостатки. Это самый простой и доступный инструмент для редактирования HTML-файлов, поэтому для работы с крупными и функциональными web-сайтами он не подходит. Здесь нет подсветки кода, нет возможности тестирования/поиска ошибок, нет подсказок при вводе тегов и функций и т.д. Это скорее подручное средство на экстренный случай. Ну и, кроме того, без профильных знаний он просто бесполезен. Нужно знать все HTML-теги, синтаксис CSS и JS, чтобы сайт, свёрстанный в блокноте, заработал.
Стоимость. Блокнот Windows – это бесплатная системная утилита. Многие альтернативные текстовые редакторы, имеющие поддержку подсветки синтаксиса, тоже распространяются полностью бесплатно, например, Notepad++, Notepad2, AkelPad и т.п.
Пошаговый план действий для создания сайта на конструкторе
 Создание сайта
Создание сайта
Сделать веб-ресурс с помощью конструктора – это достаточно простая задача. Но новичкам не помешает пошаговая инструкция, которая облегчит задачу.
- Выберите подходящие сервисы для создания сайтов, учитывая особенности будущего сайта и рейтинг.
- Прочитайте информацию, предоставленную разработчиками, просмотрите гайды и видеоинструкции.
- Протестируйте бесплатную версию конструктора, чтобы убедиться в комфортном использовании системы.
- При необходимости оплатите стоимость тарифа. Это необязательно, но в большинстве случаев дает дополнительные бонусы и функции.
- Выберите доменное имя, стилистику и дизайн, подготовьте необходимый контент и приступайте к работе.
Не спешите публиковать полученный сайт. Подождите несколько часов и взгляните на него «свежим» взглядом с точки зрения пользователя. Выполняя доработки, не забывайте о том, что лучшее – враг хорошего.
Техническая составляющая создания сайта самостоятельно
Настало время поговорить о технической составляющей создания сайта самостоятельно. На сегодня есть три способа для этого: конструкторы интернет-ресурсов, платформы CMS и написание исходного кода веб-ресурса.
И так, конструкторы веб-ресурсов помогают упростить работу по разработке веб-ресурса, так как не требуется дополнительных знаний в различных профессиональных областях. Они представляют собой онлайн-сервисы с шаблонами.
Популярные конструкторы для веб-ресурсов:
Следующим, о чем поговорим, выборе CMS-платформы. Она также зависит от ваших целей и задач, так как у каждой системы свои особенности. А о том, какую CMS выбрать, мы уже говорили. Отметим, что они бывают бесплатные и платные. Давайте поговорим об основных из них.
Бесплатные CMS-платформы:
- WordPress. Эта система подходит для разработки многих видов интернет-ресурсов: блог, визитка, корпоративный веб-ресурс.
- Joomla. Это многофункциональная платформа для разработки интернет-ресурса.
- InstantCms. Платформа для разработки местных интернет-порталов.
- Drupal. С ее помощью разрабатываются корпоративные веб-ресурсы, визитки и магазины в Сети.
- OpenCart. В основном ее используют для разработки магазина в интернете, но она сложна в использовании.
- phpBB. Платформа для разработки сайтов-форумов.
Теперь вы знаете об основных бесплатных системах CMS. После создания сайта компания сможет заняться и продвижением по ключевым словам, цена чего зависит от региона. Перейдем к платным системам.
Платные CMS-платформы:
Но какую бы систему для создания сайта с нуля самостоятельно вы не выбрали, любая поможет вам достичь ваших целей. Конечно, вы можете заказать создание веб-ресурса у специалистов, но и самому разобраться можно. Например, можно достаточно легко выбрать лучшую CMS для блога, зная то, чего вы хотите достичь и какими средствами обладаете.
А вот с написанием исходного кода веб-ресурса следует разбираться как следует, так как придется делать все самостоятельно: от прописания кода до верстки макета будущего ресурса и другого. В одной из наших следующих статей мы подробно поговорим о создании сайта самостоятельно в пошаговой инструкции на основе кода. Также о конструкторах и CMS-платформах.
Вывод
Итак, какие существуют преимущества онлайн конструкторов сайтов? В некоторых случаях использование такой платформы может быть выгодным экономически и по временным затратам. Некоторые конструкторы предоставляют бесплатный функционал, но с определенными ограничениями. Этот вариант, наиболее подходящий для новичков, которые не имеют опыта программирования, но хотят создать сайт своей мечты самостоятельно. Структура сайтов в конструкторах является готовой, и все что нужно — просто заполнить его своей информацией.
К минусам инструкторов можно отнести шаблонность сайтов. Если не использовать кодинг, то вы можете встретить на просторах интернета похожую площадку. Часто размеры страниц имеют ограничения. Кроме того, созданные сайты чаще всего привязаны к конструктору навсегда, без возможности его переноса на другой сервер. Не во всех конструкторах может присутствовать возможность интеграции с тем сервисом, который вам необходим. Поэтому прежде чем выбыть тот или иной конструктор, советую тщательно ознакомиться с его функциональными возможностями.
Дата размещения/обновления информации: 29.04.2021 г.
Сообщить об ошибке








