Как проверить скорость загрузки сайта?
Содержание:
- Как проверить скорость?
- Что такое спидтест скорости интернет-соединения
- Оптимизация скорости работы сайта
- От чего зависит скорость интернет-соединения
- Что влияет на скорость сайта
- WebPagetest
- Как проверить скорость загрузки сайта через Google Page Speed
- Сайты на каких CMS грузятся быстрее
- Как уменьшить вес страниц сайта и ускорить загрузку
- Как оптимизировать показатель LCP — ускоряем загрузку контента
- Как оптимизировать CLS: сдвиги макета страницы, которые мешают пользователям
- Что влияет на скорость загрузки сайта
- Как ускорить загрузку: оптимизируем код верхней части страницы
- Как проверить скорость сайта и узнать, что еще можно сделать для ускорения
- Как проверить скорость загрузки сайта
- Как оптимизировать картинки для быстрой загрузки
- Проверка скорости интернета на компьютере через speedtest.net
Как проверить скорость?
Проверить скорость интернета можно на главной странице сайта Speedtest-24. По центру расположена “приборная панель” с единственной кнопкой – “Начать тестирование”. Достаточно нажать на нее и дождаться результатов.
Ради чистоты эксперимента мы рекомендуем на время теста приостановить или выключить:
- загрузку в браузерах или торрентах;
- проигрывание видео- или аудиофайлов;
- интернет-радио;
- любые приложения, которые постоянно активно используют интернет-трафик.
Узнать результаты спидтеста на нашем сайте можно бесплатно неограниченное число раз. Проверка осуществляется онлайн, поэтому дополнительно ничего скачивать на компьютер не придется. Единственное допущение – разрешить указать местоположение пользователя. Эта функция может быть включена в браузере по умолчанию. Но если нет, то при посещении сайта появится всплывающее уведомление. Разрешать показ данных о местоположении необязательно, но это позволит более точно и быстро протестировать соединение.
Что такое спидтест скорости интернет-соединения
В 2021 году существует довольно большое число различных программ и сервисов, предназначенных для измерения качества скорости. Все они имеют предельно схожий принцип действия и позволяют получать точные результаты и показатели. При этом для проведения замера система последовательно измеряет каждый важный для качественного подключения показатель и позволяет абонентам оценивать текущий уровень связи и сравнивать его с заявленными провайдером условиями.
То есть, спид-тестер – это специальная программа, помогающая оценить соединение, а спидтест – сам процесс измерений.
Но, если её нет, стоит присмотреться к:
- нашему сайту;
- интернетометру от Яндекса;
- порталу speedtest.net.
Стоит добавить, программы одинаково надёжны, независимо от компании, в которой обслуживается проверяющий. Поэтому система проверки от, например, Мегафон, отлично подойдёт и для проверки услуг операторов.
Оптимизация скорости работы сайта
Оптимизация скорости загрузки страницы это одна из самых важных глав для успешности вашего сайта.
Google и Яндекс, например, оценивает скорость загрузки сайта как фактор по которому распределяется место выдачи. Чем выше скорость загрузки – тем выше по списку будет стоять ваш сайт. Это происходит по одной простой причине – если первыми по списку будут стоять сайты с низкой скоростью, то со временем пользователь откажется от использования поисковика, который выдает такие результаты.
Для того чтобы ускорить работу сайта нужно для начала определить с какой стороны будет проводится оптимизация.
Клиентская
Если оптимизация будет проводится со стороны клиентской скорости загрузки, то уместнее всего будет использовать следующие способы:
- Воспользоваться готовыми сервисами от поисковиков, которые не только проверят скорость работы вашего сайта, но и выдадут рекомендации как улучшить их работу.
Есть несколько популярных примеров.
Самый известный сервис для проверки скорости это Google PageSpeed Insights. Он довольно точно и наиболее широко укажет что именно в работе вашего сайта нужно поправить для его ускорения.
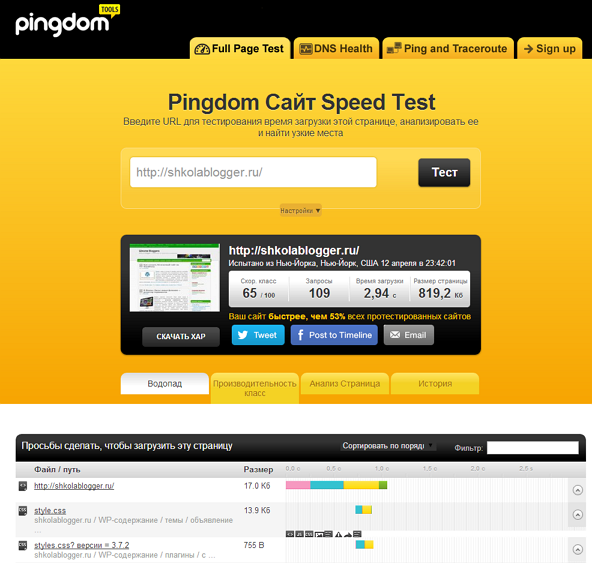
Также довольно точным является Pingdom Tools. Советов и рекомендаций он не даст, но зато предоставит подробную сводную таблицу с процентным соотношением, которая покажет какой из элементов вашего сайта замедляет интернет.
- Провести анализ основного контента сайта. Сжимание размера картинок и оптимизируя дизайн можно сильно ускорить время загрузки сайта.
- Сократить количество рекламы.
Да, безусловно, количество рекламы напрямую влияет на вашу прибыль. Но не стоит забывать, что ее излишнее количество, увеличивая оптимальное время загрузки сайта уведет от вас потенциального пользователя, а значит повлияет на целевую аудиторию. Реклама влияет как на скорость загрузки, так и на поведенческий фактор. Избыток рекламных баннеров отпугнет потенциального посетителя. - Проанализировать ошибки в коде (валидация).
- Воспользоваться хорошим хостингом.
Несмотря на то, что этот вид оптимизации относится к серверу, кое-что можно сделать с клиентской стороны. Однако часто бывает, что с клиентской стороны нельзя повлиять на скорость работы сервера, а значит, остается только выбирать надежный хостинг.
Серверная
Для того чтобы ускорить загрузку с серверной стороны, необходимо, оценить в первую очередь оценить ресурсы хостинга. Если их недостаточно, то необходимо их увеличить, но если стоимость этого пункта больше чем другие способы ускорения работы сайта, то следует перейти к следующим способам:
- Сбрасывание кэша.
Самый простой и популярный способ ускорения работы сервера. Этот способ связан с тем, что не все элементы страницы легко кэшируются, и если вопрос замедления можно решить этим способом, то он наиболее эффективен. - Улучшение сервиса базы данных.
Один из мощных способов, с помощью которого, можно получить действительно сильное ускорение. - Оптимизация «движка» сайта.
В частности, оценить все дополнительные модули, плагины, которые работают не только с серверной стороны, но и со стороны создателей страницы и сайта. - Вынос статического контента.
Перенос статического контента в память и снятие этой задачи с сервера.
Если помнить о том, что среднее время загрузки сайта не должно превышать трех секунд и руководствоваться этими приемами оптимизации, повышение скорости загрузки страницы сайта перестанет быть проблемой и станет легко решаемым.
От чего зависит скорость интернет-соединения
В первую очередь качество соединения зависит от провайдера, поэтому, если проверка реальной скорости интернета показала низкие результаты, стоит поискать телефон call-центра. Но дополнительно стоит помнить, что на стабильность сети влияют:
- уровень нагрузки на сеть (повышается по вечерам и в праздничные дни);
- возможности компьютера (устройства с малой производительностью не могут быстро выполнять все команды пользователя);
- тип подключения (лучше выбрать подключение через кабель, чем wi-fi);
- фоновые программы и приложения, способные потреблять большую часть трафика;
- обновления (включая обновление Windows);
- попавшие на ПК вирусы и вредоносные программы;
- многочисленные устройства, подключенные к домашней сети.
Также иногда, когда речь идёт о мобильной или спутниковой связи, на качество подключения влияют погодные условия или покрытие сети.
Как увеличить скорость интернета
Чтобы увеличить скорость интернета, достаточно устранить перечисленные выше помехи. Для этого стоит:
- отключить ненужные программы;
- остановить загрузки и обновления;
- поменять тип подключения на LAN;
- провести проверку на вирусы;
- проверить, не подключились ли к беспроводной сети wi-fi посторонние люди;
- сменить сервер.
После чего останется провести повторный замер с помощью нашего сервиса и узнать, стал ли пинг меньше, а скорость выше.
Что влияет на скорость сайта
Скорость сайта имеет два аспекта: клиент и сервер. Нужно понимать, что обе эти части влияют на итоговый результат. Но каждый из них имеет свои важные параметры.
Чтобы понять, как определяется время, за которое загружается страница сайта, давайте детальнее рассмотрим это явление. В конечном итоге мы выясним, как нам оптимизировать и клиентскую, и серверную части.
Когда сайт загружается (при первом визите) – происходят такие операции:
- DNS-запрос названия сайта.
- Связь с сервером по IP (по протоколу TCP).
- Установка безопасного соединения при использовании протокола HTTPS (TLS соединение).
- Запрос по URL-адресу HTML-страницы и ожидание сервера (на основе HTTP-протокола).
- Загрузка HTML-кода страницы.
- Анализ HTML-документа на стороне браузера и дальнейшее формирование серии запросов к ресурсам веб-документа.
- Дальнейшая загрузка и разбор таблиц каскадных стилей (CSS). Загрузка и выполнение JS-кодов.
- Дальше осуществляется рендеринг отображения страницы и активация Джава-скриптов.
- Следующий этап – подгрузка имеющихся шрифтов.
- Отображение картинок и других элементов страниц.
- Окончание отображения полной страницы, выполнение отстроченных скриптов и кодов.
В вышеописанном процессе некоторые этапы могут проходить одновременно, а иногда меняться местами, но суть при этом не меняется.
Оптимизация сервера связана с четырьмя первыми этапами. А стадии с 5 по 12-ю предполагают оптимизацию клиента. Время каждого этапа является индивидуальным для разных сайтов. Поэтому вам нужно узнать метрики сайта для идентификации основных проблем.
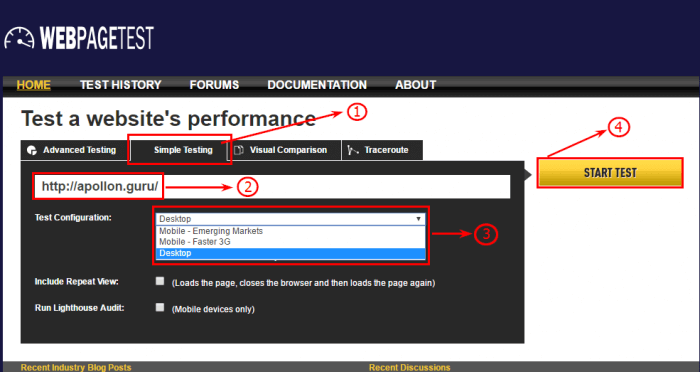
WebPagetest
Данный онлайн-инструмент позволяет проводить простые и расширенные тесты с указанием массы параметров:
- мобильная или настольная платформа;
- версия операционной системы;
- используемый браузер;
- место нахождения сервера;
- количество тестов;
- выбор ширины интернет-канала;
- отключение загрузки видео, скриптов и прочего содержимого, и многое другое.
Что же необходимо, чтобы проверить скорость ответа сайта?
- Вставляем адрес ресурса в текстовую форму, указываем скорость соединения (мобильный интернет, 3G, высокоскоростное подключение) и жмем “Start test”.

Интерфейс онлайн-инструмента WebPagetest
После выполнения двух тестов отобразятся их результаты в виде скриншотов, а в это время будет проводиться третий, что предоставит более правдивую информацию по сравнению с единоразовой проверкой.

Результаты проверки сайта с помощью WebPagetest
В таблице приведена информация о времени загрузки контента по его типу (графические элементы, скрипты, мультимедиа), позволяя быстро понять, что именно замедляет страничку.
Как проверить скорость загрузки сайта через Google Page Speed

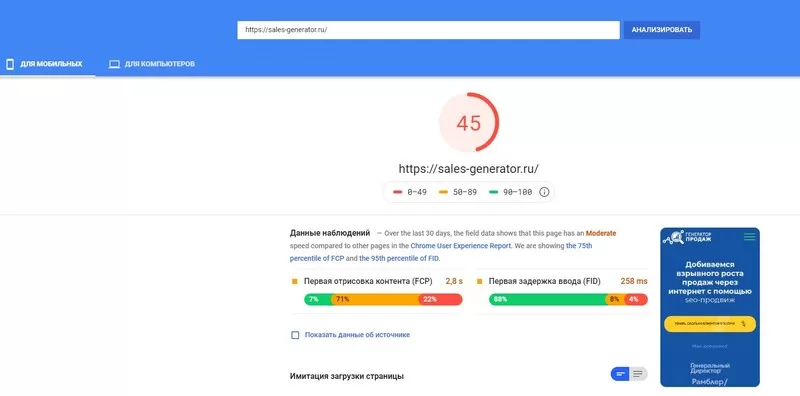
Официальным инструментом, позволяющим измерить скорость загрузки сайта, стал сервис Page Speed, запущенный компанией Google. Он, разумеется, не единственный в своем роде, однако в интересах веб-разработчика использовать инструментарий именно того поисковика, где планируется запускать и продвигать создаваемые сайты.
Как это работает? Заходите на страницу Page Speed Insights (PSI), видите поле для ввода (оно одно), вносите туда домен, который вас интересует, запускаете процесс и ждете не больше минуты. Результат — обширнейшая сводка и важные рекомендации по оптимизации.
Скорость загрузки мобильной версии сайта будет отличаться от показателей для компьютера. Система учтет все проблемы и задержки в работе и выдаст показатель, максимальное значение которого может равняться 100. Если у вас результат 90, это круто, если 80 — тоже хорошо.
Результаты теста скорости загрузки сайта для мобильной и десктопной версии очень редко бывают одинаковыми, обычно они различаются. Программа подсчитывает целый ряд показателей: время, уходящее на загрузку первых байтов, а затем и большей части контента; задержки и их наибольшую продолжительность; время завершения работы центрального процессора; время до первого действия клиента; индекс скорости и т. д.
В целом суть состоит в том, что PSI высчитывает полностью время, достаточное для начала полноценной работы на странице. Имеется в виду использование любых видимых объектов, просмотр картинок, ввод информации, плавный бесперебойный скроллинг и проч.

Собрав данные о вашем сайте, система тут же проводит сравнительный анализ с уже имеющейся в базе информацией. Если вы превзойдете по показателям 98 % других ресурсов, то ваша характеристика будет равна 100. И достигнет всего лишь 50, если вы переплюнете 75 % соперников. Тут все довольно относительно, зависит от количества быстро работающих веб-площадок в самой системе. Если их много, то ваш сайт необходимо непрерывно оптимизировать, чтобы иметь высокие характеристики.
Смысл в том, что показатели PSI очень важны и должны служить ориентиром. Они отражают параметры, по которым вас воспринимают и поисковик, и пользователь. И не переживайте особо, если получили оценку ниже 100: помните, что она носит сравнительный характер.
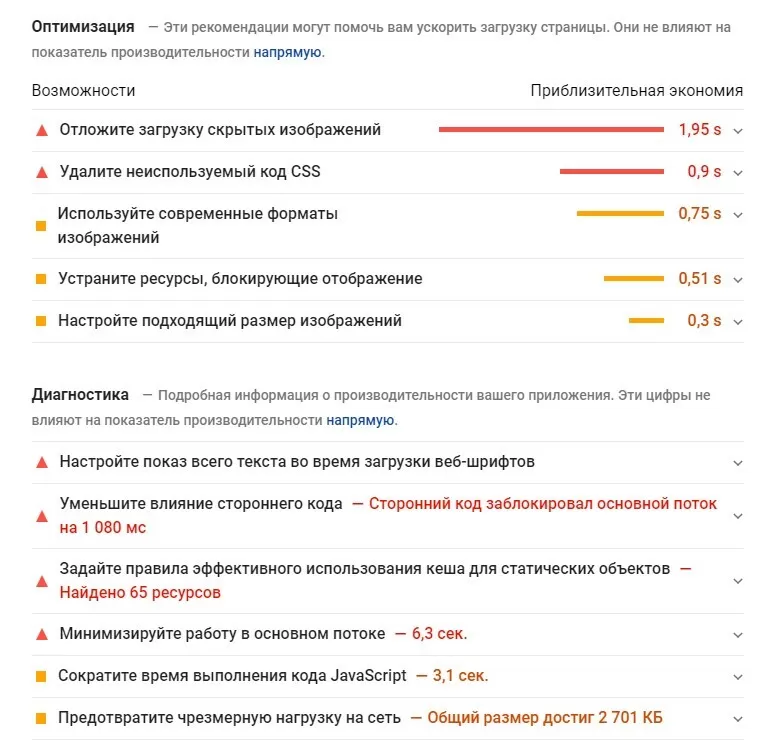
Большая ценность в работе сервиса Page Speed — это последующая выдача рекомендаций (их может быть очень много, и понятны они чаще лишь опытному веб-разработчику) для оптимизации скорости загрузки сайта. Вы получаете советы, короткую расшифровку действий и предполагаемую экономию временных затрат (в миллисекундах). Какие-то из советов будут ясны даже новичку, к примеру изменить формат определенных элементов, удалить лишние виджеты или переадресации, сжать изображения (это может быть TinyPNG) и проч.

Однозначно PSI полезен как для профессионалов, так и для начинающих администраторов. Каждый может его использовать исходя из своей технической подготовленности. В любом случае сведения о скорости загрузки и реальных способах повышения этого показателя очень важны.
Именно на Google Page Speed так или иначе ориентируется подавляющее большинство веб-специалистов. Ведь это своеобразный эталон для тестирования скорости загрузки сайта, разработанный главным мировым поисковиком.
Все выдаваемые показатели очень точны, плюс к ним даются рекомендации. Одни из них легко выполнимы, другие доступны лишь опытным веб-мастерам, имеющим четкое представление о происходящем. Имейте в виду, что советы могут оказаться и весьма противоречивыми или даже вредными (зависит от ситуации).
Опенсорсный программный комплекс Lighthouse имитирует загрузку страницы в PSI. Платить за тестирование не нужно.
Если программа выдала вам не очень высокую оценку, это не причина для серьезных переживаний. Ваш балл зависит от громадного количества других сайтов, чью среднюю производительность система берет в расчет. Просто получите перечень рекомендаций от PSI и постарайтесь выполнить их скрупулезно и максимально качественно. Это, как правило, улучшает показатели до уровня, подходящего как для поисковых систем, так и для пользователей.
Сайты на каких CMS грузятся быстрее
Исследователи определили движки, которые использовали сайты в выборке, затем сравнили производительность TTFB для каждой обнаруженной CMS.
Weebly и Squarespace выходят на первое место для десктопов.

Что касается скорости загрузки страниц на мобильных устройствах, Squarespace занимает первое место, Adobe Experience Manager и Weebly завершают топ-3. Выходит, топ-3 из анализа десктопа и мобильной выдачи одинаков, разные только лидеры.

По статистике 30% всех сайтов созданы на WordPress. Интересно, что в этом исследовании скорости загрузки WordPress занимает только 14 место по мобильной выдаче. Wix — тоже одна из самых популярных CMS и тоже занимает далеко не первые места в таблице по скорости загрузки на мобильном и десктопе.
Возможно, из-за популярности и простоты использования этих CMS получилось, что на них функционируют много сайтов, и многие из них — медленные. А возможно, что эти движки имеют мало встроенных инструментов для сжатия и ускорения загрузки. В любом случае это не значит, что CMS плохие — у них есть масса других преимуществ.
Данные справедливы для англоязычной выдачи, возможно, в рунете перекос был бы к другим более распространенным CMS.
По данным исследования, самые быстрые страницы из десктопной и мобильной выдачи были на Weebly, Squarespace и Adobe Experience Manager.
Итак, с высокой скоростью загрузки TTFB коррелировало использование CDN на десктопе и количество запросов HTML на мобильных устройствах. Высокую скорость загрузки показывали страницы с наибольшим и наименьшим уровнем сжатия файлов перед отправкой с сервера. Сжатие gzip — самое эффективное для обоих видов выдачи. В оптимизации картинок лучший результат дали адаптивные изображения. Использование формата WebP для ускорения загрузки картинок работает хуже.
Эти и другие выводы в оригинале исследования Backlinko
Как уменьшить вес страниц сайта и ускорить загрузку
В 2021 году Google будет учитывать новый показатель для оценки пользовательского опыта и качества страницы — Google Core Vitals. В него входят три основных элемента:
- время, за которое браузер отрисовывает самый крупный видимый объект в области просмотра — Largest Contentful Paint, LCP;
- оценка сдвигов макета во время загрузки страницы — Cumulative Layout Shift, CLS;
- время между первым взаимодействием пользователя со страницей и ответом бразуера — First Input Delay, FID.
Эти показатели можно оптимизировать, чтобы сайт был более качественным и получил лучшую оценку от поисковика.
Как оптимизировать показатель LCP — ускоряем загрузку контента
Нужно стремиться к тому, чтобы отрисовка самого большого элемента на странице не занимала больше 2,5 секунд от начала загрузки страницы. Это считается оптимальным показателем сайта, на котором удобно работать.

На LCP влияют четыре фактора:
- время ответа сервера;
- JavaScript и CSS с блокировкой рендеринга;
- время загрузки ресурса;
- рендеринг на стороне клиента.
В статье мы разобрали, как оптимизировать каждый пункт, чтобы прийти к хорошему показателю LCP.
Как оптимизировать CLS: сдвиги макета страницы, которые мешают пользователям
Контент на странице может сдвигаться, если какие-то элементы загружаются в асинхронно: это бывает, если веб-мастер не отвел достаточно места под загружаемый баннер вверху страницы. В этом случае его загрузка сдвинет весь контент вниз.
 Из-за сместившихся кнопок пользователь промахнулся
Из-за сместившихся кнопок пользователь промахнулся
CLS — это совокупный сдвиг макета, он помогает оценить, как часто пользователи сталкиваются с неожиданными сдвигами. Оптимальный показатель CLS —не больше 0,1 на 75% сессий.

В статье разбираем, как измерить показатель, какие сдвиги считать нормальными и как оптимизировать показатель.
Что влияет на скорость загрузки сайта
Команда блога Backlinko во главе с Брайаном Дином провели исследование страниц из выдачи Google и проверили, какие способы ускорения используют самые быстрые страницы. В выборке было 5,2 млн страниц из десктопной и мобильной выдачи, так что результат стоит посмотреть.
Подробнее о выводах с графиками и схемами в полной статье в блоге. Пара интересных тезисов:
- Средняя скорость загрузки первого байта (TTFB) — 1,286 секунды на десктопе и 2,594 секунды на смартфоне. Среднее время полной загрузки страницы — 10,3 секунды на десктопе и 27,3 секунды на мобильном.
- Как ни странно, лучшие варианты — либо минимально сжать файлы перед отправкой с сервера, либо максимально. У таких страниц более высокая производительность по сравнению со средним уровнем сжатия.
- Для загрузки на десктопе на скорость сильнее влияет использование CDN, на мобильных — количество запросов HTML.
Больше интересного в полной статье.
Картинки, видео и разные интерактивные элементы много весят и тормозят сайт. Можно сжать тяжелые элементы и ускорить загрузку.
Для это есть алгоритмы сжатия, самые популярные сейчас — это gzip и brotli. Brotli сжимает сильнее, чем gzip, у него больше уровней сжатия. Но на высоких уровнях его скорость меньше.
Эти способы сжатия нагружают сервер из-за операций архивирования, но в целом с ними получается быстрее — они уменьшают размер загружаемых данных и ускоряют загрузку сайта.
Есть еще способы ускорить сайт: минифицировать, то есть сократить CSS, HTML и JS, настроить кэширование, оптимизировать изображения — это все разбираем в статье.
Как ускорить загрузку: оптимизируем код верхней части страницы
Есть еще способ сделать загрузку быстрее — оптимизировать код верхней части страницы, которую пользователь видит первым делом, как заходит на сайт. Если верхняя часть страницы оптимизирована, пользователь как можно раньше увидит загружающийся контент. А остальное можно подгрузить попозже.
Для оптимизации кода верхней части страницы есть несколько методов:
- удалить лишние символы и скрипты из верхней части кода;
- настроить асинхронную загрузку с jQuery;
- ускорить получение первых байтов (TTFB)
- объединить и сократить JavaScript и CSS;
- настроить загрузку из кэша на стороне пользователя;
- использовать CDN.
Обо всем этом в статье.
Как проверить скорость сайта и узнать, что еще можно сделать для ускорения
Прогоните сайт через инструмент pr-cy.ru/speed_test/ от PR-CY: он бесплатно проанализирует загрузку сайта поэтапно, в соответствии с новым параметром оценки качества сайта Google Core Vitals. Для каждого пункта есть пояснения и советы, что можно улучшить, с примерным подсчетом экономии скорости при выполнении.
 Фрагмент проверки
Фрагмент проверки

Как проверить скорость загрузки сайта
Блог или сайт, как и его посетители, далеко не всегда ведет себя предсказуемо. На чужих устройствах он может работать намного медленнее, чем на вашем компьютере
Поэтому нам важно знать время загрузки страниц сайта непосредственно в браузерах ваших посетителей. Если у вас установлен счетчик Яндекс.Метрика, тогда готовый отчёт — как быстро работает ваш сайт ждёт вас непосредственно в разделе «Мониторинг» Яндекс
Метрика.
Скорость загрузки сайта Яндекс
Поэтому зайдите в свой аккаунт и проверьте отчет «Время загрузки страниц» группы «Мониторинг» .
Весь процесс открытия страницы разложен по этапам: вы можете увидеть, сколько занимает подключение и загрузка страницы с сервера, отследить время от начала отрисовки страницы до её полной загрузки, оценить потери времени на переадресацию и так далее. Все эти данные легко отфильтровать по разным браузерам:
Время загрузки страниц
Далее, проверка скорости загрузки сайта в Google.
Узнать данные можно в мощном Google Analytics, в разделе «Поведение» — «Скорость загрузки сайта»:
Скорость загрузки сайта
В отличии от Яндекс. Метрика в Google Analytics можно получить предложения по увеличению скорости загрузки сайта если таковы имеются. Нажмите на пункт «Ускорение загрузки» и вы увидите отчёт, приблизительно такой:
Предложения по увеличению скорости загрузки сайта от Page Speed
Как показано на скриншоте, есть предложение PageSpeed.
Скорость загрузки сайта google PageSpeed Insights
Сервис Page Speed Insights измеряет производительность страниц для мобильных устройств и настольных ПК. Page Speed даёт рекомендации по оптимизации для повышения скорости загрузки страницы. PageSpeed Insights, даёт подробную информацию, что нужно сделать для проверяемого сайта:
 Сервисе PageSpeed Insights от Google
Сервисе PageSpeed Insights от Google
Вставляете адрес URL вашего веб-ресурса и нажимаете анализировать. Через некоторое время получаете результать.
| Значок | Название | Описание |
|---|---|---|
| красный восклицательный знак | Исправьте обязательно: это будет иметь ощутимое воздействие на производительность страниц. | |
| желтый восклицательный знак | Исправьте по возможности. | |
| зеленая галочка | Хорошая работа! |
Нажимайте Как исправить? читайте, что нужно вам сделать. К стати, на этой странице вы можете проверить скорость загрузки любого вашего сайта или блога, получить рекомендации и как их исправить. Вот как то так. Перейдём теперь к сторонним сервисам, где вы можете протестировать свой сайт бесплатно.
Проверяем скорость сайта онлайн
Сервис Pingdom Tools — http://tools.pingdom.com/fpt/ довольно популярен на данный момент. Вводите URL сайта и через несколько секунд вы получите подробный отчет:
 Сервис Pingdom Tools
Сервис Pingdom Tools
Сервис WebPagetest — http://www.webpagetest.org.
WebPagetest тем хорош, что он тестирует ваш веб — ресурс на скорость загрузки из под различных браузерах и из разных стран. Вам стоит только выбрать нужное, ввести адрес сайта и подождать некоторое время:
 Сервис WebPagetest
Сервис WebPagetest
GTmetrix — http://gtmetrix.com/ Отличный сервис, считаю его лучшим по представлению различных бесплатных услуг для сайтов на движке ВордПресс. Сервис выдает отчёт производительности, плюс рекомендации по оптимизации сайтов или блогов на платформе WordPress. Если зарегистрируйтесь на сайте GTmetrix, вы получите дополнительные возможности. Один недостаток — сайт на английском языке, но как всегда Google переведёт:
 Сервис GTmetrix
Сервис GTmetrix
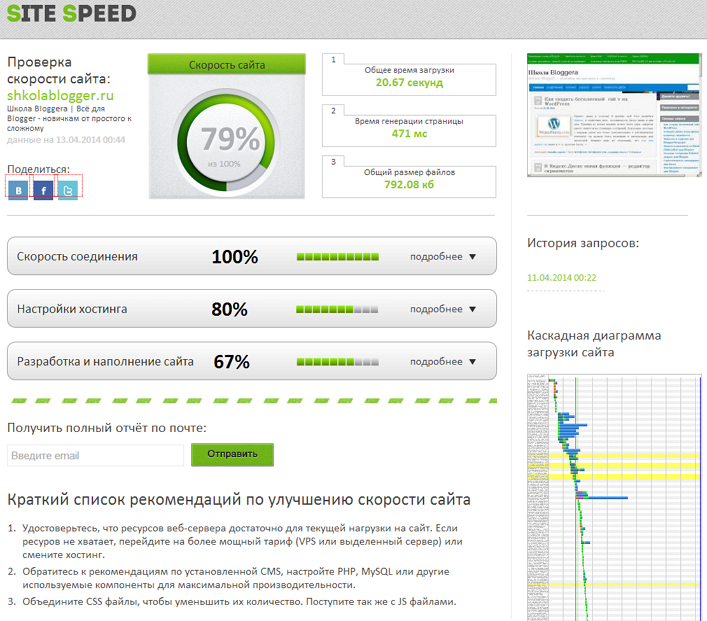
Представленные выше сервисы по проверке скорости загрузки сайта на английском языке. В русском сегменте я не так давно случайно наткнулся на сервис Site Speed — http://sitespeed.ru/ . Сервис тоже бесплатный, вводите адрес сайта и через несколько секунд получаете результат. Если укажите свою электронную почту, то вам пришлют подробный, полный отчёт на неё:
 Сервис Site Speed — готовый отчёт
Сервис Site Speed — готовый отчёт
Если воспользуетесь по доставке отчета по почте, тогда во вложении вы найдете подробный PDF-отчет о состоянии вашего сайта. Из данного отчета вы узнаете, какова скорость отображения сайта в браузере типового посетителя и из чего она складывается. В отчете дана оценка текущей ситуации в процентах, при этом 100% — это идеальная картина
И плюс к этому информацию о Скорость загрузки сайта — почему это так важно?
Пожалуй этих онлайн сервисов достаточно, чтобы узнать скорость загрузки страниц.
В заключение
Грамотно используйте полученные данные, применяйте советы и результат не заставит себя ждать: меньшая скорость загрузки страниц и, как следствие, меньше пользователей, которые ушли, так и не дождавшись вашего сайта.
Как оптимизировать картинки для быстрой загрузки
Большое руководство по SEO для картинок
Большая подробная статья обо всем важном, что касается оптимизации изображений. Речь не только о сжатии и уменьшении веса, но и о требованиях по размерам, качеству, уникальности и актуальные советы по заполнению метатегов
Большая часть советов основана на вебинаре специалиста технического SEO и реверс инжиниринга Деми Мурыча (Demi Murych).
Требования к картинкам:
важно ли количество картинок на странице;
как качество влияет на SEO и какие должны быть минимальные размеры картинок на сайте;
насколько уникальность важна для поисковиков и как использовать чужие изображения законно;
как поисковик анализирует тематику изображений;
как расположение картинки на странице влияет на SEO.
Технические вопросы:
- какой формат изображения выбрать;
- как настроить выбор картинки браузером: правильно, а не как все делают;
- как настроить адаптивные изображения;
- как настроить отложенную загрузку
- лучшие способы сжатия.
Заполнение метатегов:
какие метатеги нужно заполнять обязательно, а какие по желанию;
как заполнять title и alt;
важно ли название файла для поисковика.
Как настроить отложенную загрузку картинок — lazy loading изображений
Отдельный материал с подробным описанием настройки ленивой загрузки изображений, еще ее называют отложенной. При такой реализации пользователю не придется ждать, пока загрузится весь контент, потому что картинки будут подгружаться по мере просмотра страницы.
Есть несколько вариантов настройки:
Картинки загружаются по мере просмотра:
 Отображение картинок с отложенной загрузкой
Отображение картинок с отложенной загрузкой
Выбор варианта зависит от поведения пользователей на сайте. В статье разбираем, так ли нужна ленивая загрузка, и как ее настроить правильно.
Формат WebP: нужно ли использовать его для оптимизации
WebP — это формат графических изображений, его разработали в Google в 2010 году. Получилась альтернатива PNG и JPEG, но с меньшим размером при таком же качестве изображения. При этом в WebP можно сохранить прозрачность фона или анимацию.
 Сравнение свойств популярных форматов изображений
Сравнение свойств популярных форматов изображений
Формат выгоднее с точки зрения ускорения загрузки сайта, но не все браузеры его поддерживают.В статье мы собрали все самое важное о формате WebP: исследования качества и веса, достоинства и недостатки формата, поддержку браузерами, способы конвертирования и другие темы
Проверка скорости интернета на компьютере через speedtest.net
Выше уже говорилось, что проверка скорости интернета предельно схожа на любом сервисе, поэтому, чтобы пользователям было легче узнать результат, стоит изучить все особенности процесса на примере использования системы спид тест. net.
Она предельно проста и потребует:
- подготовить устройство к тестированию;
- открыть сайт с выбранным сервисом;
- измерить качество передачи данных, нажав соответствующую кнопку;
- дождаться результатов.
Отдельного внимания заслуживает подготовка компьютеров и телефонов к тесту.
Чтобы получить максимально точные показатели, требуется:
- отключить все активные программы и приложения, работающие в фоновом режиме;
- отменить загрузки и обновления;
- отключить сторонние устройства и приборы, подключенные к ПК;
- по возможности исключить использование роутера, подключив кабель напрямую к компьютеру;
- отключить от wi-fi сторонних пользователей, если используется беспроводное соединение.
Соблюдение перечисленных правил повысит точность измерений.
Проверка скорости интернета определяет
После проведения теста скорости интернета speedtest пользователи получают 3 или 4 различных показателя:
- входящее соединение – демонстрирует качество загрузки видео и сайтов;
- исходящий трафик требуется для отправки сообщений и совершения звонков, то есть всего, что исходит от абонента;
- пинг (ping) – время, потребовавшееся на передачу пакета на сервер;
- джитерр, отражающий частоту колебание пинг и, соответственно, стабильность подключения.
Какая скорость интернета оптимальная для видео, Skype и игр
Оптимально подходящая скорость зависит от целей абонентов. Так, в зависимости от имеющихся желаний, пользователям стоит учесть, что:
- минимальные условия требуются для социальных сетей и аналогичных сайтов (около 3 Мбит/с);
- загрузка видео и требует средние показатели в 20 Мбит;
- игры нуждаются в хорошем пинге и невысоком джитерре;
- использование Skype и трансляции видеозвонков нуждаются в высоком уровне исходящего соединения.
При этом большинство современных операторов без проблем обеспечивают клиентов надлежащим уровнем соединения.
Основные причины низкой скорости
Важнейшие причины, влияющие на показатели спидтеста скорости интернета и качество загрузки сайтов, уже упомянуты выше. Они практически полностью указаны в перечне действий, которые нужно сделать, чтобы замерить параметры связи:
- загрузки и скачивание файлов;
- работа программ, включая приложения, работающие в фоновом режиме, но способнее использовать трафик;
- устройства и люди, подключенные к беспроводной сети, включая тайно подключившихся соседей.








