Как быстро и правильно создать отличный продающий одностраничник с нуля
Содержание:
- Сайт-портфолио для фотографа
- Одностраничник в деле
- Страница, продающая пластиковые окна
- Сделать продающую страницу с помощью онлайн-генераторов
- Почему одностраничник продаёт
- За
- Лэндинг пейдж для продажи товаров
- Flexbe
- Преимущества конструктора Tilda:
- Многостраничный веб-сайт
- Почему выгодно использовать Landing Page?
- Как разговаривать с клиентом и получать больше заказов
- Как начать зарабатывать быстрее?
- Инструкция
- Заработок на одностраничниках
- Создание сайта
Сайт-портфолио для фотографа
Художники, фотографы как никто другой нуждаются в портфолио. Примеры продуманной демонстрации навыков и таланта посредством портфолио в интернете – одностраничники с прокруткой. Посадочная страница позволит рассмотреть примеры реализованных проектов и работ, здесь размещаются контактные данные фотографа.
Примеры вдохновляющих одностраничников фотографов, которые входят в топ посадочных страниц:
- Страница-портфолио фотографа, которая создана на основе флеш технологии.
- Лендинг фотографа С. Плестенжака даёт возможность первоначально дать оценку лучшему фотоснимку, а позже просмотреть альбомы.

Одностраничник Моргана Нормана представляет собой пример галереи, которая базируется на основе Java и Html.

Дизайн сайта-портфолио Патрика Клемента – пример посадочной странички, позволяющей сразу выбрать лучшие альбомы для просмотра.

Это яркие примеры нестандартного подхода к оформлению страниц захвата, которые привлекают внимание и после просмотра остаются в памяти надолго
Одностраничник в деле
Предположим, вы — предприниматель, который хочет выйти на рынок с крутым продуктом. Пусть это будут кроссовки. Вы нашли поставщика с выгодными условиями, проверили качество товара и готовы предложить его рынку.
Также вы изучили целевую аудиторию, знаете, чего она ждет от качественных кроссовок, понимаете, где она их ищет, как выбирает и сколько покупает. Поэтому вы знаете, как преподнести ваш товар людям, чтобы они покупали. Казалось бы, все идеально.
Но пока вы не знаете, как отреагирует аудитория в действительности. Поэтому чтобы не вкладывать уйму денег в товар, который потом может оказаться ненужным, вы решили поступить по-другому:
- Создали лендинг, на котором во всей красе преподнесли свой товар.
- Запустили рекламу.
- Стали обрабатывать заявки.
Если вы увидели, что заявки идут, люди готовы покупать ваш товар на ваших условиях, смело закупайте и продавайте.
А теперь предположим, вы человек, которому нужны кроссовки. Вы наткнулись на рекламу одного продавца. Кликнули и попали на одностраничный сайт — что это такое вам знать не нужно — вы ищете кроссовки и хотите их удобно и выгодно купить. Здесь вам коротко, ясно и доступно рассказали что по чем, да еще и предложили скидку в 10% и бесплатную доставку, если вы оформите покупку в ближайшие 15 минут.
Вам все подошло, и вы купили кроссовки, потратив на все 20 минут.
Продавец и покупатель счастливы. Первый продал свой товар и получил прибыль. Второй купил то, о чем мечтал, и решил свою проблему.
Страница, продающая пластиковые окна

Тематика, посвящённая окнам, считается дорогой и конкурентной. Продвигать пластиковые окна, лучше используя следующие приёмы:
- Предложение должно быть простым и понятным. Выкладывание всей и сразу информации нарушает принципы создания продающей страницы. Подобный промах снизит конверсию лендинга «пластиковые окна» и навредит успешности. Обилие текста, графики мешают понять его суть, поэтому не следует перегружать ими лендинг посвящённый окнам.
- Типовые предложения с ценами.
- Социальные доказательства (отзывы клиентов, купивших окна, сертификаты).
- Описание разновидностей профильных систем и их производителей. Отлично, если нажатием кнопки посетитель сможет получить больше информации по окнам или заказать замер.
- Перечисление преимуществ бренда пластиковые окна.
Чего делать не надо:
- Сходу предлагать огромные скидки на окна. У потенциальных покупателей начнут закрадываться подозрения: а) стоимость изделий завышена, б) фирма распродаёт некачественные окна.
- Прятать кнопку клика среди других элементов.
Примеры идеального одностраничника «пластиковые окна» не существуют, но нужно отыскать способ увеличить поток клиентов, позаботившись о действительно качественном лендинге, чтобы не выбросить деньги на ветер.
Сделать продающую страницу с помощью онлайн-генераторов

Существует множество генераторов, с помощью которых можно в режиме онлайн создать продающую страницу или страницу захвата. Наиболее популярные – LPgenerator и JustClick. Как создать продающую страницу с их помощью?
JustClick – это сайт, который помогает вести успешный информационный бизнес. Для работы в сервисе требуется регистрация и оплата выбранного тарифа. После регистрации вы получаете собственный сайт и такие возможности:
- Продажа товаров и продвижение услуг.
- Прием платежей от пользователей интернета.
- Обработка поступающих заказов на товар.
- Почтовая рассылка.
Этот же сервис предлагает пройти обучение по использованию. Подробности о создании сайтов вы узнаете, когда зарегистрируетесь.
LPgenerator – сервис, который предлагает больше 100 шаблонов для создания одностраничных сайтов. Но если ни один из них вас не устроит, вы можете заказать собственный шаблон. После регистрации вы получите возможность выбирать шаблон и менять элементы по желанию. После разработки сайта он сохраняется в базе данных. Преимущество данного сервиса, которым не обладает никакой другой, это мгновенная подборка уникального домена.
Это наиболее быстрый и популярный способ создания воронок и продающих сайтов, но не последний.

Почему одностраничник продаёт

Совершая покупку в сети, человек сталкивается с внушительной системой регистрации, подтверждением активации аккаунта посредством электронной почты, отправки заинтересовавших продуктов в корзину. Эти действия отбивают желание что-то купить.
- У одностраничника отсутствует регистрация и подтверждение аккаунта. Вместо них, пришедший на сайт человек заполняет несложную форму, чтобы оставить контактные данные или заявку на «обратный звонок».
- Конверсия landing page превышает 3%, у многостраничника этот показатель меньше 0,3%.
- Обилие страниц в каталоге магазина может создать условия, при которых потенциальный покупатель забывает, зачем он пришёл на страницу. Одностраничник этого не допускает из-за отсутствия отвлекающих от приобретения товара функций. Это обуславливает увеличение продаж: при конвертации лендинг для мобильных устройств, процент проданных товаров повышается на 30% в сравнении с традиционными показателями.
За
Меньше времени на создание
Скорость разработки сайта напрямую зависит от его сложности и объема — в среднем одностраничные сайты можно сделать быстрее, чем сайты со сложной структурой. Это сделало их такими популярными в качестве лендинга — требуется совсем немного времени, чтобы получить готовый сайт.
Естественно, разработка качественного одностраничного сайта потребует большего времени, но все равно не настолько большого, как разработка стандартного сайта.
Мобильная адаптивность
Одностраничники чаще всего имеют адаптивный дизайн. Это удобно: не надо тратиться на отдельную мобильную версию — раз, и сайтом удобно пользоваться на любых мобильных устройствах — это два.
Так как с портативных устройств сейчас в сеть выходит столько же человек, сколько и со стационарных компьютеров (если не больше), это очень важное преимущество одностраничных сайтов. Единый и уникальный дизайн
Единый и уникальный дизайн
Дизайн одностраничного сайта проще и быстрее продумать, сделать его единым и уникальным. Так как одностраничники – это обычно длинные сайты, то они отлично подходят для Parallax Scrolling. Параллакс-скроллинг – техника, при которой изображения фона двигаются медленнее, чем элементы переднего плана. Использование параллакса превращает посещение сайта в захватывающее приключение – а значит, увлекает пользователей и настраивает их позитивно по отношению к сайту и самой компании.
Понятная навигация
Если на классическом сайте можно запутаться в ссылках и разделах, то на одностраничнике такой вариант исключен — пользователь не может зайти «не туда». Не нужно беспокоиться, зайдет ли пользователь на нужную страницу — здесь страница только одна, и он уже на нее зашел.
Внимание пользователя
Если у сайта одна страница, то сконцентрировать внимание пользователя на нужных вещах гораздо проще, чем на многостраничных сайтах, когда пользователь может переходить с одной страницы на другую, а потом, запутавшись, закрывать сайт вовсе. Да и править одностраничный сайт проще, если дело касается повышения конверсии
Элементов не так много — если что-то идет не так (или вы хотите, чтобы шло еще лучше), то понять и сделать это можно быстрее, чем на классическом сайте с несколькими страницами
Да и править одностраничный сайт проще, если дело касается повышения конверсии. Элементов не так много — если что-то идет не так (или вы хотите, чтобы шло еще лучше), то понять и сделать это можно быстрее, чем на классическом сайте с несколькими страницами.
Визуальное восприятие
Традиционно одностраничники делают упор на визуальную часть контента, будь то фотографии, рисунки или видео. И это хорошо: известно, что визуальная информация воспринимается и запоминается гораздо лучше, чем полотно текста — эксперименты показали, что изображения люди воспринимают на 40% позитивнее, чем текст. Согласитесь, разница немалая. Поэтому сейчас крайне популярны не только сочные иллюстрации, но и инфографика — в таком формате информация до пользователей дойдет намного быстрее, чем в тексте.
Лэндинг пейдж для продажи товаров
Одностраничный сайт подойдёт для продвижения одного товара или услуги, потому что с помощью лендинга результативна реклама и продвижение только одного продукта. Сейчас успешность бизнеса на одностраничниках объясняется тем, что через интернет они продают лучше, в сравнении с многостраничными сайтами, так как содержат постоянный призыв к действию.

Если контекстная реклама настроена, вы получите трафик на лендинг пейдж
От того, как сделан одностраничный сайт, зависит, захотят ли люди купить продукт, поэтому важно создать продающую страницу правильно
Правила, в соответствии с которыми создаётся идеальный продающий сайт
- Все изображения надо разместить продуманно. Идеальный лендинг пейдж содержит настоящие, а не стоковые фото. Так увеличивается лимит доверия у потенциальных покупателей. Изображение вызывает у людей эмоции, которые должны быть положительными. Пример: сначала тщательно продумайте идею, почему потенциальный клиент выберет этот продукт, почему это выгодно и в соответствии с этим подбирайте картинку.
- Избавьте покупателей от необходимости делать выбор. Множество решений за непродолжительный период утомляет. Постарайтесь подтолкнуть человека к нужному решению, то есть сделайте выбор за него, но ненавязчиво.
- Идеальный одностраничный сайт обязательно включает в себя знакомство с сотрудниками компании. Подобный шаг повысит доверие к вам, и как следствие, увеличит продажи продуктов через интернет.
- Стоит продемонстрировать результат использования продаваемого продукта. Людьми правят эмоции, поэтому пришедшие на лендинг пейдж люди должны почувствовать эффект от обладания предметом.
- Социальное доказательство успешно работает: увидев, что товаром воспользовались двести человек и имеются положительные отзывы (как пример, самые лучшие) о продукте, желание купить его возрастёт.
- Призыв к действию оформляют так, чтобы его можно было легко найти. Вряд ли у посетителей возникнет желание его искать.
- Визуализируйте процесс с помощью демонстрации этапов работы.
- Цена должна быть указана. Покупателей в первую очередь интересует цена товара, потому замалчивать её нецелесообразно. Пример: человек попал на одностраничник, продающийся здесь товар ему нужен, но его стоимость неизвестна. Он начинает звонить, писать, ему начинают звонить и писать. В результате цена выясняется, и она не устраивает клиента. Результат: впустую потраченные нервы и время, а возможно, и деньги.
- Идеальный лендинг пейдж имеет счётчик, который подтолкнёт посетителя сайта сделать покупку здесь и сейчас, а не пойти искать нужный продукт куда-то ещё.
- Показав местоположение компании, вы повысите доверие клиентов.
- Ничто на сайте не должно отвлекать посетителя от главной цели – продажи товара.

Flexbe
Для создания лендинга Flexbe предлагает пользователю готовые секции, каждая из которых решает свои задачи. В свою очередь секции состоят из элементов, которые можно менять исходя из требований и дизайна одностраничного сайта. Для примера в кнопке можно поменять цвет, текст, ссылку, форму, размер, эффект при наведении, иконку в кнопке, добавить ей атрибут target=»_blank», идентификатор цели для Яндекс Метрики и Google Analytics или произвольный HTML-код цели. Таким образом конструктор делает упор не сколько на шаблоны для landing page, здесь их около 20, сколько на дизайн отдельных элементов. Какие секции есть: шапка, обложка, заявка, квизы, товары, медиа, контент, таблица, прайс, отзывы, контакты, подвал, всплывающие окна (pop-up) или можно добавить свой HTML-блок.
Помимо широкого функционала для дизайна, Flexbe даёт возможность оптимизировать лендинг для поисковых систем. Для SEO здесь есть: title, description, URL, метатеги и картинки для соц. сетей, редактирование robots.txt, подтверждение сайта в вебмастерах Google и Yandex, добавление счетчиков аналитики и метрики. Также есть интеграция с Битрикс24, amoCRM, Яндекс Кассой, Тинькофф, Robokassa, сервисами для рассылок и виджетами JivoSite, CallbackHunter, Talk-Me или можно добавить свой.
Цены за месяц:
- Стартовый — 750 руб: 1 сайт + SSL сертификат;
- Малый бизнес — 950 руб: 1 сайт + SSL + А/Б тестирование, мультисекция, геосекция, скрытие лейбла Flexbe;
- Бизнес — 1500 руб: 5 сайтов + возможности тарифа малый бизнес + 1 доп. пользователь.
Преимущества конструктора Tilda:
- Огромное количество шаблонов
- Современный дизайн
- Есть возможность интеграции с различными сервисами
- Простой в освоении
- Можно сделать свой дизайн
- Огромное количество бесплатных уроков
Регистрация.
Итак, для начала нам понадобится перейти по адресу tilda.cc. Регистрируемся, тут все стандартно вводите пароль и почту.

Придумываем название сайта.
После чего, появится вот такое окно, в котором нужно написать название сайта. Мы для примера напишем мой проект. А вам нужно придумать свое название.

После чего, рекомендуем активировать двухнедельный тестовый период, чтобы вы имели возможность использовать весь функционал платформы. Для этого опуститесь в низ страницы и нажмите ‘тарифы и оплата’. Тарифа Personal вам вполне хватит.
Единственный минус tilda в том, что она платная, в месяц этот конструктор обойдется вам в 500 руб. если платите сразу за год, либо 750 руб. при оплате помесячно. В целом это небольшие деньги, поэтому думаем что можно себе позволить.

Вы конечно использовать бесплатную версию, но тогда у вас будет ограниченный выбор шаблонов и вы сможете сделать всего одну страницу и не сможете привязать свой домен.
Решать вам, но мы советуем не экономить. После активации перейдите в свой проект и нажмите создать новую страницу.

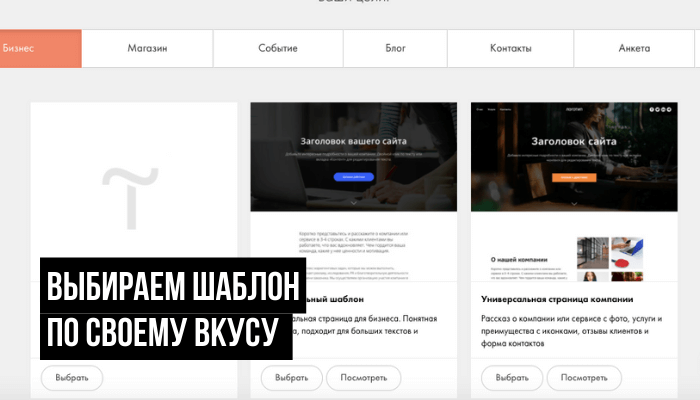
Выбор шаблона.
И теперь перед вами откроется список из множества шаблонов. Но перед использованием советуем полистать и ознакомится с ними. Для этого нужно нажать на кнопку ‘посмотреть’.
Когда выбрали тот который понравился, выбираете его и настраиваете его под свой товар или услуги. Прописываете заголовок, настраиваете форму отправки заявок, контактные данные, можно поменять цвета, шрифт, фон тд.

И кстати на tilda есть возможность создать одностраничник с собственным дизайном, тогда он не будет выглядеть шаблонно, а будет еще красивее.
Но на начальном этапе рекомендуем не усложнять, лучше используйте готовые решения. Кстати бойтесь того, что ваш сайт будет выглядеть как у всех. Главная задача — это сделать красивый и современный одностраничник, который будет продавать.
Как видите все элементарно, единственное в любом случае нужно выделить время и разобраться что тут к чему. Чтобы вам было еще проще, ниже мы приложили видео инструкцию, которая будет полезной.
Как видите, использую данную платформу можно получить весьма хороший результат. Конечно, ваш первый сайт может выглядеть не так привлекательно, но в этом ничего страшного нет.
Главное, чтобы потенциальные клиенты оставляли заявки, а со временем набьёте руку и ваш сайт будет выглядеть вполне прилично.
Кстати многие веб студии и рекламные агентства работают на этой платформе и создают шедевры. Да на рынке есть и другие подобные решения, но на наш взгляд платформа tilda это лучшее решение.
Его можно использовать, как и для продвижения своих товаров, услуг или онлайн-курсов.
Единственное мы не рекомендуем использовать данную платформу для создания своего блога. Если вам нужно создать именно свой блог, то лучше пользоваться другими CMS. Об этом вы можете узнать в статье КАК СОЗДАТЬ БЛОГ И ЗАРАБОТАТЬ НА НЕМ.
Вот несколько рекомендаций, чтобы ваш лендинг получился как можно лучше:
Не усложняйте и пользуйтесь стандартными блоками в самом начале
Найдите несколько одностраничников в вашей нише и посмотрите что можно применить у себя
Уделите внимание заголовку и подзаголовку. Он должен цеплять
Используйте качественные фотографии для вашего лендинга
Добавляйте реальные отзывы, а не придумывайте
Многостраничный веб-сайт
Многостраничный веб-сайт содержит несколько страниц. В отличие от веб-сайта с одной страницей, единственный способ навигации и просмотра страниц в многостраничном дизайне — это переход по ссылкам в меню.
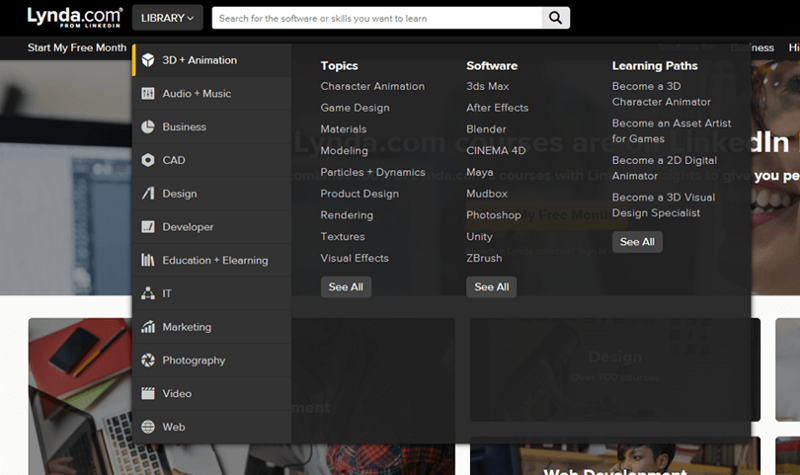
Многостраничный дизайн хорошо подходит почти для всех типов проектов. Примеры многостраничного веб-дизайна можно найти на сайтах электронной коммерции (таких как Amazon) и сайтах электронного обучения (например, Lynda).

Преимущества многостраничного дизайна
Существует три основных преимущества многостраничной страницы на одном веб-сайте.
Во-первых, многостраничный дизайн предлагает неограниченную масштабируемость. Создайте столько страниц, сколько захотите, и при необходимости разверните навигационную систему. Например, замените верхнюю панель навигации для настраиваемого мега-меню с панелью поиска для бесконечных возможностей навигации. Помните, что тип дизайна навигации, который вы выбираете, будет зависеть от глубины вашего веб-сайта.
Во-вторых, поток навигации на многостраничном сайте легко отслеживается. Этот тип веб-сайта существует с 90-х годов, что означает, что большинство пользователей знакомы с ним и часто ожидают найти несколько страниц на сайтах.
Наконец, сайты с несколькими страницами имеют мощные возможности SEO. Иногостраничные сайты с большей вероятностью будут иметь больший объем контента, чем у одностраничных.
Недостатки многостраничного дизайна
Например, рассмотрите, как вы будете управлять регулярными обновлениями на вашем сайте. Не забывайте, что все это содержимое должно поддерживаться группами разработчиков и контента. При рассмотрении вопроса о том, следует ли создавать веб-сайт с одной страницей или несколькими страницами, вам нужно подумать о том, является ли наличие большого количества контента рентабельным.
Еще одна вещь, которую нужно учитывать, — это показатель отказов вашего сайта. Сайты с большим количеством контента часто медленно загружаются, отвлекают и могут привести к отказу пользователей.

Наконец, многостраничный дизайн сложнее адаптировать к мобильному. В отличие от сайтов с одной страницей, где один и тот же код можно использовать для разработки мобильного сайта, многостраничные проекты зачастую необходимо адаптировать с нуля, чтобы создать мобильную версию.
Почему выгодно использовать Landing Page?
Если сравнить одностраничники с обычными страничками сайтов, Landing Page обладают целым рядом привлекательных особенностей:
- Разработаны с учетом потребностей целевой аудитории.
- При этом предлагается одно простое решение проблемы пользователя, а не масса вариантов, среди которых можно потеряться.
- Более высокий уровень конверсии (юзабилити)
- С помощью одностраничников легче осуществить диалог с покупателем – ему не нужно переходить по ссылкам или искать необходимую информацию на других страницах сайта.
- Кроме всего вышеперечисленного, LP систематизирует данные о клиентах, таким образом облегчая поиск идеального клиента и формирование общей клиентской базы. При этом вы имеете возможность связаться с потенциальными клиентами и предложить участие в программе лояльности.
- Небольшая стоимость создания одностраничника позволит стартаперу «прощупать» нишу рынка, в которой он собирается развиваться – на старте бизнеса экономия очень важна.
- Растущий интерес к разработке одностраничников вызвал увеличение числа инструментов для их создания и апгрейда. Также предлагается к использованию возможность создания одностраничника с помощью готовых шаблонов.

Пример А/B теста, выводы о лучшей версии сайта
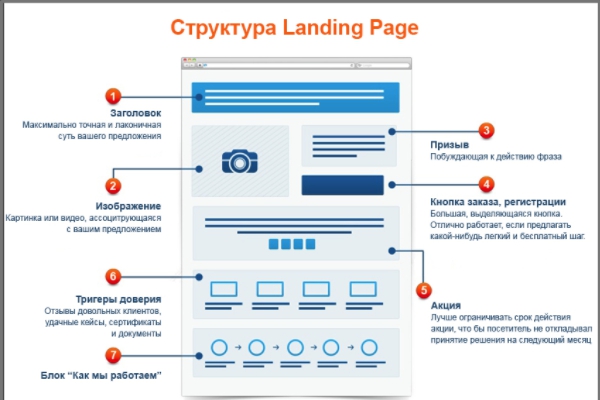
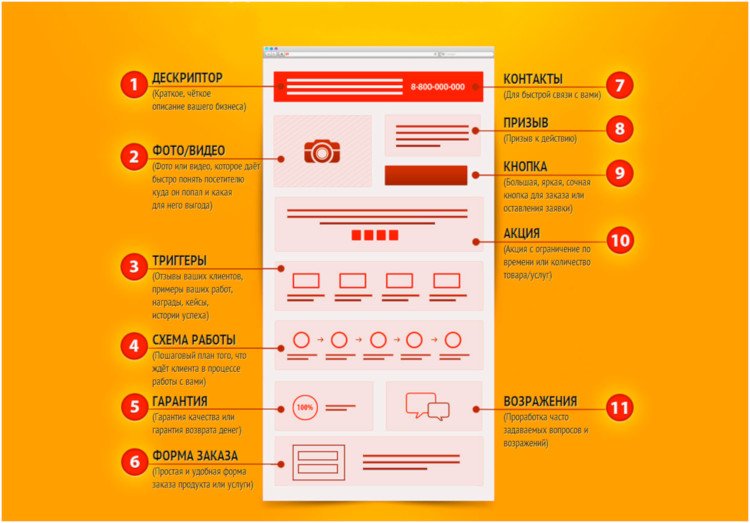
Какими могут быть основные продающие блоки лендинга
- Таймер – продемонстрируйте, что время вашего выгодного предложения жестко ограничено.
- Используйте МНП – модель неизбежных продаж.
- Первый экран должен иметь формы захвата.
- Точки захвата – по всей Landing Page.
- Уникальное торговое предложение, указывайте преимущества сотрудничества.
- Отвечайте на вопрос – КАК осуществляется процесс работы вашей компании
- Опишите продукт, подкрепите описание захватами.
- Кейсы и портфолио.
- Живые отзывы, фотографии реальных сотрудников.
- Работайте с доверием и лояльностью – статистика, опись реальных достижений.
- Гарантированный результат и указание конкретной проблемы, которую пользователь сможет решить, используя ваше предложение.
- Указание сроков, конкретизация.
- Лого, партнерка.
- Построение эффективного диалога с пользователем.
- Детализация описания предложения.
- Пункт «О нас» – все, что может заинтересовать пользователя.
Конверсия против здравого смысла
| Конверсия | Смысл |
| Рекламный бюджет 100 ООО рублей | |
| Целевой трафик стоит очень дорого: 200 р/клик
Конверсия – 20 процентов 500 посещений |
Трафик – околоцелевой 12 р/клик. 8333 посетителя
Три процента конверсии |
| 500 * 20% конверсии= 100 лидов | 8333 посетителя * 3% = 250 лидов |
| 100 лидов = 1 000 рублей за 1 лид | 250 л. /400 р. = |
Как разговаривать с клиентом и получать больше заказов
Начнем с одного из самых непростых моментов в работе любого начинающего разработчика сайтов, а именно с разговора с клиентом. Уверяю вас, что даже со временем вы будете встречать ненормальных заказчиков, которые абсолютно не знают, чего хотят от этой жизни в целом и от вас в частности. Однако, первое время придется работать и с такими, чтобы нарабатывать опыт.

Не стоит относиться слишком критически, если клиент тупит. В конце концов, если бы он разбирался в вашей теме настолько же хорошо, то скорее всего он бы к вам не обратился.
Пройдет какое-то время, вы выполните заказов десять и вам будет значительно проще. Появится уверенность в себе, в том, что вы говорите и некая спесь, если ее можно назвать так. Но первое время всем нелегко.
Давайте сразу определится зачем нужны одностраничники и кому вы будете их впаривать. Допустим у какого-то бизнесмена есть какой-то продукт: тренинг, курс, зонты или еще что-то. Например, какая-то акция, скидки или новое сезонное предложение. Этот человек готов вложиться в рекламу, чтобы рассказать о своем предложении максимальному числу людей.
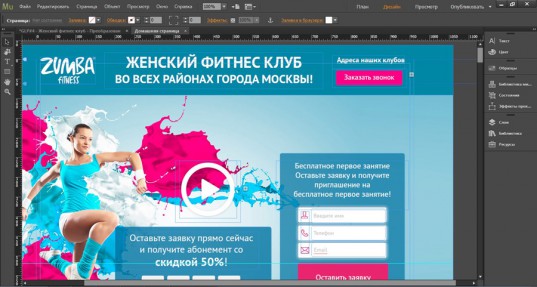
Ему-то как раз и подойдет одностраничник. Если сделать блог, то он потратит в разы больше денег, да и времени. Покупка дизайна, верстка, создание статей, покупка ссылок. И это бесконечно, ведь нужно обновляться постоянно. Целая тонна времени и новый проект в проекте! А тут вы быстренько готовите, например, вот такой лендинг.

Учтите, вы делаете его один раз. Со временем на работу будет уходить ну пару дней максимум и тут уже все есть. Клиент тратит только определенную сумму на рекламу (которую планирует сам исходя из пожеланий относительно аудитории) плюс к нему приходит какая-то доля из поисковой системы. Думаю, неплохо, неправда ли?
Любой согласится сэкономить на изделии и при этом получить качественный продукт, полностью готовый. Пользуйся – не хочу!
При этом для вас, как для разработчика, все это тоже будет бесплатно. Ваша идея, ваша реализация. Ничего и никого не нужно. Набирайтесь опыта и предлагайте. А если воспользуетесь секретом, о котором я расскажу чуть позже, то уже с первого проекта вы сможете выдавать очень классные сайты! Даже если ничего совсем не умеете. Меняете кое-какие значения и готово.
Такую фишку вы сможете провернуть более, чем с восмидесятью клиентами.

Как начать зарабатывать быстрее?
У любой программы от компании Adobe есть свои секреты. Чем больше мастер открывает их, тем прибыльнее становится его занятие. Любой третьеклассник на YouTube монтирует свои видео в программе Adobe Premiere Pro, но Аватар, Дэдпул, да и вообще любой современный фильм или сюжет на телевидении также обрабатывается при помощи Премьер Про.
Естественно, для того чтобы дойти до высокого уровня и отыскать все скрытые возможности Muse нужно время (на самостоятельное изучение) или помощь со стороны.


Поверьте, переводить все это в тестовый вариант и читать – тратить уйму времени. Сергей рассказывает какие заголовки использовать, как писать тексты, картинки, короче говоря все, что нужно. За 8 часов вы сможете скакнуть за уровень неплохого специалиста!

Кстати, все шаблоны, которые я привел в данной статье – это подарок, который вы получаете вместе с приобретением курса. Их там более 80 штук.

Чтобы их использовать не придется заморачиваться. Просто выбираете в панели инструментов текст и вставляете свои данные. Посмотрите, на создание этого примера у меня ушло около двух минут.

Кстати, в этом и кроется секрет, как ничего не умея делать качественные продукты! Вы просто ищете клиентов и работаете с ними по готовым темам, которые приобретаете вместе с уроками. Выглядит не честно? Я думаю, что для любого заказчика более всего остального важен результат. Пока вы учитесь, можно использовать и такой метод заработка.
Для любого новичка еще одной значимой вещью является понимание, что он может получить деньги за свои труды.
Пусть первый проект будет не совсем ваш, но он будет крутой, о вас пойдет слава, ваши услуги начнут рекомендовать своим друзьям и знакомым. К этому времени вы поднатореете и сможете создавать лучше, качественнее, полезней!

Кстати, знаете, как некоторые писатели учатся создавать гениальные творения? Они просто берут какую-то книгу и переписывают ее от руки. Так они более глубоко видят слова, прослеживают процесс и вникают.
Почему бы вам не взять один из шаблонов, не открыть одностраничник в браузере и не попытаться сделать в программе Muse тоже самое? Потом сможете сравнить и найти ошибки!

Давайте подытожим. За 3 000 рублей вы покупаете более 80 вариантов дизайна, кое-какие графические нужные штуковины, теоретические знания и практику. Кроме того, в курсе вам расскажут, как бесплатно получить Adobe Muse.
Решать вам. Теперь вы знаете, что просто можно создать одностраничник в программе Adobe Muse, а научиться пользоваться этой программой быстро и мастерски поможет курс Сергея Садовникова. Постигать азы самостоятельно или при помощи профессионала? Думайте.
Удачи вам в ваших начинаниях и до новых встреч. Если вам понравилась эта статья, подписывайтесь на рассылку и получайте больше полезных советов и рекомендаций прямо на почту!
До новых встреч!
Инструкция
В обычном блокноте или на листе А4 нарисуйте каким хотите видеть ваш одностраничник. Разделите лист на несколько частей (экранов), какова будет последовательность передаваемой информации? Где вы покажете преимущества, отобразите ли рекламный ролик, оставите ли отзывы и как будет выглядеть форма заказа.
CPortfolio 5
- Регистрируетесь на выбранном хостинге, создаете папку сайта через файловый менеджер и подключаете к ней домен. Внутри папки сайта создаете еще одну, называете ее Public_html.
- Скачиваете с официального сайта Cportfolio файл start.php и загружаете внутрь папки public_html. Сохраняете изменения.
- В адресную строку браузера, куда вводите адреса страниц или поисковые запросы, вставляете домен-вашего-сайта/start.php и начинаете работать над собственным сайтом в простой и удобной панели управления CPortfolio.
Adobe Muse
- Скачайте программу с официального сайта компании Adobe.
- Откройте Muse и создайте свой проект продающего сайта.
- Затем зарегистрируйтесь на хостинге и создайте папку для нового сайта.
- Подключите к нему домен.
- Загрузите свой проект, созданный в Muse, на хостинг. В папку нового сайта.
Очень подробно весь процесс описан в курсе Сергея Садовникова «Гений продающих сайтов». Помимо технического руководства здесь есть теоретическая часть, в которой найдется множество секретов и хитростей для увеличения продаж товара и заявок от клиентов.

Заработок на одностраничниках
Лендинг — связующее звено между продавцом и покупателем. Поэтому этим инструментом часто пользуются те, кому нужно “засветиться” перед целевой аудиторией:
Стартаперы, которым нужно протестировать бизнес-идею и убедиться в ее жизнеспособности.
Предприниматели, которые запускают интересные предложения и хотят привлечь внимание большого количества людей, но не хотят тратить много времени, денег и сил на создание полномасштабного сайта.
Маркетологи, которые наращивают базу потенциальных клиентов и создают платформу для высоких продаж.
Инфобизнесмены, которые стремятся продать как можно больше своих обучающих программ.
Получается, что именно такие сайты “выуживают” потенциальных и новых состоявшихся клиентов из общей массы трафика. Если правильно все организовать, заработок на одностраничниках может исчисляться семизначными суммами
Вот почему так важно выстроить элементы лендинга так, что к моменту появления кнопки, человек уже хотел по ней кликнуть
Примерная схема расположения блоков выглядит так:

Создание сайта
- самостоятельно, с помощью конструктора — недорого, но трудозатратно;
- обратиться за помощью к профессиональным разработчикам — дороже, но положительный результат гарантирован.
Первый вариант обойдётся гораздо дешевле. При грамотном подходе самостоятельно разработанный лендинг будет эффективен, хотя на его создание и придётся затратить усилия. Однако в интернете (в том числе в нашем материале) так много полезной информации, что самостоятельно разобраться во всех нюансах вполне реально.
Второй вариант — разработка с помощью специалистов — актуален в двух случаях:
- времени на изучение информации и самостоятельные манипуляции с конструктором нет;
- требуется особенный дизайн, нетипичная структура, готовые шаблоны не подходят для продукта.
Самостоятельное создание
Современные инструменты делают возможным создание привлекательных одностраничных сайтов с нуля даже новичками без опыта. С помощью конструктора готовый сайт «собирается» за 15-60 минут, при этом выглядит профессионально и с первых минут работы начинает приносить прибыль. Преимущество платформ для лендингов в том, что они решают технические вопросы за пользователя, позволяя сосредоточиться на содержании.
Как работают конструкторы? Пользователь регистрируется на портале и получает доступ к коллекции шаблонов. Выбирает понравившийся или загружает собственный (например, фотографию собственного продукта). Далее заполняет информацию, которую будут видеть пользователи одностраничника:
- название продукта (фирмы, услуги);
- сроки действия (если речь идёт об акции);
- надпись на кнопке для покупки или форма обратной связи оставления контактов (может дублироваться на странице несколько раз);
- общие сведения о продукте;
- данные о компании (название, адрес, телефон);
- стоимость;
- дополнительные сведения;
- контакты.
С помощью шаблона создать собственный одностраничный сайт можно за 15-20 минут. При этом лендинг будет выглядеть профессионально, аккуратно, привлекательно, но главное — соберёт контакты пользователей.
Выбор платформы
Можно ли найти бесплатный конструктор сайтов? Удобных конструкторов для сборки одностраничных сайтов десятки, но они платные. Некоторые предлагают бесплатную демо-версию на 3-7 дней, однако за постоянное использование придётся платить. Цены довольно скромные: доступ к некоторым программам стоит 89-300 рублей. По функционалу и возможностям все конструкторы довольно похожи.
Лучшие сайты-конструкторы:
- Джино;
- Битрикс24;
- uLanding;
- uKit;
- LPgeneration;
- LPMotor;
- Flexbe;
- Wix;
- Umi;
- Tobiz;
- Nethouse;
- PlatformalLP;
- А5;
- Ucraft;
- Q-page;
- Landingi.
Простой в управлении и любимый многими бесплатный WordPress не подходит для лендингов. Его функционал предназначен для традиционных многостраничных сайтов.

Блоки и структура одностраничного сайта
При помощи специалистов
Если шаблоны из конструкторов не нравятся, требуется индивидуальный дизайн или особенная структура, стоит обратиться за помощью к специалистам. Профессиональные разработчики решат задачу быстро, гарантируют положительный результат, но возьмут за услуги деньги. Сколько стоит одностраничник на заказ? Цена договорная, но не стоит рассчитывать меньше чем на 5 тысяч рублей. Стоимость проекта зависит от статуса разработчика (чем опытнее, тем выше цена) и от сложности задумки.
Где заказать одностраничный сайт? Исполнителя такого заказа без проблем найти на биржах фриланса. Также поищите через Яндекс и Google по запросу «разработка лендингов на заказ».








