Введение в кросс-браузерное тестирование
Содержание:
- Браузер Google Chrome
- Как проверить кроссбраузерность сайта
- Особенности
- Откуда берутся проблемы с кроссбраузерностью
- Что нужно для кроссбраузерной верстки – инструменты
- Основные инструменты для тестирования кроссбраузерной совместимости
- Проверяем сайт в разных браузерах
- Кроссбраузерность верстки
- Заключение
- Заключение
Браузер Google Chrome
Этот браузер — находка для разработчика. В нём можно проводить проверку/отладку вёрстки для устройств следующими двумя способами:
1) в телефоне — через USB-кабель в связке с инструментом отладки Google Chrome Для устройств на базе Android необходимо включить в настройках телефона отладку через USB:
Меню -> Настройки -> Для Разработчиков (или «Разработка») -> Отладка по USB
Нужно поставить галочку напротив пункта «Отладка по USB».
Часто этого достаточно, но если нет, то лучше поищите инструкцию конкретно для вашего устройства и вашей версии операционной системы.
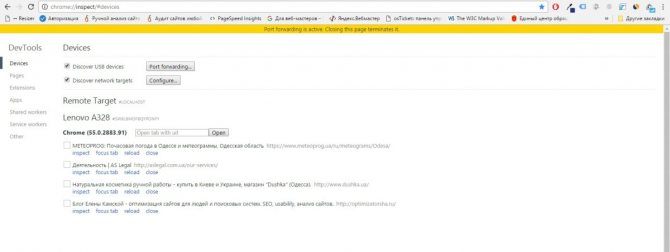
Затем нужно подключиться к мобильному устройству по USB-кабелю, открыть браузер Chrome и в адресной строке прописать chrome://inspect/#devices. Далее нужно нажать на Enter. В результате появится список открытых окон в мобильном браузере:

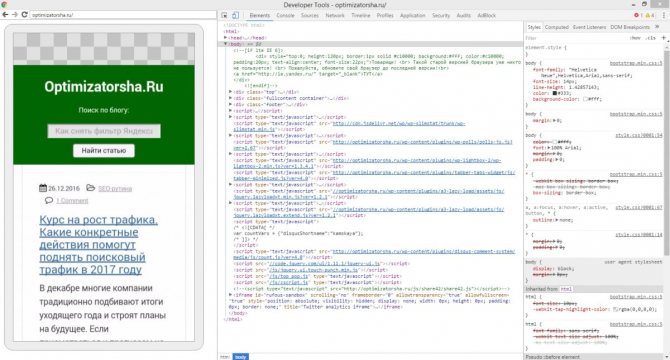
Одна из открытых страниц в режиме отладки выглядит вот так:

2) в консоли Google Chrome для разработчиков — через настройки (там примерно такая же идея, как в Viewport Resizer, — набор вариантов устройств).
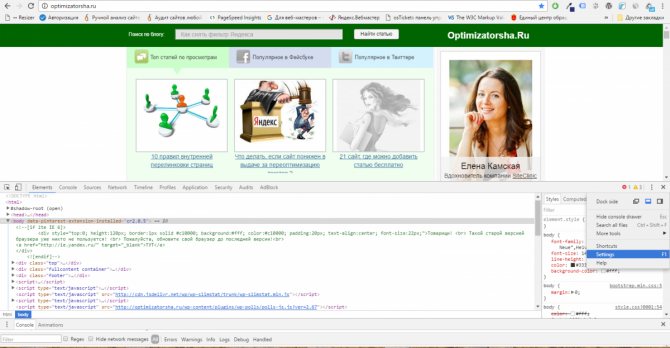
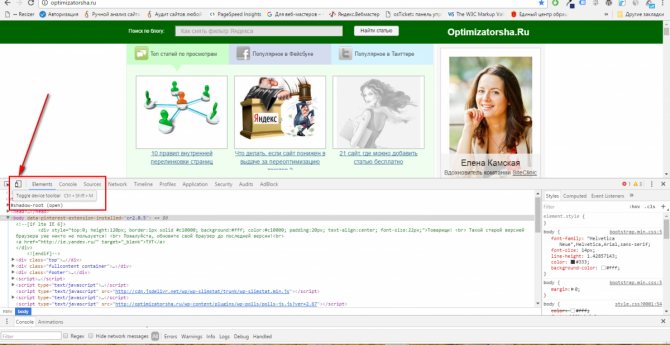
Сначала нужно нажать F12. Откроется консоль, в которой нужно кликнуть по 3 вертикальным точкам (вызов меню) и выбрать «Настройки» (Settings):

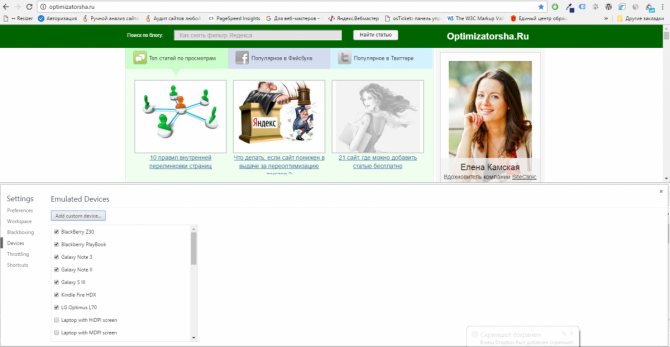
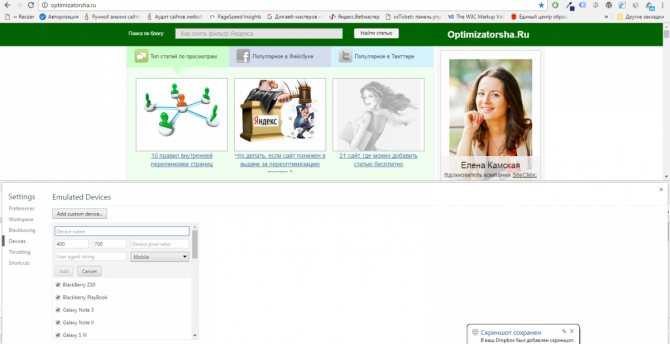
Далее в появившемся окне нужно выбрать «Устройства» (Devices):

Можно добавить «Устройство» с нужными шириной/высотой:

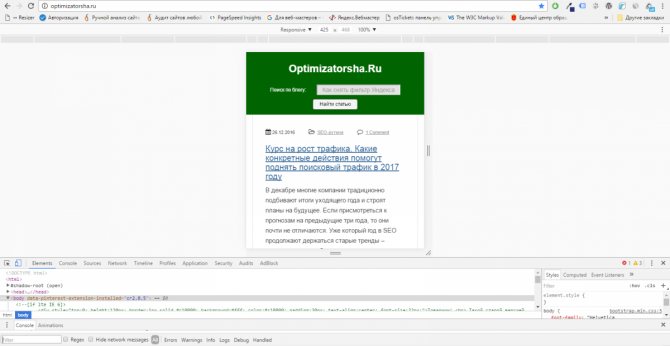
Режим просмотра сайта можно активировать через эмулятор устройств (значок двух наложенных друг на друга экранов):

Теперь можно переключаться между устройствами и исследовать вёрстку на наличие ошибок или смотреть, как сделать сайт более удобным:

Как проверить кроссбраузерность сайта
Самый простой способ определить наличие кроссбраузерности – вручную открыть и проанализировать все страницы сайта в наиболее популярных обозревателях. Согласитесь, метод практически неприемлемый для крупных интернет-проектов, особенно с постоянно обновляемым контентом. Хотя совсем исключать этот способ тоже не стоит.
Сначала нужно понять, какие браузеры нужны для теста. Для этого лучше всего воспользоваться специальными сервисами аналитики – Яндекс.Метрикой и Google Analytics. Они покажут, каким браузерами отдают предпочтение ваши пользователи. Согласно статистике Statcounter, в тройку лидеров в РФ входят: Google Chrome, Яндекс.Браузер и Opera.
Проверить кроссбраузерность веб-ресурса в автоматическом режиме можно с помощью специальных платных и бесплатных сервисов. Рассмотрим некоторые из них подробнее.
CrossBrowserTesting

Сервис является платным, работает в режиме онлайн, поддерживается практически всеми версиями операционных систем и браузерами, в том числе мобильными.
Используются следующие способы проверки:
- «Живой тест». Можно работать с ресурсом в браузере с заранее выбранными параметрами, записывать видео и делать скриншоты.
- Тест Selenium. Подразумевает автоматическую проверку в соответствии с предварительно созданным скриптом. Результаты записываются в формате видеофайла.
- Режим автоматического сохранения скриншотов. Можно комбинировать различные ОС, браузеры, устройства и размеры экранов.
- Локальное подключение. Можно проверить документы, которые еще не загрузились на сайт.
В течение 7 дней доступен бесплатный тестовый период с лимитом в 60 минут.
Browsershots

Онлайн-сервис проверки сайтов на кроссбраузерность в более чем 200 обозревателях и их сборках, в том числе малопопулярных и устаревших. Результат сохраняется в виде скриншотов. Есть бесплатная и платная версии. При бесплатном варианте запрос ставится в очередь, период ожидания может достигать нескольких часов. В случае платной подписки сайт будет проверяться в приоритетном порядке.
IE NetRenderer

Как видно из названия, проверить кроссбраузерность сайта можно только для Internet Explorer, начиная с версии 5.5 и заканчивая 11. Сервис работает онлайн, указать здесь можно только версию браузера и адрес тестируемого ресурса.
Browserling

Осуществляет проверку не в эмулируемом, а в реальном окне браузера, который установлен на виртуальной машине программы. Работает с ОС Windows и 4+ версиями ОС Android в пяти популярных браузерах – Chrome, Opera, IE, Safari, Firefox. Ресурс полностью платный.
Spoon Browser Sandbox

Проводит бесплатную проверку кроссбраузерности сайта в последних версиях Chrome, IE, Opera, Safari и Firefox. Тестирование в старых релизах платное. После загрузки специального плагина доступно тестирование всех параметров кроссбраузерности. Интерфейс русифицирован.
MultiBrowser
 Платный сервис проверки кроссбраузерности. Работает со всеми доступными версиями Firefox, Chrome, Safari 5.1, несколькими сборками Explorer и эмуляциями большинства смартфонов и планшетов. Приложение способно подключать браузеры, уже установленные на ПК, либо загружать версии, которые нужны пользователю. Есть функция тестирования сайта в различных браузерах в офлайн-режиме. Бесплатная демо-версия доступна в течение двух недель.
Платный сервис проверки кроссбраузерности. Работает со всеми доступными версиями Firefox, Chrome, Safari 5.1, несколькими сборками Explorer и эмуляциями большинства смартфонов и планшетов. Приложение способно подключать браузеры, уже установленные на ПК, либо загружать версии, которые нужны пользователю. Есть функция тестирования сайта в различных браузерах в офлайн-режиме. Бесплатная демо-версия доступна в течение двух недель.
Sauce Labs
Онлайн-сервис тестирования кроссбраузерности. При оформлении платной подписки доступна автоматическая проверка около 700 комбинаций браузеров, разрешений и устройств.
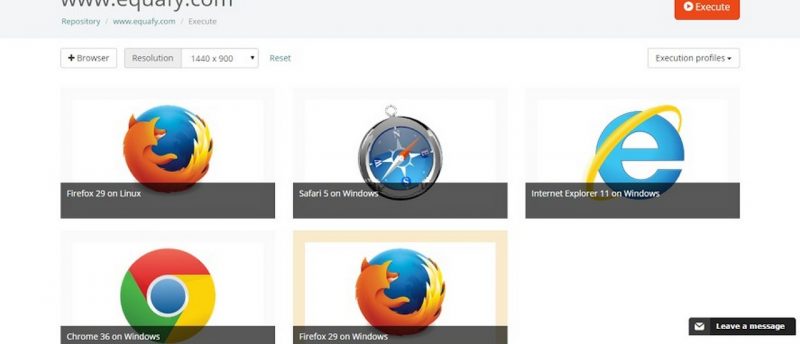
Equafy
Очень эффективная программа, она не только тестирует кроссбраузерность веб-ресурса в режиме онлайн, но и производит автоматическое сканирование и поиск ошибок верстки в самых разных браузерах. В интерфейсе доступно множество настроек, которых нет во многих других подобных сервисах. Отчет сохраняется в скриншотах.
Viewlike.us
Очень хороший инструмент для проверки адаптивности внешнего вида сайта на экранах устройств с разными расширениями. Помимо проверки кроссбраузерности, можно узнать скорость загрузки, размер элементов HTML-кода и изображений. Встроенный инструмент позволяет получить рекомендации касательно правил юзабилити.
Особенности
Любой современный браузер применяет собственные алгоритмы обработки исходного HTML и CSS кода. В связи с этим разработчики ресурсов встречаются с проблемами совместимости сайта с тем или иным браузером. Чтобы сделать проект кроссбраузерным, вам не обойтись одними лишь стандартными инструментами CSS. Здесь также потребуются специальные CSS-селекторы (хаки), присущие лишь конкретному браузеру, поэтому их придется прописывать для каждого приложения отдельно.
Есть немало эффективных методов, с помощью которых можно добиться корректного отображения страниц даже на старых версиях браузеров. Однако прибегать к таким процедурам разумно только в том случае, если вы уверены, что большая часть посетителей сидит на вашем сайте именно с них.
В последние годы оптимизаторы все меньше сталкиваются с проблемами кроссбраузерности, потому что разработчики программного обеспечения перестают поддерживать старые версии своих браузеров. Так, например, компания Microsoft уже в открытую заявляет о необходимости использования обновленного Internet Explorer, призывая отказываться от устаревших версий продукта.
На заметку. Сегодня многие сайтостроители устанавливают специальную страницу, известную как «заглушка», которая появляется на экране пользователей браузеров, не поддерживаемых сайтом. Такая страница предлагает заменить их на новые версии или популярные браузеры, чтобы контент отображался корректно.
Стоит отметить, что элементы веб-ресурса не должны быть абсолютно идентичны во всех браузерах, которые только существуют на сегодняшний день. Соответствующим можно считать сайт, если:
- информация на странице читабельная;
- сохранена структура;
- нет ошибок в верстке;
- текст не «накладывается» поверх другого текста и изображений, если только это не предусмотрено автором контента.
Тестируя веб-ресурс на кроссбраузерность, необходимо применять самые новые версии популярнейших браузеров:
- Google Chrome.
- Mozilla Firefox.
- Opera.
- Internet Explorer.
- Netscape.
- Safari.
По той причине, что в последнее время процент мобильного трафика существенно вырос и Google внедрил Mobile-First Index, вебмастера все чаще занимаются обеспечением совместимости страниц с планшетами и смартфонами. Дисплеи у данных устройств куда меньше, чем у мониторов персональных компьютеров, поэтому они нуждаются в адаптации к мобильным устройствам.
Откуда берутся проблемы с кроссбраузерностью
Почему вообще так происходит, что интернет браузеры по-разному могут отображать один тот же сайт?
Я уже не раз говорил в своих прошлых статьях, что любая страница сайта в сети, по сути, является программным кодом. А интернет-браузер что-то вроде посредника. Мы ему говорим — иди по вот по этому адресу и покажи вот эту страницу. Браузер идет на хостинг, берет код запрашиваемой страницы и отображает его нам в наглядном виде.
И именно на этапе преобразования кода в читабельную страницу и происходят различные промахи. Самые распространенные недочеты в кроссбраузерности сайтов появляются в случаях:
1. Отсутствие свойств объектов
Свойства и атрибуты объектов не заданны разработчиком сайта. Чтобы все понимали, говорить буду на простом языке. Любой объект на странице (шрифт, кнопки, поля для ввода) имеет свои html свойства и html атрибуты — отступы, выравнивание, выделение, цвет и тому подобное.
Если эти свойства и атрибуты у объектов не заданы, то браузер будет отображать их в соответствии со своими параметрами по умолчанию для каждой группы объектов. Другими словами, если веб-обозреватель не увидит настройки объекта, заложенной в страницу разработчиком сайта, он будет использовать настройки, которые заложены в сам браузер.
Так вот именно эти свойства и атрибуты объектов по умолчанию у каждого интернет браузера разные. Вот и получается, что для отображения одного и того же объекта браузеры используют свои индивидуальные параметры, которые естественно отличаются друг от друга.
2. Использование нестандартных объектов
Здесь все просто — если на страницах вашего сайта будут применяться какие-то особые шрифты, подсветки, контуры, браузер просто может не понять что это такое, и как это нужно отображать. Такое часто происходит с устаревшими версиями браузеров в которые не заложены последние стандарты HTML и CSS.
(adsbygoogle = window.adsbygoogle || []).push({});
3. Наличие самых обычных ошибок
Все мы люди и все ошибаемся. Поэтому, наличие ошибок также может стать причиной кривого отображения вашего сайта. При этом, совсем не обязательно, что ошибки будут присутствовать в коде самого сайта, ошибки в браузерах тоже вполне вероятны.
Что нужно для кроссбраузерной верстки – инструменты
Кроссбраузерная верстка должна обеспечить максимально корректный показ сайта в любых современных и устаревших браузерах. Для этого верстальщик должен создать код, подходящий под большинство используемых браузеров, в том числе и малоизвестных. Ему потребуются определенные знания и умения, которые он приобрел в процессе изучения своего дела.
Неоценимую помощь оказывают сравнительны таблицы, показывающие различия в восприятии отдельных элементов различными браузерами. То есть, для того чтобы выполнить кроссбраузерную верстку, нам понадобятся:
- Общие знания о верстке;
- Знания в области особенностей верстки под те или иные браузеры;
- Несколько браузеров на одном компьютере;
Кстати, было бы неплохо создать на своем компьютере виртуальную машину, установить на нее операционную систему и загрузить туда старые версии браузеров – многие до сих пор пользуются старым софтом, не понимающим современные технологии.
Отдельный фронт работ нужно провести с заказчиком. Ему нужно объяснить, что в мире web-дизайна нет ничего идеального, и что некоторыми моментами придется пожертвовать. Задачей команды дизайнеров и программистов становится создание сайта, который должен соответствовать следующим пунктам:
- Максимальное соответствие исходному макету и пожеланиям заказчика;
- Максимальное корректное отображение во всех популярных браузерах;
В процессе создания кроссбраузерной верстки в коде задается значение атрибутов элементов HTML по умолчанию, что уже на начальном этапе позволяет избавиться от некорректного отображения даже самых простых макетов будущих сайтов. Далее производится расстановка тегов с учетом совместимости кода в различных браузерах. На этом этапе верстальщику нужно будет постоянно контролировать корректность отображения сайта, используя для этого браузеры всех версий и поколений (во всяком случае, нужен хотя бы базовый набор из популярных браузеров последних лет).
Для того чтобы облегчить свою работу по созданию кроссбразуерной верстки, следует сначала выполнить верстку для одного браузера, контролируя соответствие исходному шаблону в PSD. После этого проверяется корректность отображения в других браузерах с одновременной модернизацией исходного кода. Такой подход значительно ускоряет создание кроссбраузерной верстки и позволяет в сжатые сроки получить достойные результаты.
Заключение
Кроссбраузерная верстка – это краеугольный камень современного web-дизайна. Различия в работе браузеров часто являются препятствием для реализации тех или иных возможностей. В результате мы довольствуемся усредненным, но доведенным до пика совершенства результатом. А сегодня кроссбраузерная верстка дополнилась необходимостью создания адаптивного дизайна, корректно отображающегося не только в любых браузерах, но и на любых мобильных устройствах.
Основные инструменты для тестирования кроссбраузерной совместимости
Если вы не эксперт по тестированию в веб-разработке, не беспокойтесь: в сети Интернет достаточно и платных и бесплатных ресурсов для этого, и вам не нужно будет создавать свою собственную систему тестирования. Ниже представлен перечень самых популярных инструментов для тестирования вашего сайта на браузерную совместимость, который подойдет практически для любых уровней знаний и опыта. Основное «но»: русскоязычных ресурсов нет, все они на английском языке.
Browserling довольно прост в использовании. Это приложение не нужно устанавливать, достаточно ввести адрес своего сайта и выбрать браузер для теста. Иногда нужно подождать несколько минут в очереди, а иногда результат теста выводится сразу на экран. Инструмент бесплатен, из-за чего возможны некоторые ограничения, но для простой проверки своего сайта он подойдет. В бесплатной версии время жизни сессии ограничено 3 минутами.
Это довольно простое онлайн-приложение для теста кроссбраузерности сайта. В отличии от предыдущего ресурса, этот не дает доступ к просмотру сайта, а делает снимки экрана (скриншоты) для каждого из выбранных браузеров. Бесплатен.
Этот сайт предлагает опробовать запуск сайта для теста в браузерах Chrome, Firefox, Internet Explorer, Opera и Safari из песочницы. Нужна регистрация.
Дешево и сердито
Вы также можете скачать и установить на своем компьютере все нужные версии браузеров, но это решение не для слабонервных. Учтите также, что некоторые браузеры обновляются в фоновом режиме и без вашего разрешения.
Платные ресурсы
Для профессиональных целей подойдут только платные решения. Практически все они требуют наличие подписки, но предоставляют небольшой бесплатный тестовый период. К таким ресурсам можно отнести: BrowserStack, Cross Browser Testing, Sauce Labs.
Отладка
- Для определения поддержки элементов HTML5 и CSS3 в различных версиях браузеров воспользуйтесь сайтом Can I use.
- Если для вашего сайта критично важна поддержка в старых браузерах, можете воспользоваться следующими плагинами и JavaScript-библиотеками: HTML5 Shiv, Modernizr, Respond.
- При подключенных вышеуказанных плагинах вам нужно будет писать отдельные стили CSS, добавлять нужные медиа-запросы, а в некоторых случаях и браузерные префиксы css-стилей. Это позволит вам значительно расширить кроссбраузерную поддержку для вашего сайта.
Хотя тестирование браузерной совместимости – не самый приятный или вдохновляющий аспект создания нового веб-сайта, но это один из краеугольных камней успешного сайта, на котором посетители становятся клиентами благодаря простоте использования и профессиональному оформлению.
-
4705
-
15
-
Опубликовано 19/04/2017
-
Уроки программирования
Проверяем сайт в разных браузерах
Проверить сайт на кроссбраузерность можно тремя различными способами.
Способ № 1
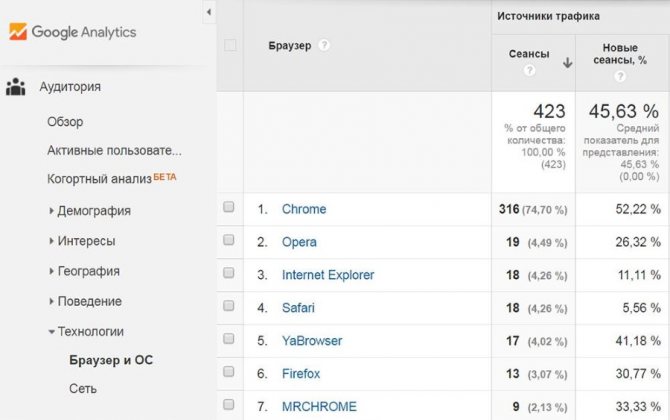
Нужно установить на свой компьютер все те браузеры, которые наиболее популярны у пользователей вашего сайта. Вероятно, вы зададитесь вопросом, а как узнать, какими обозревателями пользуются гости ресурса? Для этого нужно зайти в систему сбора статистики Google Analytics, в разделе «Браузер и ОС» изучить перечень браузеров и количество посещений из этих браузеров.

Важно: чтобы этот список показывался, сайт должен быть подключен к Google Analytics. Аналогичная статистика доступна и в Яндекс.Метрике
После того, как вы установили все браузеры, вам нужно поочередно открывать в каждом из них свой веб-ресурс и смотреть, корректно ли он отображается, нет ли каких-либо недочетов.
Способ № 2
Существует множество онлайн-сервисов для проверки любого сайта на кроссбраузерность. Есть бесплатные, которые имеют ограничения, есть платные с широким функционалом и высокой скоростью работы.
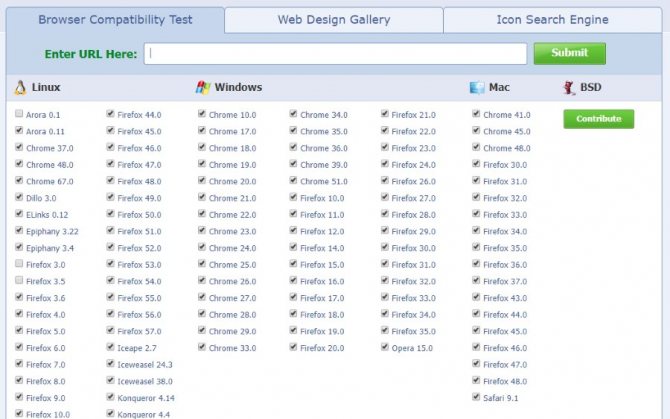
Один из наиболее известных бесплатных инструментов — Browsershots. Этот сайт поддерживает порядка 65 различных браузеров и операционных систем. Проверка может занять от 5 минут до 2 часов. Все зависит от того, насколько сервер загружен запросами.

В качестве результатов проверки пользователю показываются скриншоты сайта из выбранных обозревателей. По ним можно определить, поддерживает ресурс кроссбраузерность или же над этим еще предстоит поработать.
Из бесплатных онлайн-сервисов можно также рассмотреть CrossBrowserTesting, Browserstack, Browserling, Turbo. Каждый из них обладает собственным функционалом и возможностями. На некоторых требуется пройти регистрацию, на других можно проверять сайт сразу же.
Есть также платные инструменты. Один из них — BrowserCam. Оплатив доступ к сервису, можно проверить сайт на поддержку кроссбраузерности в реальном времени. Процесс осуществляется через получение доступа к дистанционным устройствам, на которые уже установлены все необходимые для проверки браузеры.
Способ № 3
Проверить веб-сайт можно также при помощи локального приложения. Например, с использованием Multi-Browser Viewer. Этот софт дает возможность не просто посмотреть, как будет смотреться интернет-ресурс в тех или иных обозревателях, но и выполнить полную проверку их рабочих функций.
Кроссбраузерность верстки
Между браузерами идет конкуренция. Раньше каждый старался добавить исключительные фишки и опции. Это привело к тому, что стандарты HTML перестали соблюдаться, и каждый браузер по-своему отображал страницы.
Netscape Navigator выбыл из гонки, отдав монополию Internet Explorer. Спустя практически одновременно начали набирать обороты проекты Mozilla Firefox (Gecko), Google Chrome (Blink), Opera (WebKit) и Safari (WebKit), разделив рынок между собой и заставив сообщество задуматься о вопросе кроссбраузерности своих сайтов.
Топик собрал в себе как всем известные способы кроссбраузерной верстки, так и несколько интересных, довольно редко встречающихся.
Кроссбраузерность
Есть два основных способа добиться одинакового отображения сайта в браузерах:
Разделение стилей с помощью условных комментариев
Условные комментарии понимает только IE, поэтому остальные браузеры прочтут этот код как обычные комментарии.
Можно задать стили, которые увидят все браузеры кроме IE:
Также есть возможность идентификации версии IE пользователя:
для IE6
для IE6 и выше
для IE меньше чем 6 версии
для IE меньше или равен 6 версии
для IE больше 6 версии
и подключения соответствующего стиля для каждой версии IE(номер версии IE можно поменять на нужный).
Можно избежать необходимости подключения разных CSS-стилей для разных версий IE, определяя версии IE и назначая классы для body:
И используя их в дальнейшем в общем стиле для каждой версии:
.ie6 .elementstyle {
background: #123;
}
Плюсом данного метода является валидность его использования.
CSS-хаки
Для IE6:
.elementstyle {
_background: #123;
}
или:
.elementstyle {
-background: #123;
}
или валидно:
* html .elementstyle {
background: #123;
}
Для IE7:
*+html .style {
background: #123;
}
или валидно:
*:first-child+html . elementstyle {
background: #123;
}
Для IE8:
.elementstyle {
background: #F12\3/;
}
Для Firefox:
@-moz-document url-prefix() {
.elementstyle {
background: #123;
}
}
Для Safari и Chrome(один движок, помните?):
@media screen and (-webkit-min-device-pixel-ratio:0) {
. elementstyle {
background: #123;
}
}
или
body:last-child:not(:root:root) .elementstyle {
background: #123;
}
Для Opera все сложнее. CSS-хаки для Opera понимают Safari и Chrome, поэтому нужно использовать совместно хак для Opera и для Safari\Chrome, чтобы переопределить стиль обратно:
@media all and (min-width:0px) {
head~body .elementstyle {
background: #123;
}
}
body:last-child:not(:root:root) .elementstyle {
background: #fff;
}
Альтернативой этим двум хакам может служить интересный способ определения стилей для Opera с помощью встроенного объекта «opera» в JavaScript:
Способ ненадежный, потому что не будет работать если пользователь отключил JavaScript.
Заключение
В заключении скажу, что в идеале нужно стремиться к отказу от использования хаков и разделения стилей, совершенствуя свои навыки в верстке.
Теги:
html-верстка, css-хаки
Многие дизайнеры постоянно ищут кросс-браузерные приёмы, которые помогли бы им решать проблемы совместимости браузеров.
В конце концов, создание сайта — дело простое, но разработка такого, который бы выглядел одинаково во всех браузерах, может стать непростой задачей. Уже много лет проблема совместимости браузеров является одной из самых сложных частей веб разработки.
Если вы разрабатываете веб-сайты в течение долгого времени, вы согласитесь со мной, что Internet Explorer 8 и более ранние версии этого браузера — это один из самых больших кошмаров веб-дизайнеров и разработчиков. Несмотря на это, есть ещё люди, использующие эти версии IE для просмотра веб-сайтов.
Это только одна из проблем, с которыми мы можем столкнуться при разработке кросс-браузерного веб-сайта. Отрадно, что мы можем перестроить сайт или применить некоторые приёмы, чтобы сделать его совместимым и выглядящим одинаково во всех браузерах.
В этой статье я покажу вам некоторые кросс-браузерные стилевые приёмы и трюки, которые серьёзно упрощают разработку веб-сайтов.
Заключение
В последнее время эта проблема не так сильно отражается на вебмастерах, потому как разработчики браузеров прикладывают все усилия, чтобы их продукты могли воспринимать любые ресурсы адекватно. Они работают, что называется, на опережение, стараясь убрать даже будущие проблемы. Надеюсь, что в скором будущем такой проблемы, вообще, не будет.
Пока же нам остается оптимизировать свои ресурсы при помощи доступных решений. Это могут быть как CSS-хуки, так и какие-то другие методы. Если вы не особо в этом понимаете, то я рекомендую обратиться к профильным специалистам, которые смогут помочь вам.
Заключение
Кроссбраузерность оказывает большое влияние на показатели поведенческих факторов и, как итог, позиции сайта при ранжировании поисковиками. От того, насколько хорошо и как много браузеров поддерживает ваш проект, зависит количество посетителей и заинтересованность пользователей в его контенте.
Не нужно быть опытным специалистом, чтобы понимать, что, зайдя на сайт со смартфона, человек с большой вероятностью покинет его, если дизайн и структура на его устройстве будет выглядеть неразборчиво и неэстетично. Также не забывайте, что поисковики поощряют адаптированные веб-ресурсы, оформление которых соответствует правилам верстки, поднимая их внутренний рейтинг и, тем самым, улучшая конверсию.








