Cсылка на страницу в вк ? как её посмотреть переименовать и сделать
Содержание:
Внутренние ссылки в HTML (якорная ссылка)
Представим себе реферат, состоящий из нескольких глав, изложенный в электронном виде на одной веб-странице. Как бы красиво ни был оформлен текст, для того чтобы искать главы придется использовать полосу прокрутки и спускаться «вниз» по странице в поисках необходимой главы.
В таком случае обычно в самом начале страницы делается оглавление из гиперссылок. В HTML такие ссылки, которые организовывают переходы внутри одной страницы, называются внутренними или якорными ссылками.
Рассмотрим механизм создания внутренних ссылок в HTML. Он состоит из двух шагов:
- Создание закладок или якорей (на которые необходимо переходить по ссылкам):
- Создание ссылок на якоря (на закладки):
Пример: на веб-странице, состоящей из трех глав реферата создать оглавление на 3 главы
Решение:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<ol> <!-- создание ссылок --> <li><a href="#glava1">Глава 1<a><li> <li><a href="#glava2">Глава 2<a><li> <ol> <!-- создание якоря --> <h1 id="glava1">Глава 1. "Язык HTML - история"<h1> <p>Текст главы<p> ... <!-- создание якоря --> <h1 id="glava2">Глава 2. "Структура HTML-страницы"<h1> <p>Текст главы<p> ... |
Лабораторная работа №0: Скопируйте текст кода, расположенный ниже. Создайте новый документ в блокноте (notepad++), вставьте код на созданную страницу и сохраните в формате html. Выполните задание.
Задание:
1. Измените внешнюю ссылку на внутреннюю: измените значение атрибута на , а текст самой ссылки — с «Фото кота» на «Перейти вниз».
2. Удалите атрибут из ссылки, так как он служит для того, чтобы открывать ссылку в новой вкладке или в новом окне.
3. Добавьте атрибут для элемента внизу страницы.
Код:
<h2>CatPhotoApp<h2> <main> <a href="http://cats.ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота<a> <img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот."> <p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных (наряду с собакой) «животных-компаньонов».<p> <p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris). <p> <p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.<p> <p>В настоящее время в мире насчитывается около 600 млн домашних кошек, выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.<p> <main> <footer>Copyright Сайт про котов и кошек<footer> |
Лабораторная работа №1: Скачайте файл. Создайте оглавление, с каждого пункта которого осуществляется переход к нужной статье (Каждая статья начинается с тега )
Как сделать ссылку активной
19.02.2013
- Здравствуйте, друзья!
- Одна из читательниц моего блога задала мне вопрос, чтобы я объяснила как сделать ссылку активной.
- Я не стала откладывать эту тему в долгий ящик и сегодня мы с Вами научимся это делать.
- Активной ссылку можно сделать двумя способами
- Способ 1 Вы работаете в каком-нибудь редакторе, там где есть возможность вставить гиперссылку. Давайте разберём на примере блога
У Вас есть неактивная ссылка. Вы её выделяете и нажимаете на панели инструментов значок в виде цепи. И сразу выскочит вот такое вот окошко
В первое поле вводим ссылку, которую хотим сделать активной, во второе поле заголовок, соответствующей этой ссылке (лучше, чтобы это было ключевое слово). Обязательно поставьте галочку, чтобы эта ссылка открывалась в новом окне и нажмите «Добавить ссылку». Ура! Ваша ссылка стала активной!
Также ссылку можно СПРЯТАТЬ ПОД СЛОВО.
Делается это идентично. Вы выделяете слово, под которое хотите спрятать какую-нибудь ссылку. Допустим, это будет слово СМОТРИ ЗДЕСЬ. Вы выделяете слово — смотри здесь. Нажимаете значок цепи. Вводите URL ссылки, на которую должен перейти читатель. И это слово станет ссылкой.
- Теперь, если человек нажмёт на это слово, то перейдёт туда, куда ведёт данная ссылка.
- Если Вы захотите, наоборот, активную ссылку сделать НЕАКТИВНОЙ, то снова выделяете её и нажимаете на значок разорванной цепи
- И ссылка сразу же становится неактивной (или слово перестаёт быть ссылкой)
Способ 2 Можно сделать ссылку активной при помощи html кода. Это можно применить там, где нет в редакторе функции гиперссылки, но поддерживается функция html, либо вам надо сделать ссылку активной в сайдбаре Вашего блога.
Например, мы хотим сделать активной ссылку http://inetnovichok.ru/.
Пишем такой html код
http://inetnovichok.ru/
Вместо http://inetnovichok.ru/ Вы прописываете в первом и втором случае свою ссылку, которую хотите сделать активной.
target=»_blank » обозначает, что ссылка откроется в новом окне.
Если Вы захотите спрятать ссылку под слово, то html код будет выглядеть таким образом:
Смотреть здесь
В первом случае Вы пишете ссылку, которую Вы хотите спрятать под слово, а во втором случае — то слово, под которое будете прятать ссылку. Это будет выглядеть так:
Смотреть здесь
Ну, вот, вобщем-то и всё. Теперь, друзья, Вы знаете как сделать ссылку активной и в редакторе и без него — с помощью html кода.
Скоро мы будем рассматривать как сделать картинку ссылкой, поэтому подпишитесь на обновление блога, чтобы не пропустить важную информацию.
ФРАЗА ДНЯ
Виды ссылок
Ссылки, в свою очередь, подразделяются на:
- Внутренние ссылки, которые ведут на другие страницы вашего сайта. Такие ссылки можно делать редактором WordPress, их можно все делать открытыми для индексации;
- Внешние ссылки, которые ведут на страницы другого сайта. Тут уже нужно думать, открывать их для индексации или нет. Если сайт проверенный, тематический, авторитетный, то можно смело ссылаться на него и ставить открытую для индексации ссылку. Если вы продаете ссылку или обменялись по договоренности ссылками с другим вебмастером, пишите обзор чужого сайта или публикуете интервью с блоггером, то нужно ставить только открытую ссылку, таковы правила игры в интернете. Есть так называемые, dofollow блоги, где в шаблоне все ссылки идут открытые и вебмастера их вообще не закрывают. Но, если вы не уверены в сайте, на который ссылаетесь или внешних ссылок в одной статье много, рекомендуется их делать закрытыми от индексации. Напомню, что открытая ссылка передает вес вашей страницы другому ресурсу, так что решайте сами, открывать ссылки или закрывать.
В зависимости от наличия или отсутствия анкора, ссылки делятся на :
- анкорные, которые имеют анкор или заголовок, например — блог Николая Вилкова
- безанкорные, которые не имеют анкора и выглядят так — https://rabotaiuspeh.com
В зависимости от внешнего вида ссылки бывают:
- текстовые — такие ссылки у меня обозначены цифрами 3 и 4 на рис. 1. Они видны, читаемы, расположены в тексте заметки;
- в виде картинок или баннеры, на рис. 1 это ссылка под цифрой 5, реклама моего марафона кроссвордов. Такую ссылку сделать очень легко, сначала вставьте картинку в статью, кликните на нее в редакторе вордпресс и после выделения выберите значок «вставить/ редактировать ссылку». Далее вы поступаете как с обычной текстовой ссылкой, вводите url, заголовок (который отобразится затем при наведении на картинку) и ставите галочку или нет в чекбоксе «открыть в новом окне»
Вот основные сведения о ссылках, видах ссылок, которые необходимо знать каждому вебмастеру и оптимизатору для того, чтобы правильно развивать и продвигать свой сайт. Скоро я расскажу подробно про анкоры ссылок, их роль в продвижении блога, чтобы не пропустить, рекомендую подписаться на обновления !
Кроссворд №2 марафона кроссвордов «Эрудит-4»
Теперь очередной кроссворд по теме «Украшения» из марафона кроссвордов «Эрудит-4», (предыдущий кроссворд № 1 тут ) ведь обещал вам, что темы будут разнообразные
Для того, чтобы начать разгадывать кроссворд, кликните по картинке ниже, по цифрам на которой вы позже сможете разгадать ключевое слово кроссворда:
После того, как разгадали ключевое слово, отправляйте мне его в поддержку
>>Отправить ключевое слово в поддержку<<
или запасной вариант, на мыло vilkov.nickolayГАВyandex.ua
Уверен, что лишь несколько слов заставят вас призадуматься длительное время, но, они то и содержат буквы ключевого слова, а что делать
В следующей статье ждите кроссворд № 3 и новую интересную информацию.
До встречи!
Хотите в числе первых узнавать о новых статьях и курсах?
Правила Ютуба о ссылках
Социальная сеть проверяет все URL, которые относятся к внешним сайтам (то есть, вне YouTube). Если автор регулярно добавляет адреса на сервисы с вредоносными файлами или опасной информацией – Ютуб вправе заблокировать не только одно видео, но и весь канал.
Какой контент не соответствует правилам:
- porn материалы, съемка несовершеннолетних;
- fish сайты и приложения;
- содержащие вредоносное ПО;
- пропаганда о вступлении в terror организации;
- ссылки на сайты, которые предоставляют «пиратский» контент;
- оборот товаров с особым рейтингом или который является запрещенным.
Например, если автор упомянул в видео, что: «видеоигру бесплатно и со взломом можно скачать здесь», то Ютуб заблокирует такой контент. Помимо самой записи, будут проверены все комментарии, субтитры и описание.
Как отметить человека в ВКонтакте на ПК и телефоне
Возможность отметки другого пользователя — уникальная функция, позволяющая сделать активную ссылку на страницу другого участника ВК в своей записи. Отдельно рассмотрим алгоритм действий для разных устройств. При этом разберем несколько основных способов.
На компьютере
Пользователи ПК получают максимальный функционал и возможность отметить человека в ВК в тексте или другом контенте. Алгоритм действий зависит от того, имеется ли добавляемый пользователь в списке друзей или нет.
Выбор из перечня
Этот метод можно использовать, чтобы отметить друга в ВК, который имеется в профиле, а также для других пользователей. В отличие от прошлого метода, здесь не нужно искать и вставлять ID, ведь система самостоятельно делает подбор. Достаточно выбрать запись, где необходимо сделать одну или несколько пометок. Как и в прошлом случае, инструкцию можно использовать для добавления ссылки на человека или группу.
Алгоритм действий такой:
- Определитесь с записью, где необходимо отметить человека в ВК.
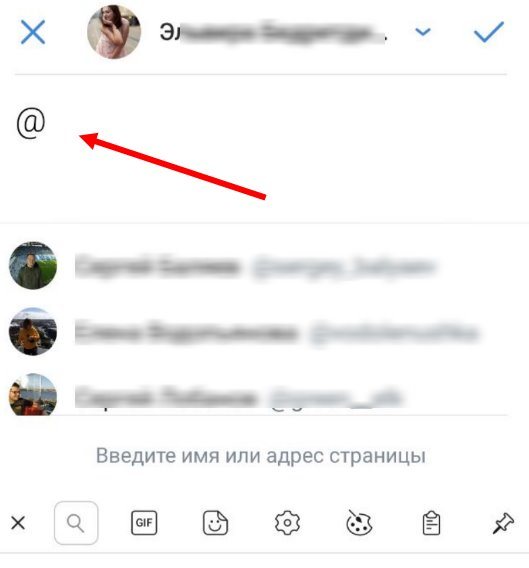
- Наберите знак @ или *.
- Ниже выберите один из предложенных вариантов в перечне. Поиск осуществляется по принципу от самого популярного и ниже.
- Набирайте имя или название группы, чтобы уменьшить число вариантов.
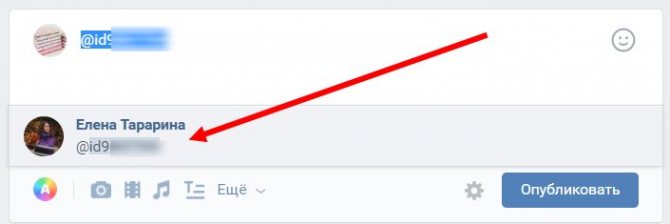
- Найдите среди совпадений необходимого человека и жмите левой кнопкой мышки для создания кода.
- Укажите в скобках после ID название группы или имя субъекта, которого необходимо отметить.
- Опубликуйте запись и проверьте, что интересующий текст отобразился синим цветом.

Этот метод более удобен, но он требует знания имени пользователя. При добавлении человека необходимо учесть, что он праве пожаловаться администрации на создание такой записи. В случае актуальности такого обращения публикация будет удалена.
Ручное добавление
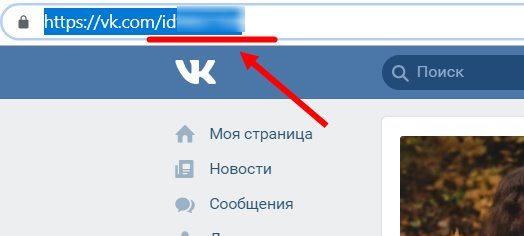
Такой метод подходит для случаев, когда человека нет в списке друзей и приходится его отмечать по индивидуальному идентификатору (ID). Чтобы получить необходимые сведения, достаточно зайти на страничку интересующего субъекта и в адресной строке скопировать интересующую информацию — ID и числа, которые идут возле него.
Алгоритм такой:
- Войдите на сайт и перейдите к месту, где необходимо указать в ВК человека в записи. Наполнение текста не имеет значения. Здесь пользователь сам решает, что ему писать.
- Выберите место в записи, где необходимо отметить кого-либо. Введите символ @
- Войдите на страницу человека, которого вы решили отметить в ВК.
- Копируйте идентификатор ID с цифрами с правой стороны.

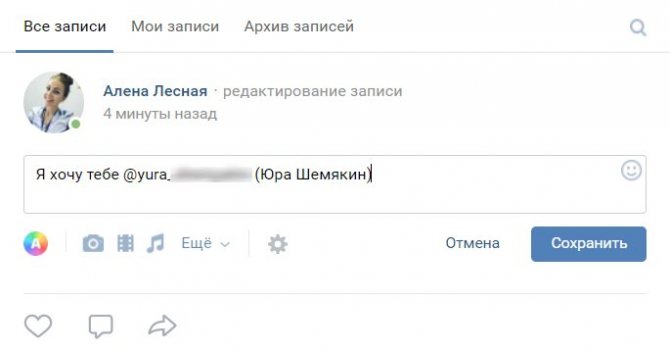
Вставьте после @id… то что скопировали
Важно указывать точные сведения, ведь при нарушении последовательности или случайной замене символа надпись будет указываться в исходной версии. Нужно немного подождать и система найдет нужного пользователя
Готово)
Здесь каждый сам определяет, как ВКонтакте упомянуть человека в зависимости от обстоятельств.

Область вне квадратных скобок позволяет написать любое сообщение, что позволяет написать другой текст или даже отметить пользователя, если это необходимо. На завершающем этапе жмите Сохранить или Отправить в зависимости от типа контента, где делается отметка.
Полезно: хочешь узнать, кто смотрел Историю Вконтакте за 5 минут.
На телефоне
Отмечать людей в записях в ВК можно не только на ПК, но и в приложении на телефоне. Здесь предусмотрен несколько иной алгоритм:
- войдите на личную страницу в ВКонтакте;
- перейдите к созданию новой записи;
- жмите на кнопку с изображением Человека и добавьте необходимых пользователей.

Количество выделенных лиц в этом случае не ограничивается.
2 Текстовые и графические гиперссылки
Вторая классификация гиперссылок – по формату. Здесь есть два вида гиперссылок:
- текстовые и
- графические ссылки.
В первом случае речь идет об обычном тексте, в который вставлена ссылка (иначе говоря, URL-редирект или направление пользователя на конкретный URL-адрес).
Во втором случае ссылка вставляется в какой-либо графический файл, к примеру, в картинку, анимацию, баннер, кнопку и т.д. Другими словами, графическая ссылка – это когда кликаешь по картинке и переходишь в указанном направлении. Графические ссылки используют для изготовления кнопочного меню, для размещения рекламы, тизеров, миниатюр статей и т.д. Иногда на сайтах можно встретить так называемую графическую карту. Это совокупность небольших картинок (миниатюр), расположенных в ячейках импровизированной таблицы. В каждую из картинок встроена гиперссылка на определенную страницу сайта.
Как понять, есть гиперссылка или нет?
Чтобы определить, содержит ли какая-либо картинка гиперссылку, нужно подвести курсор мыши к картинке. Если курсор при его наведении на картинку никак не меняется, то это значит, что картинка не содержит гиперссылки.
Если курсор примет, например, вид «пятерни» (или как-то еще изменится), тогда по картинке следует кликнуть, после чего произойдет перенаправление (переход) по гиперссылке.
Точно также можно выяснить, содержит ли гиперссылку текст. Если курсор мыши при его наведении на любую часть текста (например, на слово или на несколько слов подряд) принимает вид «пятерни» (или как-то изменится), то это явный признак, указывающий на наличие гиперссылки.
3 Рабочие и битые ссылки
Третья классификация гиперссылок – по их состоянию. Можно выделить два вида гиперссылок:
- рабочие и
- нерабочие (их еще называют «битыми ссылками»).

Рис. 2 Битая ссылка не позволяет никуда перейти
В первом случае документ, на который указывает ссылка, без проблем открывается и загружается. Во втором случае загрузка документа происходит с ошибками или не происходит вообще. Причин появления нерабочих («битых») ссылок может быть довольно много. Как правило, они связаны с изменением структуры сайта, удалением каких-то страниц или даже целых разделов, сменой стандартных URL на ЧПУ.
Если нерабочие гиперссылки являются внутренними, то администратор сайта сможет их исправить (для этого достаточно лишь подкорректировать URL-адрес). Если же ссылка является внешней (ведет на другой сайт), то здесь редактирование URL поможет далеко не всегда. Отслеживание работоспособности гиперссылок – дело довольно хлопотное, но нужное для владельца сайта. Ведь если их на сайте будет слишком много, то наверняка возникнут проблемы с индексацией страниц – индексирующие роботы просто не смогут переходить с одной страницы на другую.
Внешний вид текстовых гиперссылок меняется от действий пользователя
Текстовая гиперссылка является интерактивным элементом, так как при совершении с ней определенных действий меняется ее состояние. Ниже перечислим основные состояния.
1) Неиспользованная гиперссылка – та, которую не трогали и по которой еще не нажимали (цифра 2 на рис. 3 ниже). Обычно она окрашена в синий цвет (но не всегда). Это позволяет контрастировать с окружающим текстом.
2) Гиперссылка, на которую наведен указатель мыши (до момента нажатия). Как правило, цвет в данном случае меняется с красного на синий. Также появляется нижнее подчеркивание (цифра 1 на рис. 3). Указатель мыши может принимать вид «пятерни». Благодаря этим эффектам пользователь понимает, что имеет дело именно со ссылкой, а не с простым текстом.

Рис. 3 Внешний вид гиперссылок
3) Гиперссылка при нажатии (до тех пор, пока пользователь удерживает левую кнопку мыши). При непосредственном нажатии цвет, например, с красного может меняться на какой-то другой. Также может убираться нижнее подчеркивание.
4) Гиперссылка, по которой ранее уже был сделан переход. Такие ссылки чаще всего окрашиваются в фиолетовый цвет. Таким образом, увидев фиолетовую ссылку, человек поймет, что уже был на данной странице или в данном разделе сайта.
5) Ссылка, относящаяся к пункту меню, в котором человек находится в данный момент. Обычно такая ссылка выделяется жирным шрифтом. Это позволяет пользователю сориентироваться и понять, в каком именно разделе он находится сейчас.
P.S. Как сделать гиперссылку в Ворде, в презентации и не только:
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки.
Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут для элемента <a> выглядит следующим образом:
<a имя атрибута=»значение» ></a>
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега <a> может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу.
Если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
<a href=»адрес» target=»_blank«>анкор</a>
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше
Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание
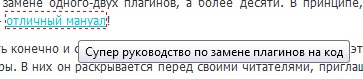
Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега <a> в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
<a href=»адрес» title=»текст с описанием ссылки«>анкор</a>
А вот так выглядит этот атрибут в действии:

Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу.
Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
<a href=»адрес» rel=»nofollow«>анкор</a>
<a href=»адрес» rel=»sidebar«>анкор</a>
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):

Как упомянуть человека в беседе “ВКонтакте”?
Иногда нужно указать на какого-то человека своим собеседникам, дать на него ссылку. Как это сделать? И правда – неужели писать имя-фамилия того человека, а ваши друзья потом будут сами через поиск разыскивать его? Конечно, нет. Есть специальная форма кода для создания ссылки. Выглядит она так:
В первую часть (до вертикальной черты) вписывается id пользователя, которого нужно упомянуть в общем чате. Во вторую часть – текст ссылки. Это может быть как имя человека, так и любое другое слово или фраза.
Итак, как узнать id пользователя “ВКонтакте”, которого нужно упомянуть в разговоре. Переходим на страницу пользователя и смотрим в адресную строку браузера. Например, у мы там увидим следующее:
Итак, теперь в сообщении заполняем форму кода. Не забываем, что до и после вертикальной черты не должно быть никаких пробелов. Их можно использовать только во второй части кода, если вы пишете, например, имя и фамилию человека. Код будет выглядеть так:
После того, как вы вставите этот код в сообщение и нажмете “Отправить”, Контакт сам преобразует код в ссылку. Выглядит это так:
Сложности появляются тогда, когда не получается сразу узнать id пользователя. Например, если вы зайдете на страницу моего профиля “Сергей Контактов”, то увидите в адресной строке не id, а слова sergey_vkazi
Https://vk.com/sergey_vkazi
“ВКонтакте” позволяет изменить “некрасивые” цифры на слово или фразу. Где же в таком случае взять id. Для этого перейдите на любую страничку профиля, кроме главной (например, в “Фотографии”). Теперь в адресной строке увидите тот самый id.
Https://vk.com/albums454881889
Теперь заполняем форму кода, не забывая к цифрам добавить буквы “id”. Давайте ради примера напишем не имя-фамилия пользователя, а что-нибудь другое. Например, создатель блога Vkazi. Тогда заполненная форма кода будет выглядеть так:
Вот и все. Теперь вы знаете, как упомянуть человека в беседе “ВКонтакте”. Так же можно сделать и ссылку на группу, но об этом поговорим в следующих статьях. А на сегодня все..
Здравствуйте, уважаемые посетители. Вы, наверное, не раз видели, как у какого-нибудь пользователя социальной сети Вконтакте на стене отмечены некоторые другие люди (их имена подсвечены синим и выглядят в виде ссылок). Сегодня мы с вами научимся делать такие отметки.
Запомним два основных правила.
Чтобы отметить кого-то на стене в своей записи необходимо написать его id, а перед id поставить значок @. Например, @id*** (Имя человека).
Также отметить друга или любого можно следующим способом:
Теперь давайте разберем все это дело на примерах
Как сделать гиперссылку в Ворде
При создании текстовых документов гиперссылки используются очень часто, особенно, если этот документ планируется распространять в Интернете в виде электронной книги или чего-то аналогичного. Кстати, рекомендую книги после написания преобразовать из word в pdf – этот формат защищен от внесения изменений и никто не сможет присвоить себе авторство или изменить другие данные внутри.
Еще pdf удобен тем, что ссылки в нем открываются автоматически по клику, а в doc файле при удержании кнопки ctrl, но это так, мелочи и отступление.
Ссылки на сайты в MS Word делаются в 2 шага:
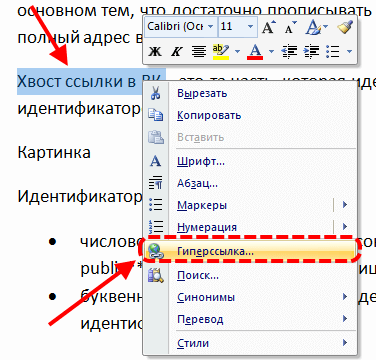
- Выделяем текст, который должен стать ссылкой (анкорный текст) и кликаем правой кнопкой мыши. Далее выбираем в контекстном меню пункт «Гиперссылка»

- В окне прописываем нужный URL и нажимаем «ОК»

Выделенный текст станет синим и подчеркнутым, а при наведении на него курсора будет появляться подсказка с веб-адресом и предложением нажать Ctrl и кликнуть на ссылку мышкой.
Для удаления активной ссылки, снова пользуемся правой кнопкой мыши и в выпадающем меню выбираем «Удалить ссылку». На этом c гиперссылками в Ворде закончили, двигаемся дальше.
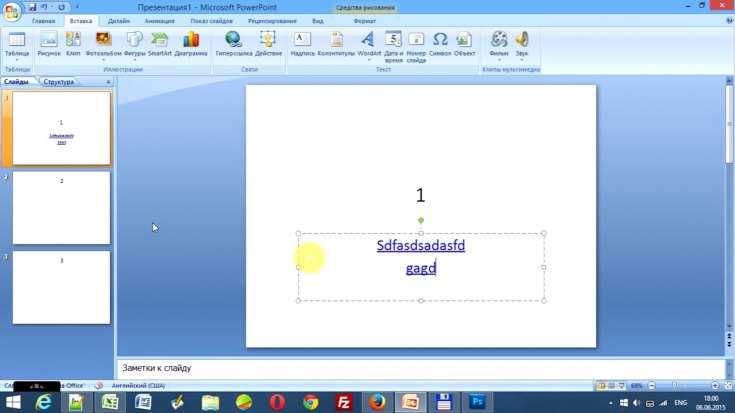
Презентация
Далее рассмотрим, как сделать гиперссылку в презентации. Ссылка может вести куда угодно. С ее помощью можно открыть стороннюю программу, определенный сайт или даже другую презентацию. Такие гиперссылки называются внешними.

Если знать, как сделать гиперссылку в слайде, то это будут уже внутренние гиперссылки
При этом не важно, какой элемент внутри презентации использовать.

Это может быть текст, фигура и даже рисунок. И вести она может куда угодно, будь то слайд внутри презентации, открытие какого-либо файла, создание нового документа.

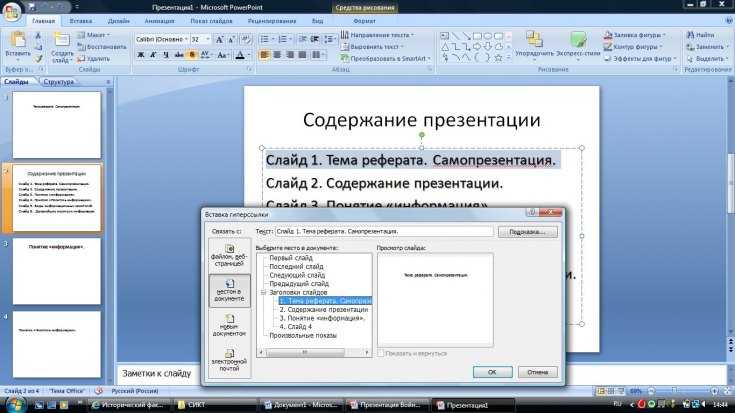
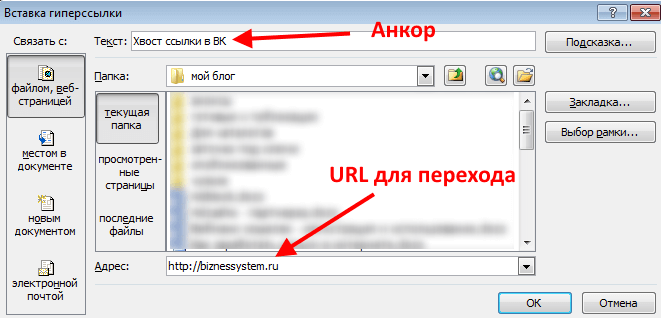
Первым делом необходимо выбрать нужный объект или часть текста. Далее тыкаем на вкладку «Вставка», а там – «Гиперссылка». Откроется небольшое меню, внутри которого можно настроить все тонкости гиперссылки.

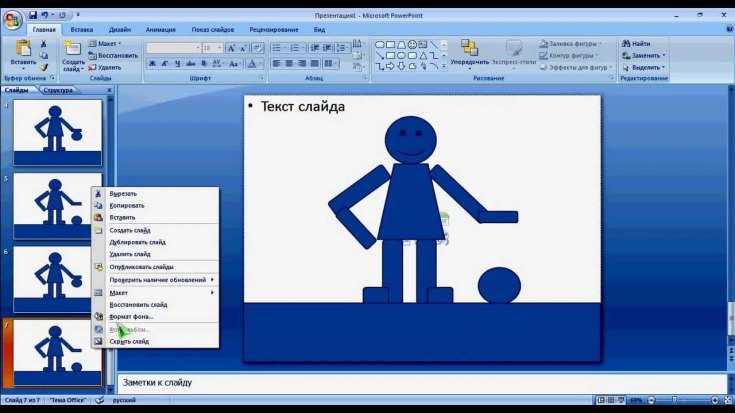
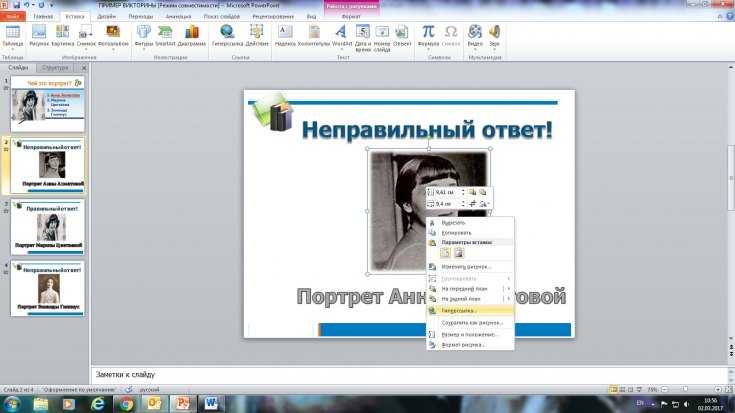
Есть и другой способ сделать элемент гиперссылкой. Для этого нужно нажать на него правой кнопкой мыши и в выпавшем меню выбрать «Гиперссылка», после чего появится меню, в котором можно все настроить.

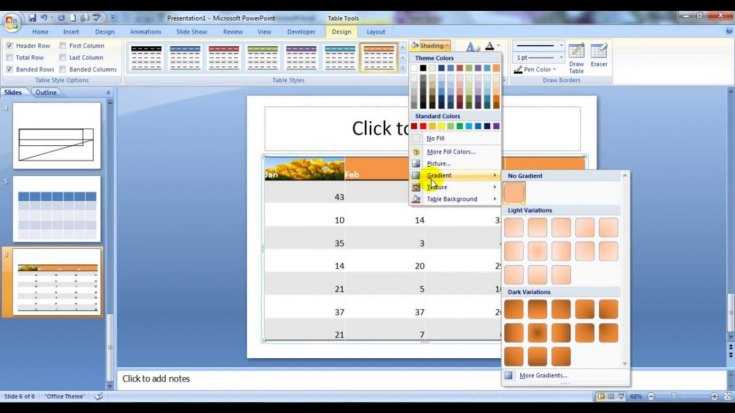
Если требуется по клику перейти на какой-либо интернет-ресурс, необходимо его адрес вставить в поле «Адрес».

Если же нужно открыть новую программу, то в поле «Папка» необходимо выбрать нужный файл и нажать «ОК».

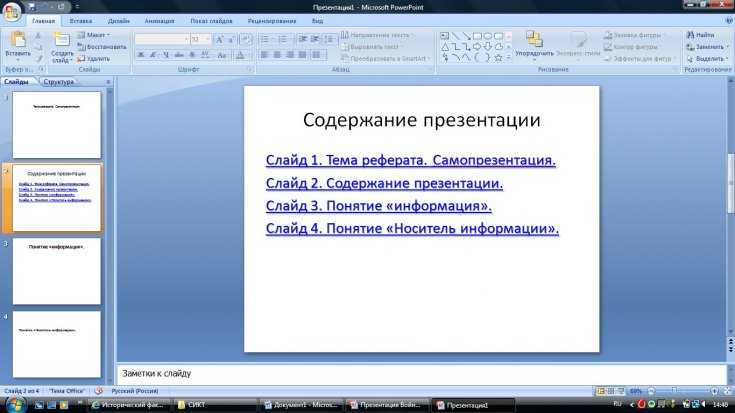
Аналогично происходит перенаправление на другой слайд. Нужно выбрать пункт «Связать с», затем – «местом в документе», а только потом необходимый слайд.

Может быть так, что гиперссылка понадобится для открытия новой презентации. Выделяете кусок текста или какой-то объект, кликаете «Вставка» и «Действие».


Затем требуется нажать на пункт «Перейти по гиперссылке» и «Другая презентация Powerpoint». Затем выбирайте презентацию.

Отдельно узнавать о том, как сделать гиперссылку в Ворде, не нужно. Все действия аналогичны созданию таковой в презентации.