Инфографика: 10 примеров и шаблонов (+ топ 12 сервисов для создания)
Содержание:
- 10 советов по созданию качественной инфографики
- Как создать хорошую инфографику
- Как сделать инфографику-хронику
- Что делает инфографику эффективной?
- Инфограм
- Thinglink
- Авторское право: где брать изображения для своей инфографики
- Виды инфографики
- Этап 3. Визуализация собранных данных в инфографике
- Работа над инфографикой
- Немного истории
- Как найти заказчиков на инфографику
10 советов по созданию качественной инфографики
Такой инструмент представления данных, как инфографика, может быть и красивым и полезным, но только в том случае, если работа выполнена действительно качественно. Вот несколько 10 основных советов, которые вам в этом помогут.
Сфокусируйтесь на своей нише. Не тратьте время на создание инфографики, которая не связана непосредственно с тематикой, в которой вы ведете бизнес. Может и получиться красиво, но вряд ли это будет интересно вашей аудитории.
Обработайте информацию
Причем важно не просто собрать необходимое количество данных, но и отфильтровать ненужное, а затем упорядочить то, что осталось в итоге. Кроме того, в случае с цифрами нужно убедиться в их достоверности
Сформируйте историю. Формат подачи должен напоминать историю, пошаговый процесс соединенный единой нитью повествования. Даже довольно скучные данные можно подать в захватывающем виде, если сделать это в формате рассказа истории. Правда, данный пункт один из самых сложных.
Ищите проблемы и спорные темы. Статьи формата How to (“Как сделать”) отлично подходят в качестве основы для инфографики, ведь таким образом можно создать краткое руководство по решению определенной проблемы, что принесет пользу читателям. Не менее хорошо работают и спорные темы, которые при активном расшаривании в соцсетях могут привлечь на сайт большое количество трафика.
Сконцентрируйтесь на продвижении. Даже очень хороший контент нуждается в дополнительном продвижении, чтобы как можно большее количество целевой аудитории о нем узнало
Инфографика здесь не исключение, и первым делом в данном контексте стоит обратить внимание на социальные сети
Расставляйте акценты
После того как данные будут «причесаны», а логическая конструкция определена — выберите самые интересные факты и выделите их таким образом, чтобы читатель сразу обратил на них внимание
Выберите правильную графику. В хорошо сделанной инфографике данные проиллюстрированы таким образом, чтобы понять их можно было легко и быстро. Например, в зависимости от того, о каком типе данных идет речь, для его визуализации стоит использовать тот или иной тип диаграмм:
-
- круговые диаграммы. Четкий ответ на вопрос в виде цифр или процентов;
- карты данных. Больше выборки данных;
- линейные графики (или их комбинации). Демонстрация тенденции с течением времени;
- гистограммы. Графики распределения данных.
Равняйтесь на лучших. Невозможно сразу взять и выдать результат высшего качества. Но, если найти вдохновляющие примеры и равняться на образцы работы профессиональных дизайнеров, постепенно можно выработать собственный стиль, который будет отличать вас от других.
Как создать хорошую инфографику
Сделать это можно заплатив специалистам, но также можно попробовать сделать ее самостоятельно. Для этого нужно знать основные принципы ее создания:
- Составьте план.
- Соберите информацию.
- Подберите аргументы.
- Сделайте выводы.
- Выберите методы для предоставления информации – графики, диаграммы, схемы и т.д.
- Добавьте логотип фирмы или портала.
- Разместите водяные знаки, чтобы защитить работу.
- Выстройте причинно-следственные связи.
- Нарисуйте схематично на бумаги.
- Выберите цвета – лучше использовать не более 4-х сочетаемых между собой оттенков.
При создании инфографики поставьте перед собой задачу – быстро и кратко передать основные тезисы статьи. В одной картинке старайтесь размещать минимум информации.
Хорошая инфографика должна быть большой, четкой и кликабельной, чтобы ее можно было развернуть на весь экран. Текст нужно размещать просторно и в тоже время неограниченно
Стоит уделять особое внимание дизайну. Для этого используйте указатели, графические эффекты, геометрические фигуры
Если собираетесь опубликовать инфографику на сайте, не забывайте вставлять альт, тайтл и подпись. Чтобы поисковая система легко могла идентифицировать картинку, и она заняла свое место в поисковой выдаче.
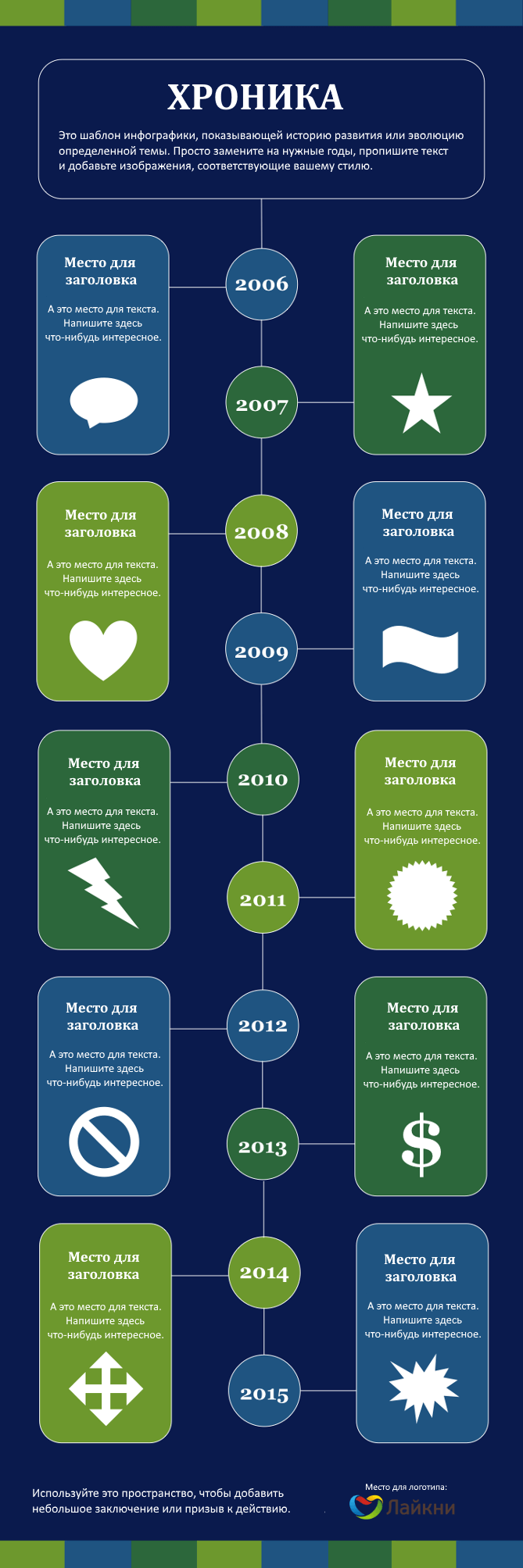
Как сделать инфографику-хронику
История отрасли, продукта, бренда или явления могут стать отличным подспорьем для инфографики. И хотя визуализировать процессы, растянутые во времени, можно по-разному, хроника была и остается одним из классических вариантов.
Как сделать хронику в PowerPoint?
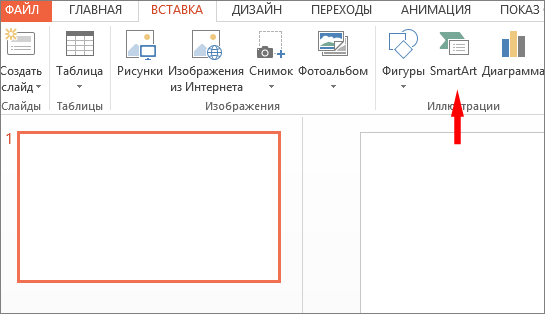
1. На панели инструментов выберите SmartArt
Чтобы сделать хронику в PowerPoint на панели инструментов, перейдите в меню «Вставка», выберите SmartArt. Там вы найдете несколько десятков графических элементов, подходящих для вашей задачи.

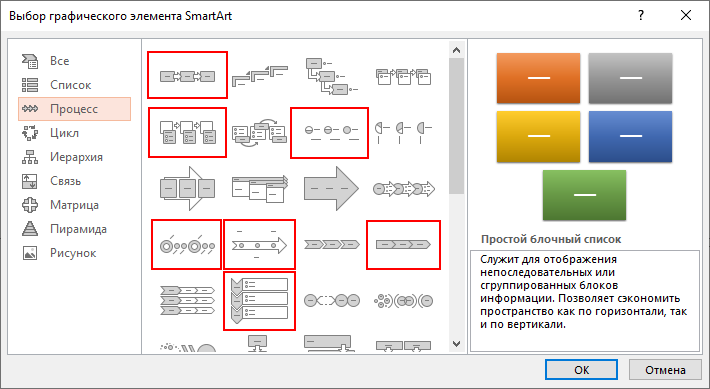
2. Найдите вариант, который соответствует вашей задумке, в меню «Процесс»
Есть две группы элементов, из которых получаются хроники. Первая – «Процесс». Чтобы облегчить выбор, на скриншоте ниже подсвечены наиболее подходящие варианты.

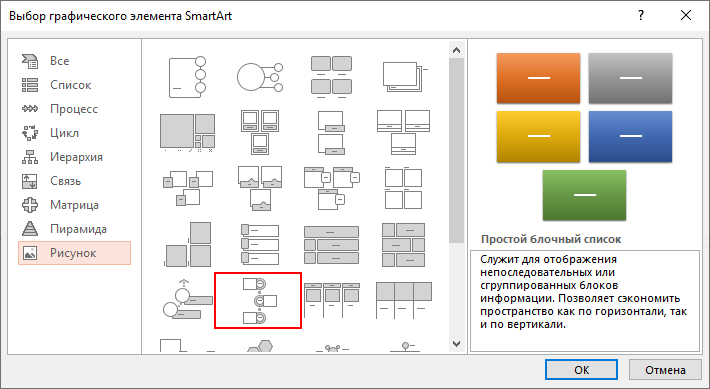
3. Или выберите «Чередующиеся круги рисунков» в меню «Рисунок»
Еще одна группа элементов, которая может подойти, – «Рисунок». Выберите эту категорию и найдите вариант «Чередующиеся круги рисунков». На скриншоте ниже они подсвечены красным.

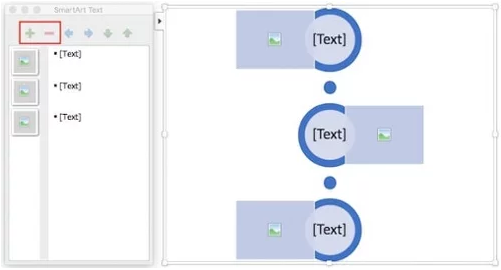
4. Добавьте недостающие или удалите лишние временные метки
Для иллюстрации будем использовать вариант «Чередующиеся круги рисунков». Добавьте нужное количество сегментов на слайд в зависимости от количества периодов, которые вы рассматриваете.

5. Отредактируйте текст и изображения
На этом этапе размер графика должен соответствовать объему данных, которые у вас есть. Начинайте заполнять временную шкалу информацией.
6. Отредактируйте текст и изображения графика
Как и с другой графикой, доступной в SmartArt, вы можете редактировать текст и изображения на свое усмотрение. Чтобы добавить изображение, кликните правой кнопкой мыши на значок с пейзажем, выберите рисунок «Из файла» и загрузите изображение с компьютера.

Если свобода творчества для вас не принципиальна, загрузите готовый шаблон, который есть в конце статьи. Он сразу откроется в PowerPoint. Обновите в нем периоды времени и текст и настройте визуальное оформление по своему вкусу. Сделать это можно в разделе «Формат».

Несколько моментов, о которых нужно помнить при создании такой инфографики:
- Исследование. Лучшая инфографика не та, которая красиво нарисована, а та, которая рассказывает историю, основанную на исследованиях. Поэтому прежде чем приступать к созданию хроники, изучите как можно больше информации.
- Узкие рамки. Период в сотню или тысячу лет – это очень интересно, но и на их изучение потребуется немало времени. Чтобы не растекаться мыслью по древу, выбирайте короткие промежутки времени.
- Меньше слов. Инфографика – в первую очередь визуальный формат. Если в какой-то момент вы поймали себя на мысли, что пишете более ста слов для каждого периода, лучше сделайте пост в блог.
Что делает инфографику эффективной?
Если хотите создать эффективную инфографику, помните, что наш мозг всегда ищет визуальные паттерны, которые помогают интерпретировать окружающий мир.
Используйте этот факт: визуально структурируйте информацию и создавайте паттерны, усиливающие сообщение, которое вы хотите донести.
Давайте ознакомимся с рекомендациями в отношении дизайна инфографики, которые помогут вам создавать одновременно красивую и эффективную инфографику.
Предлагаем также прочесть статью о 7 способах персонализации шаблона инфографики, в которую мы включили еще несколько советов по созданию эффективного дизайна.
Используйте линии, границы и фигуры для выделения взаимосвязей
Даже такая простая вещь, как расположение и группировка элементов на странице влияет на то, как читатели воспримут инфографику.
Выделение взаимосвязей с помощью базовых элементов дизайна — границ, линий и фигур — помогает понять содержание инфографики.
Например, можно заключить взаимосвязанные элементы в рамку или фигуру. В большинстве инфографик, как и в представленной ниже, такой прием используется для разбивки дизайна на разделы, что облегчает восприятие материала.

В других инфографиках, когда наиважнейшая роль отводится структуре представляемой информации (в случае органиграммы или блок-схемы, например), полезно соединять взаимосвязанные элементы линиями. Посмотрите, как это сделано в инфографике маркетинговой компании ниже:

Хотите узнать больше о том, как структурировать данные в инфографике? Предлагаем прочесть наш пошаговый разбор в статье о резюмировании и визуальном представлении данных.
Используйте один контрастный цвет для управления вниманием читателей
Еще один ключевой элемент дизайна, который нужно учитывать, — это цвет. Мы используем различные цвета, чтобы сделать инфографику красивой, но цвет также является мощным инструментом коммуникации.
Подобно линиям и границам, цвет можно использовать для группировки данных. Посмотрите, как это сделано в инфографике бизнес-процесса ниже:

Более того, с помощью цвета мы можем привлекать внимание к самым важным частям информации, а вспомогательную информацию отодвигать на задний план
Выберите цвет, контрастирующий со всеми другими цветами инфографики, и используйте его для выделения самой важной информации
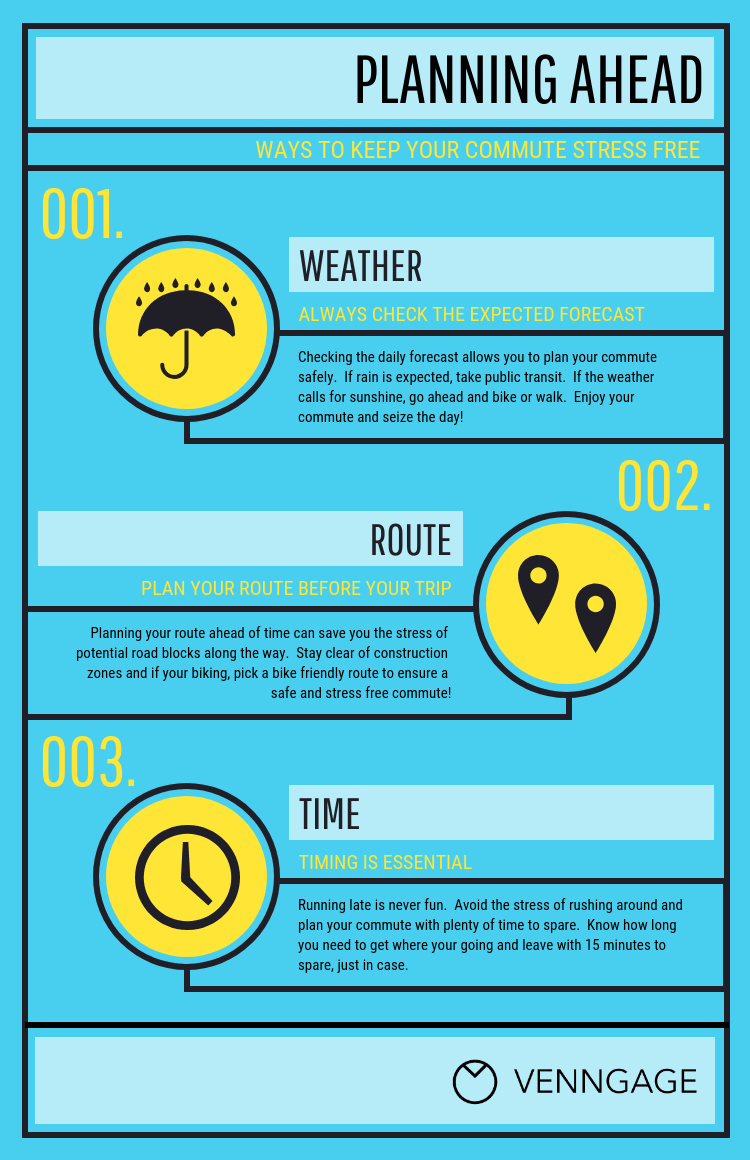
Выберите цвет, контрастирующий со всеми другими цветами инфографики, и используйте его для выделения самой важной информации. Возьмем, к примеру, инфографику ниже
Ярко-желтые круги контрастируют с голубым фоном, благодаря чему значки (наиболее важный визуальный элемент данной инфографики) оказываются в центре внимания. Этот прием пользуется невероятной популярностью: яркие цветовые пятна — это один из самых мощных трендов в графическом дизайне в 2019 году
Возьмем, к примеру, инфографику ниже. Ярко-желтые круги контрастируют с голубым фоном, благодаря чему значки (наиболее важный визуальный элемент данной инфографики) оказываются в центре внимания. Этот прием пользуется невероятной популярностью: яркие цветовые пятна — это один из самых мощных трендов в графическом дизайне в 2019 году.

Нужно вдохновение, чтобы подобрать цветовую палитру для инфографики? Читайте наше руководство по выбору цвета для инфографики.
Создайте иерархию текста с помощью трех различных шрифтов
Шрифты — это тот элемент, который сразу обращает на себя внимание в инфографике. Неудачно выбранные шрифты могут обречь на провал прекрасную в остальных отношениях инфографику
Наш обзор популярных шрифтов поможет вам сделать правильный выбор.
Секрет использования шрифтов в инфографике заключается в создании четкой иерархии текста с помощью трех разных шрифтов — одного для главного заголовка, одного для заголовков разделов и одного для основного текста.

Шрифт главного заголовка должен быть самым крупным и может быть самым стилизованным. С его помощью вы задаете инфографике определенное настроение.
Шрифт заголовков разделов должен быть немного меньше. Для заголовков разделов стоит выбирать менее выдающийся, но все же хорошо заметный на странице шрифт.
И, наконец, шрифт основного текста должен быть наименьшим из трех и самым простым. Самым удобочитаемым.
Не уверены, какие шрифты удобочитаемые, а какие нет? Вот памятка по шрифтам, отлично подходящим для основного текста:
Подробнее о типах шрифтов и рекомендациях по их использованию читайте в нашем руководстве по выбору шрифтов для инфографики.
Инфограм
Помогает, когда в тексте десяток цифр и все они важные.
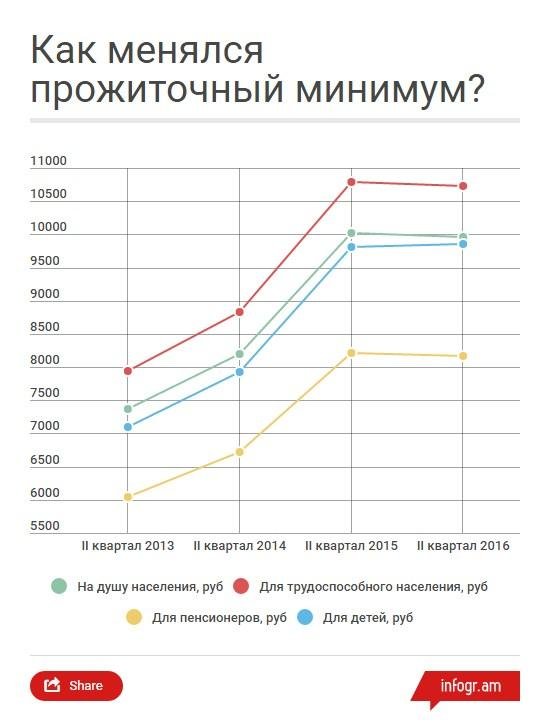
Вы сможете сохранить данные с помощью наглядной иллюстрации. В прошлом году прожиточный минимум был таким, а сейчас опустился на 500 рублей. А через год снизится еще больше. Все это можно изобразить в виде ломаной линии, столбцов или других видов диаграмм.
Пример

Что можно делать в infogr.am
- Создавать графики, диаграммы, таблицы.
- Вставлять заголовки и подписи: есть 8 вариантов текстовых блоков.
- Вставлять видео с YouTube.
- Копировать Google-карту.
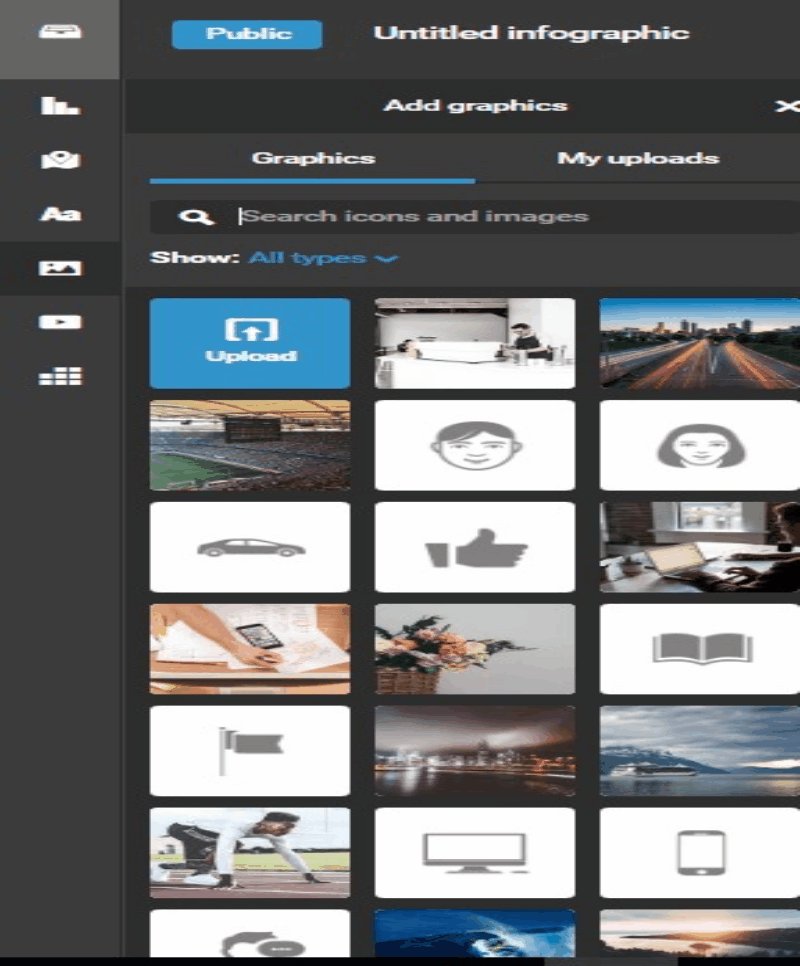
- Загружать изображения.
- Поделиться результатом в Твиттере, Фейсбуке, ВКонтакте, встроить изображение на сайт или блог, отправить его по почте.
Сложности и особенности
Сервис не русифицирован, и если вы не владеете английским, могут возникнуть трудности. Часть возможностей доступна только за определенную плату. Например, меньше выбор шаблонов оформления. Но регистрация на сайте бесплатна. И можно авторизоваться через электронную почту или соцсети, то есть за пару кликов.
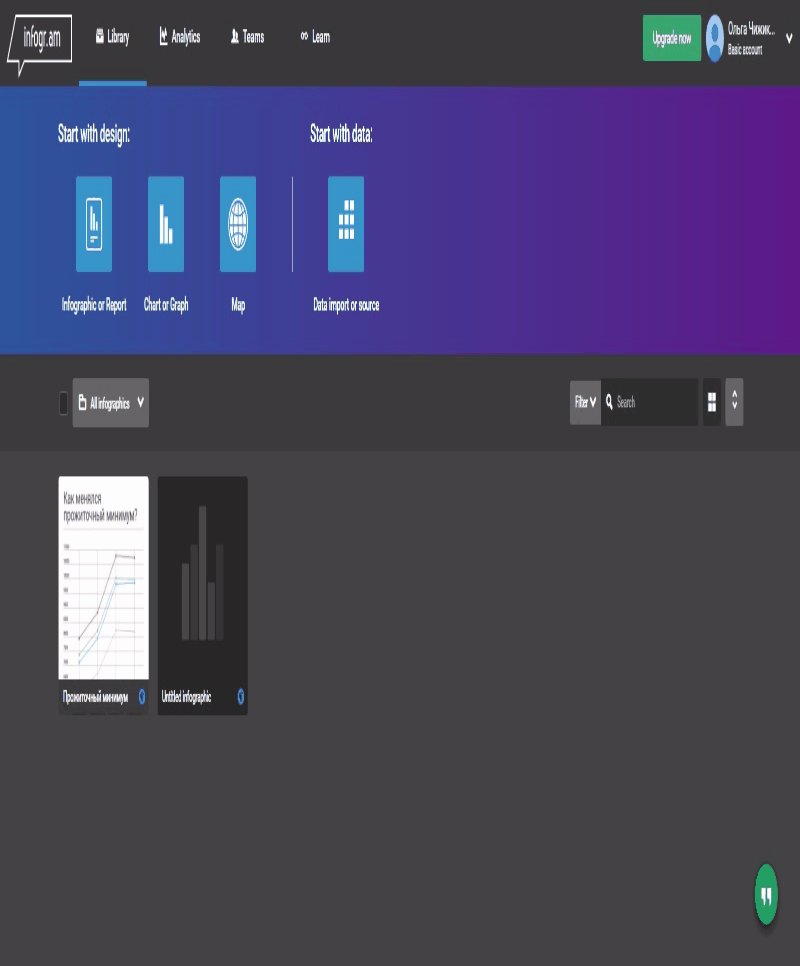
Как выглядит работа с сервисом

- Выбираем шаблон. В бесплатной версии их около десятка. Иногда прибавляются тематические шаблоны: рождественский или к Хеллоуину. Выберите тот, что по цветовой гамме и оформлению лучше впишется в публикацию. Например, будет похож на стиль оформления сайта, где будет опубликована статья.
- Начинаем работу с шаблоном. Для наглядности в нем уже есть базовые элементы: заголовок, график, подзаголовок. Необязательно все это оставлять. Неподходящие элементы удаляем: наводим курсор на блок, в левом верхнем углу появляется изображение корзины, нажимаем на него.
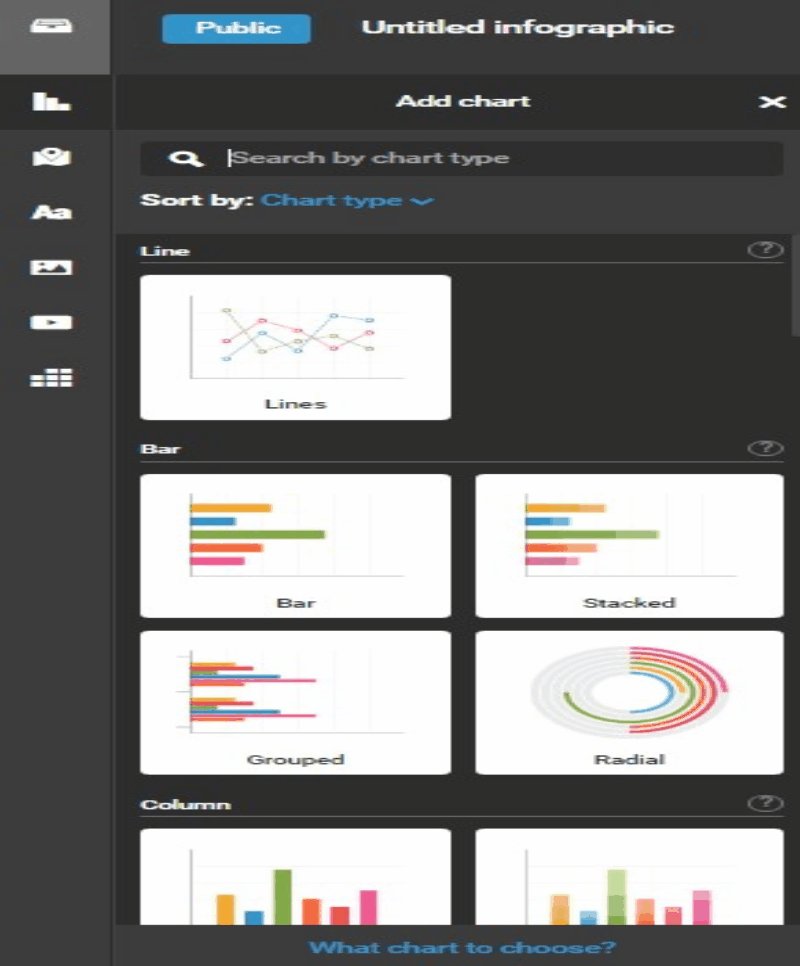
- Выбираем новые блоки. В левой части экрана есть столбик с иконками: шаблоны диаграммы или графика, карт, текстов, картинок, видео. Добавляем нужные элементы. Для этого кликаем по нужному разделу. Ищем подходящий элемент, например, график с линиями. Кликаем по нему. График появляется в шаблоне. Но в нем пока видны стандартные данные.
- Заполняем графики и диаграммы. Дважды кликните по блоку, который хотите отредактировать. Вы увидите таблицу, в которую вместо данных примера, нужно ввести свою информацию. Обычно я оформляю информацию в виде таблицы в Word, а потом копирую по очереди столбцы и вставляю их в таблицу шаблона. Такой метод мне кажется удобным, потому что на этапе правки текста редактором, компоновка данных может измениться. И проще не переверстывать инфографику, а переписать текст.
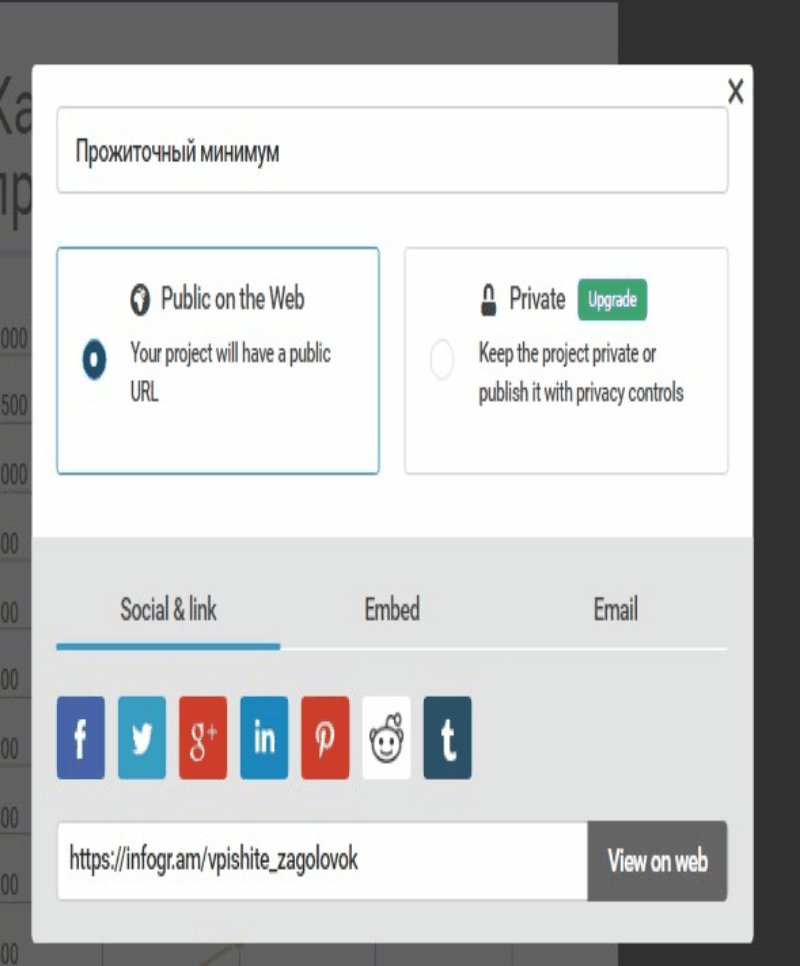
- Публикуем. Нажмите на кнопку Share, которая расположена на инфографике и продублирована в правом верхнем углу окна сайта. Вы увидите 3 варианта публикации.
Social & link — для тех, кто хочет поделиться ссылкой на инфографику в соцсетях. Выберите подходящую иконку или скопируйте ссылку вручную и вставьте ее в свою публикацию.
Embed — для тех, кто намерен встроить код на страницу сайта или блога. Просто скопируйте и вставьте его.
Thinglink
Идеально подходит, когда нужно обратить внимание на детали. Фотографии не всегда говорят сами за себя
Иногда снимок нужно объяснить, обратить внимание читателя на детали. Например, описать наряд, в котором знаменитость появилась в свете. Можно разместить десяток фото одно за другим и написать комментарии. Но не факт, что читатель дойдет до конца подборки — слишком долго нужно крутить колесо мыши
Фотографии не всегда говорят сами за себя
Иногда снимок нужно объяснить, обратить внимание читателя на детали. Например, описать наряд, в котором знаменитость появилась в свете
Можно разместить десяток фото одно за другим и написать комментарии. Но не факт, что читатель дойдет до конца подборки — слишком долго нужно крутить колесо мыши.
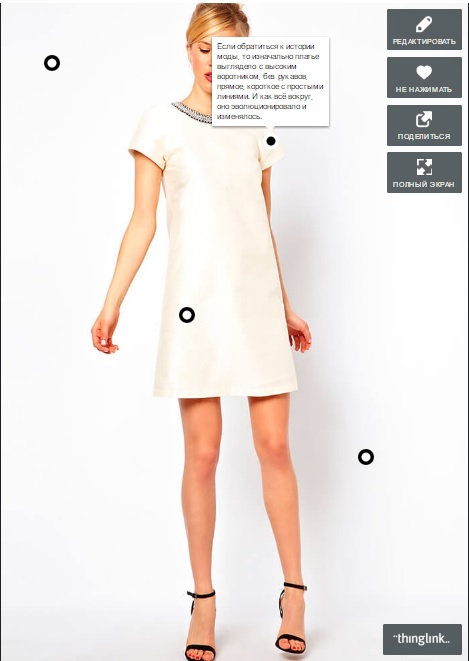
Сервис создает интерактивное изображение. Читатель видит точки на фото, наводит курсор и всплывает комментарий автора. Такой способ часто использует сайт mail.ru, когда публикует статьи о новых тенденциях из мира моды.
Пример

Что можно сделать в thinglink
- Добавить к фото текстовые заметки.
- Поделиться результатом в Твиттере, Фейсбуке, ВКонтакте, встроить изображение на сайт или блог, отправить его по почте.
Сложности и особенности
Русской версии сайта нет. Но система работы проста. Начинается все с регистрации и проходит она почти как в infogram — через почту или соцсети. Часть сервисов доступна только в платной версии программы. Бесплатно на фото можно разместить только текстовый комментарий. За дополнительные картинки, видео или ссылки придется заплатить.
Как выглядит работа с сервисом

-
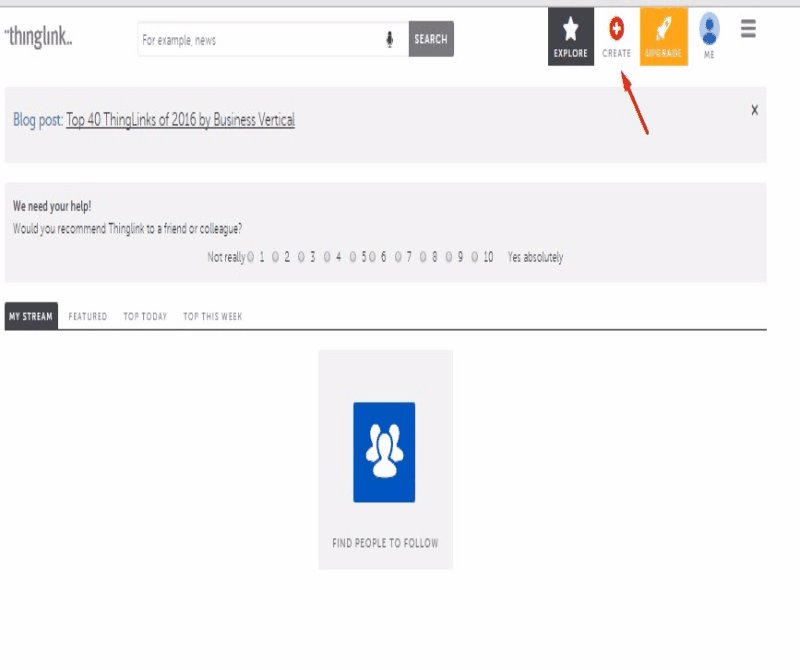
Начинаем работу. Нажимаем на иконку CREATE в правом верхнем углу страницы.
-
Загружаем изображение. Сервис предлагает 4 способа:
Upload images — загрузить изображение с компьютера. Сервис предложит вам выбрать картинку, которая хранится в одной из ваших папок. Система похожа на публикацию новых фото в соцсетях.
Web — добавить ссылку на изображение уже опубликованное в интернете. Потребуется скопировать URL картинки. Для этого кликните по ней правой клавишей мыши и выберите в меню пункт «Копировать URL».
Import Facebook photos — скопировать фото со своего аккаунта в Фейсбук. Для этого нужно нажать на кнопку авторизации через соцсеть.
Import — скопировать 20 последних изображений другого пользователя программы. Необходимо дать ссылку на его страницу.
-
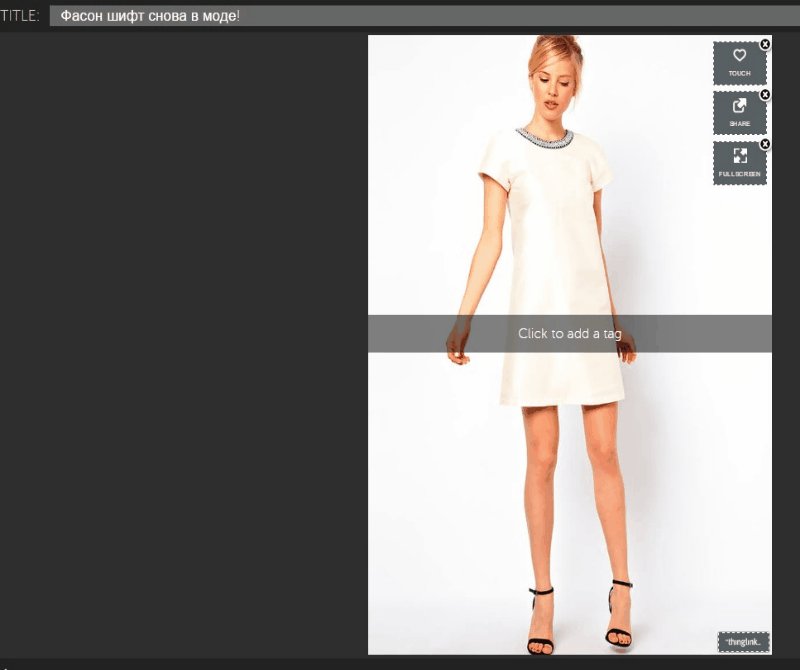
Придумываем название. В качестве примера мы опишем фасон платья. Для начала назовем наше интерактивное фото. Сверху над изображением вы видите графу TITLE. Сюда нужно вписать название.
-
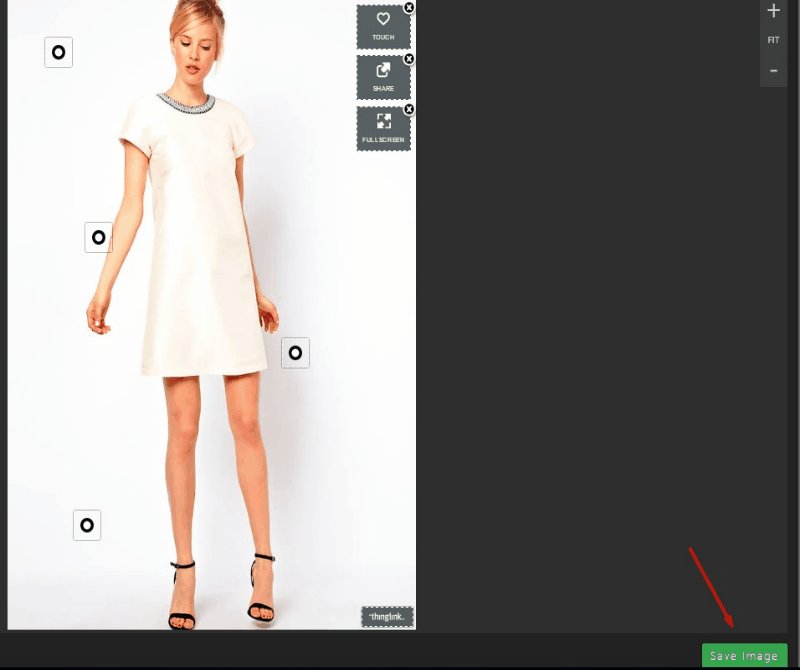
Добавляем дополнительные элементы. Кликнем по месту, где хотим разместить первый комментарий. Слева от изображения появляется шаблон для ввода данных.
Опишу функции, которые доступны бесплатно. Идем сверху вниз.
Выбираем цвет точки на изображении (сейчас она черно-белая, вы видите ее в левом верхнем углу фото).
Добавляем текстовый комментарий в поле Text.
Нажимаем синюю кнопку Save — она расположена в правом нижнем углу шаблона.
Таких точек может быть сколько угодно. Главное, расположить их так, чтобы пользователю было удобно читать ваши комментарии и рассматривать дополнительные элементы.
-
Сохраняем изображение. Для этого нажимаем на зеленую кнопку Save Image в правом нижнем углу экрана.
-
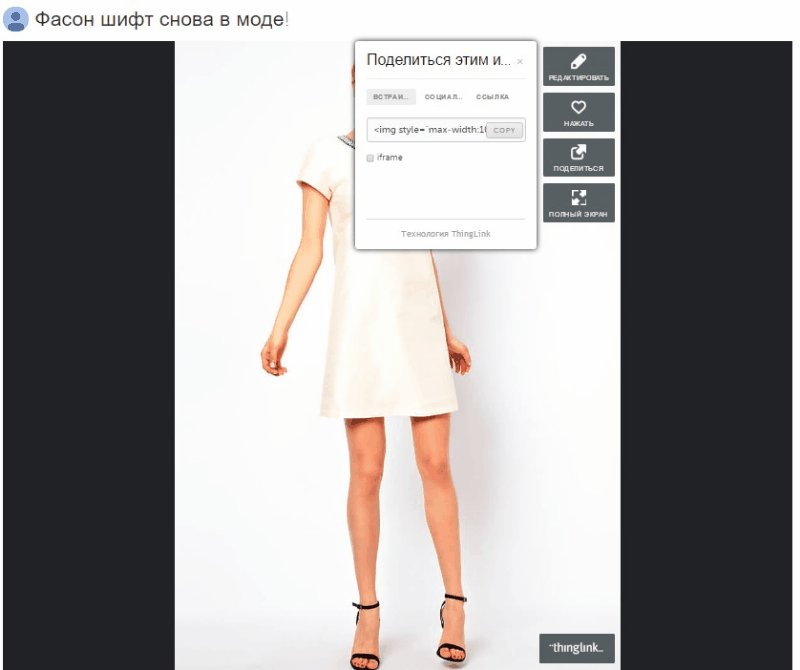
Публикуем интерактивное фото. Выбираем пункт «Поделиться» меню справа. Есть 3 варианта публикации.
- Нажать на иконку нужной вам соцсети.
- Скопировать ссылку на изображение.
- Скопировать код для встраивания на сайт.
Авторское право: где брать изображения для своей инфографики
В большой команде, как правило, есть хороший иллюстратор, который может отрисовать героев и иконки, задать общую стилистику инфографики. У меня не было хорошего иллюстратора, поэтому я рисовала сама и мой главный герой получился подозрительно похожим на Артемия Лебедева. Но что делать тем, кто даже так не нарисует?
Использовать чужую графику или фотографии без разрешения — это нарушение закона об авторском праве. Если понравился конкретный снимок или нужен кусочек видео, лучше написать автору и попросить использовать его работу.
Еще фотографии можно брать со стоков — это хранилища платных и бесплатных изображений. Конечно, уникальной картинки там не найти, но это способ решить проблему иллюстрирования работы без воровства. Самые известные ресурсы: Shutterstock, Gettyimage, Freeimages и другие.

Иконки я искала на Noun Project. Когда скачиваете символ, вам предлагают два варианта: либо забираете иконку бесплатно и используете только в творческих целях, либо покупаете для коммерческих проектов.

Одна иконка стоит 2 доллара, месячная подписка на все коллекции — 4 доллара, или можно купить доступ на год за 40. За эти деньги вы получаете лицензию типа Royalt=»Как устроена инфографика»y-Free. Это значит, что иконку нельзя использовать в логотипе или выдать за свою работу, но вы можете изменять ее вид и вставлять в разные проекты без ограничений.
Гугл помогает соблюдать закон своими фильтрами. Он может найти изображения с разным типом лицензии. В расширенном поиске для этого есть отдельная строка.
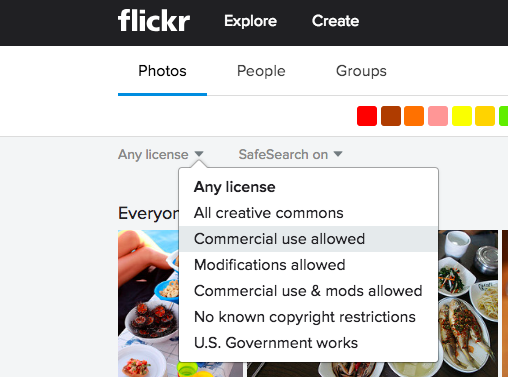
Фликр тоже умеет искать изображения по типу лицензии. Если вы делаете коммерческую инфографику — выбирайте соответствующую строчку в поиске.

Лицензия с минимальными ограничениями это Creative Commons: CC-BY. Она позволяет использовать чужую работу как угодно при условии, что вы указываете авторство.
Виды инфографики
|
Название |
Описание |
Пример |
|
Числа |
Часто так оформляют статистические данные. |
Цветная диаграмма с результатами опроса: 35% любят яблочный сок, 15% апельсиновый, 10% томатный и т.д. |
|
Схема |
Показывает устройство какого-либо предмета или природу явления. |
Схема вулкана из школьного учебника географии. |
|
Иерархия |
Отражает соотношение и взаимосвязь объектов. |
Изображение структуры персонала компании в виде дерева. |
|
Карта |
Позволяет в удобном виде представить информацию по разным регионам, странам. |
Карта, где разные страны окрашены разным цветом: зеленый – жители уделяют спорту минимум 180 минут в день, желтый – минимум 90 минут, красный – 30 минут и менее. |
|
Алгоритм |
Описывает какое-либо действие пошагово. Используется в рекламе, информационных материалах. |
Визуализация услуги по изготовлению пластиковых окон: вы звоните менеджеру (изображение клиента с телефоном), мы изготавливаем окно за 2 дня (изображение производства), привозим и устанавливаем (изображение установки), даем гарантию (изображение передачи документов и довольного клиента). |
|
Хронология |
Показывает последовательность событий. Используется в материалах по истории, в статьях, на сайтах компаний в разделе «о компании». |
«Лента» с указанием основных вех: 1891 – Фридрих Эпштейн основал компанию, 1902 – продукция получила призы Всемирной выставки, и т.д. |
|
Сравнение |
Наглядно демонстрирует разницу между объектами сравнения. |
Сравнение жизни в 1900 и 2000 годах по разным параметрам: продолжительность жизни, количество детей и др. На изображении 2 человека, представляющих каждую из эпох. Рядом с ними – пункты сравнения. |
Также она может быть статичной или анимированной (например, в виде gif-файлов). Отдельно выделяют видеоинфографику.
Посмотрите ролик об инфографике, в котором простыми словами объясняется, что это такое и для чего нужно:
Этап 3. Визуализация собранных данных в инфографике
Итак, у вас есть вопросы, нуждающиеся в ответах, и есть данные, чтобы дать ответы на вопросы. Следующий этап — презентация данных с помощью визуализации, то есть в виде инфографики.
Мы разработали для вас метод ИСПОРА, который облегчает выбор диаграмм и графиков при визуализации данных. Итак, сначала нужно определить цель предоставления каждого фрагмента визуализируемых данных. Это может быть:
• информирование,
• сравнение,
• показ изменений,
• организация,
• раскрытие взаимосвязей,
• анализ.
Затем необходимо выяснить, какие диаграммы и графики лучше всего подходят для ваших данных.
Рассмотрим все цели и соответствующие диаграммы/графики по порядку.
Информирование
Вы хотите донести важную мысль или показать статистику, для понимания которой не требуется сильного погружения в контекст.
Обратите внимание на число, выбрав для него яркий цвет и крупный жирный шрифт:

Акцентируйте внимание, добавив к тексту иконки:

Представьте данные в процентном выражении или отношении с помощью круговой диаграммы или пиктограммы:

Сравнение
Вы хотите показать сходства или отличия данных или частей целого.
Используйте ленточную диаграмму, гистограмму, пузырьковую диаграмму или пузырьки-теги для сравнения независимых значений.

Используйте круговую диаграмму, спидометр, значки или плоское дерево для сравнения частей целого.

Используйте гистограмму или ленточную диаграмму с накоплением для сравнения категорий и частей целого.

Используйте диаграмму с областями и накоплением для сравнения тенденций в долгосрочной перспективе.

Показ изменений
Вы хотите показать изменения, произошедшие за определенное время или в определенных регионах.
Используйте линейный график или диаграмму с областями для показа изменений в долгосрочной перспективе.

Используйте временной график, чтобы показать отдельные события.

Используйте картограмму, чтобы показать геопространственные данные.

Используйте серию карт, чтоб показать изменения, касающиеся и времени, и пространства.

Организация
Вы хотите показать группы, схемы, классификацию или последовательность.
Используйте список, чтобы представить классификацию или последовательность, если хотите привести дополнительную информацию по каждому элементу.

Используйте таблицу, чтобы представить классификацию или последовательность, если хотите ознакомить аудиторию с определенными значениями или показателями.

Используйте блок-схему, чтобы представить последовательность этапов процесса.

Используйте простые рамки или границы, чтобы представить организованные группы (как на интеллект-карте или диаграмме Венна).

Вы также можете представить классификацию или последовательность с помощью ленточной диаграммы, гистограммы, пузырьковой диаграммы или пирамиды.

Раскрытие взаимосвязей
Вы хотите показать сложные взаимосвязи между различными показателями, данными и т. д.
Используйте точечную диаграмму, если хотите показать значения двух переменных набора данных.

Используйте комбинированную диаграмму для сравнения различных наборов связанных данных.

Анализ
Вы хотите, чтобы ваша аудитория использовала собранные вами данные для самостоятельного анализа.
В этом случае сложно сказать, какие диаграммы или графики следует использовать: способ визуализации определяется спецификой данных. Интерактивные диаграммы вроде этой позволяют фильтровать, сортировать, детализировать информацию, что часто является лучшим решением. В то же время разработка такой диаграммы требует больших денежных и временных затрат. Если вы новичок в визуализации данных, советуем использовать другие варианты.
Вот мы и рассказали вам о нашем методе ИСПОРА. Теперь вы знаете, как выбрать диаграмму или график для каждого типа визуализируемых данных. Вам нужно лишь определить, на чем вы хотите сделать акцент, и выбрать соответствующую диаграмму или график.
Дополнительные примеры и советы в отношении выбора способа визуализации данных можно найти здесь: как правильно выбрать диаграмму/график для инфографики.
Работа над инфографикой
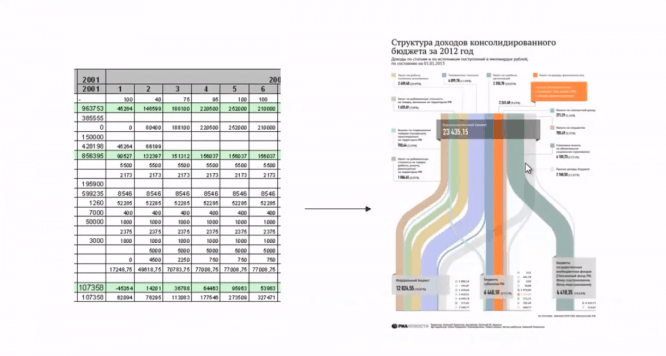
Таблица Эксель, которую перевели в вид диаграммы — это визуализация информации, но еще не инфографика. Она складывается из трех вещей:
- данные;
- история;
- форма \ подача.
Есть еще четвертый пункт, но его сложно обобщить. Это инструменты, программы, навыки — они индивидуальны и зависят от конечной цели инфографики.
Достоверные цифры, статистика, данные опросов — чем больше материалов, тем выше шанс, что в них есть интересные закономерности. А это уже история.
Хорошая история должна быть понятной и в логике зрителя
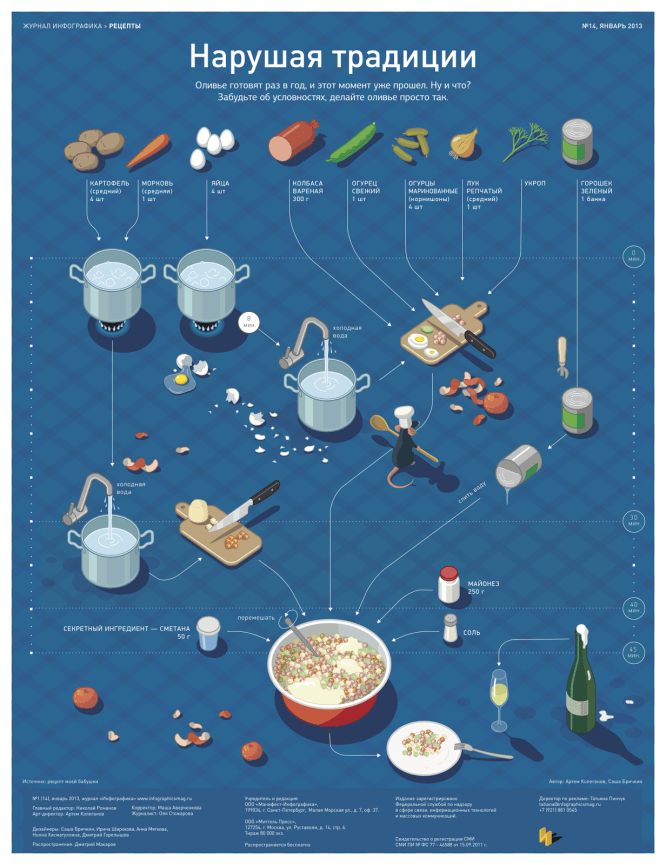
Например, рассказ о том, как сделать классический салат Оливье. Вы видите, какие нужны продукты, сколько времени займет каждый этап, в каком порядке и что делать. Это удобно и вам все понятно. Так работает хорошая инфографика.
Любая сфера содержит данные, которые можно показать как графическую историю. Я решила разобраться, как это сделать, и пошла на курс инфографики.
Немного истории
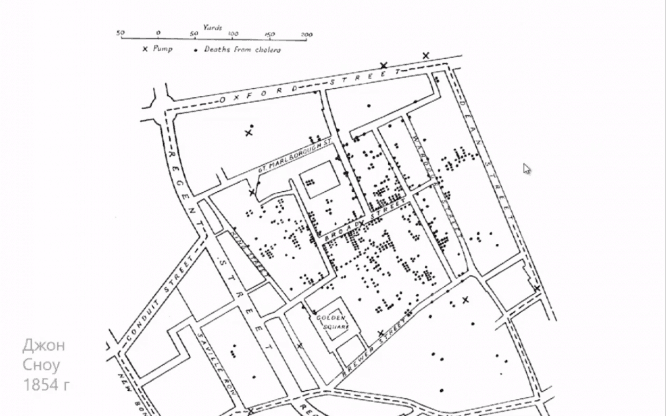
Как ни странно, но на самом деле «визуализация данных» – это не такое уж и новое понятие. Наверное, одной из первых визуализаций можно считать схему, созданную Джоном Сноу более 200 лет – в 1854 году. Схема эта спасла миллионы жизней. Что же такого особенного сделал Сноу? – спросите вы. А вот что: он отметил на карте точками места, где люди умерли от холеры, и крестиками отметил, где находятся заражённые колодцы, тем самым доказав и показав, что вспышки холеры вызваны не божьей карой или колдовством каких-то ведьм, а использованием грязной воды.

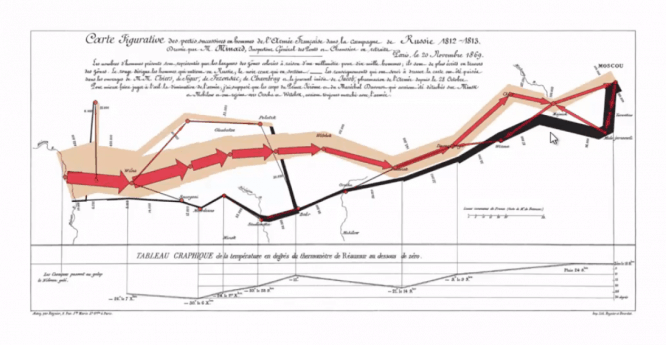
Или вот вам ещё один пример, изображающий, какова была численность армии Наполеона, когда он шёл до Москвы, и с какой армией он возвращался обратно.

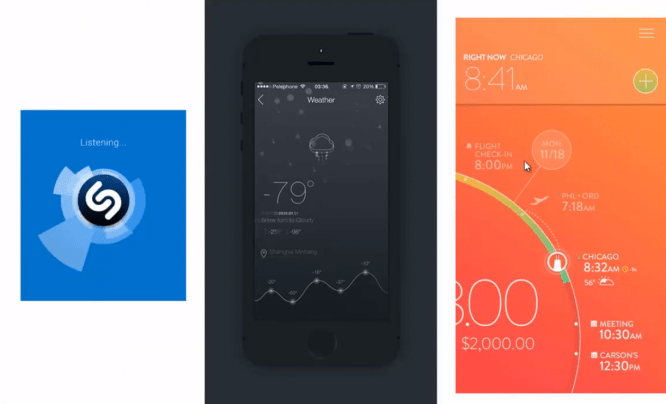
Сегодня инфографику и визуализацию вы можете наблюдать повсеместно. Инфографика, которую вы видите в переходах, в аэропортах, метро и так далее – это навигационная инфографика.

То, что вы видите, например, у себя на телефоне – это визуализация данных.

И это я привёл только самые распространенные примеры, а ведь подобная визуализация часто бывает необходима в профессиональной деятельности. Если вы бухгалтер, и у вас есть таблица с большим количеством данных, то визуализация существенно облегчит вашу работу. Или же, к примеру, вы работаете с документацией, служебными записками, текстовыми инструкциями и т.п. – и в этом случае вам поможет визуализация данных.

Ну а что касается коммерческого предложения, презентации или чего-то другого, призванного донести информацию до конкретной целевой аудитории, то тут, как говорится, сам бог велел использовать разные формы визуализации данных. Эта статья посвящена любому дизайн-макету, в котором есть смысл, и смысл этот может быть лучше донесён за счёт визуализации данных.
Как найти заказчиков на инфографику
Инфографика – визуальное представление данных, статистики и другой информации по определенной теме. На ней сочетается текст, графики, изображение и с помощью таких приемов информация излагается красочно и понятно. Пример инфографики об инфографике ниже:

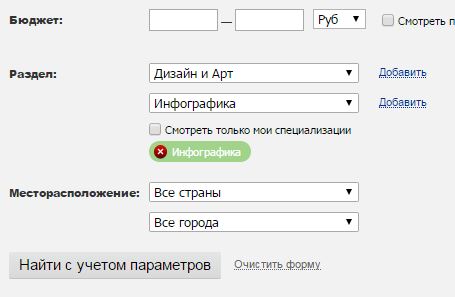
На биржах иногда встречаются объявления о поиске исполнителей, но не так много, как хотелось бы. Найти подобные задания можно с помощью поиска, а на Fl.ru даже есть специальный раздел Инфографика в рубрике Дизайн и Арт.



Хотя намного продуктивней искать клиентов напрямую – писать им с предложением о сотрудничестве и показывать примеры работ. Составьте заманчивое письмо с предложением о сотрудничестве и рассылайте его по почтовым ящикам владельцев:
- Сайтов;
- Блогов;
- Социальных сетей;
- Инфобизнеса;
- Журналов;
- Рекламных агентств.
Это не полный список, вы можете придумать и другие варианты для сотрудничества. Ведь инфографика – развивающееся направление, которое очень актуально в графическом дизайне.
Перед поиском клиентов потренируйтесь в создании эффектной инфографики. Создайте резюме в таком стиле – вы отлично знаете «тему» и сможете показать свои навыки в деле. Это намного интересней, чем рассылать текстовое описание своих заслуг.
Сейчас визуальная информация пользуется бешенным спросом. Ведь неспроста так быстро развивается Instagram — людям нравится получать информацию быстро и наглядно. А вот профессионалов в этом деле еще не так много.
Если вы умеете рисовать и креативить, не упустите свой шанс вырваться вперед! Осталось только разобраться в нюансах и понять, как делать инфографику.








