10+ вставок кода для htaccess
Содержание:
- Troubleshooting
- Что делает файл .htaccess?
- Как настроить файл htaccess для wordpress
- Настраиваем редиректы для SEO
- Как изменить доступ к файлам, с помощью .htaccess?
- What they are/How to use them
- Настройки веб-серверов в Панели управления
- Как создать файл .htaccess
- Правильное изменение страниц ошибок через .htaccess
- Директивы htaccess. Разделяем доступы
- Authentication example
- Где находится .htaccess
- Ограничения доступа к определённым ресурсам
- Указываем для IE режим вывода
Troubleshooting
When you put configuration directives in a
file, and you don’t get the desired effect, there are a number of
things that may be going wrong.
Most commonly, the problem is that is not
set such that your configuration directives are being honored. Make
sure that you don’t have a in effect
for the file scope in question. A good test for this is to put garbage
in your file and reload the page. If a server error is
not generated, then you almost certainly have in effect.
If, on the other hand, you are getting server errors when trying to
access documents, check your httpd error log. It will likely tell you
that the directive used in your file is not
permitted.
This will indicate either that you’ve used a directive that is
never permitted in files, or that you simply
don’t have set to
a level sufficient for the directive you’ve used. Consult the
documentation for that particular directive to determine which is
the case.
Alternately, it may tell you that you had a syntax error in your
usage of the directive itself.
Что делает файл .htaccess?
Помимо пунктов, упомянутых выше, файл .htaccess имеет еще несколько функций, которые мы хотели бы представить им по очереди ниже.
Создание страниц ошибок
Одно из популярных применений файла .htaccess – создание настраиваемой страницы ошибок. Например, когда по какой-либо причине ваши посетители получают ошибку 401, с помощью этого файла вы можете отображать для них настроенное сообщение и страницу.
В этом сообщении вы можете показать, почему они получают эту ошибку и как ее исправить. Наличие такой страницы может удерживать посетителей на вашем веб-сайте и перенаправлять их на домашнюю страницу, а не покидать веб-сайт, как только появляется ошибка.
Вы можете создать страницу, используя следующий код:

Каждый раз, когда веб-сайт отображает ошибку 401, ваш сервер загружает настроенную страницу ошибки.
Перенаправление страниц
Представьте, что вы хотите переместить веб-страницу на другую веб-страницу. Для этого можно использовать файл .htaccess. Просто используйте следующую команду, чтобы перенаправить старую страницу на новую.
Как вы, вероятно, заметили, old_dir указывает на старый URL-адрес и сообщает серверу, если есть запрос для этого URL-адреса, перенаправить их на URL-адрес new_dir.

Однако это не ограничивается вашим сайтом. Представьте, что вы собираетесь изменить доменное имя. Вы можете использовать эту команду и файл для перенаправления ваших старых URL-адресов на новые URL-адреса нового доменного имени.
Защита паролем
Одно из важных применений файла .htaccess – защита страницы паролем. Используя этот файл, вы можете создать имя пользователя и пароль для защиты файлов каталога. Как только вы захотите получить доступ к этим файлам, появится окно с запросом имени пользователя и пароля.
Чтобы добавить пароль к своим каталогам, сначала вы должны их выбрать. Имейте в виду, что это также повлияет на все подпапки.
Затем используйте следующий код в файле .htaccess, чтобы добавить пароль к выбранным файлам:
Первая строка будет отображаться как всплывающее сообщение для пользователей.
Во второй строке отображается файл паролей на веб-сервере Apache.
Третья строка определяет тип аутентификации. Последняя строка предназначена для включения этой функции.
Используя этот код, вы сообщаете серверу, что пользователи должны войти в систему перед использованием каталога. Эта команда обычно используется, когда вы планируете защитить паролем страницы администратора.
Добавив пароль к файлам каталога, вы можете создать специальную зону членства для пользователей. Вы можете попросить посетителей зарегистрироваться на вашем сайте перед просмотром всего содержимого.
Если пользователи оставляют свои браузеры открытыми во время входа в систему, им не нужно повторно входить в систему. Однако, как только они закроют свои браузеры, им придется повторно войти в систему.
Запретить посетителям на основании их IP
Apache позволяет вам блокировать посетителей на основе их IP-адресов или разрешать доступ определенным пользователям. Например, вы можете запретить конкретному пользователю доступ к панели администратора.
Третья и четвертая строки говорят серверу блокировать эти IP-адреса. «Разрешить от всех» дает доступ всем пользователям, а «Запретить» запрещает заблокированным пользователям доступ к странице и получение ошибки 403.
Часовой пояс сервера
Чтобы настроить часовой пояс сервера, вы можете использовать следующую команду:
Вторую часть можно изменить на любую страну по вашему желанию.
Изменить страницу индекса по умолчанию
Часто может потребоваться перенаправить посетителей на другую страницу индекса. Для этого вы можете использовать файл .htaccess. С помощью этого файла вы можете перенаправлять посетителей на другую страницу вместо домашней. Просто добавьте следующую команду в файл .htaccess:
Приведенная выше команда перенаправляет на несколько страниц. Веб-сервер сначала начинает поиск первого проиндексированного файла. Если не найден; он перейдет к следующему индексу.
Как настроить файл htaccess для wordpress
Обсудим шаги, необходимые при настройке файла htaccess для wordpress.
- Прописываем запрет просмотра содержимого каталога (в качестве примера используем каталог vverx), в котором нет файла index.txt.
Если мы сохраним стандартный файл, перед всеми людьми, набирающими в браузере https://sales-generator.ru/ /vverx/, отобразится содержимое каталога, его файлов (листинг).
Это нам не нужно, поэтому после строки # BEGIN WordPress прописываем:
<Directory /vverx/>
Options -Indexes
</Directory>
Благодаря директиве Options, удается установить ряд однотипных параметров. Так директива может применяться с параметром Indexes. В подобном случае знак влияет на то, сможет ли посетитель увидеть список файлов. Так при «—» не увидит, если выбранный каталог не содержит файл index.txt или аналогичный ему. А при «+» увидит. Отметим, если требуется защита от хакерских атак, Options отлично подойдет.
- Указываем метод кодирования
WP по умолчанию пользуется кодировкой UTF-8. Мы должны в принудительном порядке установить кодировку файла htaccess указанным ниже кодом. Только так удастся избежать лишних проблем:
AddDefaultCharset UTF-8
Приятно, что вся работа состоит во внесении этой короткой строки.
- Сжатие контента
Пользователь не знает, что контент сжимается – это происходит на сервере – и распаковывается на его устройстве. Однако такая операция важна, поскольку сокращает потребление трафика, делая загрузку страниц оперативной. Но повторим: необходимость дополнительных операций повышает нагрузку на сервер.
Apache предлагает два варианта сжатия. Специалисты выбирают модуль mod_deflate. Для этого в файл htaccess требуется ввести код:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0 no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
<ifmodule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_item_include file \.js$
mod_gzip_item_include file \.css$ </ifmodule>
</IfModule>
- Кеширование
Данное действие повышает скорость загрузки сайта. Правда, не любой объект на странице можно сохранить, поэтому кеширование подходит не всегда. Так этот вариант будет отлично работать с форумами. Ведь это как статическая, так и постоянно обновляемся информация.
Для кеширования в файле htaccess применяются модули mod_expires, mod_headers. Каждый тип файлов требует отдельной установки промежутка времени кеширования либо его отсутствия. Рассмотрим пример кода в mod_headers файла htaccess, с которым нельзя хранить в кеше php-файлы.
# Запрещение кеширования документов с php расширением
<IfModule mod_headers.c>
Header append Cache-Control «no-store, no-cache, must-revalidate»
</IfModule>
<IfModule mod_expires.c>
ExpiresActive On ExpiresDefault «now»
</IfModule>
Практически идеальный способ, подходит для любых файлов, кодируется так:
# Включаем кэш в браузерах посетителей
<ifModule mod_headers.c>
# Все html и htm расширения будут храниться в кэше браузера один день
<FilesMatch «\.(html|htm)$»>
Header set Cache-Control «max-age=43200»
</FilesMatch>
# Все css, javascript и txt форматы, будут храниться в кэше браузера одну неделю
<FilesMatch «\.(js|css|txt)$»>
Header set Cache-Control «max-age=604800»
</FilesMatch>
# Все флэш и изображения будут храниться в кэше браузера один месяц
<FilesMatch «\.(flv|swf|ico|gif|jpg|jpeg|png)$»>
Header set Cache-Control «max-age=2592000»
</FilesMatch>
# Отключаем кеширование php и других расширений
<FilesMatch «\.(pl|php|cgi|spl|scgi|fcgi)$»>
Header unset Cache-Control
</FilesMatch>
</IfModule>
Вас также может заинтересовать: Незаконная предпринимательская деятельность: признаки и ответственность
Настраиваем редиректы для SEO
Как мы уже упоминали, это самый популярный способ использования .htaccess. Перед тем, как настраивать тот или иной вид переадресации, убедитесь, что это действительно необходимо. Например, редирект на страницы со слешем в некоторых CMS настроен по умолчанию. О настройках редиректа для SEO мы писали в блоге.
При настройке 301 редиректов помните о двух правилах:
- Избегайте нескольких последовательных перенаправлений — они увеличивают нагрузку на сервер и снижают скорость работы сайта.
- Располагайте редиректы от частных к глобальным. Например, сначала переадресация с одной страницы на другую, затем общий редирект на страницы со слешем. Это правило работает не в 100% случаев, поэтому с размещением директив нужно экспериментировать.
1. Настраиваем постраничные 301 редиректы
Это потребуется в следующих случаях:
- изменилась структура сайта и у страницы поменялся уровень вложенности;
- страница перестала существовать, но нужно сохранить ее входящий трафик (например, в случае отсутствия товара обычно делают переадресацию на товарную категорию);
- поменялся URL, что крайне нежелательно, но тоже встречается.
Просто удалить страницу — плохая идея, лучше не отдавать роботу ошибку 404, а перенаправить его на другой URL. В этом случае есть шанс не потерять позиции сайта в выдаче и целевой трафик. Настроить 301 редирект с одной страницы на другую можно при помощи директивы простого перенаправления:
- — адрес страницы от корня, без протокола и домена. Например, .
- — полный адрес страницы перенаправления, включая протокол и домен. Например, .
2. Избавляемся от дублей
Каждая страница сайта должна быть доступна только по одному адресу. Для этого должны быть настроены:
- редирект на страницы со слешем в конце URL или наоборот;
- главное зеркало — основной адрес сайта в поиске.
Сделать это можно при помощи модуля . В его составе используются специальные команды — директивы сложного перенаправления. Первой командой всегда идет включение преобразования URL:
Переадресация на слеш или наоборот
Настроить ли переадресацию на страницы со слешем или без, в каждом случае нужно решать индивидуально. Если у сайта уже накоплена история в поиске, анализируйте, каких страниц в индексе больше. Для новых сайтов обычно настраивают редирект на слеш. Проверить, не настроена ли переадресация по умолчанию, просто: удалите/добавьте слеш в конце URL. Если страница перезагрузится с новым адресом — мы имеем дубли, требуется настройка. Если URL подменяется — все в порядке. Проверять лучше несколько уровней вложенности.
Код 301 редиректа на страницы без слеша:
3. Настраиваем главное зеркало
Для начала нужно определиться, какой адрес будет являться основным для поиска. SSL-сертификат давно уже мастхэв. Просто установите его и добавьте правило в .htaccess. Не забудьте также прописать его в robots.txt.
Редирект на HTTPS
Определять, с «www» или без будет главное зеркало, можно несколькими способами:
- добавить сайт в Яндекс.Вебмастер в двух вариантах, в консоли отобразится информация, какой URL поисковик считает главным зеркалом;
- проанализировать выдачу и посмотреть, каких страниц сайта больше в индексе;
- для нового ресурса не имеет значения, с «www» или без будет адрес, выбор за вами.
После того как выбор сделан, воспользуйтесь одним из двух вариантов кода.
Редирект с без www на www
4. Перенаправляем с одного домена на другой
Самая очевидная причина настройки этого редиректа — переадресовать роботов и пользователей на другой адрес при переезде сайта на новый домен. Также им пользуются оптимизаторы для манипуляций ссылочной массой, но дроп-домены и PBN — серые технологии продвижения, которые в рамках этого материала мы затрагивать не будем.
Воспользуйтесь одним из вариантов кода:
или
Не забудьте поменять в коде «mysite1» и «mysite2» на старый и новый домен соответственно.
Как изменить доступ к файлам, с помощью .htaccess?
Для того чтобы это сделать, мы в корневой папке сайта создаем файл .htaccess. Данный файл необходимо открыть как обычный текстовик или с помощью программы для написания кода. Я открываю этот файл через программу Sublime Text.

ВНИМАНИЕ
Для файла .htaccess следует использовать права доступа 644 и загружать его в ASCII-режиме. Если ваш .htaccess файл не работает, то вам следует обратиться к системному администратору или в техподдержку вашего веб-хостинга и убедиться, что использование его разрешено для вашей учетной записи, так как некоторые хостинговые компании не позволяют его использование без предварительного разрешения, это в основном относится к бесплатным хостингам. Также, к сожалению, .htaccess не будет работать на Windows-серверах.
Первая директива, с которой мы познакомимся, это директива Order. Синтаксис директивы прост и она может быть использована в двух вариантах:
Order Deny,Allow # или Order Allow,Deny
Order Deny,Allow — это начала кода, которое показывает, что после него будут перечислены параметры ограничения доступа к файлам.
Allow — разрешает доступ.
Deny — запрещает.
В зависимости от выбранного варианта или для директивы Order, мы изменяем логику работы сервера. Если используем первый вариант (Deny,Allow), то мы сообщаем серверу, что хотим запретить доступ для всех (deny), кроме тех, которым разрешим (Allow).
Когда мы используете второй вариант (Allow,Deny), то подразумевается, что мы разрешаем доступ всем, кроме определенных IP.
Здесь стоит отметить, что на самом деле использование директивы Order не является обязательным и возможно использование директив Deny и Allow без директивы Order. Также не будет ошибкой, если, к примеру, объявив в директиве Order вариант Deny,Allow, мы сначала используем директиву Allow, а затем Deny. Хотя все же лучше будет, если мы в этом вопросе не будем отходить от рекомендаций документации.
What they are/How to use them
files (or «distributed configuration files»)
provide a way to make configuration changes on a per-directory basis. A
file, containing one or more configuration directives, is placed in a
particular document directory, and the directives apply to that
directory, and all subdirectories thereof.
Note:
If you want to call your file something
else, you can change the name of the file using the directive. For example,
if you would rather call the file then you
can put the following in your server configuration file:
AccessFileName ".config"
In general, files use the same syntax as
the . What you can put in these files is determined by the
directive. This
directive specifies, in categories, what directives will be
honored if they are found in a file. If a
directive is permitted in a file, the
documentation for that directive will contain an Override section,
specifying what value must be in in order for that
directive to be permitted.
For example, if you look at the documentation for the
directive, you will find that it is permitted in
files. (See the Context line in the directive summary.) The line reads
. Thus, you must have at least
in order for this directive to be
honored in files.
Настройки веб-серверов в Панели управления
В настройках базового веб-сервера вы можете изменять все директивы PHP, значение графы Changeable для которых соответствует PHP_INI_PERDIR или PHP_INI_ALL. Эти настройки будут иметь силу на всех сайтах, которые работают на этом веб-сервере.
Управлять абсолютно всеми параметрами PHP вы можете на расширенном веб-сервере, редактируя php.ini через его настройки.
Чтобы установить индивидуальные параметры PHP для отдельного сайта, используйте файл .htaccess. Через него можно управлять всеми параметрами, доступными для изменения на базовом веб-сервере – примеры самых востребованных перечислены ниже.
По умолчанию отображение ошибок PHP на хостинге отключено. Для того чтобы видеть текст ошибок PHP на странице сайта, добавьте в файл .htaccess директиву:
Для того чтобы сохранять, изучать и исправлять ошибки включите их сбор и хранение с помощью следующих строк:
Директория в пути расположения файла должна существовать, а если ее нет — обязательно создайте папку вручную. Файл журнала будет создан при появлении первой ошибки.
Для изменения ограничения на оперативную память для выполнения процесса используйте следующую директиву в .htaccess:
Вместо 512M укажите желаемый размер ограничения
Обратите внимание, что символ «M» (латинская M) указывается слитно со значением. Уточнить максимальное значение оперативной памяти, доступное по тарифу, можно в
Чтобы увеличить время выполнения скриптов (в секундах), добавьте следующую директиву в .htaccess:
Вместо 300 укажите желаемый размер ограничения
Обратите внимание, что выполнение скрипта более чем в 10 минут (600 секунд) завершится ошибкой с кодом 504
Если вам нужно загружать файлы бóльшего размера, либо же ограничить их объем (чтобы контролировать дисковую квоту), то управлять объемом загружаемого файла можно через .htaccess:
Вместо 200M укажите желаемый размер ограничения
Обратите внимание, что символ «M» (заглавная латинская M) указывается слитно со значением
Максимальный размер передаваемых переменных определяется с помощью следующей директивы:
Вместо 15000 укажите необходимый размер ограничения, который требует CMS сайта.
Если страница в браузере загружается некорректно и вместо привычных символов на сайте отображаются иероглифы, добавьте в файл .htaccess строки:
Вместо «windows-1251» подставьте подходящую кодировку, например, UTF-8. Проверить, в какой именно кодировке написан сайт, можно через инструменты используемого браузера. Если сайт не обрел корректный вид, обратитесь за помощью в службу технической поддержки.
Чтобы заставить интерпретатор PHP обрабатывать файлы с произвольным расширением, (например, .phtml), добавьте в файл .htaccess следующую строку:
Изменение времени хранения сессий может потребоваться, если вы хотите, чтобы данные об авторизации пользователей на вашем сайте сохранялись дольше.
По умолчанию время хранения сессий — 1440 секунд (24 минуты). Для изменения этого значения добавьте в .htaccess следующие директивы:
Обратите внимание: при большом количестве посетителей и длительном времени сохранения сессий в папке, указанной в session.save_path, образуется большое количество файлов. Это может вызывать замедление сайта в момент очистки старых сессий и увеличивать количество потребляемых ресурсов
Альтернативные механизмы хранения и очистки сессий:
- Указывать вложенность директорий хранения сессий с помощью аргумента N в session.save_path и очищать старые сессии собственными скриптами ( в документации PHP).
- Реализовать собственный механизм хранения сессий (например, в MySQL) и установить его с помощью функции session_set_save_handler.
Как создать файл .htaccess
Файл .htaccess можно создать при помощи Вашего любимого текстового редактора. Просто создаем новый файл, сохраняем в кодировке ANSI и при сохранении присваиваем ему имя «.htaccess». Если вы работаете на Windows или MacOS, так же необходимо преобразовать формат окончания строк в UNIX-формат, иначе сервер, с загруженным на него файлом .htaccess будет выдавать 500 ошибку.
Теперь подробнее, как это можно сделать при помощи бесплатного текстового редактора Notepad ++, скачать который можно здесь:
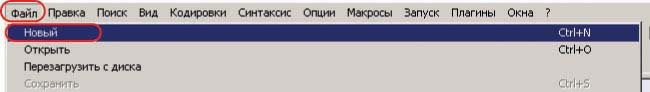
Открываем текстовый редактор и он автоматически создает новый файл. Если новый файл программой не создан, создаем его сочетанием клавиш ctrl + N или выбрав команду «новый» в меню «файл»:

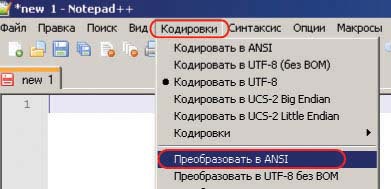
Заходим в меню «кодировки», чтобы убедится, что кодировка нашего файла ANSI, если кодировка UTF или UCS, то легким кликом мыши преобразовываем ее:

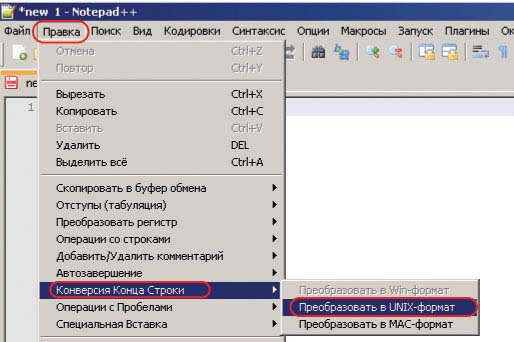
Находим в меню «Правка» подменю «Конверсия конца строки» и меняем в нем кодировку на Unix-формат:

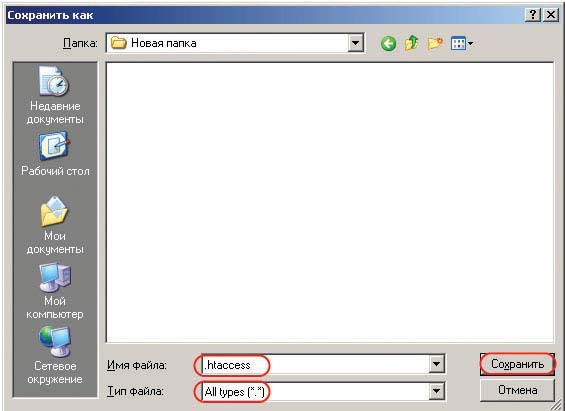
Нажимаем на изображение дискетки либо сочетание клавиш ctrl + S, либо выбираем команду «сохранить» или «сохранить как» в меню «файл». В появившемся диалоговом окне выбираем директиву для сохранения, в поле «тип файла» выбираем «all types» (все типы), в поле «имя файла» пишем «.htaccess», нажимаем «сохранить».

Если в файле .htaccess заданы настройки для всего сайта, то помещаем его в корневой каталог сайта, если же он содержит настройки какого-то раздела, то помещаем его в соответствующий раздел.
Проверяем сайт на наличие ошибок. Если сервер выдает ошибку 500, значит, где-то допущена ошибка. Проверьте синтаксис файла, еще раз проверьте кодировку и формат переноса строк. Самая распространенная причина, почему после загрузки файла .htaccess на сервер, появляется ошибка 505 (ошибка сервера), это неправильная кодировка в файле .htaccess.
читать далее →
Правильное изменение страниц ошибок через .htaccess
Когда пользователь хочет увидеть сайт (отправляет запрос на сервер хостера), то сервер возвращает ему ответ с кодом. Коды 1-399 свидетельствуют о нормальной работе сервера, а коды 400-599 сообщают об ошибке сервера (коды всех ошибок смотрите в спец. статье). Например, если сервер с вашим сайтом перегружен, или у него происходит перезагрузка, то пользователь увидит непонятный ему текст (например, 500 Internal Server Error), подумает, что сайт больше не будет работать и больше никогда на него не вернется. Чтобы вместо стандартной страницы ошибки (непонятно для пользователя) показать ему вашу отдельную страницу, на которой будет например, сообщение о том, что сайт временно не работает, но позже восстановит свою работу и на него обязательно стоит вернуться (сайт КиноПоиск при перегрузки серверов выдает сообщение «Матрица перезагружается. » и соответствующую картинку). Наиболее распространенным решением является составление собственной страницы вместо стандартной 404-ошибки. Эта ошибка показывается пользователю, если введен адрес несуществующей страницы. Думающие вебмастеры, создают свою страницу вместо непонятной стандартной, на которой пишут, что человек перешел по несуществующей ссылке и предлагают поискать нужную информацию на сайте, а не уйти с него. Пример нашей 404-страницы можно увидеть здесь. Чтобы показывать пользователям свою страницу ошибки вместо стандартной, нужно создать отдельную страницу (например http://yoursite.com/404.html) и добавить соответствующий код в файл .htaccess Вот примеры кода, который нужно добавить:
Если вы хотите подставить другую страницу вместо ошибки 403, то нужно указывать еще текстовое сообщение, которое будет показано, например:
Директивы htaccess. Разделяем доступы
Запрет доступа к сайту
Бывает такое, что необходимо запретить доступ посетителям с определенного IP, спамерам или еще кому нехорошему.
Добавлять IP в список можно просто добавляя последнюю строку и меняя там адрес на нужный. Противоположная ситуация, когда всем нужно запретить, кроме некоторых IP, тогда используем такой код:
Добавлять адреса аналогично предыдущему примеру.
Запрещаем просмотр нежелательным User-Agent
Каждый браузер или приложение, которое запрашивает страницу, так или иначе имеет идентификатор — User-Agent. Можно запретить просмотр нежелательным товарищам. Это могут быть как программы, сканирующие сайты, так и старые браузеры, от поддержки которых вы целиком отказались. Ситуации бывают разные.
Полный список известных User-Agent вы можете найти на сайте http://www.user-agents.org/
Запрещаем доступ к определенному файлу
В примере стоит запрет на доступ к файлам wp-config и htaccess, тем самым повышается уровень общей защиты. Очень нужная директива, рекомендую добавить в свои файлы
Аналогично можно защитить css и js файлы, которые используются плагинами:
Скачивание определенных типов файлов
Современные браузеры такие умные, что иногда становится страшно. Мой Хром иногда пытается внутри себя открывать для просмотра PDF файлы, иногда вешаясь насмерть. С помощью htaccess можно принудительно сказать браузеру, что делать с тем или иным типом файлов, не оставляя этот момент на его усмотрение. В данном случае это скачивание. Дополнительные типы файлов можно добавить по аналогии.
Authentication example
If you jumped directly to this part of the document to find out how
to do authentication, it is important to note one thing. There is a
common misconception that you are required to use
files in order to implement password
authentication. This is not the case. Putting authentication directives
in a
section, in your main server configuration file, is the preferred way
to implement this, and files should be used only
if you don’t have access to the main server configuration file. See for a discussion of when you should and should
not use files.
Having said that, if you still think you need to use a
file, you may find that a configuration such as
what follows may work for you.
file contents:
AuthType Basic AuthName "Password Required" AuthUserFile "/www/passwords/password.file" AuthGroupFile "/www/passwords/group.file" Require group admins
Note that must be in effect
for these directives to have any effect.
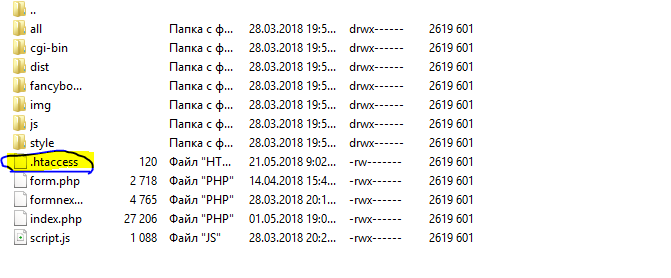
Где находится .htaccess
Можно с легкостью проверить, есть ли у вас служебный файл. От многих других документов он отличается тем, что имеет только расширение в виде названия из слова, тогда как самого названия нет. Да, мы все привыкли видеть файлы с названием из слова, и расширением после точки, которое состоит всего из 2-3 букв. Но пустые названия позволяют делать файлы и папки «скрытыми», с открытым исходным кодом. Из этого следует вывод, что .htaccess для обычных пользователей остается невидимым, поэтому они не смогут его изменить.
Но есть у этого метода «скрытия» файла и обратная сторона медали. В стандартных FTP-клиентах на ОС Windows и Mac, документ очень часто остается невидимым для пользователей, из-за чего они ошибочно полагают, что его просто нет. Поэтому человек создает новый файл для внесения своих конфигураций, кодов для обработки ошибок, создания доступа к папкам и пр. Хорошо, что большинство хостингов оставляют место на диске, где htaccess-файл уже установлен автоматически.

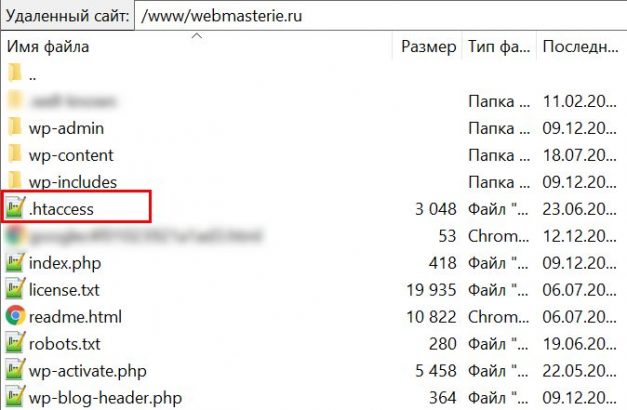
Но если вы не найдете его, то попробуйте зайти в менеджер файлов, который встроен в ваш хостинг. В нем могут показываться скрытые файлы и директории. Ищите его в public_html, а затем с помощью установленного в программе текстового редактора откорректируйте и сохраните файл, после чего он загрузится на сервер самостоятельно.
Если вы не найдете документ по указанному пути, то создайте собственный. Может случиться так, что на экране появится ошибка. Значит, данный хостер запретил создавать служебный файл.
Недорогие хостинги зачастую запрещают клиентам создавать и изменять подобный документ. Таким образом они стимулируют пользоваться их услугами по более дорогостоящим тарифам, где это разрешено.
Ограничения доступа к определённым ресурсам
С помощью файла мы можем ограничить доступ к любому файлу или каталогу. Например, код:
AuthName "Введите имя пользователя и пароль" AuthUserFile /path/to/.htpasswd Require valid-user AuthType Basic
Нужно разместить в каталоге, который требуется защитить от свободного доступа. Директива определяет сообщение, которое будет выводиться в диалоговом окне для ввода пароля, а в правиле определяется путь к файлу . Директива определяет, что только зарегистрированные пользователи могут получить доступ к файлу.
Для защиты определенного файла нужно заключить выше приведенный код в директиву , в которой определяется имя файла:
<Files "protectedfile.html"> AuthName "Введите имя пользователя и пароль" AuthUserFile /path/to/.htpasswd Require valid-user AuthType Basic </Files>
Для использования данной возможности требуется файл который содержит разделенный двоеточиями список имен пользователей и зашифрованных паролей для доступа к закрытым ресурсам. Данный файл должен храниться в каталоге, недоступном из сети. Существуют различные инструменты для генерации такого файла автоматически, так как пароль должен храниться в зашифрованном виде.
Указываем для IE режим вывода
Кроме управления ответами сервера на определенные запросы, мы можем влиять на браузеры пользователей, например, указывать IE определенный механизм вывода. Можно использовать модуль если он присутствует для установки заголовка :
Header set X-UA-Compatible "IE=Edge"
Добавление данной строки в файл выдаст инструкцию для IE использовать самый лучший доступный режим вывода. Мы также можем избежать использования данного заголовка для файлов, где он не требуется, с помощью правила :
<FilesMatch "\.(js|css|gif|png|jpe?g|pdf|xml|oga|ogg|m4a|ogv|mp4|m4v|webm|svg|svgz|eot|ttf|otf|woff|ico|webp|appcache|manifest|htc|crx|xpi|safariextz|vcf)$" >
Header unset X-UA-Compatible
</FilesMatch>








