34 лучших инструмента для frontend-разработчика
Содержание:
- Что должен знать Frontend-разработчик
- Что должен знать хороший frontend-разработчик?
- Препроцессоры и постпроцессоры CSS
- Понятие Frontend-разработки
- Обучение на frontend-разработчика
- Профессиональные навыки
- Структура сайта
- Шаблоны GUI сложны?
- Базовые требования к профессионалу
- Использование технологий
- В путь!
- Если вы хотите перейти на микрофронтенд
- Важные личные качества
- JavaScript. Hold
- Soft Skills и Hard Skills фронтендера
- CSS-фреймворки, адаптивность
- TypeScript. Adopt
- Как в вакансии
- Чем занимается фронтенд-разработчик?
- Как стать frontend-разработчиком с нуля
Что должен знать Frontend-разработчик
Язык HTML. Это «основа основ» без которой вообще сложно работать с сайтами. Если вы хотите стать фронтенд-разработчиком, вам надо хорошо понимать, какой HTML-тег и за что отвечает, как связывать HTML с другими языками программирования, например, с джава скриптами.
Язык CSS. Практически на всех курсах CSS преподается вместе с HTML. CSS – это система стилей, за счет которых сайты смотрятся красиво.
К этим двум языкам добавляется еще опыт работы в редакторах, которые позволяют программировать быстрее и автоматизировать часть операций.
Третий фундаментальный элемент – Джава Скрипт. Это, наверное, самое сложное и самое ценное во фронтенде. Джава скрипты помогают изменять HTML коды так, чтобы решать проблемы пользователя.
Например, есть какая-то база с данными о людях: их пол, возраст, фамилия и имя. Вам надо посмотреть всех людей, которым больше 18 лет – вы указываете этот возраст, нажимаете на кнопочку и на сайте запускается джава скрипт, который «вынимает» нужных людей из базы и показывает вам.
Если вам надо отдельно выгрузить мужчин и женщин – вы нажимаете еще на одну кнопочку – запускаете еще один джава скрипт, который выгружает сначала всех мужчин, а потом всех женщин.
Что должен знать хороший frontend-разработчик?
Как уже было сказано выше, работодатели часто не до конца понимают, чем должен заниматься фронтенд-разработчик в их компании. А потому предлагают исполнять ему обязанности верстальщика.
На самом деле это то же самое, что забивать гвозди микроскопом. Верстальщик сможет сверстать готовый макет от дизайнера, пользуясь html и CSS. В отдельных случаях он «прикрутит», куда требуется, в плагин или библиотеку JavaScript.
У фронтенда задача на порядок более сложная и комплексная. Поэтому и знания у него должны быть соответствующие:
-
Frontend Frameworks;
-
HTML и CSS;
-
JavaScript;
-
JQuery
-
Работа с препроцессорами CSS;
-
Дизайн;
-
Кросс-браузерная разработка;
-
Системы управления контентом и платформы для электронной коммерции;
-
Тестирование и отладка;
-
Системы контроля версий Git и Version.
При этом хорошему фронтенд-разработчику требуется разбираться и в принципах поисковой оптимизации (SEO), различать виды верстки (адаптивная, мобильная, отзывчивая), понимать принципы оптимизации продукта под различные операционные системы и браузеры (если речь о создании сайтов).
Препроцессоры и постпроцессоры CSS
C момента своего появления в 1990-х, CSS проделал огромный путь. Поскольку пользовательские интерфейсы становятся все сложнее, разработчики придумывают инструменты, позволяющие облегчить работу над их созданием. Для этого и предназначены пре- и постпроцессоры.
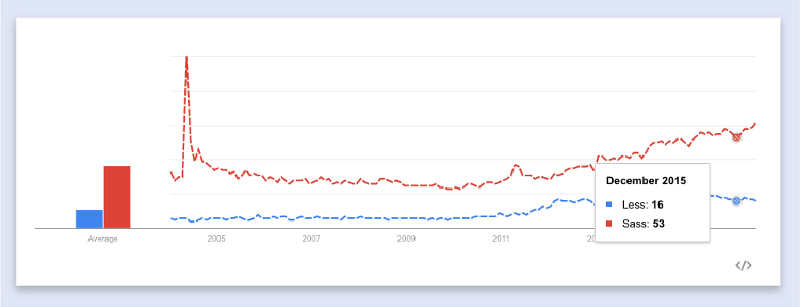
Препроцессоры представляют из себя расширения для языка CSS, которые добавляют наворотов типа переменных, миксинов и наследования. Два самых главных препроцессора Sass и Less. На 2016 год Sass более распространен. Bootstrap, популярный CSS фреймворк, переключился с Less на Sass. К тому же когда большинство людей заводят речь о Sass, то они на самом деле говорят о SCSS (рус.).

Постпроцессоры CSS вносят изменения в код после того, как он был написан или после компиляции препроцессора. Например, некоторые постпроцессоры, тот же PostCSS, имеют плагины для автоматического добавления префиксов.
Когда вы впервые открываете для себя препроцессоры и постпроцессоры, появляется соблазн использовать их везде. Тем не менее начните с простого и добавляйте переменные, миксины только там, где это действительно необходимо. Статья, о которой я упоминал ранее, (англ.), так же рассказывает о том, какие возможны излишки при работе с препроцессорами.
Понятие Frontend-разработки
Под понятием Frontend подразумевается разработка видимого для пользователя интерфейса и всех функций, с которыми он может взаимодействовать. По сути, когда вы переходите на любой сайт, то видите там кнопки, текст, различную анимацию и другие составляющие – все это реализовано при помощи фронтенда. Для создания этих элементов используются три разных языка – HTML, CSS и JavaScript.
Посмотрите на структуру страницы прямо сейчас – для этого на любом сайте вызовите консоль разработчика, нажав клавишу F12. Вы увидите набор строчек кода, которые и формируют внешний вид данной страницы.

Код страницы используется для описания всего видимого: шрифтов, картинок, размеров элементов, анимаций, всплывающих окон, звуков при нажатиях и всего другого, с чем может взаимодействовать пользователь. За каждую из частей интерфейса отвечают разные языки. Как раз те, что и должен выучить frontend-разработчик.
HTML
Основной инструмент в этой сфере – язык гипертекстовой разметки HTML. Он нужен в основном для разметки документа, то есть страницы в браузере. С помощью него разработчик создает структуру, добавляет заголовки, списки и осуществляет другое форматирование контента.

CSS
Если разработчик учит HTML, он обязательно осваивает и CSS (Cascading Style Sheets). Этот язык отвечает за внешний вид страницы. С его помощью вы работаете с цветами, шрифтами и расположением различных блоков. Если простыми словами, то CSS используется для красивого оформления страницы и настройки ее внешнего вида уже после того, как основная структура была написана при помощи HTML.

JavaScript
С помощью JavaScript реализуется выполнение различных действий на странице, то есть добавляется анимация и отклик на запросы пользователя. Например, страница реагирует на перемещение курсора и клики мышкой, изменяя поведение элементов в соответствии с действиями пользователя. Благодаря JS осуществляется отправка и получение данных с сервера без необходимости перезагрузки страницы, а значит, некоторые задачи реализуются более просто, например, когда речь идет об отправке и получении сообщений.

Фронтенд – это сфера, в которой разработчик создает видимые для пользователя элементы интерфейса и все функции для взаимодействия с сайтами и приложениями. Все это тесно связывается с бэкендом, о котором пойдет речь далее.
Обучение на frontend-разработчика
В эту профессию, как правило, попадают дизайнеры, но глубоко «прокачанные» в программировании. Выше уже было отмечено, что хороший фронтенд-разработчик должен отлично разбираться в JavaScript, следовательно, без знания языка Java здесь придется туго.
Дистанционные курсы для frontend-разработчиков
Самый распространенный и очевидный способ обучения – пройти онлайн-курсы. Ряд IT-школ в интернете сейчас предлагают довольно обстоятельные программы. Длятся такие курсы в среднем шесть месяцев.
Обучение в вузе
Конкретно фронтенду не обучают ни в одном вузе. Речь идет об общих учебных курсах для программистов:
-
«Фундаментальная информатика и информационные технологии»;
-
«Информатика и вычислительная техника».
Однако по большому счету работодателю не важно, каким способом были получены знания. Их больше всего интересуют уже реализованные проекты (портфолио) и мотивированность на дальнейшее развитие в отрасли
Исторически в IT-индустрии наибольшее число специалистов – это самоучки, которые не имеют профильного образования. Непрерывное самообучение в этой сфере – норма жизни, в том числе и для frontend-разработчиков.
Профессиональные навыки
Как и прежде, фронтенд-разработка стоит на трёх китах — HTML, CSS и JavaScript.
HTML
Без понимания разметки дальше не продвинуться, ведь это каркас сайта. Вы должны изучить базовые теги и атрибуты, понимать анатомию HTML-разметки, а также быть в курсе доступности и основ SEO. Не забывайте и об HTML5 — пятой версии, которая встречается в требованиях каждой первой вакансии. Развитие HTML нельзя назвать быстрым, поэтому у вас будет большое преимущество, если вы уже знаете язык разметки.
Материалы для изучения HTML:
- Основы HTML
- Книга Марка Пилгрима «Погружение в HTML5»
- Порядок выполнения скриптов в HTML
- Видеокурс «HTML5 для начинающих»
CSS
Также важно научиться стилизовать элементы с помощью CSS и делать это правильно, например повторно используя стили для одинаковых элементов. Сперва освойте блочную модель и позиционирование содержимого — компоновку, выравнивание и центрирование элементов, а также их видимость
Почитайте об адаптивном и отзывчивом дизайне. Далее переходите к медиа-запросам, чтобы учитывать технические параметры различных устройств. Неплохим бонусом станет навык работы с CSS Grid и Flexbox. После углубляйте знания, изучая архитектуру и препроцессоры.
Материалы для изучения CSS:
- Основы CSS
- Функциональный CSS: упрощаем работу со стилями
- О CSS Grid и Flexbox простыми словами
- и CSS Diner
- 18 советов по CSS, которые сделают жизнь разработчика проще
Чтобы получить первые практические навыки в работе с HTML и CSS, следует сверстать несколько страниц: это можно сделать как по шаблонам из приведённых статей, так и написать полностью самостоятельный проект.
JavaScript
Ну и как же стать фронтенд-разработчиком, не зная в 2021 году JavaScript? На «плечи» этого языка ложится функциональность сайта: действия по нажатию кнопок, заполнение форм, прослушивание событий, запуск триггеров и многое другое. Не стоит пренебрегать основами и сразу переходить к изучению «модного» фреймворка — изучайте язык постепенно.
Так, вам потребуется освоить синтаксис и базовые конструкции
Обратите внимание, что JavaScript — язык со слабой типизацией, то есть выполняет неявное преобразование типов автоматически. Это значит, что вы можете написать что-то вроде и не получить никакой ошибки
Напротив, результат будет строкой — . Вы можете почитать об этом подробнее в большом исследовании под названием WTF JavaScript.
Ну а мы вернёмся к дорожной карте по фронтенд-разработке
Важно освоить DOM, интерфейс для работы с HTTP-запросами и ответами Fetch API, технологию AJAX и XMLHttpRequest, ECMAScript 6+, модульный подход и веб-компоненты. Также пробегитесь по перечисленным концепциям вроде строгого режима и теневого DOM
Материалы для изучения JavaScript:
- Основы JavaScript + jQuery
- Современный учебник JavaScript
- Подборка книг для начинающего веб-разработчика
- 12 концепций, которые прокачают ваш JavaScript
- Топ-5 JavaScript-библиотек для бизнес приложений в 2020-2021
Структура сайта
Любой сайт состоит из пользовательской и серверной частей. На странице в интернете вы видите текст, кнопки, панели, изображения и видео. Можете перемещаться по сайту, свободно изучать контент. Перед вами — пользовательская часть сайта и результат труда frontend-разработчика: визуализация, интерактивность и понятность интерфейса. Вы видите красивый дизайн, подсвеченные кнопки и интересную типографику, сайтом удобно пользоваться. Но как все это работает изнутри?
За логику, работоспособность и правильное функционирование сайта отвечает серверная часть, которая скрыта от пользователя. Ее созданием занимается backend-разработчик, а управлять может только администратор сайта через специальный интерфейс.
Любой запрос, который делает пользователь, передается на сервер. Вся работа происходит там. Запрос обрабатывается, фильтруется, а ответ отправляется обратно. Backend-разработка отвечает за правильное выполнение этого процесса.

Функции Frontend и Backend
Возьмем в качестве примера обычный компьютер. Вы свободно перемещаетесь по файлам и папкам, можете удалять и изменять информацию, добавлять новую, делать все, что хотите. Но в серверную часть для вас доступ закрыт. Компьютер скрывает папки с системными файлами, чтобы пользователь не наделал глупостей и не повлиял на его правильную работу. Примерно то же самое происходит с сайтом. Вам доступны только те части, которые не влияют на его работу. То есть вы можете пользоваться продуктом, но не имеете доступа к коду.

Связка Frontend и Backend
Серверная и пользовательская часть взаимосвязаны. И могут дать хороший результат, то есть понятный и функциональный сайт, только когда работают слаженно.
Шаблоны GUI сложны?
Если вы подробно изучили предыдущие шаблоны (Patterns), то поймете, что шаблоны GUI отличаются от других шаблонов разработки программного обеспечения. Возьмем, например, элементы многоразового объектно-ориентированного программного обеспечения (Elements of Reusable Object-Oriented Software). Большинство шаблонов не зависят от технологии или языка программирования. Однако то же самое не относится к шаблонам GUI.
Таким образом, практически невозможно обсуждать их в теории, не принимая во внимание фреймворки и языки программирования. До сих пор, с достаточно высоким уровнем абстракции, мы могли исследовать эти паттерны
Но по мере приближения к сути статьи мы будем отталкиваться от различных библиотек или структур для описания этих шаблонов.
Большинство шаблонов веб-интерфейса можно разделить на три этапа: эволюционный, революционный и современный.
Эволюционные шаблоны являются просто расширением серверной MVC. Они действительно не пытаются изобрести что-то новое. Они дополняют существующие приложения, улучшая свой UX шаг за шагом.
В то время как революционные шаблоны — это те идеи, которые отделяют разработку интерфейсных приложений от управляемых сервером рабочих процессов. Их прибытие отмечает известность SPA-приложений.
Современные шаблоны похожи на продвинутую версию этих революционных моделей и являются неким общим трендом, в сторону которого движется фронт-энд сообщество.
Конец первой частиЧасть 2
Базовые требования к профессионалу
| Стажёр (Intern) | Младший (Junior) | Средний (Middle) | Старший (Senior) | Ведущий (Lead) |
|---|---|---|---|---|
|
|
|
|
|
| — | Git, БЭМ, адаптивная вёрстка, СУБД | +кроссбраузерная вёрстка | +управление разработкой, Ruby on Rails | + управление людьми, проектирование архитектуры приложения |
- Владение и понимание принципов веб-дизайна, UI/UX.
- Понимание потребностей разных групп пользователей, включая необходимость работы с Accessibility (доступность сайта для прочтения, понимания и взаимодействия лицами с ограниченными возможностями).
- Навыки мониторинга производительности и состояний сайта, наблюдения за трафиком.
- Понимание правил и проблем юзабилити, навыки быстрого исправления проблем.
- Навыки проектирования архитектуры веб-приложения.
- Тестирование сайтов на удобство использования, специальные возможности, необходимый дебаггинг.
- Профилирование, рефакторинг и оптимизация разработанных приложений.
Наиболее популярные веб-фреймворки по версии отчёта StackOverflow. Очень рекомендую перейти на страницу отчёта и просмотреть его весь, хотя бы по графикам, попереключать вкладки, — так вы получите целостную картину происходящего в мировом IT. Много инсайтов даже для продвинутого, опытного айтишника.
Использование технологий
Повар не всегда готовит всё сам — иногда он использует полуфабрикаты или готовые изделия. Например, если ему нужно сделать тарталетки, он не будет выпекать их, а закажет готовые. Потом просто положит в них нарезанные овощи с сыром, поставит в духовку и получит вкусное блюдо.
Фронтенд-разработчик тоже не пишет весь код с нуля. Если он понимает, что какую-то часть логики будет сложно реализовать на странице, то может отправить её на сервер, чтобы все вычисления были там. В итоге фронтенд попросит ребят на сервере сделать такую-то функцию, которая будет обрабатывать данные со страницы — точно так же, как повар заказывает готовые корзинки.
Но чтобы так уметь, и повар, и разработчик должны понимать, как работают процессы на стороне. Если повар попросит корзинку размером с арбуз из цельного картофеля, ему откажут, потому что не бывает такой большой картошки. То же самое с кодом: прежде чем ставить задачу на сервере, фронтенд должен знать, что реально сделать, а что нет.
В путь!
Надеюсь, к концу статьи у вас уже сложилось более-менее полное и широкое понимание всех аспектов фронтенда. Теперь вам остаётся лишь его углублять, следуя шаг за шагом. Предложу вам план этих шагов, как стать профессиональным фронтендером:
Изучите основы вёрстки — HTML, CSS. Хватит только основ — остальное наработается в процессе решения задач. Сразу для работы поставьте себе редактор VS Code
Отдельное внимание уделите навыкам работы с Flexbox и CSS grid.
Изучите Bootstrap или bulma.io. Попробуйте создать каркас простого сайта с их помощью; изучите их исходники, они дадут вам хорошее понимание правильной архитектуры проекта
Примерно уже здесь, а лучше как можно раньше, пробуйте собирать какие-нибудь проектики, решать какие-нибудь задачки, нарабатывайте практику.
Изучите JavaScript. Да, тут тоже хватит только основ. Пробегитесь по синтаксису ES6, чтобы примерно его понимать. Попробуйте разобрать, как реализованы те или иные UI-компоненты в вышеупомянутых CSS-фреймворках.
Изучите основы Git. Это система контроля версий, и она уже на данном этапе хорошо вам послужит, позволит фиксировать поэтапно изменения в коде и хранить их.
Изучите BEM/SuitCSS, что больше понравится.
Поймите синтаксис Stylus и Pug.
Начните изучать документацию к Vue.js. Она предельно понятна и на русском языке. В процессе изучения вы узнаете множество смежных вещей — компонентная архитектура, сборка с помощью webpack, работа с API, SSR, flux, автотестирование.
Пробегитесь по библиотеке lodash — она вам очень поможет при написании кода на JavaScript, для более лаконичного кода без велосипедов.
Изучите автотестирование фронтенда. Это важный пункт, если вы сразу его освоите, облегчите себе дальнейшую жизнь. Не откладывайте его на потом. Рекомендую такие инструменты, как Jest и TestCafe. В Vue.js есть хороший инструментарий для автотестов из коробки.
Создайте собственное приложение, используя полученные знания. Придумайте идею или возьмите ту, что у вас давно сидит в голове; не просто так вы ведь решили стать программистом! В дополнение изучите транслируемые в JavaScript языки — TypeScript, CoffeeScript.
Готово! Дальше только практика, вернее, она должна была начаться с первого пункта, а сейчас достигнуть своего апогея. Теперь вы мастер фронтенда! Хотя кто знает, может, к тому времени опять выйдет в свет какой-нибудь инструмент, который всё перевернёт во фронтенде, и придётся полностью менять свои понимания?
Глубоко в каждой теме не закапывайтесь, не старайтесь всё сразу запомнить. Главное — помнить, где и что посмотреть. Никогда не будет лишним повторить основы. Полезно общаться в комьюнити и желательно иметь живого, пусть даже удалённого, наставника, который поможет направить в случае застоя. Помните, что лучшее понимание приходит в процессе решения задач.
Если вы хотите перейти на микрофронтенд
В первую очередь, поймите, зачем это вам. Микрофронтенд нужен не всем. Да, это тренд, который сейчас активно обсуждается в комьюнити. Да, многие большие компании так или иначе придут к этой архитектуре. Но все это актуально в случае объемного приложения. Если сайт состоит из нескольких страниц, микрофронтенд теряет смысл. Это уже оверхэд. Смысл в делении монолита есть, если у вас крупный проект, несколько команд разработки, которые, возможно, используют разные фреймворки. Это, к слову, еще один плюс микрофронтенда: разные команды могут писать код на разных стеках. Кто-то пишет на React, кто-то — на Angular, но все объединяется в работе одного приложения.
Затем нужно понять, как именно можно поделить ваш монолит на относительно независимые для разработки блоки. Чаще всего отталкиваются от команд разработки. Обычно деление зон ответственности уже есть, просто оно не воплощено в архитектуре. Например, в Selectel основной продукт разработки фронтендеров — это Панель управления, где клиенты могут приобретать и использовать наши услуги. При этом в самой панели также есть деление на продукты компании и, как правило, у каждого продукта, будь то выделенные серверы, «Облачная платформа Selectel», Managed Kubernetes и т.д., есть свои фронтенд-специалисты. То есть они уже развивают только определенную часть панели.
Выберите инструменты, которые помогут вам построить микрофронтенд-архитектуру. Сейчас появляется все больше библиотек, инструментов, которые помогают разработчикам на пути к микрофронтендам. Например, такая библиотека, как single-spa, которая объединяет несколько javascript-приложений в одно. Или спецификация Realms, которая позволит на уровне нативного javascript упростить разработку микроcервисов на фронтенде.
Современные фреймворки типа Vue и Angular также имеют некоторые возможности, позволяющие писать свое приложение так, чтобы в результате его проще было интегрировать в микрофронтенды.
Важные личные качества
- Однозначно нужны коммуникативные навыки, поскольку придётся работать с требованиями пользователей, уточнять что-то внутри рабочих групп, тесно общаться с проектировщиками, бэкендерами, дизайнерами, тестировщиками. Вы должны уметь задать правильные направляющие вопросы, чтобы получить максимально точные и однозначные ответы. Реализовывать что-то молча, а потом переделывать из-за вала обращений пользователей — признак непрофессионала.
- Любознательность поможет всегда быть на переднем крае технологий, забирать в проект лучшие новинки в стеке, узнавать первым о возможностях и внедрять их в продакшен.
- Общая эрудированность, интуиция и эмоциональность помогут лучше понять, чем живут пользователи, «влезть в их шкуру», осознать особенности поведения в вебе различных социальных групп и применить это знание в разработке.
- Художественные навыки, вкус и чувство стиля помогут сочетать готовый дизайн и грамотно выстроенный интерфейс.
JavaScript. Hold
JavaScript остается самым популярным языком программирования в мире, если судить по результату опроса Stack Overflow и исследования от GitHub. Это преимущество, за счет которого вы можете быстрее укомплектовать свою команду необходимой компетенцией или найти готовый модуль на нужном стеке в Open Source. На JavaScript проще начать программировать, хотя, чтобы стать Senior-разработчиком, нужно приложить столько же усилий, сколько в любом языке программирования. Если использовать транспилятор Babel, можно экспериментировать с последними спецификациями EcmaScript.
К сожалению, JavaScript — язык программирования с динамической типизацией и обладает связанными с этим недостатками. Основной из них — отсутствие контрактов. Код без контрактов сложнее развивать и сложнее проводить рефакторинг. Из-за динамической типизации JavaScript местами требует избыточных конструкций — к примеру, когда необходимо проверить, тот ли объект вам пришел, тот ли тип вы получили. В итоге получаем риск пропустить ошибку.
Мы рекомендуем отказаться от JavaScript и перейти на доступный для задач фронтенда типизированный язык программирования. Мы выбрали TypeScript, о котором дальше.
Soft Skills и Hard Skills фронтендера
Условно знания можно разделить на Soft Skills и Hard Skills. Они могут отличаться не только по навыкам, но и итоговой зарплате. Программист фронтенд должен понимать различия:
Soft Skills. Личностные качества, необходимые для карьерного роста. Сюда условно относят:
- аналитический склад ума;
- стремление постоянно обучаться;
- умение нести ответственность за проделанную работу;
- адекватное отношение к критике, внесению правок;
- нацеленность на результат;
- умение работать в команде;
- желание осваивать новые инструменты и технологии.
Hard Skills. Базовые навыки, которые прописываются в должностных инструкциях. Начальные и основные профессиональные умения. Ими обязан обладать даже junior frontend разработчик.
Основное программное обеспечение или что должен знать frontend и использовать в работе:
- HTML;
- CSS;
- JavaScript;
- jQuery;
- Photoshop;
- Шаблонизаторы.
Профессия доступна даже новичкам в программировании. Но не стоит ждать высокой оплаты труда при минимально развитых навыках. К преимуществам профессии относят востребованность должности, перспективы карьерного роста, возможность работать с зарубежными компаниями при условии знания языка.
Но есть и минусы, ведь даже зная кто такой фронтенд разработчик, компании нередко не могут сами назначить четкие границы его обязанностей. Помимо стандартных нередко включают инжиниринг, developing и др.
Поэтому полезно сначала пройти стажировку, чтобы знать с чем придется работать потом. Различия в требованиях компаний могут быть колоссальными.
CSS-фреймворки, адаптивность
Теперь мы сменим тему на попроще и поговорим о вёрстке.
Исторически, чтобы создать сетку страницы, её каркас, в первые времена верстальщики использовали таблицы. Потом начали использовать блоки, или контейнеры, появилась контейнерная вёрстка. Положение блоков устанавливалось с помощью свойства позиционирования .
В настоящее время всё упрощается, уже почти все браузеры поддерживают Flexbox и CSS Grid — современные удобные способы верстать сетку страницы. Их умелое сочетание позволяет в несколько свойств добиваться таких положений контейнеров, над которыми пришлось бы старыми методами изрядно попотеть, позволяя с лёгкостью выполнить практически любые дизайнерские изыски.
Адаптивность — это способность страницы выглядеть одинаково хорошо на всех устройствах, будь то ноутбук, планшет или мобильный телефон. Адаптивность достигается с помощью медиа-запросов — блоков условий в CSS, при каких разрешениях экрана какие CSS-свойства должны работать. Её можно также добиться с помощью умелого применения flexbox-контейнеров.
Все веб-приложения в основном типичны, состоят из строк, колонок, таблиц, кнопок и других UI-элементов. Чтобы не писать их каждый раз, в помощь сайтостроителям создавались CSS-фреймворки, где вся разметка уже продумана — достаточно применить нужный класс. Они содержат в себе множество готовых UI-элементов. Самый популярный — конечно же Bootstrap, сейчас уже 4-я версия. Есть ещё Bulma, тоже довольно хороший. И ещё множество менее популярных
Обычно в CSS-фреймворках адаптивность идёт из коробки, важно лишь правильно пользоваться предлагаемыми инструментами. CSS-фреймворки станут отличной основой практически в любом вашем веб-приложении и хорошим началом освоения навыков правильной вёрстки
Их стоит использовать, когда нужны типичные элементы пользовательского интерфейса, адаптивность, а это 99% кейсов в вебе.
Кроссбраузерность
Это слово означает способность сайта отображаться одинаково в разных браузерах. Как правило, CSS-фреймворки берут эту заботу на себя, но я вкратце расскажу, как это достигается. Для начала нужно обнулить все свойства стандартных элементов (разные браузеры отображают стандартные элементы — списки, таблицы и др. по-разному). В CSS-фреймворках для этого часто можно увидеть специальный файлик — reset.css. Следующее — исторически так сложилось, что браузеры развивались по-разному, и теперь некоторые CSS-свойства нужно прописывать специально для каждого браузера, используя префиксы — , . Эту работу можно делать автоматически с помощью вышеупомянутого PostCSS и его autoprefixer.
Методологии
Чтобы вёрстка не превратилась в суп, ничего внезапно не ехало, всё было чётко и красиво — существуют специальные подходы, сборники правил о том, как называть тот или иной класс. Они очень вписываются в компонентную архитектуру, надо сказать, с них она и началась. Правило то же — всё есть компонент, или по-другому «блок». У блока есть свои элементы, мини-блоки, из которых и состоит блок. Изменяют отображение блока модификаторы, применяя к нему то или иное свойство. Изучите БЭМ от Яндекса или SUIT CSS, прежде чем начинать заниматься верстанием.
TypeScript. Adopt
Недавно мы провели внутренний опрос фронтенд-разработчиков (как State of Frontend, только по Тинькофф), который прошли 159 фронтенд-разработчиков. В опросе была секция про TypeScript, ответы на которые дали нам уверенность, что TypeScript стал стандартом разработки фронтенда, по крайней мере в Тинькофф.
TypeScript, как язык со статической типизацией, повышает надежность и расширяемость кода. Мы получаем самодокументированный код, интерфейсы, безопасный рефакторинг, короткий цикл обратной связи (узнаем об ошибке в IDE, а не в браузере).
Если у вас небольшой проект, который в будущем не будет развиваться, «сделал и забыл», то использование TypeScript может принести накладные расходы. На дальней перспективе, когда проект будут развивать несколько поколений разработчиков, — используйте и не сомневайтесь.
В нашем блоге вы можете найти пару полезных статей про TypeScript:
- Простые TypeScript-хитрости, которые позволят масштабировать ваши приложения бесконечно
- 12 советов по внедрению TypeScript в React-приложениях
Как в вакансии
Фронтенд-разработчик делает следующее:
- собирает сайт по макету дизайнера;
- использует для этого HTML, CSS, JavaScript и несколько других языков;
- понимает процессы, которые происходят во время создания сайта;
- знает, как опубликовать сайт в Сети так, чтобы он выглядел одинаково на всех устройствах;
- умеет работать с Git или другим инструментом контроля версий;
- использует Webpack для сборки проекта и вообще оперирует препроцессорами.
Звучит сложно, но вот основное: фронтенд берёт макет будущего сайта (картинку) и превращает его в код, который можно отправить клиенту. При необходимости он программирует интерактивные элементы и анимацию, которые будут обрабатываться на клиенте.
Часто фронтендов путают с верстальщиками, но на самом деле верстальщик — это специалист узкого профиля (вёрстка по макету). А фронт кроме этого может и слайдер прикрутить, и шаблон в CMS поправить, и закодить нестандартное поведение картинки при нажатии, и написать скрипт для проверки правильности заполнения данных на сайте.
Чем занимается фронтенд-разработчик?
Профессия фронтенд-разработчика началась ещё в начале 2000-х с довольно примитивной вёрстки. Вёрстка — это создание визуального контента в специальном виде, который понимает браузер. В начале нулевых веб-страницы представляли из себя нечто вроде элементарных страничек с текстом, изображениями и ссылками на другие веб-страницы. С развитием технологий и распространением интернета у пользователей и компаний начал появляться спрос на более сложные вещи, которые может предоставить веб-страница.
Сейчас фронтенд-разработчик чаще занимается разработкой сложных веб-приложений, чем просто веб-страниц. Например, сайты для вызова такси, различные интерактивные формы, игры и онлайн-мессенджеры.
Вместе с требованиями к веб-приложениям выросли и требования к обязанностям современного фронтенд-разработчика. Сейчас его работа может включать практически всё: и вёрстка, и настраивание процессов развёртывания и тестирования приложения, и написание unit и end-to-end тестов, поддержка accessibility для людей с ограничениями, а иногда и сам UX/UI дизайн.
В Evolution фронтенд-разработчик занимается разработкой игр. Мы делаем весь функционал для игроков, который ложится поверх стриминга видео в режиме реального времени, а также разрабатываем VR- и 3D-игры, используя самые современные для этого технологии.
Как стать frontend-разработчиком с нуля
Должность верстальщика – первая ступень на пути к должности фронтенд-разработчика. Это самый распространенный вариант.
Но есть и другие пути – когда программист в начале своей карьеры знает, в какой области IT-сферы он хочет развиваться. Тогда начинающий специалист целенаправленно обучается ключевым навыкам, необходимым для выбранной профессии.
Какой бы вы путь ни выбрали, для начала составьте список техник, сервисов и инструментов, которые вам необходимо изучить для совершенствования.
Чтобы стать frontend-разработчиком с нуля, первым делом познакомьтесь с HTML-кодом и возьмитесь за изучение CSS.
Затем перейдите к главному инструменту фронтенд-специалиста – JavaScript. Вникните в суть работы с фреймворками и системами контроля версий. Разберитесь в серверных технологиях. Основы веб-дизайна, текстовые и графические редакторы станут для вас плюсом во время поиска работы.
А дальше оттачивайте свои навыки, пополняйте знания.
Можно заниматься саморазвитием, читать тематическую литературу. Список книг по frontend-разработке есть на нашем блоге.
Более быстрый способ узнать все тонкости профессии – обзавестись наставником. Найти его можно на онлайн-курсах.
Где учиться
Все курсы, перечисленные в блоке ниже, направлены на введение в профессию frontend-developer. Опытные преподаватели дадут комплексные знания о том, какими технологиями необходимо владеть любому специалисту в этой области. Ученики научатся верстать веб-ресурсы, создавать интерфейсы и соберут внушительное портфолио.
По завершении обучения вам выдадут сертификат и помогут составить резюме.
Обучение проходит в онлайн-формате, и ученики могут заниматься из любого города. Преподаватели обеспечивают обратную связь, им можно задавать вопросы. Есть практическая часть.
Вот несколько хороших курсов:
- Профессия Frontend-разработчик
- Frontend-разработчик с нуля
- React: библиотека фронтенд-разработки №1
- Специализация Frontend-разработчик
- Frontend-разработчик
- Профессия “Фронтенд-разработчик”
Узнать подробности и ознакомиться с полным перечнем курсов по frontend-разработке можно на нашем блоге.
Где работать
Frontend-developer требуются на предприятия, создающие софт для бизнеса, в IT-компании по разработке сайтов, мобильных и веб-приложений, web-студии, стартапы, агентства аутсорсинга.
Карьерная лестница начинается с пункта “стажер”. Работа позволит набраться опыта и узнать на практике, что такое фронтенд-разработка.
Вакансии можно найти на профильных IT-ресурсах или на популярном сервисе по поиску работы hh.ru.
Если вам достаточно подработки или вы еще совсем “зеленый”, найти работу и испытать себя можно на биржах фриланса. Есть международные сервисы, например, Upwork, Freelancer, Joomlancers, Gigster, Codeable и YouTeam. А есть русскоязычные: Kwork, FL, Freelance.
Биржи помогут начинающим программистам набить руку, собрать портфолио и научиться работать с заказчиками.
У опытного специалиста есть три варианта совершенствования в работе:
- Вертикальный – рост по карьерной лестнице, постепенное завоевание новых должностей.
- Горизонтальный – непрерывное совершенствование своих навыков, что приводит к повышению цены за свои услуги.
- Диверсификационный – обретение новых навыков, смежных специальности фронтенд-разработчик, и последующая переквалификация. Так часто frontend-developer превращается в backend-разработчика.








