8 основных языков для бэкенда
Содержание:
- Профессиональные навыки
- Choosing Which Type of Development Is Right for You
- Какая Зарплата у Веб-Разработчика?
- Вердикт
- Полезные книги
- Ruby
- Третий этап: сопутствующие технологии — 4 месяца
- Laravel
- Nuxt.js
- Важные личные качества
- MVC
- Карьерный рост и зарплата
- Полезные ссылки
- Что читать для знакомства с фронтендом и бэкендом
- Интерфейс для управления
- Что нужно знать и уметь
- Три составляющих фронтенда
- Понятие Frontend-разработки
Профессиональные навыки
Как и прежде, фронтенд-разработка стоит на трёх китах — HTML, CSS и JavaScript.
HTML
Без понимания разметки дальше не продвинуться, ведь это каркас сайта. Вы должны изучить базовые теги и атрибуты, понимать анатомию HTML-разметки, а также быть в курсе доступности и основ SEO. Не забывайте и об HTML5 — пятой версии, которая встречается в требованиях каждой первой вакансии. Развитие HTML нельзя назвать быстрым, поэтому у вас будет большое преимущество, если вы уже знаете язык разметки.
Материалы для изучения HTML:
- Основы HTML
- Книга Марка Пилгрима «Погружение в HTML5»
- Порядок выполнения скриптов в HTML
- Видеокурс «HTML5 для начинающих»
CSS
Также важно научиться стилизовать элементы с помощью CSS и делать это правильно, например повторно используя стили для одинаковых элементов. Сперва освойте блочную модель и позиционирование содержимого — компоновку, выравнивание и центрирование элементов, а также их видимость
Почитайте об адаптивном и отзывчивом дизайне. Далее переходите к медиа-запросам, чтобы учитывать технические параметры различных устройств. Неплохим бонусом станет навык работы с CSS Grid и Flexbox. После углубляйте знания, изучая архитектуру и препроцессоры.
Материалы для изучения CSS:
- Основы CSS
- Функциональный CSS: упрощаем работу со стилями
- О CSS Grid и Flexbox простыми словами
- и CSS Diner
- 18 советов по CSS, которые сделают жизнь разработчика проще
Чтобы получить первые практические навыки в работе с HTML и CSS, следует сверстать несколько страниц: это можно сделать как по шаблонам из приведённых статей, так и написать полностью самостоятельный проект.
JavaScript
Ну и как же стать фронтенд-разработчиком, не зная в 2021 году JavaScript? На «плечи» этого языка ложится функциональность сайта: действия по нажатию кнопок, заполнение форм, прослушивание событий, запуск триггеров и многое другое. Не стоит пренебрегать основами и сразу переходить к изучению «модного» фреймворка — изучайте язык постепенно.
Так, вам потребуется освоить синтаксис и базовые конструкции
Обратите внимание, что JavaScript — язык со слабой типизацией, то есть выполняет неявное преобразование типов автоматически. Это значит, что вы можете написать что-то вроде и не получить никакой ошибки
Напротив, результат будет строкой — . Вы можете почитать об этом подробнее в большом исследовании под названием WTF JavaScript.
Ну а мы вернёмся к дорожной карте по фронтенд-разработке
Важно освоить DOM, интерфейс для работы с HTTP-запросами и ответами Fetch API, технологию AJAX и XMLHttpRequest, ECMAScript 6+, модульный подход и веб-компоненты. Также пробегитесь по перечисленным концепциям вроде строгого режима и теневого DOM
Материалы для изучения JavaScript:
- Основы JavaScript + jQuery
- Современный учебник JavaScript
- Подборка книг для начинающего веб-разработчика
- 12 концепций, которые прокачают ваш JavaScript
- Топ-5 JavaScript-библиотек для бизнес приложений в 2020-2021
Choosing Which Type of Development Is Right for You
Skilled front end developers and back end developers are in demand, and those with experience and a strong portfolio can land high-paying positions at startups, large organizations, and nonprofits.
Mastering front end coding or back end coding can mean a very bright and secure future, but where do you begin? Answering a few questions will help you decide whether you prefer to focus on the server-side or client-side of a website, and which best fits your skills, goals, and passions.
- Do you enjoy making web design mockups come to life?
- Are you artistic?
- Do you have an aptitude for creating a visual framework?
- Are you interested in ensuring an excellent user interface and experience?
- Are you focused on website responsiveness?
If you answered yes to the majority of these questions, then front end development is a good choice for you.
- Do you like using algorithms to make informed decisions?
- Do you enjoy a good coding challenge and working with more complex programming languages?
- Are you interested in the behind-the-scenes architecture of a website?
- Do you like to explore the different frameworks and libraries?
If you answered yes to the majority of these questions, then back end development is a good choice for you.
If you answered yes to both front end and back end questions, then you may want to pursue a career in full stack web development.
If you are interested in pursuing front end development as a career, the highly rated programs below offer a curriculum that will help kickstart your career. You can also view our comprehensive list of front end development bootcamps.
| General Assembly | $3,950 | Online, 24 US Locations, 4 Australia Locations, England, Singapore, Canada, France | 4.29 stars | No |
| Epicodus | $5,400 | Online, Seattle, Portland (OR) | 4.83 stars | No |
| Noble Desktop | $2,995 | Online, New York City | 4.92 stars | No |
| CareerFoundry | $690-$2000 | Online, Berlin | 4.55 stars | Yes |
| V School | $21,000 | Online | 4.9 stars | No |
If you are interested in pursuing back end development as a career, the table below offers highly rated programs, or you can check out our comprehensive list of back end development bootcamps.
| CodingNomads | $1,950-$6,950 | Online, Bali | 5.0 stars | No |
| DigitalCrafts | $9,950-$14,950 | Online, Tampa, Seattle, Houston, Atlanta | 4.96 stars | No |
| Bedu Tech | $1300 | Online, Monterrey, Mexico City, Guadalajara | 4.76 stars | No |
| General Assembly | $3,950-$15,950 | Online, 24 US Locations, 4 Australia Locations, England, Singapore, Canada, France | 4.29 stars | No |
| Launch Academy | $17,500 | Boston | 4.51 stars | No |
Какая Зарплата у Веб-Разработчика?
Несмотря на то, что фронтенд и бэкенд разработчики получаются довольно неплохую зарплату в сравнении со средней по своей стране, ваш выбор может отличаться в зависимости от этого аспекты.
Давайте взглянем на цифры и подведём некий итог в споре “front end vs back end”, что позволит вам принять взвешенное решение. Эти данные будут представлены в качестве сравнения.
Зарплата Фронтенд
По данным glassdoor.com средняя зарплата фронтенд разработчика в городе Нью Йорк равна $111,728, что на 20% выше чем национальный уровень по стране. Это может быть объяснено тем, что крупные города имеют высокие расходы на проживания и более развитую экосистему бизнеса.
В Лондоне, Великобритания, средняя годовая зарплата для фронтенд разработчика составляет около $52,000, что 22% выше национального среднего уровня, по данным glassdoor.com. Как вы заметили, зарплата серьёзно отличается, но общий уровень относительно других зарплат в стране остаётся практически таким же.
В Индии среднегодовая зарплата для фронтенд разработчика составляет порядка $5,000. Это может показаться очень низким уровнем по сравнению с другими данными, но вы должны учитывать общий уровень жизни и зарплат в стране!
Зарплата Бэкенд
В Нью Йорке средняя зарплата бэкенд разработчика будет равна $133,182, что на 17% выше национального среднего уровня зарплат. Как вы наверное заметили, то разнится с другими странами и города также высока.
В Лондоне средняя зарплата бэкенд разработчика является уже более высокой и равна $74,000, на 32% выше средней. В Индии фронтенд и бэкенд разработчики получают одинаковую заработную плату.
Вердикт
Если дело касается зарплаты, то front end и back end разработчики не сильно разнятся, но бэкенд специалист может рассчитывать на большее.
Почему?
Так как бэкенд подразумевает больше обязанностей и ответственности. Ошибка бэкенд разработчика может стоить компании больше, чем ошибка фронтенд разработчика в стилях.
Если в бэкенде сайта есть уязвимость, то он может быть взломан и компания понесёт серьёзные убытки. Если фронтенд будет иметь ошибку, то последствия будут менее плачевными.
 Преимущества
Преимущества
- Простой в использовании
- Предлагает качественный контент
- Очень открытый в своих ценах
Особенности
- Бесплатные сертификаты об окончании
- Фокус на навыки науки о данных
- Гибкое расписание занятий
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения  Преимущества
Преимущества
- Огромное разнообразие курсов
- Простая навигация
- Нет технических проблем
Особенности
- Огромное разнообразие курсов
- Политика 30-дневного возврата средств
- Бесплатные сертификаты об окончании
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения
Заключение
Надеемся, что теперь у вас есть более ясное представление о фронтенд и бэкенд разработке.
Если вы более заинтересованы во внешнем виде, чем сложных алгоритмах и плавной работе, то вы должны выбрать фронтенд разработку.
Это не означает, что эта специальность гораздо легче. Чтобы стать мастером своего дела вам нужно освоить множество библиотек и фреймворков. Вам нужно будет много времени для того, чтобы вы смогли внести свою лепту в более сложные проекты.
С другой стороны бэкенд разработчик может быть немного более сложным, так как требует более специализированных знаний, вместо стандартных HTML, CSS и JavaScript.
Фронтенд и Бэкенд. Выбор за вами?
Полезные книги
Марк Лутц, «Изучаем Python». Марк написал эту книгу по мотивам собственных курсов, которые ведёт уже более 10 лет
Здесь всё важное: обзор инструментов, типы объектов, функции плюс описания моделей и инструкции по обработке исключений
Антонио Меле, «Джанго 2 в примерах». Книга делает упор на практическое создание приложений для реальных задач. Кроме непосредственной работы с компонентами самого фреймворка, рассматриваются также и возможности интеграции сторонних инструментов.
Лекции Тимофея Хирьянова по алгоритмам. Тимофей — один из преподавателей МФТИ. Лекций по алгоритмам множество, но эти наглядные. Особенно полезны для новичков, но и разработчику с опытом тоже пригодятся.
Если вы можете свободно читать профильную литературу на английском, то порекомендуем ещё и пару книг о разработке на основе тестов: Harry Percival, «Test-Driven Development with Python» и Kevin Harvey, «Test-Driven Development with Django».
Ruby
Ruby is another open-source backend technology that was designed by Japanese computer scientist Yukihiro Matsumoto in the 1990s. This scripting language has similarities with Python, Java, and Perl. Ruby is usually used for the development of web applications and is considered the favorite for prototyping.
Tech businesses like Esty, Airbnb, and Shopify are using Ruby as backend scripting technology due to its object-oriented, scalability, and flexible programming features.
Ruby Features
Productive: Due to short readable code and 3rd party libraries’ availability, Ruby is a very product backend technology. Developers typically need fewer separate documentation with Ruby. It allows backend technologies to use already available projects.
Metaprogramming: Ruby also backs metaprogramming. In metaprogramming, the developer scripts code in Ruby, and the program presents the other code itself. With flexible tools like ghost methods, introspection, and macros, it is convenient to script in a short duration.
Libraries: Ruby offers 3rd party modules. You can find all of its libraries at RubyGems.
Testing: Ruby backend technology is also worth-using for the development of high-quality projects. These are testing automation features and valuable libraries of Ruby that make it happen.
Fast & Stable: Compared to other backend scripting languages, Ruby takes 40% less time in developing a code. It is also quick for making requests and further processing steps. In the same token, Ruby is also more resilient due to its object-oriented characteristics.
Ruby Limitations
- The runtime speed of Ruby is slow as compared to other scripting languages.
- Although Ruby is an open-source community but unluckily, it doesn’t have enough libraries and sources.
- As compared to other programming languages, Ruby is new and functions with its own code. It is hard for other backend technologists to learn it.
- It is challenging to debug a code written in Ruby.
Третий этап: сопутствующие технологии — 4 месяца
Далее мы подходим к самой размытой части нашего плана — к многообразию сопутствующих технологий, и не только в области бэкенда, а программирования и разработки вообще. Разработка программного обеспечения безгранична, и ваши дальнейшие действия будут зависеть от ваших потребностей (или потребностей работодателя). Изучили Laravel или он вам просто надоел — изучайте Symfony, этот фреймворк не менее востребован. Захотели немного во фронтенд — изучайте JS, Angular, React, да хоть jQuery. Захотели изучить что-нибудь за пределами REST API — вебсокеты и GraphQL ждут вас. Хотите попробовать NoSQL, чтобы хранить документы, которые в обычную БД без боли не засунуть, или хранить настолько разрозненные данные, что никакой SQL не справится, — берите MongoDB или Redis и разбирайтесь до посинения. Хотите узнать, что такое поисковые движки и как у «взрослых дядь» работает текстовый поиск, — ElasticSearch и Sphinx к вашим услугам.
Обязательно изучите Docker — систему упаковки приложения для более удобного деплоя. Чем это может быть полезно для домашнего проекта? Если вы захотите сменить версию PHP или вообще язык, вам не придется что-то ставить на рабочую машину: достаточно поменять конфиги Docker, и приложение запустится без вашего участия. А еще немного поможет с пониманием, как взаимодействуют между собой отдельные части приложения: фронтенд, веб-сервер, бэкенд, база, что такое отдача статики (картинок и шрифтов). Таким образом, Docker позволяет не зависеть от окружения на сервере, от окружения на рабочем месте, упрощает сборку и развертывание проекта, повышает безопасность работы за счет изоляции всех частей приложения, в том числе и друг от друга. Маленький совет: если вы до сих пор работали на Windows, то настало время разобраться с Linux. Потому что Docker и Windows очень плохо дружат.
Если за год вы освоили все вышеописанное — я вам честно аплодирую. Потому что лично я в своё время освоил не всё из этого списка. Если не получилось, не отчаивайтесь и не спешите посыпать голову пеплом — все учатся по-разному.
Laravel
Laravel — это основанный на PHP фреймворк, и он выразительный, элегантный. С Laravel управление сервером больше не является головной болью. Хорошая новость заключается в том, что они сотрудничают с DigitalOcean, Linode, Vultr, Amazon, чтобы помочь вам в этом. Вы можете прочитать руководство по установке здесь.

Такие функции, как CLI под названием Artisan, поддержка нескольких систем баз данных и миграция увеличивают целостность инфраструктуры и делают ее привлекательной для разработчиков бэкэнда. Кроме того, система упаковки невероятна благодаря множеству программ поддержки или библиотек, которые помогают веб-приложению автоматизировать процесс.
При этом вы можете ускорить разработку, чтобы обеспечить быструю функциональность. Laravel поставляется со встроенным механизмом шаблонов, который называется Blade Template Engine.
Все это обеспечивает готовые возможности платформы Laravel и подходит для всех видов разработки приложений.
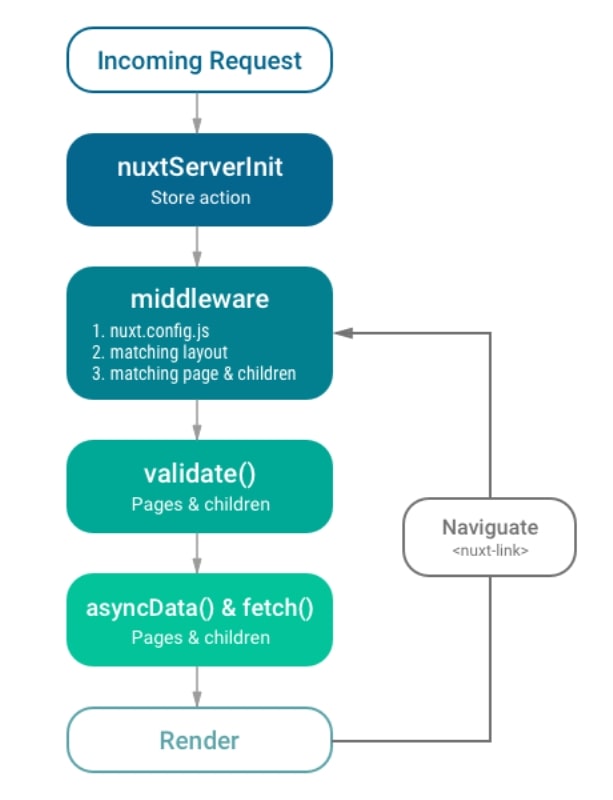
Nuxt.js
Если вы разработчик Vue.js, в настоящее время, вы должны взглянуть на Nuxt.js.

Вы можете сделать Nuxt.js в виде сложенного слоя поверх кодировок Vue. Это облегчает разработку универсальных или одностраничных приложений Vue. Это уникальное преимущество Nuxt.js — процесс создания универсальных приложений становится проще.
Этот код JavaScript может быть выполнен как на стороне клиента, так и на стороне сервера. Универсальное приложение — это приложение на одну страницу (SPA).
Это так просто, как кажется, позвольте фреймворку выполнять работу по распределению кода между клиентом и сервером, и вы сосредоточитесь на логике приложения.

Важные личные качества
Ответственность. Действительно, на бэкендере лежит ответственность буквально за всё: чтобы данные сохранились, чтобы реляционные таблицы работали как надо, чтобы временные пояса учитывались, чтобы сайт был шустрым и т.д
И если кривая навигация от фронтендера приведёт к паре злобных вскриков пользователей, то ошибка бэкендера может стоить очень дорого — в прямом смысле (например, если бизнес-данные по какой-то причине перестанут сохраняться или не сработает разделение прав доступа в какой-нибудь CRM-системе).
Внимательность и внимание к мелочам. Опять же, мелочей в бэкенде не бывает, поэтому необходимо тщательно проектировать связность работы всех компонент и не упустить ничего.
Трудоспособность
Прокрастинация — опасный враг бэкендера, он должен уметь сосредоточенно работать, иногда в крайне сжатые сроки, поэтому «пилить код с ленцой» это, пожалуйста, в пет-проект или уже в состоянии тимлида (там других задач хватает).
Логическое мышление и аналитический склад ума. Оно и понятно.
Умение доводить дело до конца, нацеленность на результат. В бэкенде важен результат — корректно и ожидаемо работающее приложение.
Способность переключаться на макрозадачах. Нередко бывает, что нужно оставить код одной части проекта и реализовать довольно крупную функцию. Это непросто, потому что программист уже погружён в архитектуру и логику. Способность переключаться без особых проблем для задач — практически джедайская.
Навыки планирования и исполнения плана. Бэкенд любого проекта — это сборник разноплановых задач. И если вы единственный бэкендер проекта или у вас с коллегами слабо реализовано разделение труда, только планирование и спасёт от авралов, факапов и срыва дедлайнов. Жёсткое к себе и времени планирование — залог спокойной работы практически без переработок (которые у бэкендеров случаются чаще остальных).
Умение работать в команде. Вам нужно будет взаимодействовать с единой командой разработки единого же приложения, а значит, дискуссии, но не конфликты, рефакторинг, но не оскорбления, отстаивание своей позиции, но не бойкоты. Если злой интровертный бэкендер отлично сделает свою работу, закоммитит и умоет руки, его труд пользователи ещё долго не смогут оценить — потому что нужно «собирать» проект в составе всей команды, а не отгораживаться по принципу «к фронтенду ни ногой».
MVC
Умные Парни попробовали перенести на фронтенд архитектурный шаблон с серверной части — MVC (модель-представление-контроллер). Этот шаблон диктует правило, что есть модель, которая описывает данные. Например, модель пользователя, модель фильма, модель отзыва. Есть контроллер, который обрабатывает запросы, например «показать по такому-то адресу страницу со списком фильмов». И есть представление, которое отвечает за отображение данных в HTML, в которое контроллер передаёт готовые данные, полученные из базы данных/API.
Здесь началась история single page application, SPA — приложений, которые загружаются один раз, а затем при переходе по страницам обращаются к серверу за данными по API. Этот подход называется AJAX. Вместо того, чтобы генерировать HTML на стороне сервера, сервер отдаёт клиентскую логику приложения один раз. Переходя на другую страницу, например с главной страницы на страницу поиска отелей, приложение запрашивает с сервера данные в чистом виде (к примеру, информацию об отелях), без тегов HTML (как правило в формате JSON), и самостоятельно генерирует представление.
Шаблон MVC на фронтенде был хорош, прекрасно работал, но было излишне сложно. Angular, Backbone — представители этой вехи истории. Они, к слову, живут и сейчас, но я в них глубоко не разбирался.
Карьерный рост и зарплата
Карьера бэкенд-разработчика начинается со ступени “стажер”. Средняя заработная плата – 20–40 тыс. руб.
Далее идет младший backend-программист. Он как минимум прилично разбирается в одном языке программирования и может работать с базой данных. Младший специалист знает, где искать информацию и как выполнить мелкое поручение.
Он работает под началом своих старших коллег и перенимает у них опыт. Зарабатывает от 30 до 60 тыс. руб.
Средний специалист на продвинутом уровне разбирается в языках программирования. Активно использует фреймворки и начинает самостоятельно выполняет задачи на проекте. Зарплата колеблется в районе 70–120 тыс. руб.
Старший бэкенд-разработчик имеет опыт работы от 3 лет, хорошо знает специфику и особенности своей деятельности, быстро приспосабливается к новым условиям и коллегам.
Проектирует и решает сложные задачи, работает в проектах крупного масштаба. Часто консультирует других программистов.
Обладает развитыми навыками общения, может поладить как с заказчиком, так и с другими работниками. Имеет ярко выраженные управленческие черты.
Цена за его работу начинается от 150 тыс. и может удваиваться, а в некоторых случаях – утраиваться.
После карьеры бэкенд-разработчика можно осваивать новую вершину – должность фулстек-разработчика – специалиста, совмещающего в себе frontend и backend-программиста.
Если говорить о зарплатах в городах, то выстраивается такая картина:
- Москва: 80 000–300 000 руб.
- Санкт-Петербург: 70 000–250 000 руб.
- Калининград: 40 000–170 000 руб.
- Ростов-на-Дону: 30 000–220 000 руб.
- Омск: 40 000–150 000 руб.
- Хабаровск: 60 000–160 000 руб.
Все цифры – это средние значения. Все зависит от навыков программирования, общих тематических знаний, опыта и личностных характеристик.

Полезные ссылки
Несколько полезных ссылок по профессии:
- Вопрос «Что нужно знать для backend-разработки?» на Хабре с ответами опытных программистов;
- Подкаст, посвященный бэкенду;
- «Мой извилистый путь от охранника до backend-разработчика» — история становления;
- Статья «Для чего back-end разработчику учить JavaScript»;
- Сообщество программистов в «ВКонтакте»;
- Stackoverflow — востребованный IT-ресурс с вопросами от новичков и ответами от опытных разработчиков;
- Активное сообщество веб-разработчиков Web-Shake.
Профессия бэкенд-разработчика комплексная и не входит в число легких для освоения, но в этом есть свои преимущества. Можно стать специалистом и быть уверенным в востребованности своих навыков, ведь чем тяжелее что-то дается, тем ценнее результат.
Что читать для знакомства с фронтендом и бэкендом
Мы подобрали ряд книг, ознакомившись с которыми, вы сможете понять, что сложнее — frontend или backend — в вашем случае.
Front-end
HTML5 и CSS3.Разработка сайтов для любых браузеров и устройств — Фрейн Бен

Книга, содержащая довольно много воды, но в случае с новичками это может помочь лучше закрепить базовый материал.
JavaScript. Шаблоны – Стоян Стефанов

Крайне полезная книга не только для начинающих оформителей веба, но и для маститых специалистов. Содержит наилучшие практики кода, которые наверняка будут часто использоваться в вашей дальнейшей работе.
CSS. Каскадные таблицы стилей. Подробное руководство – Эрик А. Мейер

В отличие от предыдущей книги, здесь практически отсутствует реальный код, зато есть огромное количество справочных данных.
Accessibility for everyone – Laura Kalbag

Литература, посвящённая построению правильного мышления в области создания не только красивого, но и практичного дизайна. Содержит кодовые и графические выкладки, что будет полезно даже совсем начинающим разработчикам.
Back-end
Изучаем PHP 7. Руководство по созданию интерактивных веб-сайтов – Давид Скляр

Одна из базовых книг по PHP. Скляра читал, наверное, каждый бэкенд-разработчик. Прекрасно подойдёт тем, кто начинает изучение с нуля. Всё чётко и подробно, а главное – с примерами.
Ruby on Rails для начинающих. Изучаем разработку веб-приложений на основе Rails – Майкл Хартл

Несмотря на заявленную в заголовке основную тему, читателю предлагается пройти весь путь веб-разработчика, начиная с основ HTML и СSS, и заканчивая довольно сложными сайтами и приложениями с использованием Ruby
Но важно отметить: языкам эта книга не учит, а вот тому, как создавать правильные приложения на «рельсах» – пожалуйста.. Django 2.1
Практика создания веб-сайтов на Python – Владимир Дронов
Django 2.1. Практика создания веб-сайтов на Python – Владимир Дронов

Как и в прошлой книге, для чтения этой книги необходимо хотя бы на базовом уровне владеть связкой HTML-CSS-JavaScript и Python. Книга примечательна тем, что содержит минимум воды и большое разнообразие примеров.
Spring в действии – Крейг Уоллс

Если вы хотите создавать веб на Java, эта книга будет очень полезна для вас. Языку здесь не обучают, но процесс создания бэкенда с использованием Spring здесь описан простым информативным языком. Следуя по главам шаг за шагом вы на себе ощутите как превращаетесь из зелёного новичка в знающего профессионала.
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5 – Робин Никсон

Всем, кто планирует связать свою жизнь с вебом – рекомендуем достать эту книгу в любом варианте. Очень легко читается, требует минимум базовых знаний, но при этом содержит уйму информации о том, как создаётся и работает современный веб.
Интерфейс для управления
Как только вы выпустите приложение, пользователи захотят управлять им, настраивать и персонализировать его. Чтобы они ничего не сломали, стоит ограничить им доступ, предоставив приятную и простую в использовании панель управления. Создать её не так сложно, как кажется, да и большинство написанных для нее функций вы сможете использовать где-то еще.
Хорошая панель управления должна обладать следующими свойствами:
- защищенность от внешних атак;
- корректное отображение для пользователей с разными уровнями доступа;
- приятный дизайн и простота в использовании;
- фокус на самых частых задачах;
- возможность добавления внешних компонентов;
- возможность заменить неиспользуемые функции новыми.
Что нужно знать и уметь
Каждый второй бэкенд-программист – это специалист с высшим математическим образованием. Backend-разработку можно назвать наукой, и эта наука точная. Множество факторов будет зависеть от того, правильно ли разработчик все просчитал и выверил, например, алгоритмы или функции.
Стандартный список требований к бэкенд-программисту включает в себя:
- Знание серверных языков программирования.
- Понимание принципов работы серверов и интернет-ресурсов.
- Навыки юнит-тестирования.
- Основы сетевой безопасности и ее инструментов.
- Знание веб-фреймворков.
- Умение работать и проектировать базы данных.
- Понимание основ деятельности фронтенд-разработчика и верстальщика.
- Администрирование UNIX-подобных систем.
- Знание API.
- Умение правильно составить техническое задание (ТЗ).
- Знание основ объектно-ориентированного программирования.
- Умение писать код быстро и правильно, а также ориентироваться и исправлять чужой код.
- Знание принципов объектно-ориентированного программирования.
- Понимание систем контроля Git.
- Владение английским языком.
Помимо этих требований, в вакансии могут быть прописаны и другие пункты, которым должен соответствовать будущий работник. Это зависит от сферы деятельности фирмы, предоставляющей вакантную должность. Ведь backend-разработчик должен предоставить решение именно для этой компании.
Список требований получился внушительный. Но инструменты и требования для бэкенд-разработки меняются медленнее, особенно по сравнению с деятельностью фронтенд-специалиста. Эти знания надо один раз освоить, а обновлять их надо нечасто.
К личностным качествам же относятся:
- не бояться просить совета или настаивать на своей правоте;
- быстро ориентироваться и искать информацию;
- составлять план работы и укладываться в сроки;
- логическое и аналитическое мышление;
- инициативность;
- коммуникабельность;
- ответственность;
- упорство и целеустремленность;
- стремление изучать новое и перенимать опыт коллег.
Основные инструменты для работы
Программист может применять любые инструменты для работы, в том числе и языки программирования. Но при выборе он учитывает требования заказчика и область деятельности его проекта.
Серверные языки программирования: PHP, Java, Ruby, Python, Perl.
Но работодатель может поставить в качестве условия работу только с определенным языком программирования. И его backend-developer может не знать. В этом заключается сложность работы.
К тому же язык программирования не оставит выбора в том, с какой базой данных взаимодействовать.
Основные базы данных, с которыми работает бэкенд-разработчик:
- MySQL,
- SQLite,
- PostgreSQL,
- MongoDB.
Например, при работе с PHP с большой вероятностью нужно будет еще и изучить MySQL, если backend-разработчик еще незнаком с этой базой данных.
Фреймворки:
- Zend Framework.
- Symfony.
- Yii.
- Codeigniter.
- Kohana и др.
Они могут использоваться как дополнительные средства. Эти инструменты определяют структуру интернет-ресурса и позволяют создавать API-интерфейсы.
Три составляющих фронтенда
Весь фронтенд состоит из трёх составляющих: HTML (содержание и разметка), JavaScript (логика) и CSS (внешний вид, позиционирование). HTML описывает содержание страницы и выглядит примерно так: . CSS описывает стили и выглядит вот так: . JavaScript — язык программирования, описывает логику приложения, а также обращается к элементам HTML, изменяя структуру и содержание страницы (пример кода: ).
Хакатон INNOHACK 2.0
18–20 июня, Онлайн, Беcплатно
tproger.ru
События и курсы на tproger.ru
Если вам придётся как-нибудь вручную использовать эти средства, чтобы сделать более-менее сложный проект, то вам предстоит испытать много боли. К счастью, мир развивается, сложные вещи упрощаются, люди придумывают всё новые и новые инструменты и технологии, которые делают этот созидательный процесс более приятным и быстрым.
Любой процесс познания можно представить в виде буквы «Т», где горизонтальная линия — широкое понимание, вертикальная — глубокое. У идеального специалиста буква Т большая и красивая, равномерная. Если она вытянута в одну сторону, она некрасива, уродлива; такой специалист мало полезен в боевых делах. Он может либо глубоко разбираться в чём-то одном, но чуть шаг в сторону, и он непригоден; либо поверхностно разбираться во всём, но при этом ничего не уметь. В первую очередь необходимо максимально развить широкую составляющую, чем мы сейчас и займёмся — постараемся максимально широко охватить все аспекты фронтенда, не углубляясь. А потом вы займётесь углублением, которое останется вам на самостоятельную работу.
Чтобы хорошо представлять причины текущего положения вещей, нужно хотя бы чуть-чуть знать историю пути развития фронтенда, да и вообще веб-приложений в целом. Инструментов сейчас столько, что не только новичок, сам чёрт ногу сломит. Поэтому, чтобы в этом всём хорошо ориентироваться, начнём именно с истории, с короткой экскурсии, как всё начиналось, а затем плавно перейдём к современным подходам.
Понятие Frontend-разработки
Под понятием Frontend подразумевается разработка видимого для пользователя интерфейса и всех функций, с которыми он может взаимодействовать. По сути, когда вы переходите на любой сайт, то видите там кнопки, текст, различную анимацию и другие составляющие – все это реализовано при помощи фронтенда. Для создания этих элементов используются три разных языка – HTML, CSS и JavaScript.
Посмотрите на структуру страницы прямо сейчас – для этого на любом сайте вызовите консоль разработчика, нажав клавишу F12. Вы увидите набор строчек кода, которые и формируют внешний вид данной страницы.
Код страницы используется для описания всего видимого: шрифтов, картинок, размеров элементов, анимаций, всплывающих окон, звуков при нажатиях и всего другого, с чем может взаимодействовать пользователь. За каждую из частей интерфейса отвечают разные языки. Как раз те, что и должен выучить frontend-разработчик.
HTML
Основной инструмент в этой сфере – язык гипертекстовой разметки HTML. Он нужен в основном для разметки документа, то есть страницы в браузере. С помощью него разработчик создает структуру, добавляет заголовки, списки и осуществляет другое форматирование контента.
CSS
Если разработчик учит HTML, он обязательно осваивает и CSS (Cascading Style Sheets). Этот язык отвечает за внешний вид страницы. С его помощью вы работаете с цветами, шрифтами и расположением различных блоков. Если простыми словами, то CSS используется для красивого оформления страницы и настройки ее внешнего вида уже после того, как основная структура была написана при помощи HTML.
JavaScript
С помощью JavaScript реализуется выполнение различных действий на странице, то есть добавляется анимация и отклик на запросы пользователя. Например, страница реагирует на перемещение курсора и клики мышкой, изменяя поведение элементов в соответствии с действиями пользователя. Благодаря JS осуществляется отправка и получение данных с сервера без необходимости перезагрузки страницы, а значит, некоторые задачи реализуются более просто, например, когда речь идет об отправке и получении сообщений.
Фронтенд – это сфера, в которой разработчик создает видимые для пользователя элементы интерфейса и все функции для взаимодействия с сайтами и приложениями. Все это тесно связывается с бэкендом, о котором пойдет речь далее.








