Как узнать дату публикации статьи в интернете, если на странице нет даты
Содержание:
- Как узнать дату создания сайта, мои инструменты:
- Позиции сайтов в Яндексе
- На что влияет возраст домена и возраст сайта?
- Еще несколько причин развивать сайт на домене с возрастом
- Данные ученых
- Кто такой Тим Бернерс Ли
- Молодой «homo sapiens» (200-340 тысяч лет)
- Стоит ли использовать оператор «date:» «Яндекса» для определения возраста страницы сайта
- Почему возраст домена и возраст сайта — это не одно и то же
- Как доказать существование параллельных миров
- Как можно определить возраст страницы сайта техническими методами
- Как быстро посмотреть скрытую дату публикации материала
Как узнать дату создания сайта, мои инструменты:
Есть очень много способов как узнать год создания сайта, но я покажу только небольшую их часть, так как все они одинаковые и справляются с этой задачей на УРА! И так, вот список:
PR-CY https://a.pr-cy.ru/ — это сервис собирает большое количество информации о сайте и может помочь провести предварительный аудит сайта.
Где в отмеченном мною пункте, мы видим точную дату и время регистрации домена.
Здесь я уже обмолвился, что на самом деле мы проверяем дату регистрации домена, а не возраст проекта. Ведь домен может быть зарегистрирован задолго до того, как проект начнет функционировать. Или может домен просто висеть с заглушкой все это время. Для определения когда начал работать проект и что это был за проект и сколько их было можно воспользоваться Веб-архивом в нем можно посмотреть, как визуально выглядел сайт в определенную дату. Например, 11.02.2011 года vk.com выглядел так:
До новых статей, Пока!
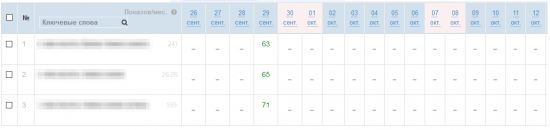
Позиции сайтов в Яндексе
Домен А
После мониторинга позиций в течение 45 дней стало ясно, что Домен А моих надежд не оправдывает. Он появился в ТОП-100 Яндекса всего однажды (примерно через неделю после индексации), потом снова пропал и больше не появлялся:

При этом страница все время была в индексе, по уникальной фразе из текста всегда находилась на первом месте.
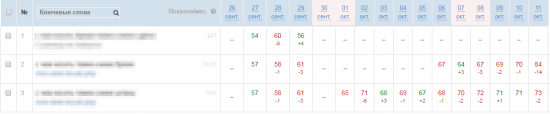
Домен B
Домен B то появлялся в ТОП-100, то исчезал, но к окончанию эксперимента показал наилучшие позиции среди трех подопытных сайтов. И это несмотря на АГС:

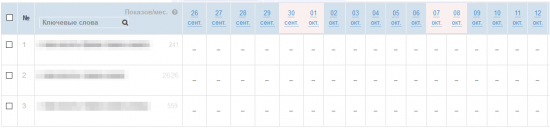
Домен С
Этот домен за все время эксперимента так ни разу и не появился в пределах ТОП-100 Яндекса ни по одному из запросов, хотя страница отлично находилась на 1 месте по фразам из текста:

На что влияет возраст домена и возраст сайта?
Известно, что seo оптимизация, а следовательно, ираскрутка блога (а в будущем и заработок на сайте) зависят от возраста сайта: поисковики благосклоннее относятся к более старшим доменам, чем к «новичкам».
Следует различать возраст домена и возраст сайта. Как говорят шибко остроумные люди, «как говорят в Одессе, это две большие разницы». Возраст домена – это то, когда он зарегистрирован впервые. Ситуация, когда регистрируется доменное имя и на этом движение временно прекращается, совсем не редкость. Через месяц, полгода, год на домене появляется и начинает развиваться сайт. С этого момента отсчитывается возраст сайта. Здесь как в жизни: ты купил участок земли, но не факт, что завтра же начнешь строить дом.
С точки зрения seo оптимизации, дальнейшей раскрутки блога или сайта гораздо привлекательнее сайты с солидным возрастом домена (доменного имени). Чем же лучше старые домены молодых?
- Как я сказал выше, поисковики питают слабость к старым доменам: у них к «старичкам» больше доверия и в выдаче сайты с солидным возрастом домена будит стоять выше, чем молодые ресурсы. Естественно, если остальные показатели этих сайтов будут на одном уровне.
- Контент на старых сайтах индексируется поисковиками быстрее.
- Чем больше возраст домена, на котором расположен сайт, тем у поисковиков меньше требований к контенту. В сети даже встречаются утверждения, сайты возраста старше трех лет могут не заморачиваться насчет уникальности контента: даже копипаст не вызовет никаких гонений со стороны поисковиков. Но это просто мнения.
- Ссылки с возрастных сайтов добавляют более молодым больший вес. А значит ссылка со старого сайта будет дороже, чем с молодого.
- Общие затраты для раскрутки сайта с солидным возрастом домена несравнимо меньше, чем с только что зарегистрированным.
На эти и некоторые другие факторы, как правило, влияет возраст сайта, точнее, возраст домена, на котором расположен сайт.
Как же узнать этот возраст?
Еще несколько причин развивать сайт на домене с возрастом

Зачастую старые домены оказываются более читабельными для людей. Всё дело в проблеме с пользовательскими именами. К примеру, если вы сейчас захотите зайти в Twitter или AIM, то большинство подходящих вам имен наверняка будут заняты. Все популярные буквы и слова, а также имена с «xx» в начале или «2» в конце уже давно кто-то занял.
Многие современные домены заняты несмотря на то, что на них нет абсолютно ничего полезного. Вам придется работать с тем, что уже побывало в использовании, и попытаться найти там что-то подходящее для своего проекта.
Чтобы решить проблему со старым доменом / именем пользователя, возьмите уже занятое имя, используя при этом другой домен верхнего уровня. Хотите название, где уже есть .com? Тогда зарегистрируйте то же, только с .org, .net или с новым TLD (к примеру, .site).
На сегодняшний день у людей сложилось мнение, что .com представляет собой Интернет в целом. Если вы попытаетесь продвинуть ресурс .net, то увидите огромное количество желающих попасть на . Конечно, зайти таким образом у них не получится. Поэтому вам сообщат о том, что веб-площадка не работает или попросят связаться другим способом.
Наверняка вы тоже оцениваете домены .com и .ru выше, чем все остальные. Так как большинство считает их доменами по умолчанию, то отдают им большее предпочтение по сравнению с другими. Именно поэтому зачастую намного проще найти истекший домен, который вы захотите купить, чем пытаться зарегистрировать новый.
Кроме того, некоторые старые доменные имена имеют полезные обратные ссылки, доступные вам для использования. Конечно, они не всегда стоящие. Однако в хорошей кампании по созданию обратных ссылок они могут смешаться с вашим профилем, дать более широкую базу и намного быстрее продвинуть вас в поиске.
Учтите, что это работает только при условии совпадения тематик прошлой и настоящей веб-площадок, для которых использовался один и тот же домен. На восприятие ресурса так или иначе влияет изменение числа страниц, контента, CMS и особенно тематики. В случае существенной разницы между тем, что было и стало, не стоит надеяться на большой прирост в плане позиций за счет возраста сайта и пузомерок. Кстати, пузомерки уже не так сильно влияют на ранжирование веб-площадки.
Как вы видите, преимущества у старых доменов определенно есть, но их не так уж и много. Если вы нашли более новый домен, у которого лучший URL-адрес, отлично подходящий для проекта, то выбирайте его.
Данные ученых
Выяснением того, сколько измерений существует в мире, активно занимаются ученые. На данный момент это достаточно загадочный вопрос. Имеются лишь предположения о том, что другие Вселенные могут связываться с какими угодно параметрами. Но на сегодняшний день это что-то из разряда одной лишь диалектики.
Описывая, какие измерения существуют на Земле, многие исследователи утверждают, что иные миры должны быть либо очень маленькими либо огромными. Ведь именно при таких аномальных для человека размерах происходят искажения законов физики. Путешествие во времени совершить возможно – но только в будущее, а не в прошлое. Однако эти высказывания ученых также остаются лишь на уровне теории. Они не доказаны ничем.
Кто такой Тим Бернерс Ли

У Бернерса Ли идеальный образ значимой фигуры в IT-индустрии.
Он знаком с технологиями с детства. Его родители были математиками и занимались разработкой одного из первых компьютеров в мире «Марк I».
Учась в Оксфордском королевском колледже, Тим устроил хакерскую атаку на учебное заведение. За это ему запретили пользоваться университетскими десктопами.
 Ломал сетку, до того как это стало мэйнстримом.
Ломал сетку, до того как это стало мэйнстримом.
С начала запуска Веба британец настаивал, что интернет должен быть общедоступным и децентрализованным.
Он даже не попытался заработать на правах на технологию и отказался патентовать ее.
«Если бы эта технология была проприетарной, и я полностью ее контролировал, она бы, скорее всего, не взлетела. Невозможно предложить то, что было бы общедоступным, и при этом вы сохранили контроль над ним», — говорил ученый.
 Тим Бернерс Ли слева, Роберт Кайо справа
Тим Бернерс Ли слева, Роберт Кайо справа
Помимо причастности к созданию первого сайта, Тим Бернерс Ли считается изобретателем URI, URL, HTTP и HTML. Именно эти технологии можно найти в info.cern.ch.
Если точнее, Бернерс Ли придумал:
язык разметки HTML для создания веб-страниц
протокол HTTP для передачи данных в Вебе
систему унифицированных адресов ресурсов URL для поиска документа или страницы
Эти технологии применяются в интернете и сейчас.
Молодой «homo sapiens» (200-340 тысяч лет)
Если говорить о виде homo sapiens, то есть «человеке разумном», он сравнительно молодой. Официальная наука дает ему около 200 тысяч лет. Такой вывод был сделан на основе исследования митрохондриальной ДНК и знаменитых черепов из Эфиопии. Последние были найдены в 1997 году во время раскопок вблизи эфиопской деревни Херто. Это были останки мужчины и ребенка, возраст которых насчитывал не менее 160 тысячи лет. На сегодняшний день это самые древние из известных нам представителей человека разумного. Ученые окрестили их homo Sapiens idaltu или «старейший разумный человек».
Примерно в это же время, может чуть раньше (200 тысяч лет назад), все там же в Африке жила прародительница всех современных людей – «митрохондриальная Ева». Ее митохондрия (набор генов, передающийся только по женской линии), есть у каждого ныне живущего человека. Впрочем, это не значит, что она была первой женщиной на земле. Просто в ходе эволюции больше всего повезло именно ее потомкам. К слову, «Адам», Y-хромосома которого сегодня есть у каждого мужчины – сравнительно моложе «Евы». Cчитается, что он жил около 140 тысячи лет назад.
Впрочем, все эти данные неточные и неокончательные. Наука основывается лишь на том, что имеет, а более древних представителей homo sapiens найти, пока не удалось. А вот возраст Адама недавно был подвергнут пересмотру, который может прибавить к возрасту человечества еще 140 тысяч лет. Недавнее исследование генов одного афроамериканца Альберта Перри и еще 11 жителей деревни в Камеруне показало наличие у них более «древней» Y-хромосомы, которую, когда-то передал своим потомкам мужчина, живший приблизительно 340 тысяч лет назад.
Стоит ли использовать оператор «date:» «Яндекса» для определения возраста страницы сайта
Сайт будет проходить индексацию в том случае, если не будет получена информация о последней модификации документа (Last-Modified). При этом не забывайте учитывать некоторые моменты:
- даты на страницах сайта указаны не будут;
- пользователи не смогут найти сайт при сортировке по дате;
- робот «Яндекса» не получит полной и достоверной информации об индексации страниц и их последнем обновлении. Поскольку робот не может получить все страницы сайта за один раз, страницы с обновлениями будут индексироваться им реже.
SEO-специалист обращает основное внимание именно на пункт три. Мы получаем грамотное объяснение о противоречиях в использовании оператора «date:», уделив внимание и первым двум пунктам, представленным выше.. Разберем подробнее.
Разберем подробнее.
Используя оператор «date:», поисковая система «Яндекса» работает, чтобы найти последнюю дату, когда страница была изменена. Возникает проблема, если HTTP-заголовок Last-Modified не был настроен корректно. В таком случае невозможно провести операцию, поскольку робот не имеет возможности проводить монитор Интернета ежесекундно.
«Яндекс» отобразит дату, когда была проведена первая индексация страницы, если Last-Modified не функционирует. Может отображаться дата повторной индексации, если, возможно, была проведена неправильная склейка зеркал сайта или выпадение страниц из индекса. Это лишь несколько из возможных причин.
Подведем итоги:
- Использовать «date:» можно для проведения поиска страниц по дате проведений последних изменений. В нашем случае практически 85 % страниц сайта не имеют информации о проведении последней модификации. В такой ситуации «Яндекс» не сможет корректно отобразить даты.
- Правильно использованный заголовок Last-Modified поможет корректно отобразить дату страницы в операторе «date:». Заголовок также будет использован для modtime.
- Формирование оператора «date:» и modtime происходит по-разному, однако официально они имеют почти одинаковое описание. Объяснение этому есть: обновленные данные не сразу попадают в Яндекс.xml.
- При анализе определенных URL-адресов необходимо помнить о том, что они могут иметь Last-Modified. Если на данный момент или в прошлом такой заголовок присутствовал, то «date:» не поможет определить точную дату первой индексации.
- Один из самых важных пунктов. Для определения точного возраста страницы сайта нельзя на 100 % доверять оператору «date:» в качестве корректного идентификатора, учитывая при сортировке в поисковой выдаче принцип «старше — лучше». Иначе страницы с заголовками Last-Modified, исходя из рекомендаций, данных «Яндексом», проходили ранжирование хуже. Подводя итог, можно сказать, что возраст страницы по оператору «date:» больше похоже на параметр технического характера.
- Пункт выше может учитываться лишь для страниц, на которых не присутствует заголовок Last-Modified. Безусловно, существует крепкая связь между «date:» и Last-Modified. Однако это не говорит о том, что результаты поиска, с использованием оператора «date:», не зависят от других факторов.
Правильная настройка заголовка Last-Modified поможет проводить ускоренную индексацию в «Яндексе», а также улучшение позиций при пользовании расширенным поиском сети. Это происходит, когда пользователь находится в поиске нового контента (акции, мероприятия, свежие новости). К сожалению, собственники сайтов и SEO-специалисты не всегда пользуются данной возможностью.
Почему возраст домена и возраст сайта — это не одно и то же

Создаваемые новые сайты коммерческого или контентного содержания не обязательно регистрируются только на таких же новых доменах. Последние могут уже несколько лет жить в Интернете (даже с привязкой к конкретному хостингу), но не использоваться. Домены могут пустовать по разным причинам, хотя бы даже из-за красивого символьного имени или просто потому, что жалко бросить «старика» и владельцы продолжают из года в год продлевать их существование, не используя.
Возрастной, но никогда не использованный домен в Интернете можно даже купить, обратившись к специальному сервису. Либо на аукционах, проводимых самими регистраторами (такое практикуется). Понятно, что сайт в таком случае будет младше символьного имени, к которому он привязывается.
Случается и наоборот, то есть сайт существует уже давно, но был перенесен на новый, молодой домен, возможно даже не единожды.
Как доказать существование параллельных миров
Одна их теорий гласит, что параллельные миры существуют. Да, вот так просто. Если верить этой теории, впервые предложенной американским физиком Хью Эверетом, существует, как минимум, один мир, параллельный нашему.
Он назвал свои рассуждения теорией о вероятном множестве миров. Она опирается на заявления ученых из области квантовой физики. Согласно этим заявлениям, электрон может существовать в двух местах пространства одновременно. Такое его свойство называется суперпозицией двух состояний.
Интересной особенностью этой суперпозиции является то, что как только мы попробуем понять, где находится этот электрон, например, окажем на него воздействие, он сразу переместится. При этом хоть они и являются копией друг друга, но если попытаться определить их положение, то окажется, что мы увидим только один. На самом деле, все это больше похоже на какой-то развод, мол вы не видите, но он есть, однако это является частью квантовой физики. Той частью квантовой физики, которая имеет ряд допущений и основных правил, без которых просто невозможно объяснить все происходящее в мире. Такие правила подходят ко многим явлениям, поэтому они и являются законами квантовой физики. Нам остается только поверить в них.
Теория Хью Эверета берет за основу доказательства существования параллельных миров именно такое поведение квантовых частиц. То есть, если мы попробуем идентифицировать электрон в пространстве и понять, где он находится, то сами станем квантовым объектом и окажемся в двух состояниях. В одном из них нам будет доступен один электрон, а во втором — другой. То есть это и есть параллельные миры, основанные на суперпозиции состояний.

Хью Эверет
Так же и со знаменитым котом Шредингера, которого, согласно гипотетическому эксперименту, погружали в ящик с ядом и он был жив и мертв одновременно. Просто когда мы открывали ящик и видели бедного кота в одном состоянии, в параллельном мире кто-то видел его в другом состоянии
Это и есть еще одно важное правило параллельных миров — в них происходят противоположные события
При этом количество таких миров может быть больше двух. Ограничено оно только количество вероятных исходов какого-либо события. Но говорить, что события происходят в другой Вселенной, которая просто связана с нашей на квантовом уровне, не приходится. Согласно теории, Вселенная всего одна, а приведенные примеры параллельных миров являются только слоями этой единой Вселенной, которые образуются каждый раз, когда происходит какое-то событие, имеющее несколько разных исходов.
То, что мы не создаем отдельную Вселенную, объясняет, почему мы не можем попасть в параллельные миры. Мы не можем перейти на другой слой. Там есть другие мы, которые принимают противоположные решения и идут своим путем. Для них наш мир параллельный.

Готовы ли вы к посещению параллельных миров? Нет, ведь это не возможно.
В реальности такая теория просто увязывает квантовые понятия о суперпозициях с реальным миром и пытается на основании этого объяснить существование параллельных миров.
Как можно определить возраст страницы сайта техническими методами
Для начала разберем способы, с помощью которых можно определить момент, когда была создана страница. Проверить ее возраст можно, используя специальный HTML-код, Sitemap или ответ сервера. Дисклеймер (уведомление об отказе от ответственности) также может помочь, но не гарантированно. Сайт, например, может переезжать — тогда дата создания будет обновлена, что по факту будет неверно отображать реальный возраст страниц.
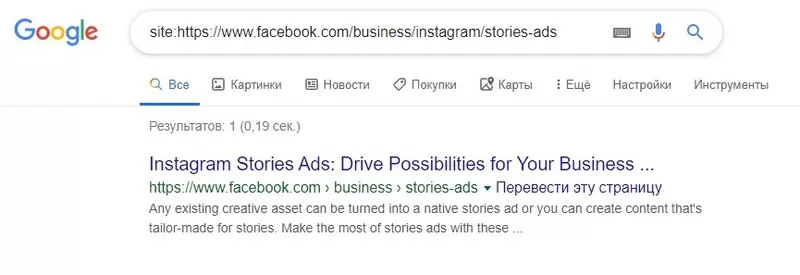
1. Использование оператора «Site:» в Google и перебор дат
Используя оператор «Site:» в поисковике, можно заметить, что дата создания FB-страницы не видна. Наглядно можно посмотреть на скриншоте, представленном ниже. Иногда, конечно, случаются чудеса. Например, если пользователь берет на изучение определенный отрезок времени. Возьмем период за год с 1 января 2018 года по 1 января 2019 года. Получаем дату — 28.09.2018.

Процесс Brute force в Google, когда оператор «Site:» заменяют на «Allinurl:». Бывают случаи, когда использовать операторы не нужно: можно вбить в поисковике адрес сайта.
Помните: для Google дата создания страницы не всегда является датой первого проведенного сканирования, как у сервиса «Яндекс». Но об этом мы поговорим ниже. Если бот Google заметит некоторые обновления на страницах сайта, система изменит дату. В Вебмастере указано, что дата определяется исходя из различных факторов. Одним из них являются данные разметки, представленные на странице сайта.
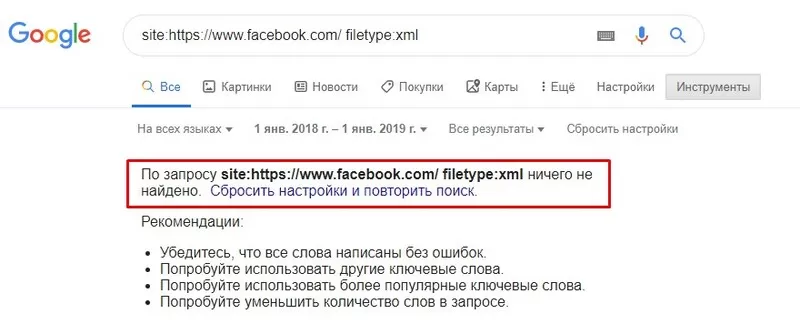
2. Выуживание даты из Sitemap
Sitemap, или карта сайта, — программный документ, который содержит перечень ссылок для поиска. С помощью карты сайта можно определить возраст страниц. Однако, взглянув на скриншот ниже, мы видим, что поисковая система ничего не нашла.

Помните: генерация sitemap происходит автоматически. В таком случае атрибут <lastmod>, который показывает дату последнего обновления страницы, может быть некорректным.
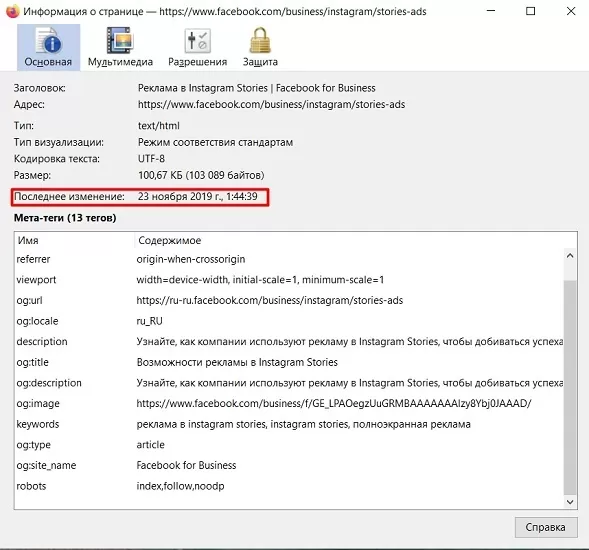
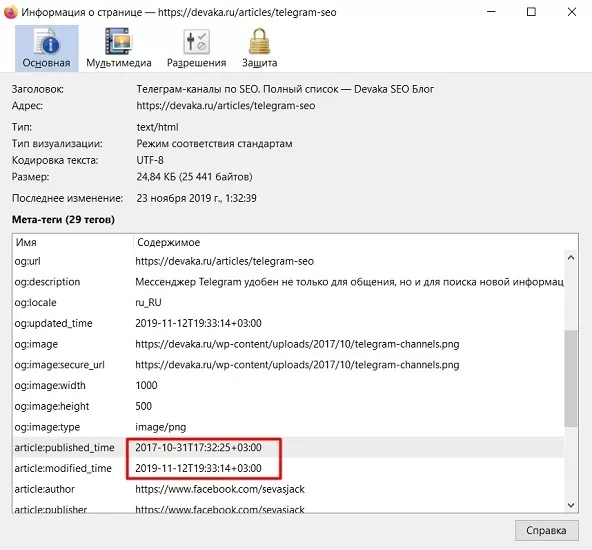
3. «Информация о странице» в Firefox
На скриншоте ниже мы видим, что метатеги не дали нам никакой информации о дате создания. Дата в строке «Последние изменения», согласно серверу, показывает, когда на ресурсе были проведены изменения. Таким образом, на таких крупных сайтах, как Facebook, дата и время последнего посещения страницы будут равны дате и времени проведения последних изменений на сайте.

Кажется, будто страница была изменена, но это не так:

В данном случае Firefox показывает более актуальную информацию со страницы. Google до сих пор показывает 2017 год.
4. Отслеживание по дате публикации картинок
Не всегда по дате картинок можно определить дату создания страницы. Картинки могут быть закрыты для индексации. Часто на страницах также размещают чужой контент. В таком случае определить правильный возраст будет нереально.
Дату, когда картинка была опубликована, можно определить с помощью сохраненной копии страницы. Однако мы не советуем использовать этот метод. Google сохраняет страницу после ее сканирования ботом. У крупных сайтов с огромной посещаемостью возраст страниц будет молодой, хотя по факту это не так. У «Яндекса» другая проблема: может быть сохранена старая копия страницы, которая уже давно не соответствует реальности.

Как видно на скриншоте, возраст страницы на Facebook значительно отличается от той даты, что нам показал оператор «Site:».
Как быстро посмотреть скрытую дату публикации материала
Собрали восемь способов это сделать — вручную или с помощью сервисов.
1. Посмотреть в URL
Иногда адрес статьи включает в себя дату публикации, хоть она и не указана на странице. Это редко, но встречается.
Либо в URL может отображаться порядковый номер поста, который можно сравнить с новыми. Если у искомого номер 435, а у нового 1327, по можно прикинуть, насколько он старый.
 Номер публикации в URL
Номер публикации в URL
2. Доскроллить до комментариев
Часто плагины для комментирования выводят дату их написания. По ним можно понять примерную дату создания самого материала.
 День и время написания комментария
День и время написания комментария
Если статью обновляли, в некоторых случаях это можно отследить по комментариям. К примеру, старые комментарии датировались 2015 годом, а потом начали появляться в 2021 году. Видимо, материал обновили, подняли в блоге и его увидели новые комментаторы.
3. Найти вручную в исходном коде
Дата создания и изменения отображается в коде. В Google Chrome нажмите горячие клавиши Ctrl + U, чтобы открыть код страницы, и с помощью поиска Ctrl + F найдите дату публикации по слову Published или дату изменения по Modified.
 Поиск даты
Поиск даты
4. Использовать операторы в выдаче Google
Как это сделать:
 Не указана дата в выдаче
Не указана дата в выдаче
В поисковой строке напишите оператор inurl: и без пробелов добавьте URL нужной страницы:
inurl:https://skidka02.ru/raznoe/kak-v-gugl-pochte-izmenit-podpis-kak-dobavit-podpis-v-gmail-poshagovaya-instrukciya.html
Нажмите на Enter.
 Добавляем оператор
Добавляем оператор
Дата не появилась, нужен последний шаг. В адресную строку (не в поисковую) в самый конец добавьте &as_qdr=y15 и нажмите Enter. Дата появится.
 В сниппете появилась дата
В сниппете появилась дата
5. Ввести URL в сервис Carbon Dating The Web
Carbon Dating The Web ищет в коде страницы упоминания о ее создании.Чтобы увидеть результат, нужно только ввести в поле URL страницы. Быстрый способ в один клик, но не очень точный.
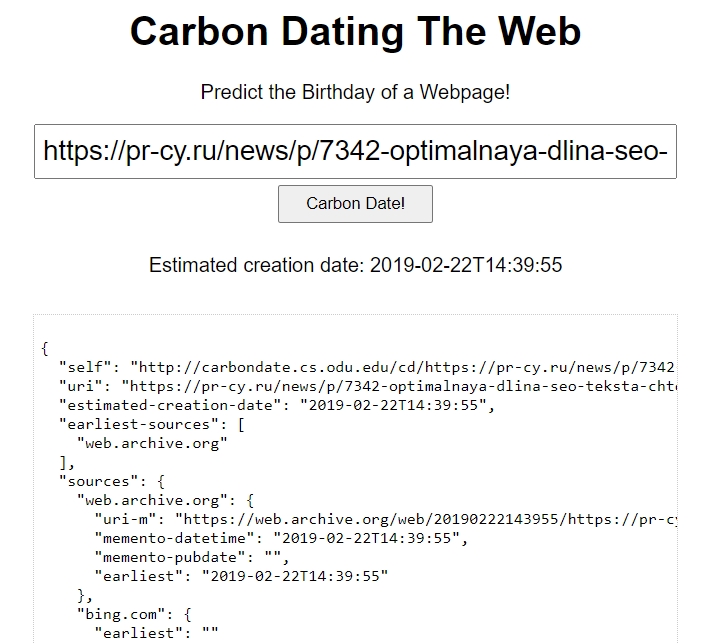
К примеру, введем ссылку на статью о длине SEO-текста, созданную 21 февраля 2019. Сервис определил дату создания как 22 февраля 2019.
 Предполагаемая дата создания страницы
Предполагаемая дата создания страницы
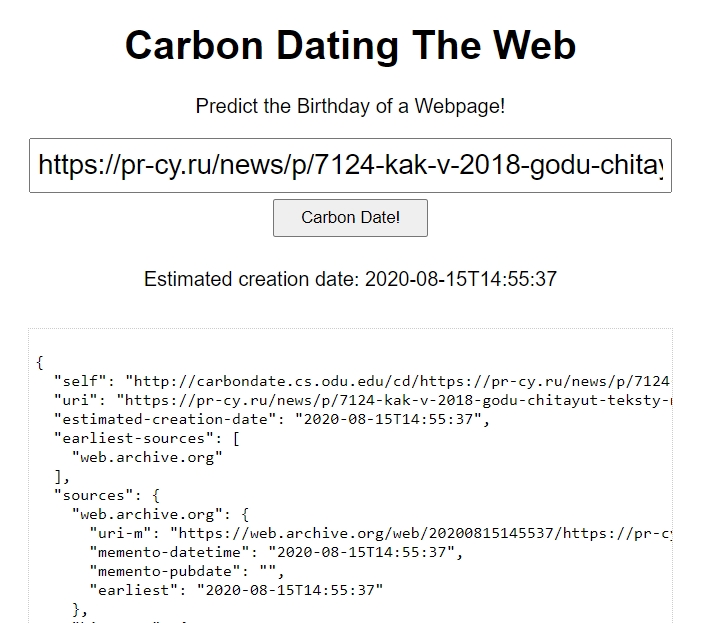
Данные не идеальны, иногда таким способом можно узнать дату обновления страницы, а не ее создания. Введем ссылку на нашу статью с обзором исследований о том, как пользователи читают статьи. Мы выложили ее в 2018 году, а в 2021 актуализировали содержание и обновили дату. Сервис показывает 15.08.2020 — дату промежуточного обновления материала.
 Предполагаемая дата создания статьи
Предполагаемая дата создания статьи
6. Найти дату в адресе картинки
Может сработать, если в тексте поста есть изображения. К примеру, посмотрим на этот материал:
 Даты в выдаче нет
Даты в выдаче нет На странице и в URL дата тоже не указана
На странице и в URL дата тоже не указана
Но если открыть любую иллюстрацию в новой вкладке, в URL картинки видна дата, когда ее загрузили.
 Дата в ссылке на картинку
Дата в ссылке на картинку
Очень вероятно, что эта дата совпадает с публикацией статьи. Но способ сработает, только если URL изображений формируется по такому шаблону с датой.
7. Посмотреть в сервисе Яндекс.XML
Если вы пользуетесь сервисом Яндекс.XML, то можете посмотреть в нем день, когда Яндекс впервые посетил указанную страницу.
Для этого в поле «& query =» пропишите «url:site.com/page». Дата появится в теге
Обратите внимание на формат — сначала год, потом день и месяц
 Поиск даты
Поиск даты
8. Посмотреть в архиве The Wayback Machine
The Wayback Machine — цифровая библиотека сайтов, инициатива некоммерческой организации Internet Archive.
Если ввести URL страницы в поле, архив покажет даты, когда он сканировал эту страницу. Не дату публикации или обновления, а дату сканирования, так что определить день, когда статью выложили, не получится.
Но первая дата сканирования поможет сориентироваться в возрасте материала: если архив посещал страницу пять лет назад, видимо, тогда она уже существовала.
 Сканирование материала архивом
Сканирование материала архивом








