Структура сайта: что это и какой она должна быть?
Содержание:
- Пример разработки структуры сайта под SEO продвижение
- Отправьте обновленную карту сайта в поисковики.
- Форматы URL
- Запомнить
- Программы для создания структуры сайта
- Виды структуры сайта
- Виды структур сайта
- Что надо понимать под структурой сайта
- Иерархия сайта
- Как правильно построить структуру сайта
- Примеры
- Важные моменты
- Внутренняя и внешняя структуры
- Как быстро и правильно сделать структуру сайта: примеры
- Виды структуры
- Способы подбора семантики
- Что такое структура сайта
- Термины
Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями
Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
Более подробно: Как составить семантическое ядро сайта
2. Прорабатываем непосредственно структуру.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.
- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.
- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
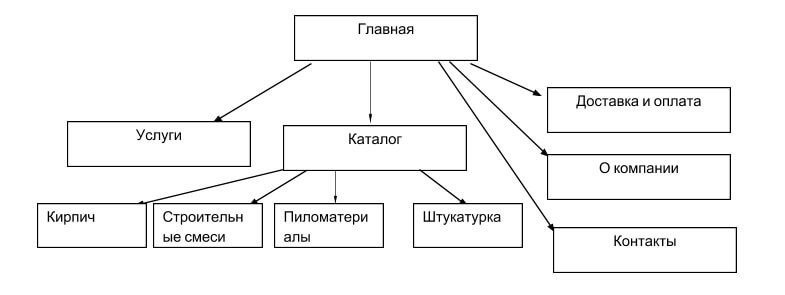
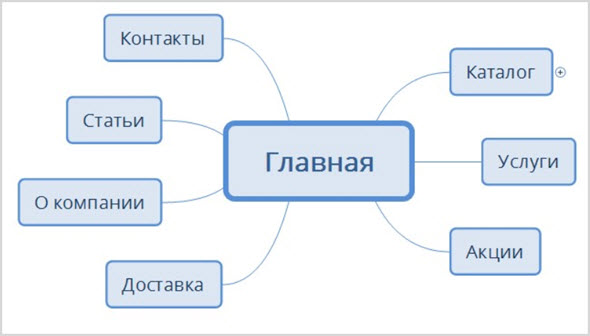
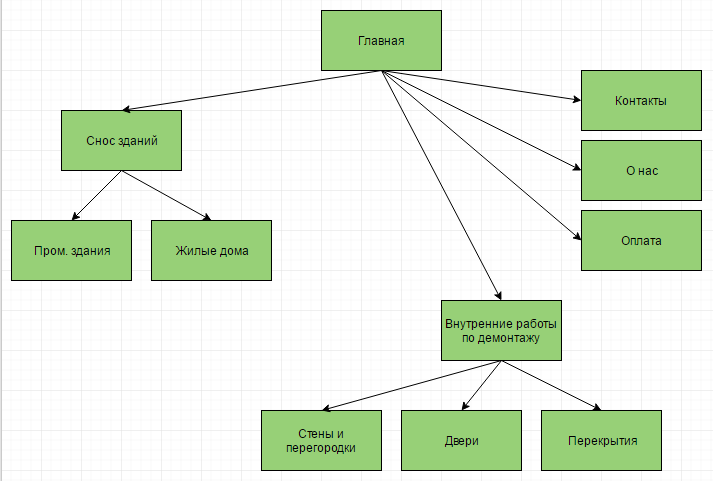
3. Визуализация.
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
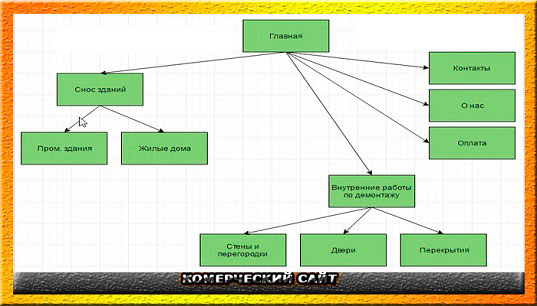
Итак, у нас вышло:

Читай также: Прототипирование сайта
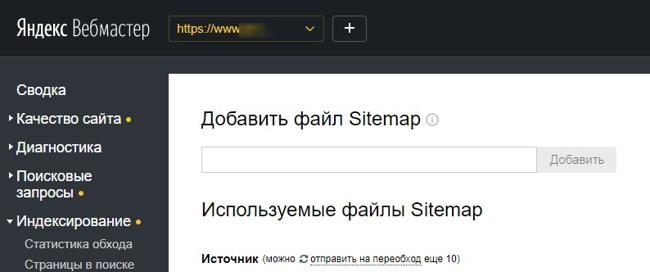
Отправьте обновленную карту сайта в поисковики.
После внесения изменений войдите в консоль поиска Google и Яндекс вебмастер и отправьте обновленный файл карты сайта.

Структурные изменения требуют времени — правильно сформулируйте свои ожидания
Работая над SEO, вы всегда должны иметь в виду, что поисковое продвижение требует времени. Чтобы увидеть результаты изменений, которые вы вносите в свой сайт сегодня, могут потребоваться недели или месяцы.
Также важно понимать — изменение структуры сайта важно, но это не значит, что изменив только структуру сайта, сайт сразу начнёт занимать топовые позиции. Есть ещё качество контента, количество и качество внешних ссылок и еще целый ряд других факторов
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.

По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.

К их преимуществам относятся:
- удобство и простота запоминания;
- достаточное количество свободных доменов из-за невысокой популярности кириллицы;
- возможность использования ключевых слов в УРЛ.
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
https://ru.wikipedia.org/wiki/%D0%97%D0%B0%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B0
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
К минусам кириллических УРЛов можно отнести и трудность для восприятия зарубежными пользователями, привыкшими к латинским символам, а также сложности при чтении адресов этого формата поисковыми роботами (такие URL приходится переводить в понятный для робота вид).
Запомнить
- Логическая структура сайта — это основа вашего веб-ресурса. От того, насколько правильно и качественно будет проработана структура, зависит успех дальнейшего взаимодействия пользователей и поисковых роботов с сайтом.
- При создании правильной структуры сайта необходимо придерживаться рекомендаций поисковых систем.
- Преимущества логической структуры:
- повышение юзабилити;
- ускорение индексации страниц;
- уменьшение количества технических ошибок;
- распределение внутреннего ссылочного веса;
- охват большого количества запросов.
- Вид структуры зависит от типа вашего сайта:
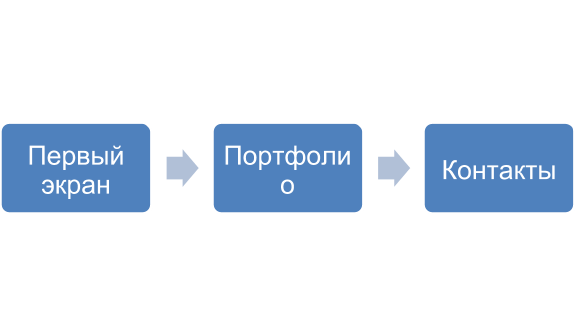
- линейная структура сайта;
- линейная с ответвлениями;
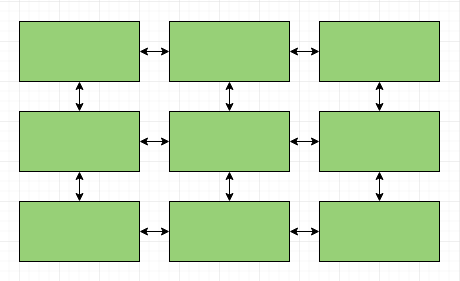
- блочная структура;
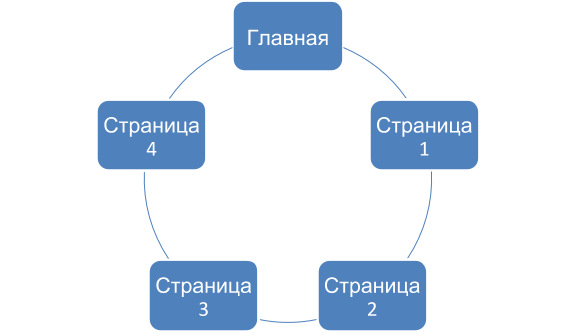
- древовидная структура.
- Типичные ошибки при создании правильной структуры:
Программы для создания структуры сайта
Чтобы проработать схему сайта, в первую очередь вам понадобятся программы для сбора ключевых слов. Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Далее вам нужно будет построить структуру сайта. Это можно сделать:
Word или Excel
Например, схемы в этой статье я просто рисовала в Ворде. Не скажу, что это самый простой и лёгкий способ, но если сайт простенький, вам возможностей программы хватит с головой.
Draw.io
Тут много возможностей для рисования разных схем. И все что нужно чтобы её использовать — активный аккаунт в Google. В самой программе уже есть готовые шаблоны схем, останется только подогнать под себя. Готовая схема сохранится на Гугл Диске.
Xmind
Программа для визуализации ментальных карт, которая поможет вам быстренько набросать даже сложную схему сайта, указав все связи между страницами.
Помните, что без создания4 структуры сайта не получится сделать готовый к продвижению и удобный для пользователей ресурс. Но приступать к её созданию (если вы собираетесь продвигать сайт с помощью SEO) нужно только после проработки семантического ядра.
Полезные ссылки:
- ТОП-10 конструкторов для создания сайта
- 10 лучших CMS для создания сайта
Виды структуры сайта
Линейная

Информация представляется в виде цепочки, одна страница плавно перетекает в другую. Пример: книга, которую листает читатель.
К примеру:
- Главная страница
- Услуги
- О нас
Линейно-разветвленная

Последовательная цепочка переходов иногда предлагает посетителям право выбора.
Пример:
- Главная страница
- Услуги
- Создание
- Продвижение

Сложная структура, имеет много уровней. Содержит много разделов и подразделов, разветвлений.
Решето, сеть

Создается по принципу древовидной, но при этом в один клик можно перескочить со страницы глубокого уровня вложенности, к примеру, на первый или второй уровень.
При разработке сложной структуры важно тщательно ее продумывать, чтобы не запутать посетителей
Виды структур сайта
Существует несколько видов структур сайта:
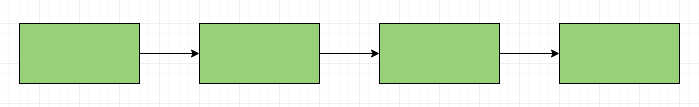
Линейная
Самая простая структура — здесь каждая страница ссылается на другую, одна за одной. Пользователь проходит через весь сайт по одному пути — от начала до конца. Такую структуру имеют лендинги, сайты-портфолио, презентации. Тут основная задача — провести пользователя по чёткому пути от начала сайта до конца, не давая свернуть с него.

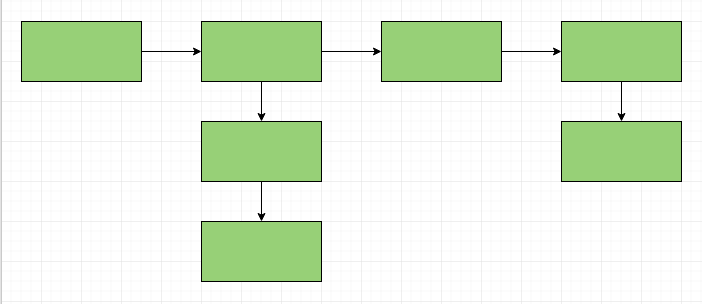
Эта же структура может быть и с ответвлениями. Используется, где нужно познакомить пользователя с несколькими продуктами, но навигация по сайту тоже идёт постранично.
Блочная
Эта структура встречается крайне редко, потому что подходит далеко не для всех сайтов. В основном — для тех, кто презентует один продукт. Каждый блок описывает какое-то преимущество, и все страницы ссылаются друг на друга. Потому для продвижения такой сайт практически готов, дело за контентом.

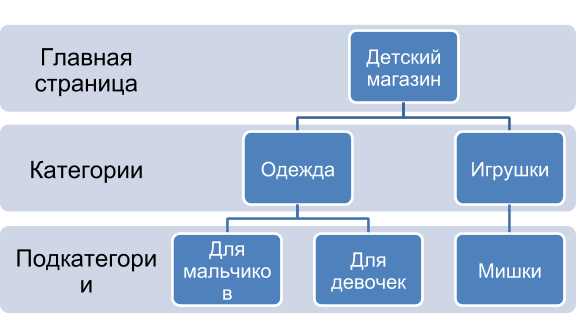
Деревовидная
Это самый распространённый вид структуры сайта, и понятно почему — она позволяет чётко задать иерархию страниц, связать их с помощью хлебных крошек. Эта схема оптимальна для продвижения сайта, и большинство ресурсов в интернете имеют в своей основе именно её.

Это интересно: Продающая структура Landing Page
Что надо понимать под структурой сайта
Чтобы понять важность правильной структуры, сначала следует разобраться, что это такое. Интернет-портал, если это не Landing Page, состоит из множества страниц, связанных между собой
Эти связи называются ссылочными или линковкой. Чем больше внутренних ссылок на одну из страниц, тем она приоритетнее.

Поисковые системы благодаря своим алгоритмам сканирования умеют определять самые приоритетные страницы. Именно они попадают в выдачу на первые места, когда пользователь делает запрос.
Помочь поисковикам можно с помощью правильно построенной структуры сайта. Внутренние ссылки будут указывать алгоритмам, какие места на портале наиболее приоритетные. Посетитель будет сразу же получать необходимую ему информацию, что также положительно скажется на ранжировании.
Иерархия сайта
Важный пункт, о котором очень мало написано в интернете — это иерархическая структура сайта.
Существуют 2 основных ее вида:
- книжная;
- блоговая.
Самая распространенная, пожалуй, блоговая. Именно она используется на всех сайтах WP, так как это изначально блоговая CMS. Основная особенность — динамика построения страниц. То есть с развитием сайта у вас постоянно меняются некоторые страницы (главная, страницы рубрик). Новые посты сменяют старые, идет постоянная смена контента в категориях.
Такая иерархия имеет свои плюсы:
- она популярна среди обычных пользователей и понятна им;
- удобство чтения и поиска и просмотра материалов;
- широкие возможности вывода анонсов.
Но есть и один недостаток — негативное влияние на продвижение сайта. Вы сами лишаете себя большого внутреннего фактора, который очень существенно может влиять на ранжирование вашего сайта. То есть такая структура сама по себе не несет отрицательно эффекта, но она не раскрывает широких возможностей перелинковки сайта, которая может отлично выводить запросы в ТОП.
Книжная иерархия — это стандартная организация структуры обычных сайтов, без CMS (или базирующихся на самописных продуктах). Она присуща маленьким сайтам-визиткам, сайтам небольших компаний.
Смысл ее заключается в том, что контент в рубриках никогда не меняется. Такая иерархия позволяет разгуляться в плане анкорной перелинковки по полной и значительно повысить ранжирование всего сайта.
Чтобы понять, как она работает, нужно вспомнить обычную книгу. У нее есть оглавление (рубрики), есть различные статьи\публикации (статьи сайта). Используя данную систему, можно отлично выезжать в топ за счет внутренней перелинковки.
Как правильно построить структуру сайта
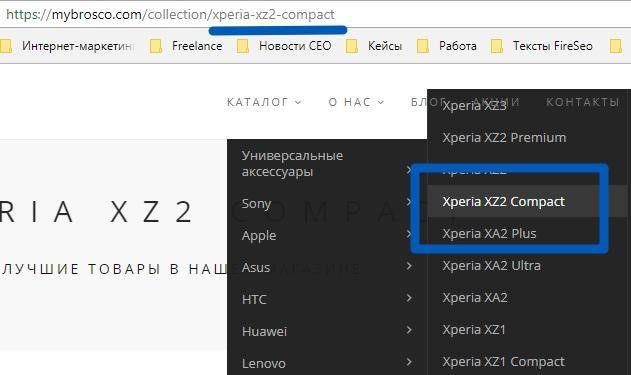
Правильно созданная структура сайта помогает собирать полезный трафик быстрее. Почему? При грамотно выстроенной архитектуре поисковому роботу проще найти нужную информацию на сайте. Также структура ЧПУ (ЧеловекоПонятный УРЛ) помогает лучше понять пользователю из адреса страницы, где он находится, выявить главное и сообразить, куда можно перейти дальше.

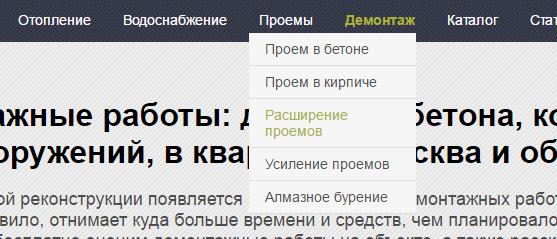
Когда пользователь путешествует по сайту и выбирает аксессуар для конкретной модели мобильного устройства, кликает на соответствующий раздел – то видит в адресной строке понятный ЧПУ, четко отвечающий ее содержимому.
Аналогичное прослеживается и дальше по всей структуре сайта. Взгляните:

Даже при желании на ресурсе невозможно запутаться – все четко и понятно
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
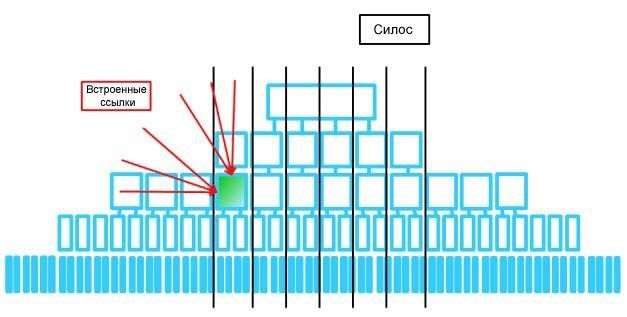
Если традиционно ресурсы структурируют для упрощения поиска информации пользователями и оптимизации под ожидания поисковиков, то SILO-методика идет дальше – работает над присутствием ключевых фраз и слов для конкретной категории, перемешивая семантические взаимосвязи на ресурсе.

Примеры
Вы уже успели перерыть весь интернет в поисках наглядных примеров? Ваши поиски закончатся в этой статье. Я предлагаю посмотреть на несколько образцов схем, с которых начинаю создавать любой сайт.
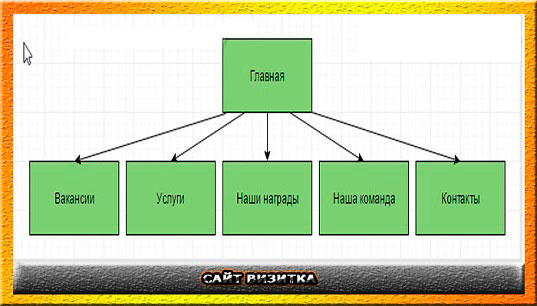
Сайт-визитка
Этот пример подойдёт небольшим компаниям, которые хотят предоставить информацию о своих продуктах потенциальным клиентам, ищущим товар в интернете. Продвигать такой ресурс в поисковых системах сложно, поэтому я использую рекламные сети для раскрутки.

Коммерческий
Сделан на основе предыдущего варианта. Имеет более сложную структуру, но зато лучше продвигается в поисковой выдаче. Отдельные страницы сделаны для информации об организации, для публикации контактных данных. Основная часть ресурса — информация о предоставляемых услугах или товарах, размещённых в отдельных рубриках.

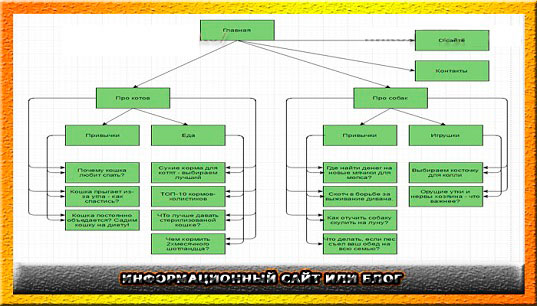
Информационный
Статьи на сайте выводятся категориями, а не главной страницей. Несмотря на это, каждый новый текст отображается на главной, но прикрепляется к своей категории. Возможно создание подкатегорий для упрощения поиска информации.

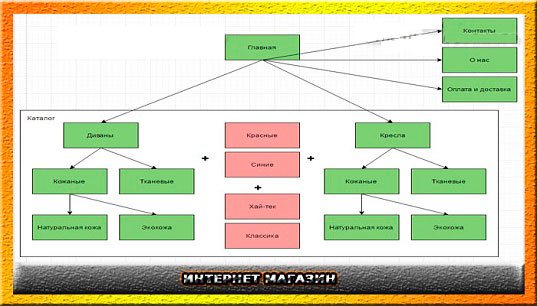
Самый сложный вариант, так как для поиска товаров в ИМ применяются различные фильтры. Создание качественной структуры способствует удачному продвижению магазина в поисковых системах.

Важные моменты
Рассмотрим основные правила индексирования, по которым работает поисковая система.
- Уровень вложенности страниц не должен быть глубже 3. Иначе поисковая система может не проиндексировать очень глубоко вложенный страницы.
- Правильный путь к самой глубокой странице должен иметь такой вид: Главная → Страница 2 уровня → Страница 3 уровня.
- Если Вы не можете обойтись без 4 уровня вложенности и глубже, делайте карту сайта или дополнительные ссылки со страниц более высокого уровня.
- Адрес каждой страницы должен быть человекопонятным. Пример плохого URL — site.ru/ds6789876sd/f7879y87df/787878778/4345345/vfdfv/4t54. При определении ЧПУ следует использовать транслитерацию.
- Каждая страница должна иметь возможность возврата на главную.
- Используйте строку навигации (хлебные крошки), которая указывает пользователю, в каком разделе он находится и позволяет вернуться на любой из предыдущих уровней.
- Создавайте XML карту для поисковой системы, которая помогает включить все страницы в индекс.
- Закрывайте служебные страницы от поискового робота.
- Не называйте раздел с дополнительными статьями (чтобы придать вес ключевикам) “Статьи”. Поисковая система может проигнорировать индексацию данного раздела. Проявите фантазию. Не сваливайте в одну кучу информацию в данном разделе. Структурируйте ее.
- Слеш в конце адреса используйте аккуратно. URL типа site.ru/chto-to-tam/ говорит поисковику, что необходима индексация глубже. Но если на этой странице уже нет внутренних ссылок, то лояльность поисковика к вашей странице может снизиться.
- Делайте грамотную внутреннюю перелинковку. Она поможет улучшить поведенческие факторы и подтолкнет поисковик к индексации нужных страниц.
- Страницы типа “Прайс”, “Услуги” размещайте в 1 клике от главной страницы, желательно в верхней ее части. Они должны быть видны и легко доступны для посетителя.
Грамотная структура сайта – важное условие лояльности посетителей. Потому что даже полезный и качественный контент должен быть представлен правильно
Внутренняя и внешняя структуры
То, что я описал выше, относится к внутренней структуре. Необходимо тщательно продумать, каким сайт будет в будущем. От этого параметра зависит продвижение и индексация.
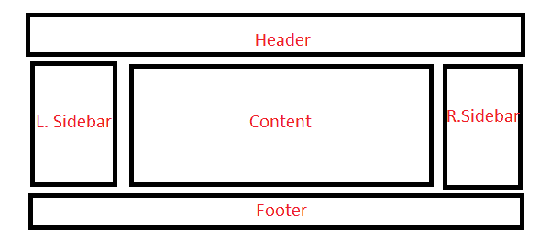
Внешняя основа довольно обширна. К ней относятся юзабилити, красочность дизайна, удобство навигации и прочие аспекты. Однако предусмотрено одно правило, которое ни в коем случае нарушать нельзя. Все пользователи привыкли видеть стандартное расположение блоков на сайте. Например: Базовые элементы на ресурсе располагаются по следующему принципу:
Базовые элементы на ресурсе располагаются по следующему принципу:
- Шапка, голова и хедер – это названия верхушки, где располагается эмблема, меню и добавочные элементы.
- Сайдбар или боковое меню. Его можно делать, а можно и нет. Эти блоки несут дополнительную информацию и их задачей является, насколько можно дольше задержать посетителей.
- Основной блок. В этом случае контент должен быть легко читаемым и заметным посетителям на первой странице.
- Подвал проекта где размещается информация о контактах и полезные ссылки.
Как быстро и правильно сделать структуру сайта: примеры
Схематическая модель интернет-ресурса будет зависеть от его типа, темы и наполняемых материалов. В простых вариантах (лендингах, малостраничниках) можно успешно применять линейную иерархию, хотя она и не очень удобна для SEO-продвижения. В других – древовидную как оптимальное решение проблемы. Далее мы представим самые распространенные схемы построения веб-проектов, из которых вы сможете выбрать тот, что больше всего подойдет именно под ваши запросы.
Коммерческий
Здесь используется структура средней сложности, которая подразумевает, что от главной страницы, где будет представлена основная информация с описанием деятельности компании, могут отходить несколько информационных веток. Что, в свою очередь, включают разделы с тематическими статьями.

В подобном проекте рекомендовано применять хлебные крошки. Такое решение даст возможность пользователям избежать путаницы и добавит интернет-ресурсу отличных поведенческих факторов, что хорошо повлияет на позицию в выдаче.
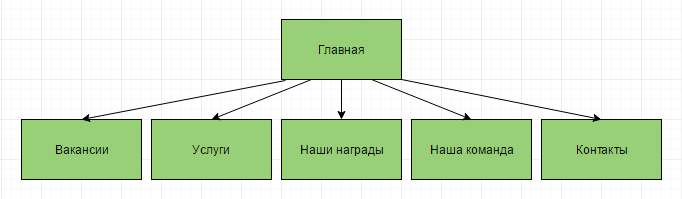
Визитка
Это, как правило, малостарничник с двумя иерархическими уровнями. На первом размещается главная с общей информацией, на втором – вспомогательные страницы с более детальным описанием услуг, портфолио, контактами, способами доставки, вакансиями и т.д.

Информационный проект
Какой должна быть структура подобного сайта – вопрос, что интересует многих начинающих вебмастеров. Схематическая модель блога отличается тем, что каждый новый уровень в ней являет собой отдельный подраздел. Выходит, что конкретный раздел ссылается на другие, входящие в его состав. Как правило, содержание самой категории не несет пользы.

На коммерческих страницах такого обычно нет (попасть на подстраницу можно из меню) и сама по себе она является важной информационной единицей. Пример:. Определиться с «разбивкой» ресурса на подкатегории вы можете еще на стадии его концептуальной проработки, когда продумывается общее содержание и удобная для пользователей навигация.

Определиться с «разбивкой» ресурса на подкатегории вы можете еще на стадии его концептуальной проработки, когда продумывается общее содержание и удобная для пользователей навигация.
Как создать и правильно выстроить структуру продающего сайта? Многие задают подобный вопрос, так как от верной логической схемы проекта зависит его успех. Здесь используется совсем другая, более сложная модель организации ресурса. В ней учитываются не только огромное количество предлагаемых товаров с описанием, но и множество возможных поисковых запросов от потенциальных клиентов. Здесь строится многоуровневая иерархия, с массой разделов, подразделов и фильтров
Важно грамотно проработать каждый из них и определить, что станет главным свойством продаваемого продукта, а что уйдет под фильтрацию

Формированием схемы для многостраничного магазина должен заниматься специалист с высокими навыками работы в этой области, который хорошо разбирается в SEO-продвижении и юзабилити. Чтобы получить высокоэффективную концепцию интернет-ресурса необходимо придерживаться следующих рекомендаций:
- провести аудит выбранной тематики;
- схематически отобразить основные разделы, которые будут включать в себя другие подкатегории, товары или статьи;
- продумать внутреннюю перелинковку;
- разработать карту (xml-документ), содержащую все компоненты веб-проекта;
- наполнить последний высококачественным контентом.
Теперь вы знаете, из чего состоит сайт, как выглядит его структура. Опираясь на требования ведущих поисковых систем и на полученную информацию, вы сможете должным образом разработать схему вашего интернет-ресурса, которые гарантированно займет высокие позиции в выдаче и будет интересен рядовому пользователю.
На сайте компании SEMANTICA вы можете заказать продвижение агентства недвижимости. Оставьте заявку, и мы вам перезвоним в ближайшее время.
Виды структуры
Можно выделить несколько типовых структур, которые чаще всего используются при создании ресурсов.
Линейная
Самый простой вид, который характеризуется последовательным расположением элементов. Пример линейного вида можно углядеть в малостраничниках, визитках, простых лендингах.
Такой вид схемы плохо индексируется поисковыми роботами. Как правило, они отдают предпочтение содержимому главной страницы – все, что находится на следующих уровнях, уже не так интересно.
Поэтому все те же малостраничники, визитки и лендинги размещают основной контент на главной странице. На нее же чаще всего они делают акцент при рекламном продвижении.
Сложная линейная
Все та же линейная, но уже с некоторыми дополнительными элементами, отходящими от основной цепочки. Ее еще называют “линейная с ответвлениями”.
Блочная
Все элементы равны между собой. Представляет собой набор нескольких блоков, которые расположены рядом друг с другом.
Со стороны поискового продвижения такой вариант является более выгодным. Перелинковка и равнозначное положение очень хорошо влияет на индексацию.
Поэтому такую схему очень часто используют на более сложных лендингах или сайтах, которые рассказывают о каком-то конкретном продукте, человеке или событии.
Древовидная
Самый основной вариант, который используется на большинстве проектов. Это иерархическая структура – значит, что каждый элемент может являться составной частью другого. Они разделены по уровням. Самый верхний – главная страница. Далее могут идти рубрики, подрубрики, страницы и записи. Все они распределены по уровням, это и есть иерархия.
В WordPress используется древовидный тип. Страницы, разделы, подразделы, метки и посты – все это можно представить в виде древовидной иерархии, где от одного элемента может идти более десятка различных “ветвей”, а от них тоже могут идти ветви и так до бесконечности.
Способы подбора семантики
Ввиду того, что мы уже подготовили структуру сайта на основе базовых запросов и их вариаций (значения свойств), самым простым и быстрым способом подбора семантики будет ее создание путем «сцепки».
Суть сцепки заключается в том, что к базовым запросам добавляются синонимы этих же запросов, их аббревиатуры и транслитерация, если есть. Затем к полученному расширенному списку базовых запросов добавляются интенты, которые можно определить с помощью Wordstat.
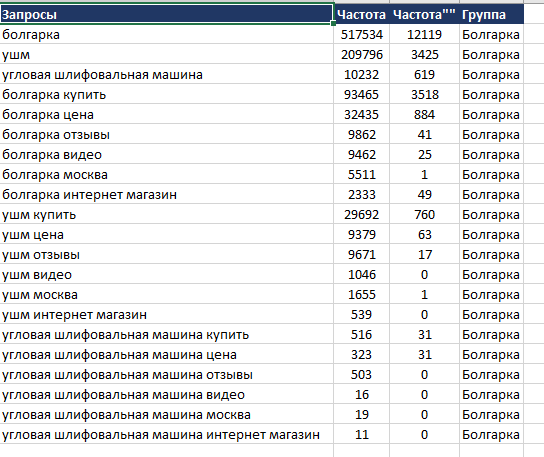
Давайте рассмотрим описанный выше метод на примере. Возьмем базовую категорию «болгарки». Анализ подсказок Wordstat и поисковой выдачи говорит о том, что синонимами и аббревиатурой запроса «болгарка» будут «ушм» и «угловые шлифовальные машины».


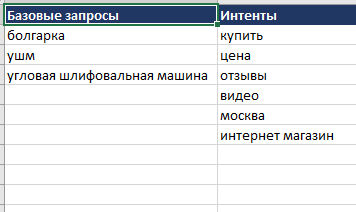
Полученные данные нужно занести в таблицу с двумя колонки. Первая колонка — «Базовые запросы», вторая — «Интенты». В случае если у вас уже определены посадочные страницы, вы можете добавить третью колонку «Страница».
Теперь нужно определить интенты. В Wordstat люди хотят «купить» болгарку, узнать «цену», ознакомиться с «отзывами», посмотреть «видео».

«Купить, цена, отзывы, видео» определены, как интенты. Нужно добавить их в таблицу во вторую колонку.
Для более детального анализа и сбора интентов, следует изучить Wordstat по запросу «купить болгарку»:

Детально поработав с Wordstat, можно собрать более расширенный список интентов. По опыту можно сказать, что с электроинструментом, бытовой техникой и подобными продуктами также ищут «описание», «характеристики» и т.д. Однако не стоит брать все возможные интенты, которые вы найдете, даже если по итогу у них окажется высокая частотность. В случае, если в вашем каталоге нет ни отзывов, ни видео обзоров, подобные интенты лучше оставить до момента появления на вашем сайте соответствующей информации.
В итоге в таблице должны появиться данные:

Далее нужно их сцепить при помощи сервиса «Букварикс» — «Инструменты» — «Комбинатор слов».

В первую колонку необходимо добавить базовые запросы, во вторую интенты.

Все полученные запросы следует добавить в итоговую таблицу, замерить частотность и определить для них группу.

С этой задачей идеально справляется программа «PPC tool». Еще один способ сбора семантики, на основе которого можно создавать структуру сайта, основан на парсинге запросов с помощью программы «Key Collector» или сервиса keys.so с последующей кластеризацией списка ключевых слов. Кластеризация поможет определить структуру сайта.
Что такое структура сайта
Есть множество определений, что такое структура относительно сайта. Это и разметка информации, и распределение страниц, и схема расположения элементов, фундамент и так далее. Но в нашем представлении определение структуры сайта ничем не отличается от общего определения.
«Структура — это расположение и организация взаимосвязанных элементов в материальном объекте или системе.»
Иными словами – порядок во взаимосвязи страниц сайта. Именно о взаимосвязи страниц мы и будем говорить в этой статье. Иногда под структурой сайта понимают расположение информационных блоков в теле страницы, но это больше относится к дизайну и верстке.
Давайте рассмотрим построение навигации сайта: его меню, категорий и подкатегорий.
Для начала нужно понять, почему это так важно. Представьте, что вы пришли в продуктовый магазин и увидели подобную картину

Все продукты разбросаны по полу или, к примеру, в коробке с овощами расположились йогурты и чипсы. Как вы сможете найти необходимый вам товар, если среди предложения совершенно невозможно ориентироваться? — Никак.
Представьте реакцию мерчендайзера на подобный хаос.
Чтобы этого не происходило, необходимо навести порядок на полках магазина.

Термины
Словосочетание «структура сайта» в сочетании с другими словами имеет несколько значений, поэтому чтобы исключить путаницу определимся с терминами.
| Термин | Определение | Пример |
|---|---|---|
| Логическая структура сайта | Схема расположения страниц сайта и связь между ними. | Пример логической структуры сайта |
| URL-структура сайта | Иерархия страниц сайта, согласно URL-адресам. | Примеры URL-структуры |
| Прототип (структура) страницы сайта | Схематический рисунок страницы сайта. | Пример прототипа страницы |
| Навигация по сайту | Меню, «хлебные крошки», баннеры и другие типы внутренних ссылок для быстрого перемещения между страницам сайта. | Пример навигации |








