Выбираем cms для интернет-магазина: wordpress
Содержание:
- Бесплатные шаблоны и темы WordPress
- 2 интернет-магазина: wordpress + woocommerce + woodmart
- Как правильно выбрать тему
- Использование WordPress в проектировании интернет-магазинов
- Введение
- 1. Описание предприятия ТОО «SHMOT
- 1.1 Математические модели управления
- Теория массового обслуживания.
- Домен и хостинг для магазина на WordPress
- Что бы еще такое улучшить?
- SEO оптимизация WordPress
- Главная витрина
- Данные продукта
- Какой плагин установить для интернет магазина?
- Пример интернет магазина wordpress + woocommerce + avada
- Использование WP Shop
- Правила оформления магазина электронной коммерции
- Внешний вид интернет магазина
- Недостатки WordPress
- Купоны
Бесплатные шаблоны и темы WordPress
В интернете очень много плагинов и различных расширений для CMS WordPress. Выбрать и установить их можно как в админке, так и через официальный сайт. Если верить каталогу плагинов, у них имеется 45 153 плагина с общим количеством скачиваний 1 306 651 905 раз (актуально на 15.06.2016).

Каталог предлагает несколько разделов (Избранные, популярные, любимые и т.д), а также позволяет искать плагины по названию или определенному слову (ищет как в описании, так и в названии плагина). Выбор достаточно широк: от кнопки обратного звонка и счётчика, который ведет обратный отсчет, до визуальных редакторов, которые при помощи штрих-кодов могут создавать структуру страницы и ее элементы.
Среди must have плагинов, я бы выделил несколько:
- Yoast SEO / All in One SEO Pack — каждый закрывает все (ну или почти) вопросы по оптимизации сайта.
- Comet Cashe / WP Super Cache — заметно ускоряет загрузку страниц используя их кешированные версии.
- CyrToLat/RusToLat — преобразует URL, заменяя русские тайтлы в кирилические.
- WP-DBManager позволяет быстро создать бэк-ап, прям из админки сайта.
- Saphali Woocommerce Russian — русская локализация для Woocommerce (если используем этот плагин).
Это основной набор плагинов, которые существенно расширяют и улучшают стандартный функционал WP. Программы названные здесь являются лишь примером, характеризующим необходимые функции. Вы можете использовать абсолютно любой плагин, который вам по душе.
Относительно шаблонов и тем. В данном случае все аналогично модулям/плагинам. В сети можно найти кучу бесплатных тем, которые имеют минимальный функционал и адекватный внешний вид. Но не ждите от них суперфункциональности или много фич в коробке (если они вообще будут!). Для серьезных и долгоиграющих проектов рекомендую использовать либо платные темы либо заказывать уникальный дизайн сверстанный специально для вашего проекта.
2 интернет-магазина: wordpress + woocommerce + woodmart
Самый посещаемый и продающий магазин, который я создал на вордпрес с плагином вукоммерс — Doshka. Использовал тему, купленную на Эванто. Шаблон искал долго. Методом проб и ошибок. Сначала купил дешевку, которую потом поменял на мультитему Woodmart.

Пример категории с фильтрами товара. Все фильтры можно красиво оформить и они не создают отдельных страниц, работая через ajax запросы:

В теме есть такие возможности:
- Смена отображения товара в категориях ( со всплывающим описанием, рамками или без них, и так далее).
- Широкие возможности дизайна карточки товара.
- 3D фото товара.
- Фото товара в вариативном товаре (комплекте).
- Возможность добавить обявление сразу во все товары.
- 2 типа всплывающей корзины.
- Несколько готовых хедеров с возможностью полного редактирования.
- Замена страниц категории с пагинацией на бесконечный скролинг (как в соц. сетях — новые товары появляются с прокруткой вниз и не надо переключать на 2,3,4 страницы).
- Ajax загрузка поиска по фильтру (быстро и без перехода на новую страинцу).
- Такая же Ajax загрузка категорий с сайдбара (если включить развернутый список категорий в сайдбаре).
Более подробно описано в обзоре темы Woodmart.
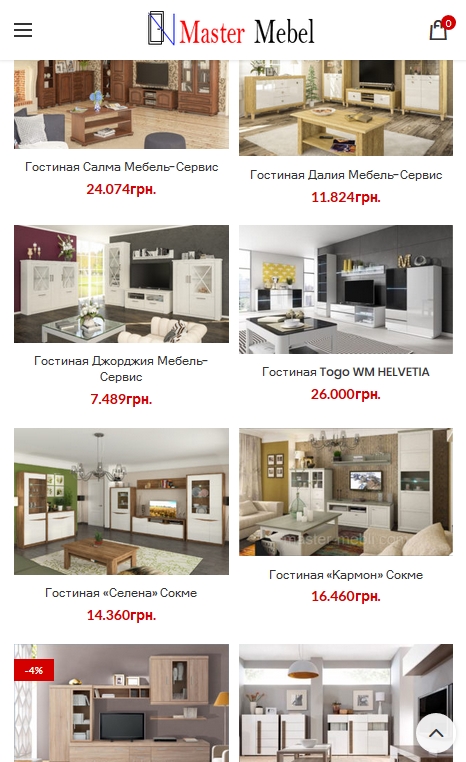
Второй пример интернет магазина wordpress — на той же теме. Здесь другой цвет и немного другое оформление. Нет слайдера. Вместо него использовал фон конейнера для более быстрой загрузки главной страницы. А так — те же принципы. Работает на обычном среднем хостинге. Первый (Doshka) работает на VPS.
Скриншот:

Красиво смотрится товар на смартфоне. Ничего лишнего:

Сайт для просмотра — Мастер Мебель.
Как правильно выбрать тему
Прежде, чем начать выбирать тему, рекомендую подготовиться:
Рассмотрим несколько критериев, на которые стоит обратить внимание в первую очередь
Тот самый «скелет»
В большинстве тем можно легко изменить фон, названия разделов, удалить или заменить изображения. Переделать структуру сайта будет сложнее. Но стоит понимать, что работать с готовой темой гораздо проще, чем самостоятельно подбирать цвета и вообще всё переделывать. Темы и созданы как раз для того, чтобы упростить работу над оформлением сайта.
При выборе темы проверьте, удобна ли навигация, посмотрите, как расположены блоки контента, кнопки и другие элементы, и только после этого оцените её визуальную привлекательность.
Адаптивность
Сайт должен быть удобным для просмотра на любом устройстве независимо от размера экрана. Если тема не поддерживает адаптивность, на компьютере сайт будет отображаться правильно, а на экране телефона может поместиться только часть страницы сайта, либо текст стать нечитаемым. Тогда, чтобы что-то рассмотреть или нажать на кнопку, понадобится увеличить область с нужным элементом.
По статистике, с мобильных устройств осуществляются более 30% всех онлайн-транзакций, поэтому важно, чтобы покупать в вашем магазине было легко и удобно со смартфона, а также других устройств с различными размерами экранов
Мультиязычность
Если вы готовы захватить международный рынок или держите это в планах, не помешает выбрать тему с поддержкой нескольких языков. Реализовать мультиязычность можно и другими способами, например, с помощью плагинов. Но почему бы не решить этот вопрос сразу, вместе с установкой темы?
Техническая поддержка
Если у вас возникнут сложности при работе с темой, вариантов решения будет несколько: попробовать разобраться самостоятельно, например, поискав информацию в интернете; привлечь специалиста по созданию сайтов или обратиться в службу поддержки сервиса, где вы приобрели тему
Если вы приверженец профессиональной техподдержки, важно понимать, что наличие таковой — преимущество платных тем, бесплатные темы для магазина WordPress, как правило, не гарантируют какую-либо поддержку со стороны разработчика темы
SEO-дружественность
Начать работу над продвижением сайта в поисковых системах стоит с выбора темы. Как и в случае с мультиязычностью, задачу можно решить при помощи специальных плагинов (здесь можно почитать о популярных SEO-плагинах), но и сама тема не должна ограничивать вас в возможностях оптимизации под поисковики.
Использование WordPress в проектировании интернет-магазинов
Введение
В современном мире, где у человека почти нет времени на
походы в магазины и тем более на долгие походы по ним. На много проще зайти в
интернет магазин и выбрать нужную вещь. Современные интернет магазины, такие
как Lamoda, позволяют выбрать несколько размеров для доставки, что бы у
клиента была возможность примерить вещь и выбрать подходящую. В современном
мире существует огромное количество интернет магазинов разных специализаций,
например: lamoda, Aliexpress, Amazon, Ebay.
В данный момент существует большое разнообразие интернет
магазинов, например: магазины техники, магазины одежды, магазины Handmade, спортивные магазины,
узкоспециализированные магазины и т.д.
Для привлечения покупателей интернет магазины устраивают
большое количество акций и проводят большие рекламные компании. И при удачной
рекламной компании они остаются только в плюсе.
«OpenCart» создан и поддерживается
Дениэлем Керром в репозитории GitHub. Программное обеспечение
написано на языке программирования PHP, а в архитектуре использован шаблон
проектирования MVCL.
1.
Описание предприятия ТОО «SHMOT
Компания по продаже импортной одежды поопулярных брендов (Adidas, Nike, Supreme и т.д.).
Создана в 2014 году в городе Алматы и существует по сей день. Склады находятся
в Алатауском районе. У нас работает большой штат сотрудников, от доставщиков до
программистов.
В ТОО «SHMOT» работают только высококлассные сотрудники с
высшим образованием. Обслуживание находится на высшем уровне. Доставка работает
оперативно и без задержек. Этому способствует наш большой штат работников
склада и доставщиков.
1.1 Математические
модели управления
Теория массового обслуживания.
Наряду с другими экономико-математическими
методами в экономическом анализеиспользуется теория массового обслуживания. Она
применяется, в частности, в розничной торговле при анализе количества
обслуживаемых покупателей и продолжительности их обслуживания (при условии
высокого качества их обслуживания). На эти показатели оказывают влияние
различные факторы (переменные величины). Они взаимодействуют между собой в
условиях процесса обслуживания покупателей, носящего стохастический характер.
На основе теории массового обслуживания
выбирается оптимальный вариант организации торгового обслуживания населения,
обеспечивающий минимальное время обслуживания при минимизации затрат и высоком
качестве обслуживания населения.
Рассматриваемая теория находит применение
и в других отраслях экономики. Теория массового обслуживания заключается в том,
что на базе теории вероятностей выводятся математические методы анализа
процессов массового обслуживания, а также методы оценки качества работы
обслуживающих систем.
При всем своём разнообразии процессы в
системах массового обслуживания имеют общие черты:
Требование на обслуживание не регулярно
случайно поступает на канал обслуживания и в зависимости от его занятости,
продолжительности обслуживания образуют очередь требований.
Теория массового обслуживания изучает статистические
закономерности поступления. И на этой основе вырабатывает решения, то есть
такие характеристики системы обслуживания, при которых затраты времени на
ожидание в очереди и на простой каналов обслуживания были бы наименьшими. (если
мало каналов обслуживания-то образуются большие очереди, и наоборот, если много
каналов обслуживания, то очередей нет, но при этом каналы обслуживания работают
не рационально, так как часть из них простаивает без работы).
Теория массового обслуживания — это
прикладная область теории случайных процессов.
Предметом исследования теории массового
обслуживания являются вероятностные модели физических систем обслуживания, в
которых случайные и не случайные моменты времени возникают заявки на
обслуживание и имеются устройства на обработку данных заявок.
Теория массового обслуживания целиком
базируется на теории вероятности и на математической статистике. В определенной
степени она связана с распределением Пуассона, которое описывает вероятность
числа появлений в заданном интервале времени какого-либо события. Например,
появление покупателя у прилавка, если известно, что появление события зависит
от того давно ли оно появлялось в последний раз и сколько раз и когда именно
случалось до этого.
Домен и хостинг для магазина на WordPress
Что касается хостинга, то собственно, никакой особой разницы с любым прочим сайтом на ВП тут нет. Пока у вашего магазина не высокая посещаемость, можно вполне обойтись обычным виртуальным хостингом и дешевыми тарифами. Как только посещаемость вашего виртуального бутика вырастет, придется переходить на всякие «випы» и выделенные сервера. Тут уж всё зависит от конкретного хостинг провайдера и его ограничений.
Понятное дело, что если у вас совсем маленький магазинчик с сотней узко специализированных товаров, то и посещаемость вряд ли будет зашкаливающей. Вполне проживете и на дешевом шаред хостинге.
Рейтингов и отзывов о хостингах в сети – пруд пруди. Помните только главное – хостинг должен быть надежным.
Совсем не разумным шагом будет организация своего магазина на каком ни будь сомнительном хостинге с «безлимитным» тарифом за 100 руб. Не будет виртуальный покупатель ждать пока ваш драгоценный супермаркет наконец прогрузится-пролагается, а просто уйдет.
Что бы еще такое улучшить?
Базовый магазин на WordPress с плагином WooCommerce имеет всё самое необходимое для начала торговли в сети, но наверняка у вас возникнут свои пожелания и требования. Перечислю кратко дополнительный функционал который вы легко и быстро сможете прикрутить к своему магазину с помощью плагинов.
- Редактирование ярлыков, полей и форм на страницах оплаты и доставки. Всегда хочется что-то убрать, отредактировать или добавить! Прекрасно подойдет плагин – WooCommerce Poor Guys Swiss Knife или WooCommerce Jetpack
- Быстрый просмотр товара прямо из каталога без перехода на страницу с товара. Плагин – WooCommerce Quickview.
- Добавление товаров в список «Моих желаний». Позволяет покупателям «накликать» свой список товаров без добавления их в корзину и уже потом оттуда выбирать. Добавление товаров в список для их сравнения. Если конечно, есть что сравнивать. Для товаров со списком собственных, различающихся характеристик. Дополнительные фильтры для товаров. Фильтров как известно, много не бывает! И прочие бесплатные, полезные плагины от Yithemes.
- Дополнительные табы (закладки) на странице товара. На тот случай если хотите добавить что-то еще к своим товарам кроме обычного описания. Например видео, FAQ, сопроводительный, скачиваемый контент и т д. Все это можно разместить в отдельных табах. Плагин – WooCommerce Custom Product Tabs Lite.
- Дополнительные способы доставки и оплаты. Наилучшим решение для рунета станут скорее всего, плагины от Saphali.
Разумеется, это только крохотная толика от всех доступных расширений для интернет магазина на WordPress. Как я уже писал выше, расширений к тому же WooCommerce существует уже огромное количество. На любой вкус. Выбирайте оптимальные и да, конечно – не забывайте про бекапы.
Подведу итог. Магазин на WordPress сегодня вполне приемлемое решение. Особенно в “своей тарелке” себя почувствуют те кто уже имеет или имел ранее свой блог на этой же CMS. Если нет – не беда, ведь более дружелюбной к новичкам системы управления контентом на сегодня просто не существует.
Более подробную техническую информацию по магазинам на WP вы найдете на этом форуме. Не могу так же, не поделиться ссылкой на последний созданный мною интернет магазин в качестве живого примера, как говорится. Не все еще пока сделано и настроено как задумано, но общее представление получить можно.
По теме:
SEO оптимизация WordPress
Оптимизация магазина на WordPress не отличается от оптимизации обычного сайта или блога, построенного на этой системе. Помочь в этом могут специальные плагины: All in One SEO Pack и Yoast SEO. Оба плагина являются достаточно распространенными и одинаково пользуются успехом у собственников сайтов, сеошников или вебмастеров.


Мне больше нравится Yoast SEO, но по функционалу они плюс-минус одинаковы, и позволяют неплохо оптимизировать сайт, закрыв много проблемных вопросов. Выбор одного или другого — это личное дело каждого. Возможно, с каким-то из них вам будет работать удобней.
Относительно встроенных возможностей движка, WordPress позволяет легко закрывать такие моменты:
- названия и URL записей, товаров и отдельных страниц. Легко выбрать формат отображения адреса страницы (вместо ?p=123 сделать /name/ или /2016/06/12/name/). Сделать это можно в админке.
- легко задать основное зеркало сайта.
- По умолчанию на сайте присутствует виртуальный Robots.txt, в котором можно разрешить или запретить индексацию сайта. Для более тонкой настройки — нужно создать файл в корне сайта с идентичным названием.
- Sitemap.xml в коробке не поставляется, но добавить его легко — мрожно использовать один из вышеупомянутых плагинов.
- Из всех мета тегов, по умолчанию WP проставляет только Meta Title, полностью копируя название материала. Для остальных случаем нужно использовать плагин.
- В админке легко приписывать альты и тайтлы для изображений. Это может быть очень удобно, если нужно прописать или изменить эти атрибуты для нескольких картинок, расположенных на разных страницах.
Главная витрина
Страница на которую первый раз попадает посетитель это главная витрина вашего магазина. Она должна быть максимально привлекательно, понятной и удобной.

Большой ошибкой многих новичков становится тупо вывод каталога всех товаров как главной страницы. Не стоит так делать. Создайте новую страницу и сделайте её главной. Разместите там нужный контент. Премиум темы позволяют легко это делать. Это могут быть только категории, новые товары, лучшие товары. Различные формы. В некоторых случаях будет вполне уместным слайдер. Возможностей для креатива сейчас более чем достаточно, особенно если вы заранее позаботились о функциональной теме которая позволяет легко экспериментировать без ковыряний в коде.
Тщательно продумайте макет главной страницы заранее. Посмотрите как обстоят дела у конкурентов. Если нужно, нарисуйте схему.
Данные продукта
«Консоль» → «Товары» → «Добавить».

Добавление товара
Вы можете указать, является ли ваш продукт физическим, виртуальным или скачиваемым (второй вариант удаляет вкладку «Данные о доставке»). Вы можете ввести базовую цену и цену распродажи (распродажи могут быть ограничены во времени) на вкладке «Основные».
Если это скачиваемый товар, то вы обязательно должны загрузить файл, который вы хотите продать. Затем настройте лимит загрузок (оставьте это поле пустым, чтобы сделать неограниченный лимит), срок окончания загрузки (оставьте поле пустым, чтобы он был постоянно доступен).
На вкладке «Запасы» можно настроить параметры управления запасами, указав общее количество товара, «Статус остатка» (в наличии/нет в наличии) и, если вы хотите можно разрешить предзаказы. В качестве дополнительного бонуса вы можете пометить продукт как индивидуальный, что означает, что этот продукт можно купить только один в заказе. Здесь же вы можете указать артикул, который называется SKU. А на вкладке «Сопутствующие» можно добавить сопутствующие товары. Вкладка «Атрибуты», содержит свойства, которые позволят вам установить определенные атрибуты товара (например, размер, цвет и т.д.). Свойства будут отображаться на вкладке «Дополнительная информация» на странице товара. Наконец, можно добавить примечания к покупке, позицию товара в списке, а также включить или отключить отзывы на вкладке «Дополнительно».
Какой плагин установить для интернет магазина?
Тут есть несколько вариантов, но самым лучшим будет (так многие считают, поверим им на слово, пока) — WooCommerce.
Идем в админку WordPress в раздел плагины и ищем наш плагин WooCommerce — вот он:

Устанавливаем и активируем. Активированный плагин начал радостно меня приветствовать на русском языке. Хорошее начало…

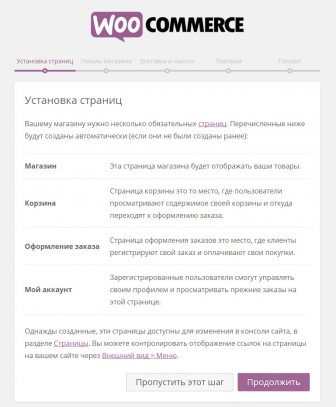
Вперед! Посмотрим, что дальше. Далее плагин стал рассказывать, какие служебные страницы он создаст сейчас на сайте: Магазин, Корзина, Оформление заказа, Аккаунт.

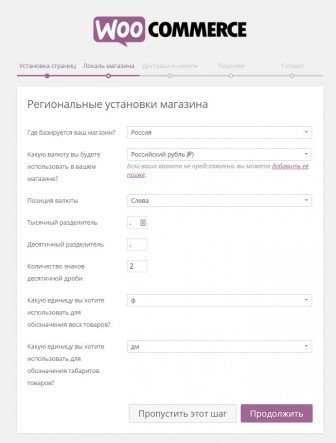
Ну что же, едем дальше. Далее идет шаг по выбору местонахождения магазина — выбрал Россию.

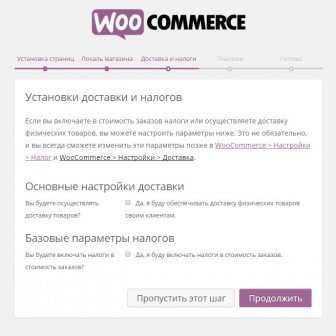
Едем дальше, тут меня спрашивают, буду ли я платить налоги? Пока нет. Буду ли я доставлять товар? Нет. Галочки не ставлю…

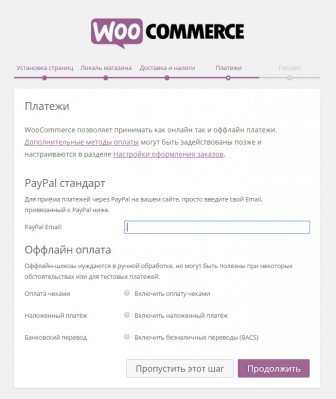
Теперь раздел ПЛАТЕЖИ — у меня есть кошелек на paypal, но вряд ли в этом случае он мне подойдет.

Ну вот и все, как видите, ничего сложно, магазин на вордпресс сможет установить даже ребенок! Что же дальше? Дальше мне предложили создать свой первый товар:

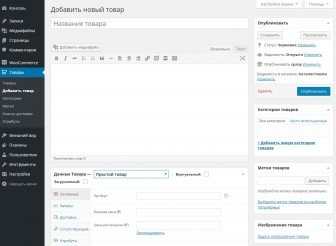
Сейчас попробуем. При нажатии на эту кнопку сразу появляется окно для создания записи:

Если вы раньше работали в wordpress, то трудностей быть не должно, просто появились новые поля, которые нужно заполнять, а так тоже самое, как публиковать статью.
Я создал тестовый товар, и тут меня подстерегал первый сюрприз: при попытке открыть товар на сайте я получал 404 ошибку — такой страницы нет! Хорошо, что я уже собаку на этих проблемах съел и сразу сообразил, что на сайте неправильно настроены постоянные ссылки. Заглянул — там какое-то извращение, а не человекоподобный URL. А должен он быть таким:
/%category%/%postname%
Настраивается это в НАСТРОЙКИ — ПОСТОЯННЫЕ ССЫЛКИ:

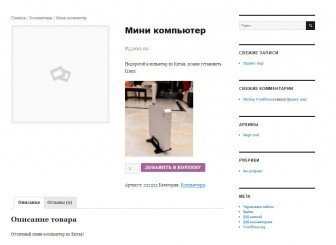
Теперь меня волнует другой вопрос: как это выглядит снаружи? А выглядит пока все ОЧЕНЬ ужасно!

Я так пока и не понял, что это за квадрат огромный слева? Ну ладно, ясно одно — шаблон нужно менять!
Пример интернет магазина wordpress + woocommerce + avada
Есть у меня еще один магазин на мультиконструкторе Avada. Он отличается. У него свои плюсы и минусы. Понравилась возможность создавать красивые страницы с помощью крутого конструктора страниц а также то, что он закрывает новый редактор Gutenberg, от которого меня тошнит. При создании новой страницы сразу открывает базовый редактор темы Avada, который можно выключить и перейти на классический. Кроме того, в теме можно скачать шаблон понравившейся страницы с любой демоверсии. Но для создания большого магазина не подходит, через свои минусы.
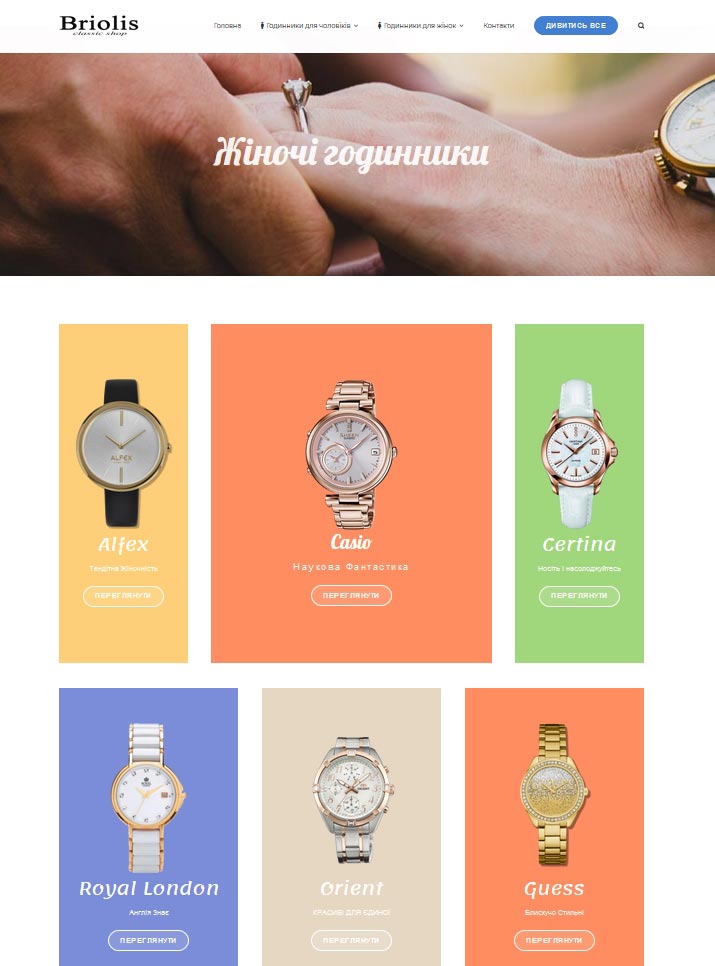
Скриншот магазина на Avada. Выглядит круто:

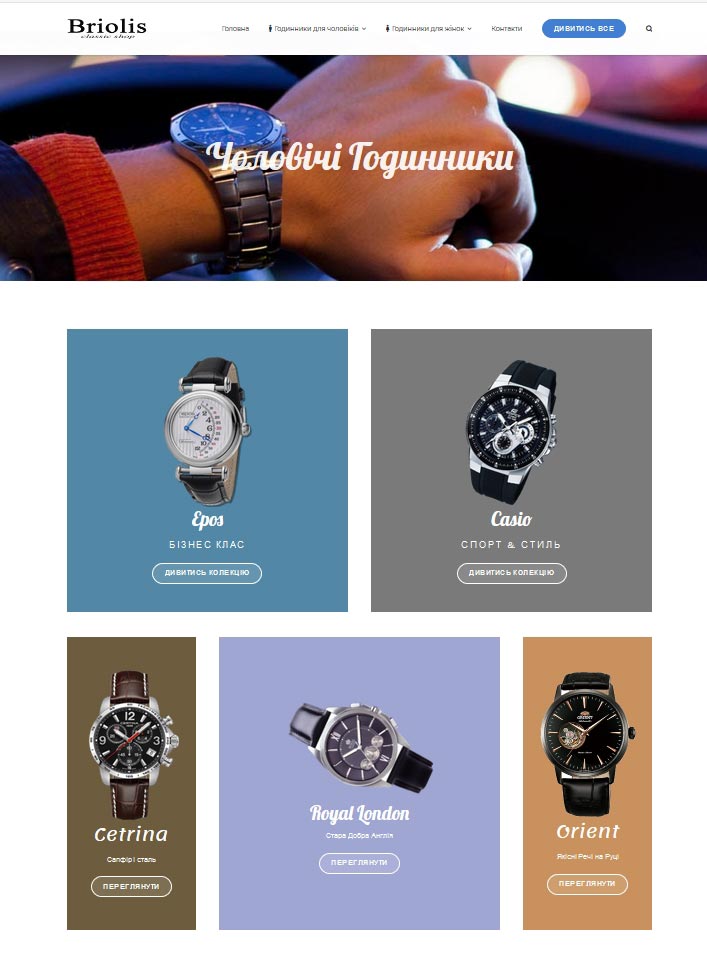
Женская категория часов:

(В 2020 м году сменил тему Avada на Woodmart). Магазин на обычном хостинге. Без кеширования.
Немного о теме Авада. Это мультитема для создания любого типа сайта, на которой можно создавать крутые лендинги, портфолио и блоги (мой блог именно на ней). Если для интернет магазина у нее не хватает внутреннего функционала, то зарабатывать на создании сайтов с Avada можно и даже нужно. Любой дизайн, любые прихоти.
Во всех примерах интернет магазинов на wordpress я использовал отдельный ajax редактор товара Woob для массового изменения категорий, акций, атрибутов и меток.

Использование WP Shop
Установка
WP Shop можно установить прямо из административной панели WordPress вашего сайта, но обратите внимание, что для корректной работы понадобиться дополнительный плагин – cFormsII, иначе не будет отображаться форма для оформления заказа. Отдельная форма для каждого варианта оплаты, в cFormsII, создается автоматически, когда установлен WP Shop
Добавление WP Shop товаров
Товары в плагин добавляются очень просто. Сделать это можно через создание новой записи WordPress, у которой заголовок будет наименованием изделия, содержание – описанием, а миниатюра – изображением. Чтобы эта запись отображалась как карточка продукта, нужно добавить к ней произвольное поле с именем «cost_1» и значением равным цене. Цена вводится без пробелов, а копейки следует отделять точкой
Обратите внимание, что наименование валюты вводить не требуется, оно добавляется автоматически
У одного изделия может быть несколько свойств, которые будут влиять на цену, как пример – вес или комплектация. Чтобы не создавать кучу копий для всех разновидностей одного изделия, можно просто добавить дополнительный ценник. Это делается через создание еще одного произвольного поля с именем «cost_2» и нужной ценой.
К каждому ценнику можно добавить собственное описание, это делается с помощью создания произвольного поля «name_1» для «cost_1» и «name_2» для «cost_2» соответственно. Цифры в индексе полей у одного продукта должны обязательно соответствовать.
Изменение валюты
По умолчанию, плагин использует рублевые ценники, но расчет производится по той валюте, которая будет выбрана в разделе «Настройки оплаты». Чтобы изменить аббревиатуру ценников, необходимо в разделе «Настройки магазина» вписать нужную валюту. Там же, можно написать текст для того, что уже отсутствует в ассортименте вашего сайта.
Создание витрины
Плагин позволяет отображать список изделий в виде таблицы (витрины), а это лучший способ показать все ваши товары покупателю. Витрина создается с помощью добавления новой страницы ВордПресс, которая должна содержать следующий шорткод:
Параметры задаются в зависимости от того, какую витрину вы хотите видеть. Пример, что должно получиться:
Краткое описание для отдельных изделий на витрине можно добавить в дополнительное поле «short_text», иначе оно будет браться из текста записи. Кроме того, можно добавить другие дополнительные поля на витрину, такие как: pic (HTML код для изображения), видео, flash, и даже JavaScript.
Размещение корзины покупателя
Чтобы добавить корзину на страницы сайта, нужно всего лишь сделать текстовый виджет, содержащий шорткод . В нем будет отображаться количество заказанных продуктов, а также их общая сумма. Чтобы можно было посмотреть на товары присутствующие в корзине, необходимо создать новую страницу, как пример – «Мои покупки», с содержимым . Ссылка на нее должна быть обязательно на английском языке. После чего, нужно скопировать эту ссылку, а затем, в разделе «Настройки магазина», вставить ее в поле «Ссылка на страницу корзины».
Включение расширенного режима
В этом модуле, по умолчанию задана универсальная форма для покупки. Эта форма не дает возможности выбирать способы оплаты и доставки. Чтобы отображалась форма для конкретного способа, нужно включить расширенный режим. Его можно найти в разделе «Настройки магазина» и отметить опцию «Показывать способ оплаты». Количество этих способов зависит от того, сколько из них вы включили в разделе «Настройки оплаты». Теперь, покупателю будет выводиться та форма, которая соответствует выбранному способу.
Изменить определенные поля, которые содержит форма, можно зайдя в модуль cFormsII. Там уже будет форма для каждого способа оплаты, вам остается только отредактировать ее под свои нужны. Но имейте ввиду, что изменение некоторых полей может вызвать ошибки. Подробней узнать, как редактируется форма, и посмотреть примеры, можно на сайте разработчика.
Установка минимальной суммы для покупки
Иногда, бывает такая ситуация, что стоимость товара оказывается меньше цены за доставку, а это не целесообразно экономически. В таком случае, установка минимальной суммы для дальнейшего оформления покупки будет самым простым решением. Стандартная минимальная сумма равна 0.1 руб., но ее можно поменять в разделе «Настройки магазина», в блоке «Корзина». Кроме того, там же можно сделать предупреждение для покупателя, набравшего заказ меньше минимальной суммы.
Правила оформления магазина электронной коммерции
Давайте обсудим несколько важных аспектов, прежде чем перейдем к делу.
Что делает дизайн магазина электронной коммерции хорошим (прибыльным)? Вот наиболее важные параметры:
Дизайн должен быть простым и понятным пользователю. Сбитый с толку посетитель ничего не купит.
Центральный блок контента должен привлечь внимание посетителей сразу после того, как они придут на сайт. В этом центральном блоке будут отображаться продукты
Регулируемые боковые панели. Вы должны иметь возможность выбрать, сколько боковых панелей вам нужно, а также отключить боковую панель для некоторых страниц (подробнее об этом позже).
Отзывчивый для мобильных устройств. Исследования показывают, что около 80% людей захотят в интернете со смартфона. Согласно другому исследованию, 61% ваших мобильных посетителей немедленно уйдет и отправится к вашим конкурентам, если ваш магазин неудобно просматривать в мобильном. Другими словами-убедитесь, что ваш сайт оптимизирован для мобильных устройств, это имеет решающее значение.
Хорошая навигационная структура. Вам нужно создать удобное меню, которые легко понять – так чтобы ваши посетители могли легко найти нужную страницу.
Внешний вид интернет магазина
Тысячу раз уже писали маркетологи о том как важно заставить покупателя “полюбить товар глазами”. Ведь продаете вы свой товар в интернете
Его нельзя пощупать, понюхать и покрутить со всех сторон. Так дайте покупателю максимум из того что можете – красивый и аккуратный сайт с красивыми изображениями ваших товаров. Казалось бы, так просто и понятно? Но как показывает практика – далеко не для всех.
В отличие от обычного блога, в интернет магазине главное для покупателя не текстовый контент, а картинки. Тексты важны тоже конечно, особенно для поисковиков, но главное для покупателя – красивые и разнообразные изображения товаров. Позаботитесь заранее о том, где найти качественные и желательно уникальные картинки к своим товарам.
Многие предпочитают с упоением клепать магазины на кривеньких, бесплатных темах (иной раз вообще не совместимых с выбранным плагином для интернет магазина). Собранные с гуглопоиска изображения товаров часто имеют совершенно разные размеры и пропорции, криво обрезаны, выглядят в результате мутными. Некоторые даже умудряются «подцепить» чужие картинки с водяными знаками.
Разумеется, магазин на WordPress можно создать совершенно бесплатно. И я так же прекрасно понимаю, что милее холявы нашим гражданам ничего нет. Но друзья мои, ведь это ваш магазин, ваше коммерческое представительство в сети, ваш инструмент для заработка и ваша прибыть, наконец! Так неужели взрослый человек, тем более, считающий себя интернет предпринимателем, не в состоянии потратить на свой собственный магазин (пусть и виртуальный) сотню, другую баксов? Даже с учетом любых нынешних кризисов.
Выберите себе заранее и купите такую премиум тему которая удовлетворит всем вашим желаниям и представлениям об идеальном магазине. Выбор не просто велик, сейчас он огромен. Было бы желание. Сделайте свой магазин стильным и функциональным, так что не пришлось потом сидеть на форумах с топиками типа «поможите нубу плиз, как мне убрать вот это и добавить вот то…».
Недостатки WordPress
Прежде всего, WordPress это CMS ориентированна на новостные сайты и блоги. Не менее успешно на ней можно сделать неплохой сайт услуг. Это основной минус системы, так как для создания магазина можно использовать и другие, специально заточенные под магазин системы. Opencart и Prestashop тоже не требуют огромных мощностей хостинга или выделенного сервера, а создание магазина с их помощью не займет существенно больше времени.
Существенные минусы Wordpress:
- При загрузке изображений, CMS сама нарезает разные размеры: миниатюра (150х150), средний размер (300х300) и крупный размер (1024х1024). В панели управления можно изменить ширину и высоту каждого из этих размеров. Но нельзя удалить или добавить новый размер. Для внесения правок, нужно править исходный код.
- Громоздкая система, при работе с большим количеством материалов начинает тормозить не только фронт-енд, но и бэк-енд. Это существенный минус, так как по умолчанию, магазины на CMS WordPress не рассчитаны на большое количество товаров. Если не хотите привлекать программиста, но планируете создать магазин с более чем пару тысяч товаров — вордпресс не подходит. Несомненно, при правильной и тонкой настройке можно выложить несколько тысяч товаров, и сайт будет нормально работать. Но перспективы увеличения товарного ассортимента — ограничены.
Купоны
«Консоль» → «WooCommerce» → «Купоны».

Купоны
Вкладка «Общие» позволяет редактировать информацию о купоне: тип купона, например скидка на корзину, процентная скидка на корзину, скидка на товар и процент от стоимости товара, его стоимость, варианты бесплатной доставки, налоги на купон и его срок действия.
В разделе «Ограничения использования» вы можете установить минимальный и максимальный расход при использовании купона. Чтобы ограничить использование, чтобы оно не использовалось вместе с другими купонами, установите флажок только для индивидуального использования. Если купон не распространяется на товары, предназначенные для продажи, также есть вариант для таких случаев. Здесь вы также выбираете продукты и категории продуктов, к которым применяется купон. Наконец, вы даже можете запретить определенным адресам электронной почты использовать этот купон.
На вкладке «Лимиты использования» вы можете установить общий лимит на использование купона и лимит на использование купона одним пользователем.








